数字孪生项目,大多是双屏互动,而非下方菜单点击,所以要做一番改造
参考:https://blog.csdn.net/qq_17523181/article/details/133853099
1. 去掉提示框
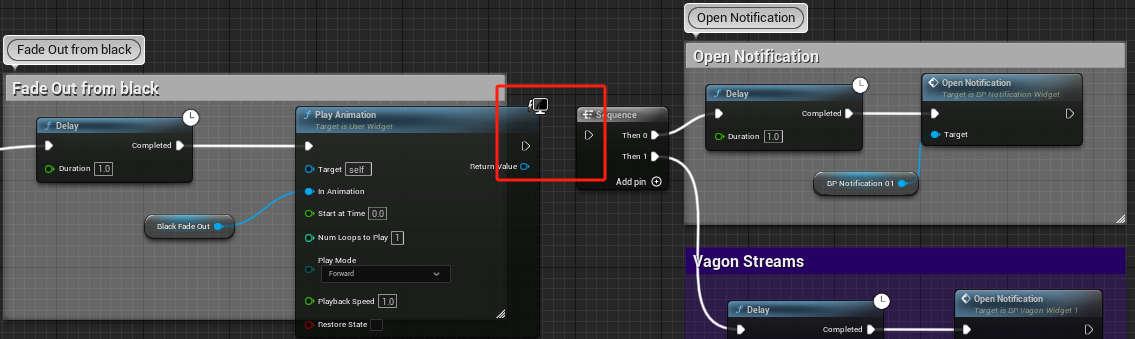
- 打开BP_MasterMenu_Widget,进入EventGraph,断开Open Notification前的Sequence
- 这是消息广告框就不出现了

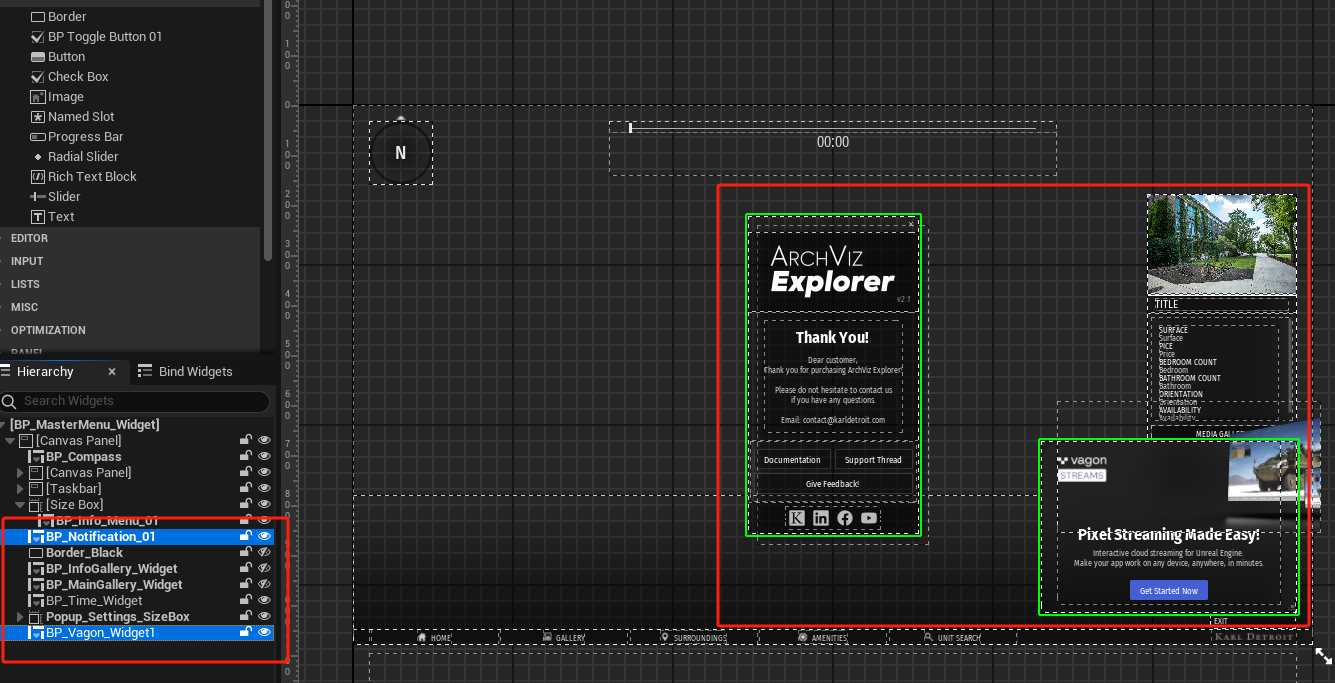
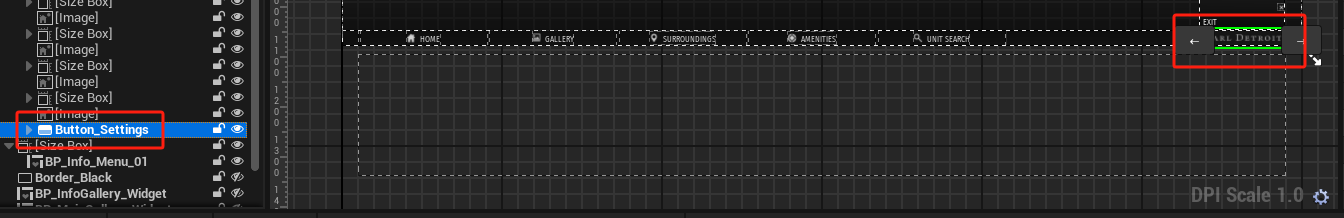
- 删掉2个提示框

- 删掉logo

2. 用按键触发菜单
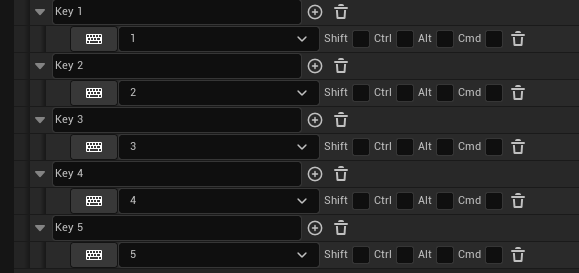
HOME (按键 1)
GALLERY (不处理)
SURROUNDINGS (按键 3)
AMENITIES (按键 4)
UNIT SEARCH (按键 5)
- 制作一个临时的按键Input,后续陆续增加0、N、M等

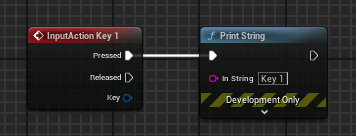
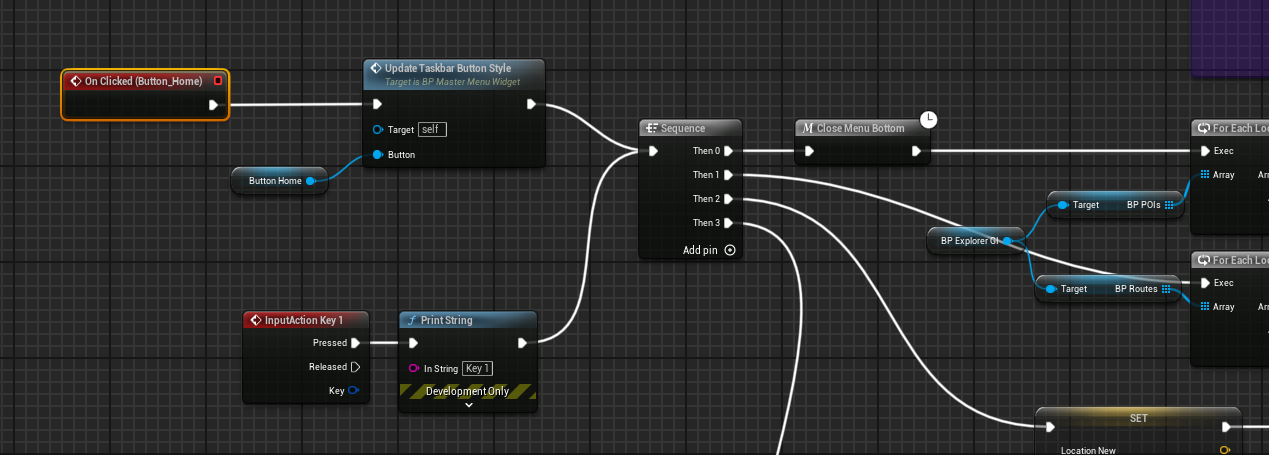
- 在BP_MasterMenu_Widget里Graph里加入,测试

- HOME功能 示意,其他功能雷同,第2个菜单GALLERY忽略

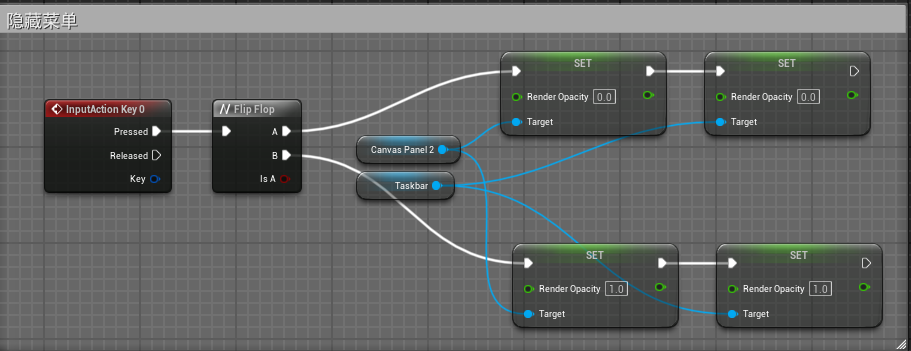
3. 隐藏菜单功能
- 制作隐藏菜单/显示菜单功能
- 把CanvasPanel与Taskbar的Is Variable勾上

- 做一个按键触发

4. 去除等待一段时间后,沙盘旋转的功能
- 一个数字孪生沙盘,展示时需要
- BP_Explorer_Pawn里,Idle的连接去掉

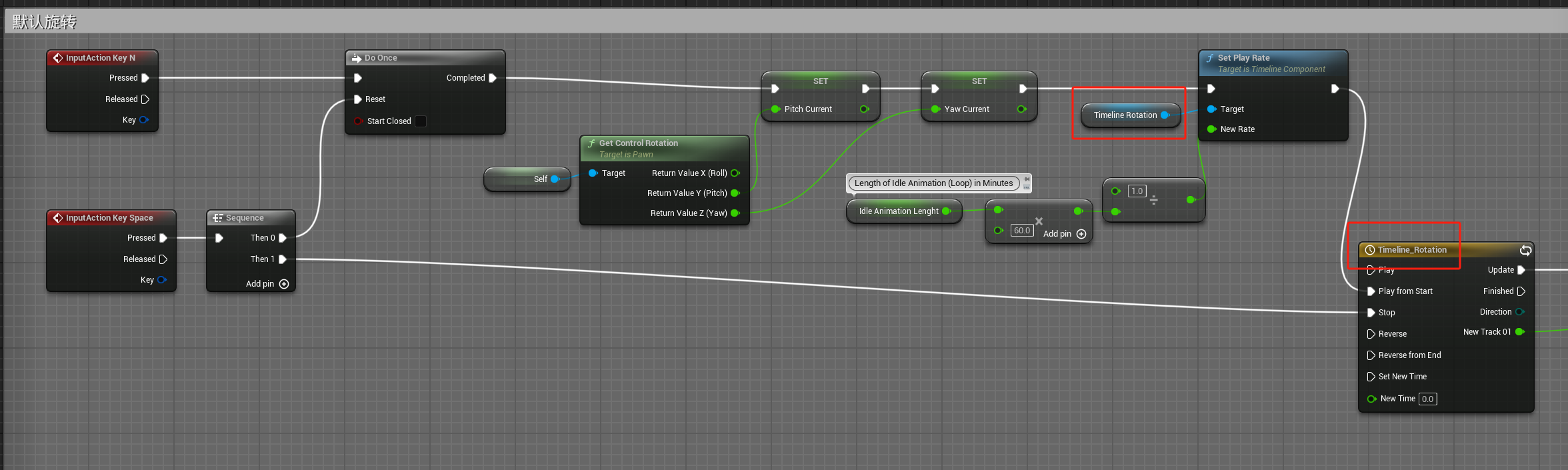
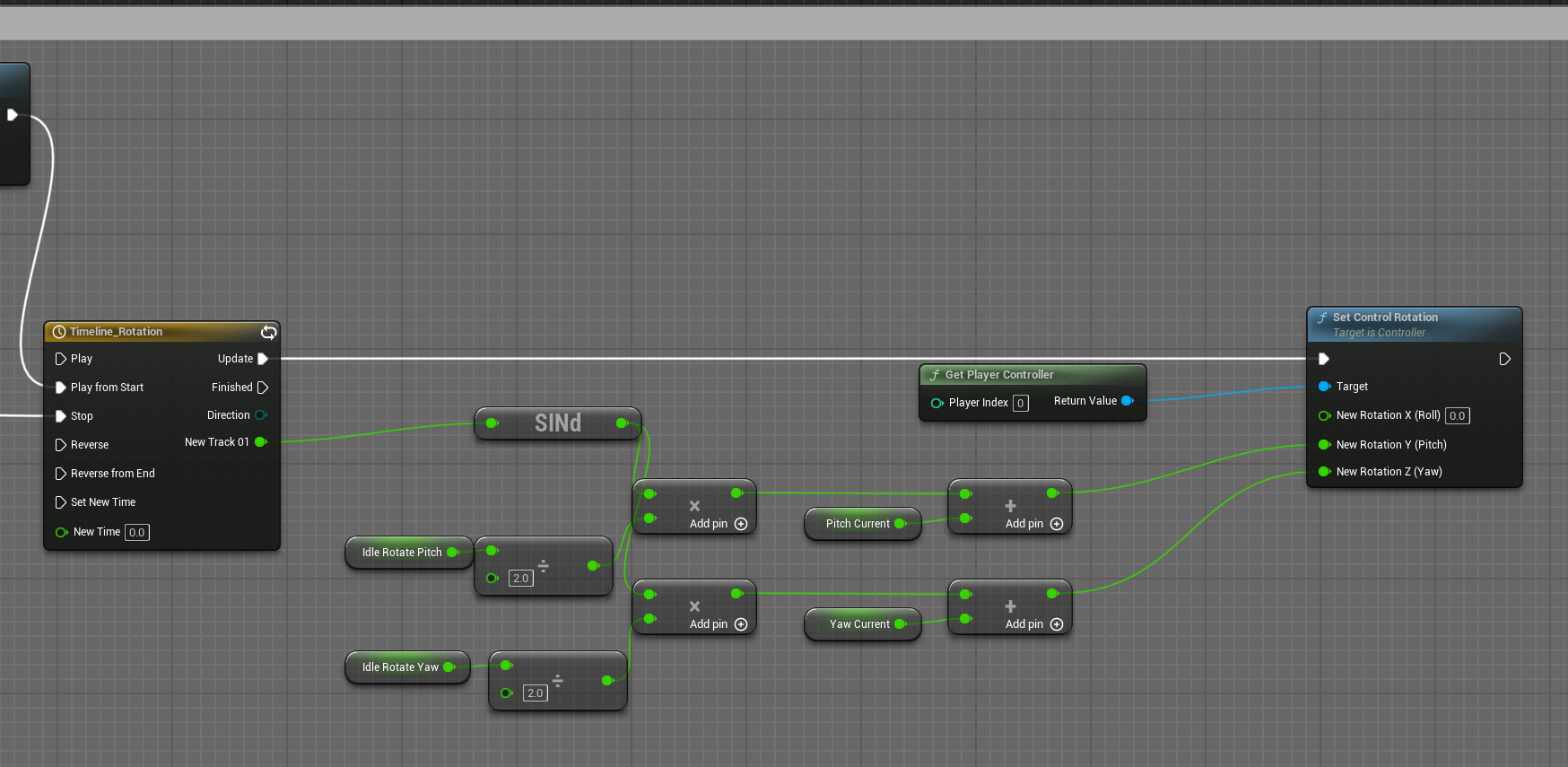
5. 制作一个默认左右旋转的功能
- 仿照Idle里的功能,制作蓝图,需要设置下Timeline


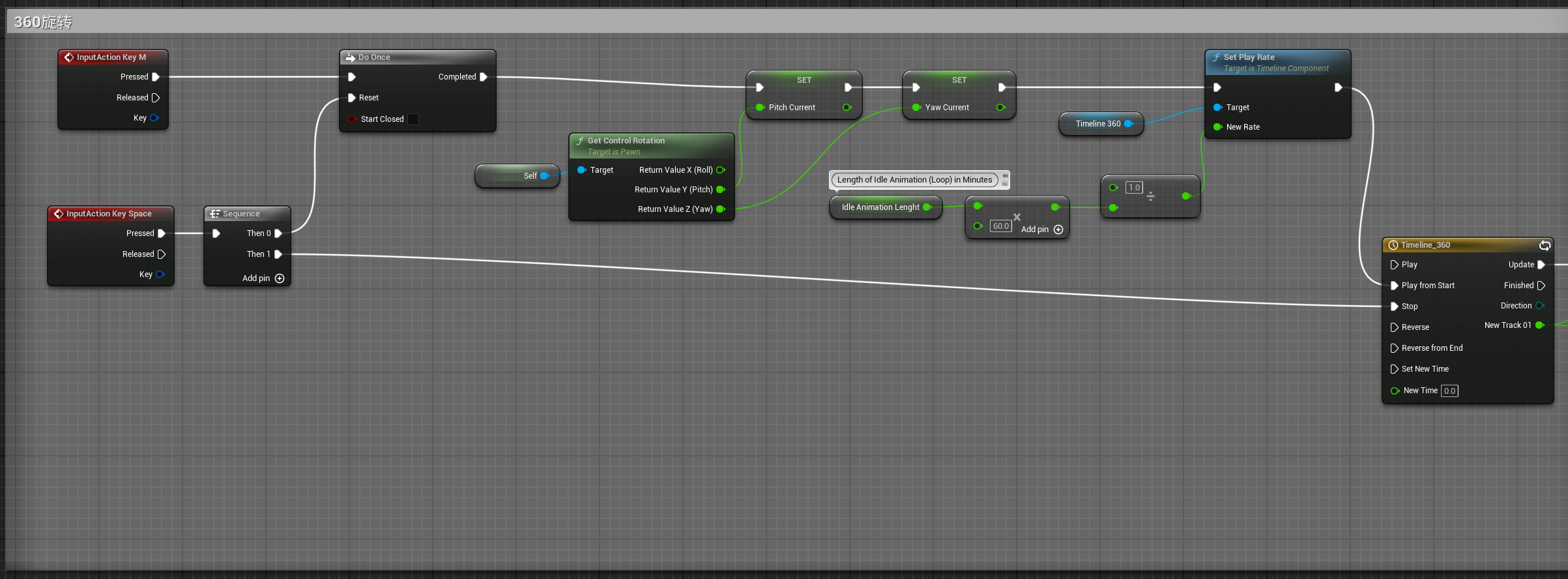
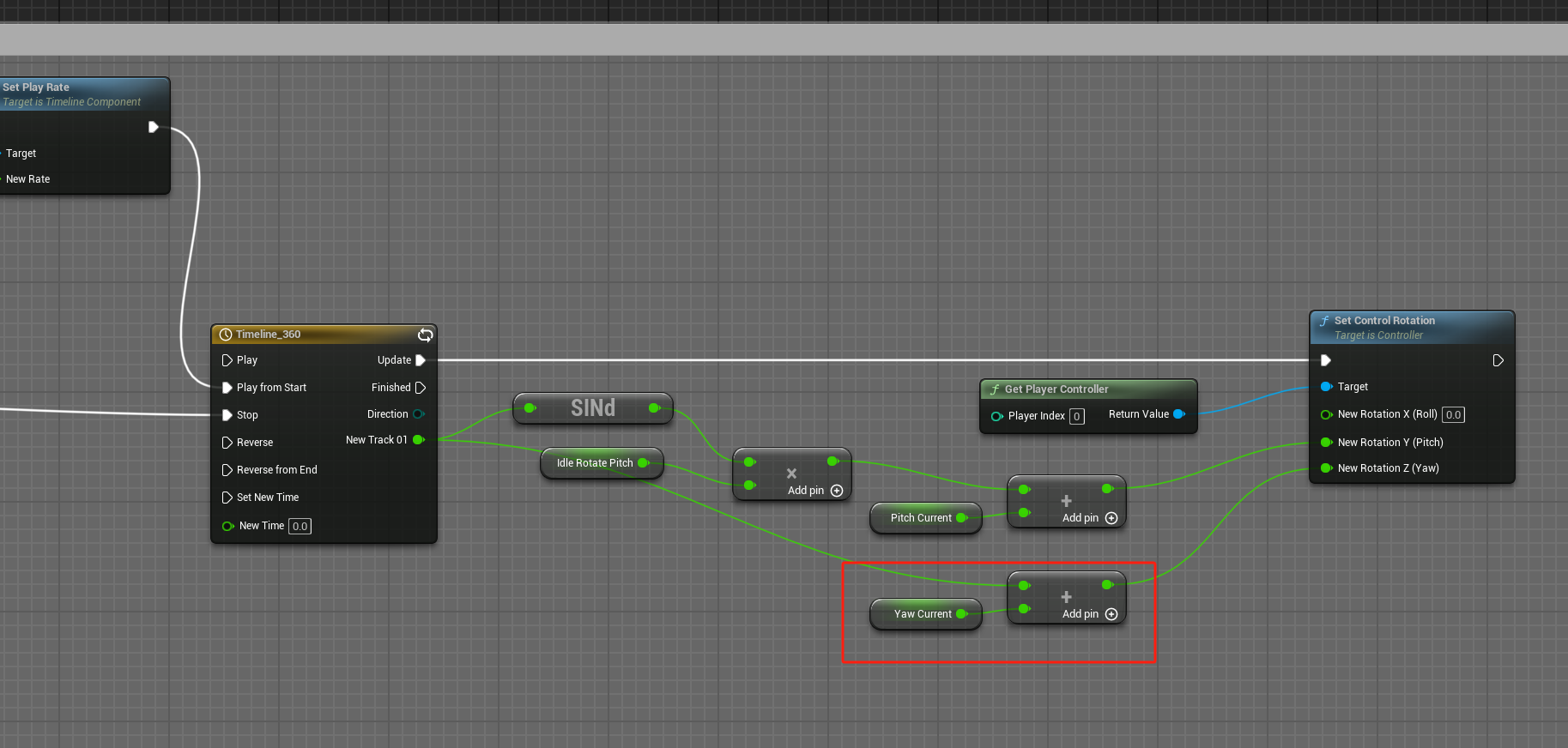
6. 制作一个360度旋转的功能
- 建立一个Timeline_360的,里面值变化是0-360

- 从Timeline出来的值可以直接(0-360)加到Yaw(Z)中

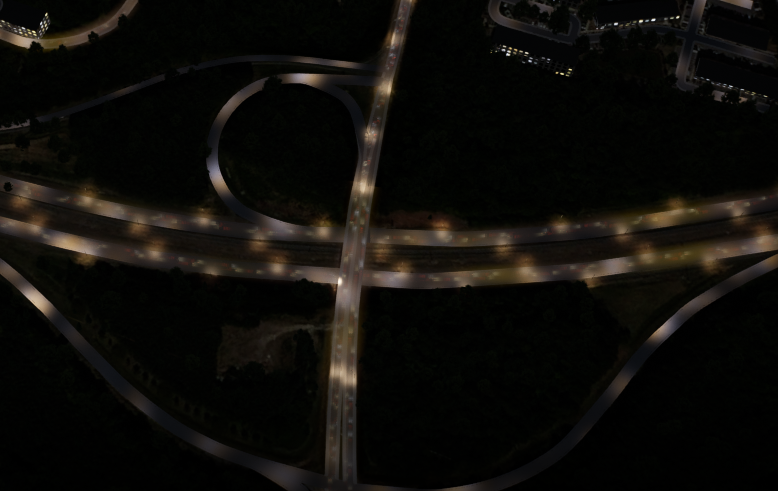
7. 夜晚发光
- BP_RoadTool放在路上面,晚上起到发光效果

- M_Maquette 材质,做为楼房的晚上灯光材质,这个部分需要弄清楚材质各参数及实现原理

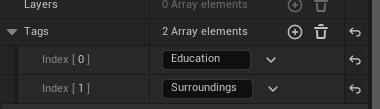
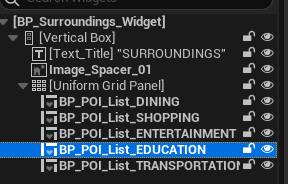
8. POI与菜单对应关系
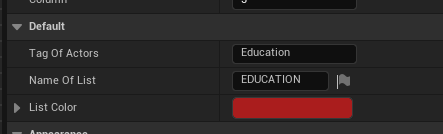
- POI蓝图里tags

Index[1]对应的是大类

Index[0]对应的是小类



9. POI单独触发
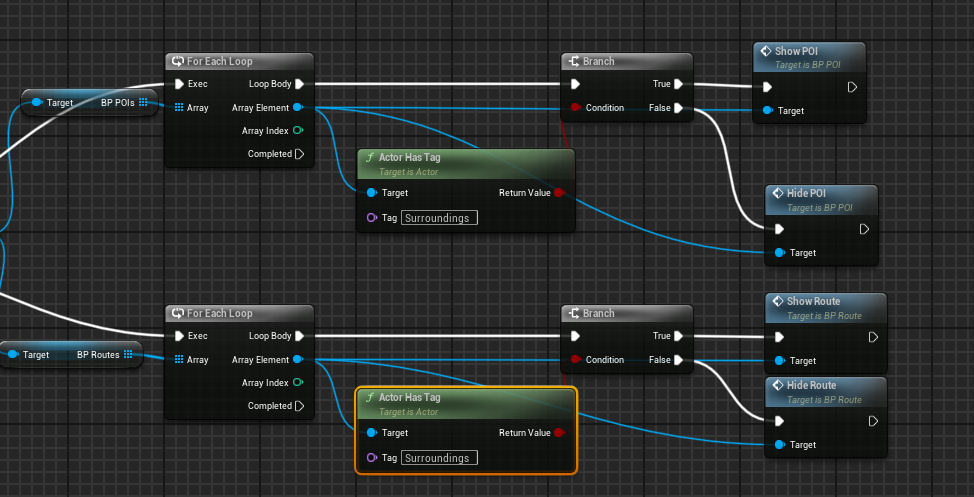
- 在BP_EntryList_Widget,有POI的显示与隐藏
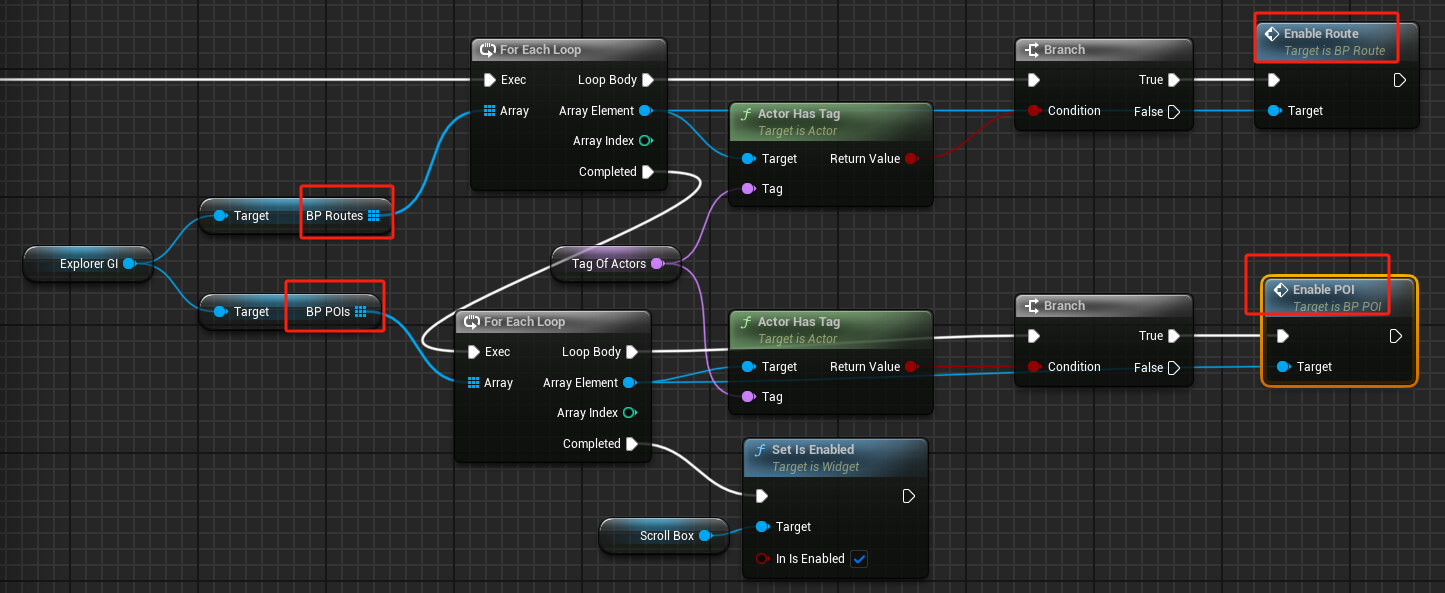
- 显示逻辑

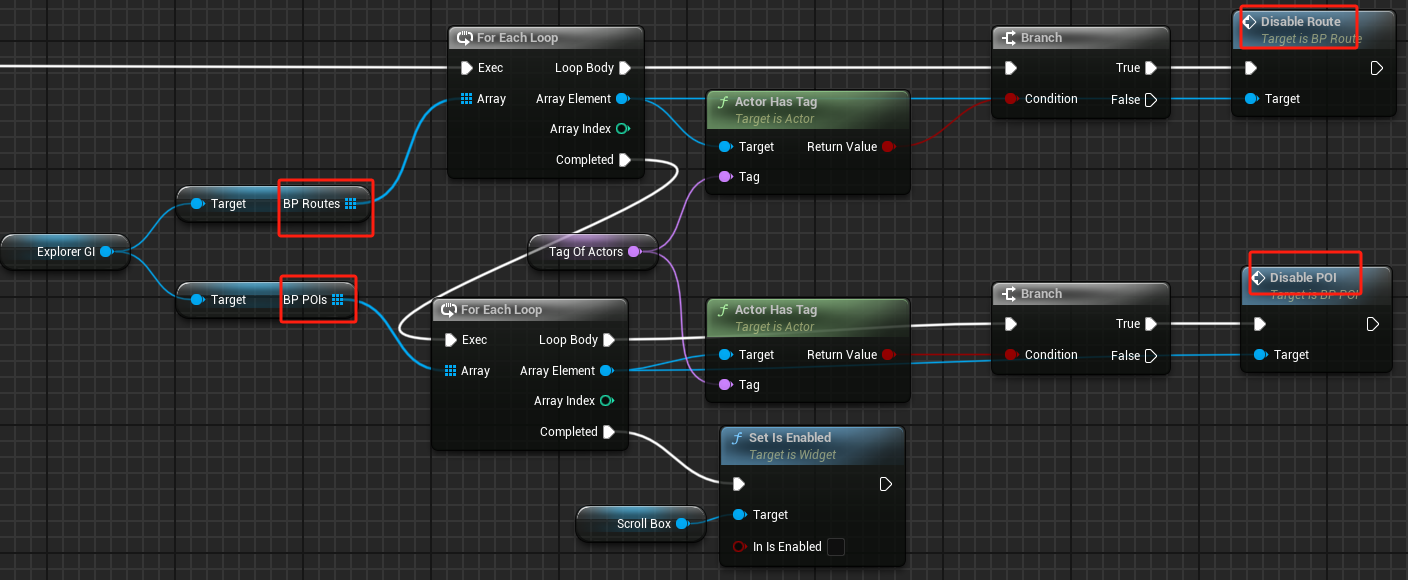
- 隐藏逻辑

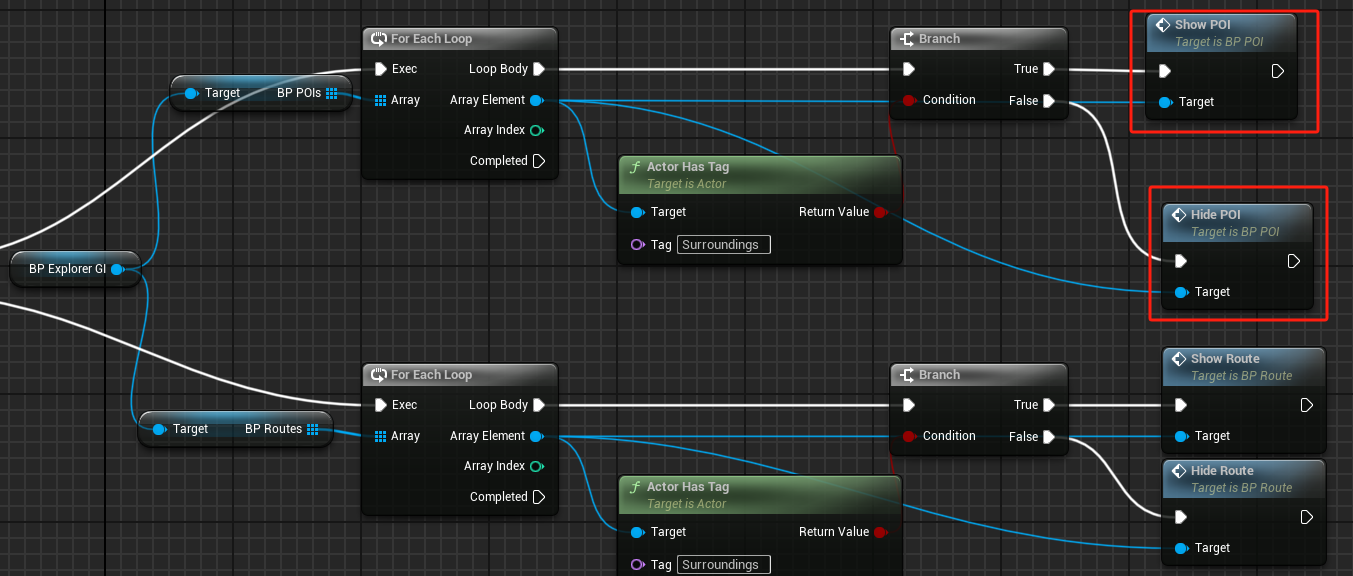
- BP_MasterMenu_Widget里有Show POI与Hide POI,与显示隐藏功能相似

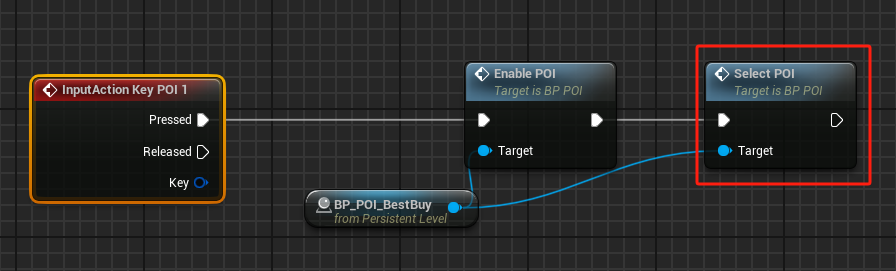
- POI要运行,靠运行Select POI

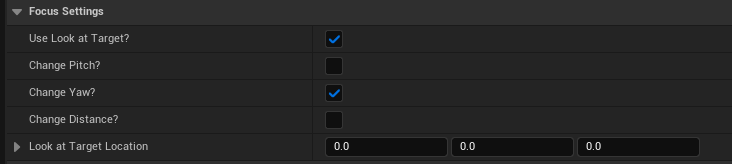
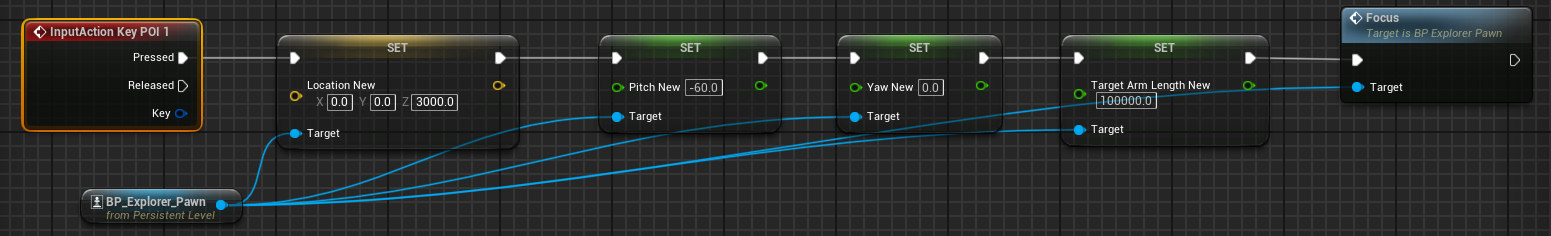
- 可以为BP_Explorer_Pawn设置Focus来控制镜头

- 在POI蓝图中,通过设置参数,来确定是否强制镜头转换,不打勾,当SelectPOI的时候,则不会被改变