喜欢的东西太贵了,我一咬牙,狠下心决定不喜欢了!
【28.Vue Router--路由的props配置】
props配置官网文档
- props属性用法和params属性差不多,都是要在
src/router/index.js文件中配置
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router';
//引入组件
import About from '../pages/About';
import Home from '../pages/Home';
import Cartoon from '../pages/Cartoon';
import Stars from '../pages/Stars';
import Detail from '../pages/Detail';
//创建并暴露一个路由器
export default new VueRouter({// 定义一些路由// 每个路由都需要映射到一个组件。routes: [//配置路由路径和路由组件{path: '/about',component: About, //要跳转到的组件},{//一级路由配置path: '/home',component: Home,children: [{//二级路由配置name: 'Hcartoon',path: 'cartoon',component: Cartoon,},{//二级路由配置path: 'stars',component: Stars,children: [{//三级路由配置name: 'xiangqing',/*使用占位符声明,接收params参数,相当于说先占个位置,在路由组件中就可以按照位置进行参数传递*/ // params方法传参配置// path: 'detail/:title/:works',// query方法传参配置path: 'detail',component: Detail,/*props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。【静态】*//* props:{a:1,b:'hello'} *//* props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。 */// props:true/*props的第三种写法,props值为函数,该函数返回的对象中每一组key-value都会通过props传给路由组件*/props($route) {return {title: $route.params.title,works: $route.params.works,a:1,b:'hello'};},},],},],},],
});
- 原本params或query方法传递参数:
src/router/index.js文件中
{//三级路由配置 /*使用占位符声明,接收params参数,相当于说先占个位置,在路由组件中就可以按照位置进行参数传递*/ name:'xiangqing',// params方法传参配置// path: 'detail/:title/:works',// query方法传参配置path: 'detail',component: Detail,
},
- 现在是:
params或query方法传参,然后用props配置接收参数:会简化Detail组件模板中的代码复杂度:src/router/index.js文件中 - 【方法1:对象模式】:当
props是一个对象时,它将原样设置为组件 props。当 props 是静态的时候很有用。
{//三级路由配置 /*使用占位符声明,接收params参数,相当于说先占个位置,在路由组件中就可以按照位置进行参数传递*/ name:'xiangqing',path:'detail',component: Detail,//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。【静态】props:{a:1,b:'hello'}
},
-
【方法2:布尔模式】:当
props设置为true时,$route.params将被设置为组件的 props。【注意】:如果使用props配置true的方法,那么传参必须使用params方式才奏效(注意如果是query参数不会奏效的)。
{//三级路由配置 /*使用占位符声明,接收params参数,相当于说先占个位置,在路由组件中就可以按照位置进行参数传递*/ name:'xiangqing',// params方法传参配置 path:'detail/:title/:works',component: Detail,//props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。props:true
},
- 【方法3:函数模式】:你可以创建一个返回 props 的函数。这允许你将参数转换为其他类型,将静态值与基于路由的值相结合等等。
- 1.params传参,然后props接收参数
{//三级路由配置/*使用占位符声明,接收params参数,相当于说先占个位置,在路由组件中就可以按照位置进行参数传递*/name: 'xiangqing',// params方法传参配置 path: 'detail/:title/:works',component: Detail,/*props的第三种写法,props值为函数,该函数返回的对象中每一组key-value都会通过props传给路由组件*/props($route) {return {title: $route.params.title,works: $route.params.works,a:1,b:'hello'};},
},
Stars.vue文件中的模板用params方法传参
<li v-for="s in starList" :key="s.id"><!-- 跳转路由并携带params参数,to的字符串写法 --><!-- <router-link :to="`/home/stars/detail/${s.title}/${s.works}`">{{ s.title }}</router-link> --><!-- 跳转路由并携带params参数,to的对象写法 --><router-link :to="{// path:'/home/stars/detail', //params参数:不能用path属性。name:'xiangqing',params:{title:s.title,works:s.works}}">{{ s.title }}</router-link>
</li>
Detail.vue中
<template><div><!-- 原本params传参 --><!-- <li>明星:{{ $route.params.title }}</li><li>代表作:{{$route.params.works}}</li> --><!-- 现在是:params或query方法传参,然后props接收参数:会简化模板中的代码复杂度 --><li>明星:{{title}}</li><li>代表作:{{works}}</li><li>a:{{a}}</li><li>b:{{b}}</li></div>
</template><script>
export default {name: 'Detail',props: ['title', 'works','a','b'],mounted() {console.log(this.$route);},
};
</script>
- 2.query传参,然后props接收参数【只写变化的配置】
{ // query方法传参配置path: 'detail',/*props的第三种写法,props值为函数,该函数返回的对象中每一组key-value都会通过props传给路由组件*/props($route) {return {title: $route.query.title,works: $route.query.works,a:1,b:'hello'};},
},
Stars.vue文件中的模板用query方法传参
<li v-for="s in starList" :key="s.id"><!-- 跳转路由并携带query参数,to的字符串写法 --><!-- <router-link :to="`/home/stars/detail?title=${s.title}&works=${s.works}`">{{ s.title }}</router-link> --><!-- 跳转路由并携带query参数,to的对象写法 --><router-link :to="{// path:'/home/stars/detail', name:'xiangqing',query:{title:s.title,works:s.works}}">{{ s.title }}</router-link>
</li>
Detail.vue中:不变。
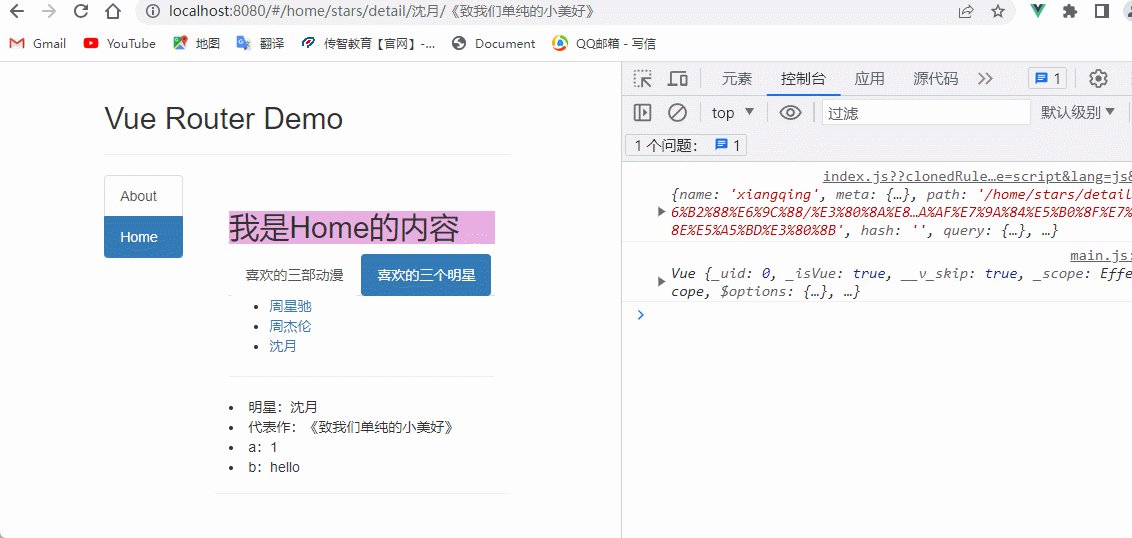
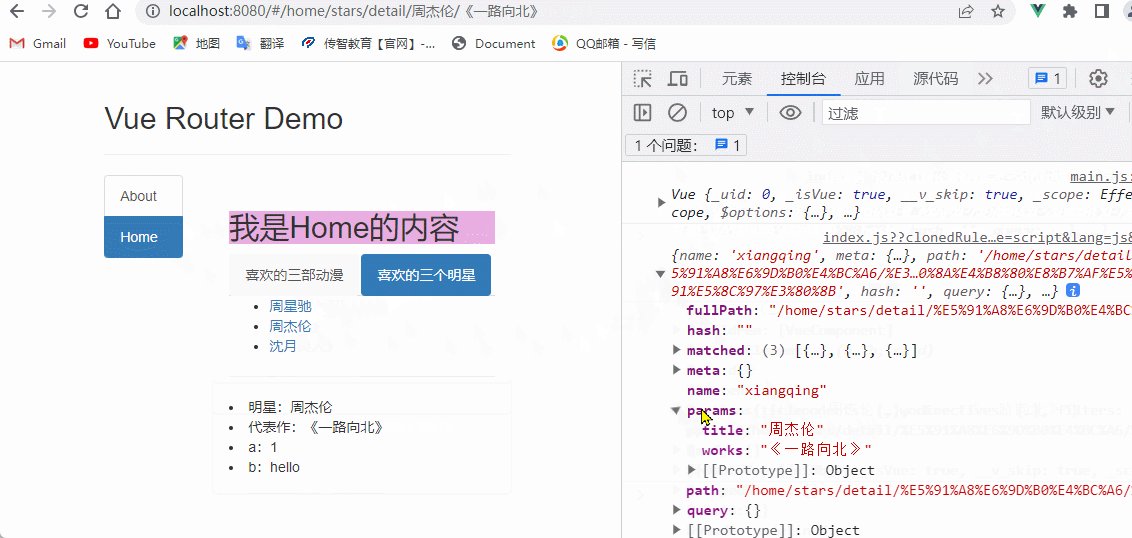
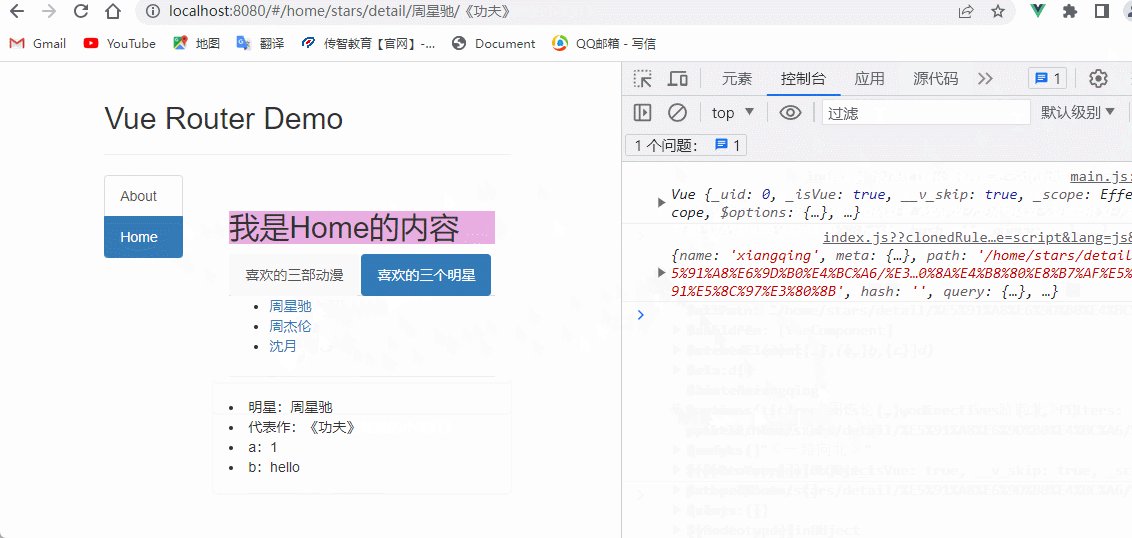
params传参,配置props接收参数,页面结果展示: