目录
1.功能需求
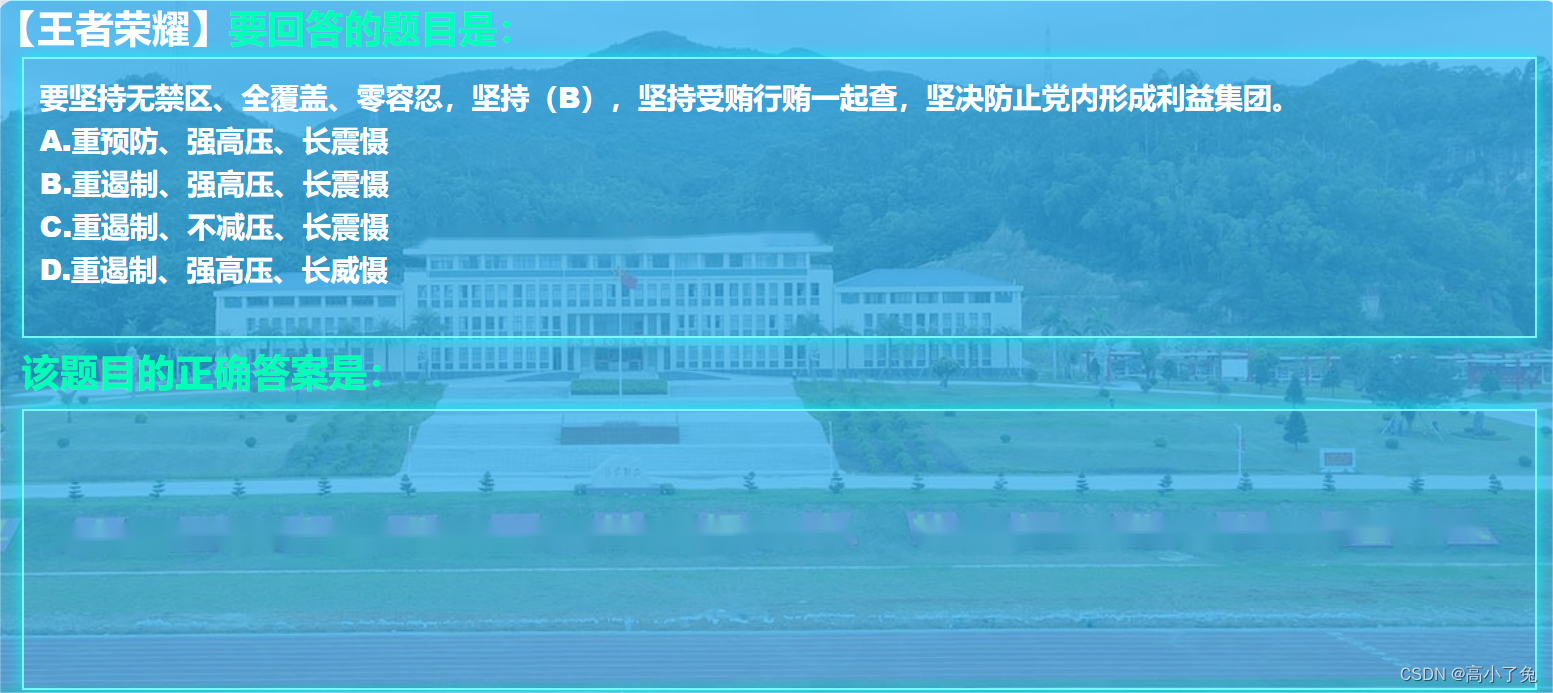
2.界面设计
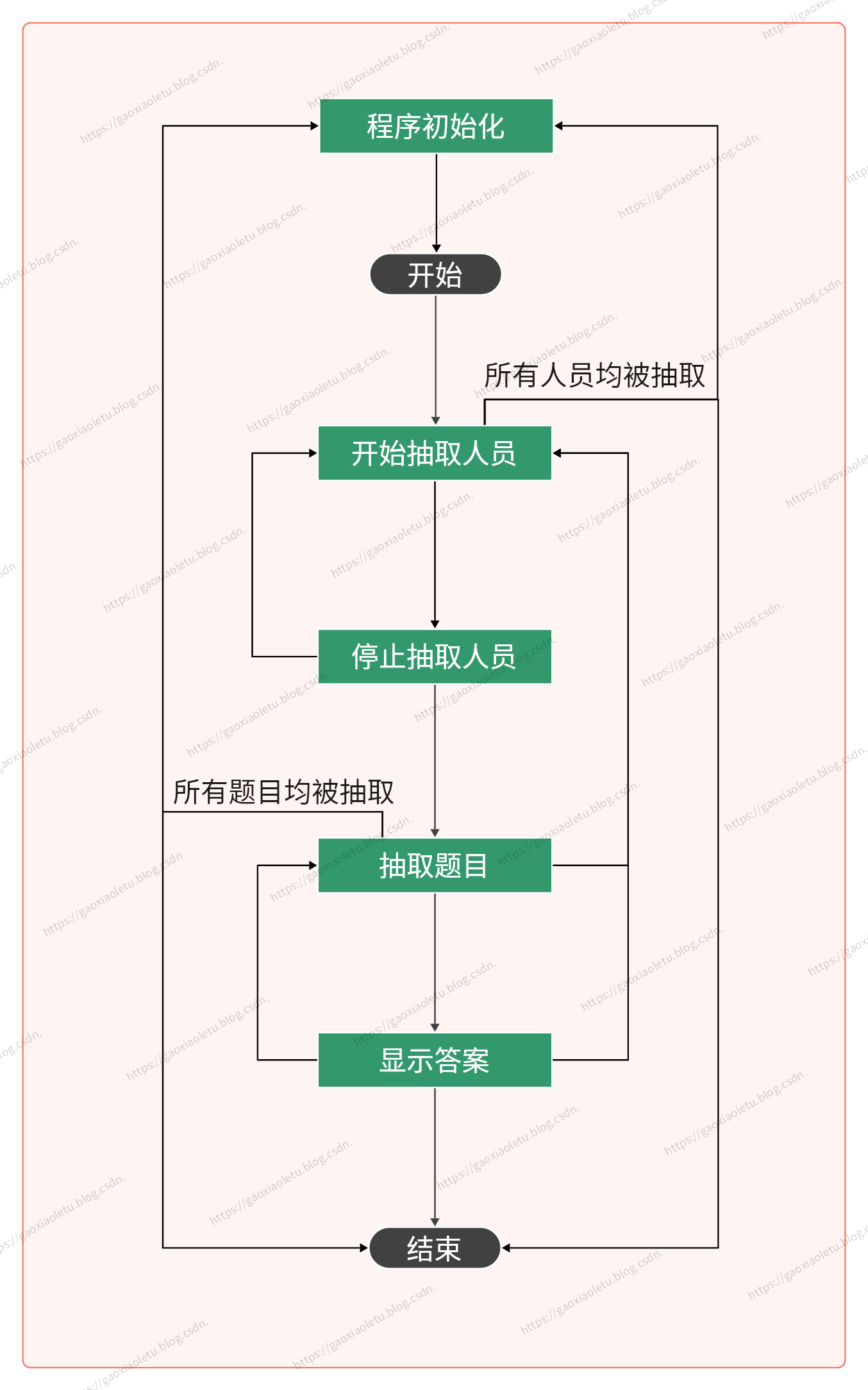
3.流程设计
4.关键代码
随机点名答题系统(类抽奖系统、在线答题系统、线上答题系统、在线点名系统、线上点名系统、在线考试系统、线上考试系统),是基于php(8.2.11),JavaScrip,MySQL开发的轻量化点名答题系统,分为数据管理和前端两部分。主要解决了随机抽点人员和随机抽点题目结合的业务需求,有很强的实用意义。
1.功能需求
需求点——
1.先进行人员抽取,再进行题目抽取;
2.同一人员可以回答多个题目(抽取一次人员,可抽取多次题目);
3.显示题目答案后,题目从题目数据池中移除,人员从人员数据池中移除。
2.界面设计




3.流程设计
抽点答题包括抽取人员、抽取题目、显示答案3个模块。基本流程是:在程序初始化基础上,点击【开始抽取人员】,人员信息在屏幕上进行滚动,点击【停止抽取人员】人员信息停止滚动,显示抽取的人员姓名和单位信息;点击【抽取题目】程序会在后台随机抽取一道题目显示在屏幕上,点击【显示答案】会显示所抽取题目的答案。
在完成基本流程过程中,可反复对人员和题目进行抽取,每答完一道题目人员信息和题目信息就会从数据池里移除,全部人员或者题目被移除后可重新进行程序初始化继续进行抽点答题操作。

4.关键代码
var timer_cqry;var data_cqry;var data_cqry2;var data_cqtm;var data_cqtm2;var drawFlag = true;var tmFlag = false;var isCqRy;var isCqTm;var data_ry;var data_tm;function dataInit(){data_cqry = [];data_cqtm =[];drawFlag = true;tmFlag = false;data_ry=[];data_tm=[];isCqRy="";isCqTm="";clearInterval(timer_cqry);$("#ks").off("click");$("#tz").off("click");$("#tm").off("click");$("#xsda").off("click");}function initEvent(){$("#ks").on("click",function (){$("#main_php").html( cjcxTips('请先进行程序初始化'));});$("#tz").on("click",function (){$("#main_php").html( cjcxTips('请先进行程序初始化'));});$("#tm").on("click",function (){$("#main_php").html( cjcxTips('请先进行程序初始化'));});$("#xsda").on("click",function (){$("#main_php").html( cjcxTips('请先进行程序初始化'));});}$(document).ready(function (){initEvent();//初始化菜单$(document).on("click","#cshcx",function (){dataInit();$("#main_php").html( cjcxTips('抽点答题程序正在初始化,请耐心等待'));$.ajax({method: "post",url:"cjcx.php",data:{},success:function (res){res = JSON.parse(res);if(res["flag"]=="success_init") {setTimeout(function () {$("#main_php").html( cjcxTips('程序初始化完毕,请进行【抽点答题】'));}, 0);data_ry = res["renyuan"];//人员数据池data_tm = res["timu"];//题目数据池//初始化完毕后,为开始、停止、显示答案按钮绑定事件$("#ks").on("click",function (){startDraw();});$("#tz").on("click",function (){stopDraw();});$("#tm").on("click",function (){tmDraw();});$("#xsda").on("click",function (){displayDa();});}if (res["flag"] == "err_null"){$("#main_php").html( cjcxTips(res["data"]));}if (res["flag"] == "err_null_all"){$("#main_php").html( cjcxTips(res["data"]));}}});//php_reload("cjcx.php","#main_php",{});});});function cjcxTips(data){$html = '<div class="lucky-draw-view" id="tips">' +'<div class="lucky-draw-content lucky-draw-start">' +'<div class="lucky-draw-users lucky-draw-users-start">' +'<div class="lucky-draw-user">' +'<h1 style="color: #ffffff;align-content: center;justify-content: center;text-align: center">'+data+'</h1> </div> </div></div> </div>';return $html;}//开始抽取人员function startDraw(){var randomInt;var data_one;let newSet = new Set(data_ry);if (isCqRy != ""){newSet.delete(isCqRy);}data_ry = Array.from(newSet);if (data_ry != ""){if (drawFlag){timer_cqry = setInterval(function (){randomInt = Math.floor(Math.random() * data_ry.length);data_one = JSON.parse(data_ry[randomInt]);$("#main_php").html( cjcxTips('<span class="tipry" >'+data_one["xm"]+'</br>'+data_one["dw"]+'</span>') );data_cqry = data_one;data_cqry2 = data_ry[randomInt];},10);drawFlag = false;}}else {$("#main_php").html( cjcxTips("所有人员抽取完毕,请重新初始化程序") );isCqRy = "";data_cqry = [];}}//停止抽取人员function stopDraw(){clearInterval(timer_cqry);if (!drawFlag && data_cqry != ""){$("#main_php").html( cjcxTips('<span class="tipry" >'+data_cqry["xm"]+'</br>'+data_cqry["dw"]+'</span>') );drawFlag = true;}else {$("#main_php").html( cjcxTips("请先开始抽取人员") );}}//抽取题目function tmDraw(){var randomInt;let newSet = new Set(data_tm);if (isCqTm != ""){newSet.delete(isCqTm);}data_tm = Array.from(newSet);clearInterval(timer_cqry);if(data_tm != ""){if (data_cqry != "" && drawFlag){randomInt = Math.floor(Math.random() * data_tm.length);tmdata = JSON.parse(data_tm[randomInt]);$html = '<div style="height: 100%;width:100%;position: absolute ;background: rgba(34, 170,238, 0.5);;box-shadow: 0px 0px 12px rgba(0,255,255,0.75);border: 1px solid rgba(127,255,255,0.75);">' +'<div style="position: absolute ;top:0%; margin-: 0 1.5% ;font-size: 2vmax;font-weight: 1000;color: #00ffb7"><span style="color: #ffffff">【' +data_cqry["xm"]+'】</span>要回答的题目是:</div>' +'<div style="top:8%;height: 40%;width:97%;position: absolute ;margin: 0 1.5% ; border: 2px solid rgba(127,255,255,0.9);box-shadow: 0px 0px 12px rgba(0,255,255,0.8);">' +'<textarea disabled id="tm" style="font-family: Arial, sans-serif;color: #ffffff;line-height: 1.5;width: 98%;height: 87% ;resize:none;margin:1%;border-style:none;font-size: 1.5vmax;font-weight: 800;overflow-y: auto;" >' +tmdata["tg"]+'</textarea>' +'</div>' +'<div style="top:49%;position: absolute ;margin: 0 1.5% ;font-size: 2vmax;font-weight: 1000;color: #00ffb7">该题目的正确答案是:</div>' +'<div style="top:58%;height: 40%;width:97%;position: absolute ; margin: 0 1.5% 1.5% 1.5% ;border: 2px solid rgba(127,255,255,0.9);box-shadow: 0px 0px 12px rgba(0,255,255,0.8);">' +'<textarea disabled id="tmda" style="font-family: Arial, sans-serif;color: #ffffff;line-height: 1.5;width: 98%;height: 92% ;resize:none;margin:1%;border-style:none;font-size: 2vmax;font-weight: 800;overflow-y: auto;" >' +'</textarea>' +'</div>' +'</div>'$("#main_php").html($html);data_cqtm = tmdata;data_cqtm2 = data_tm[randomInt];}else {$("#main_php").html( cjcxTips("请先抽取人员") );drawFlag = true;data_cqry = [];data_cqry2 = "";}}else {$("#main_php").html( cjcxTips("所有题目抽取完毕,请重新初始化程序") );isCqTm = "";}}//显示答案function displayDa(){clearInterval(timer_cqry);if (data_cqtm != "" && drawFlag){$("#tmda").val(data_cqtm["da"]);isCqRy = data_cqry2;isCqTm = data_cqtm2;}else {$("#main_php").html( cjcxTips("请先抽取题目") );drawFlag = true;data_cqry = [];data_cqry2 = "";}}