虽然Figma,sketch,xd都很好用,但是设计师在设计工作流中经常会遇到无法在这三者软件中自由导入导出的情况。但是只要我们转变一下思路,因为这三种软件都支持导入sketch格式,所以我们只要将文件格式转成sketch,就能自由的在不同软件间导入导出。
现在就有一个网站可以帮助你快速简单的导入Figma、Sketch、XD 等格式文件,,还可以导出 Sketch 文件满足跨工具协作,无缝衔接以往工作内容。而且更重要的是这个导入与导出的过程是完全免费的!没有数量的限制!
1. sketch导入即时设计
点击导入→Sketch导入即时设计
https://js.design/workspace?&source=csdn&plan=bbqcsdn746
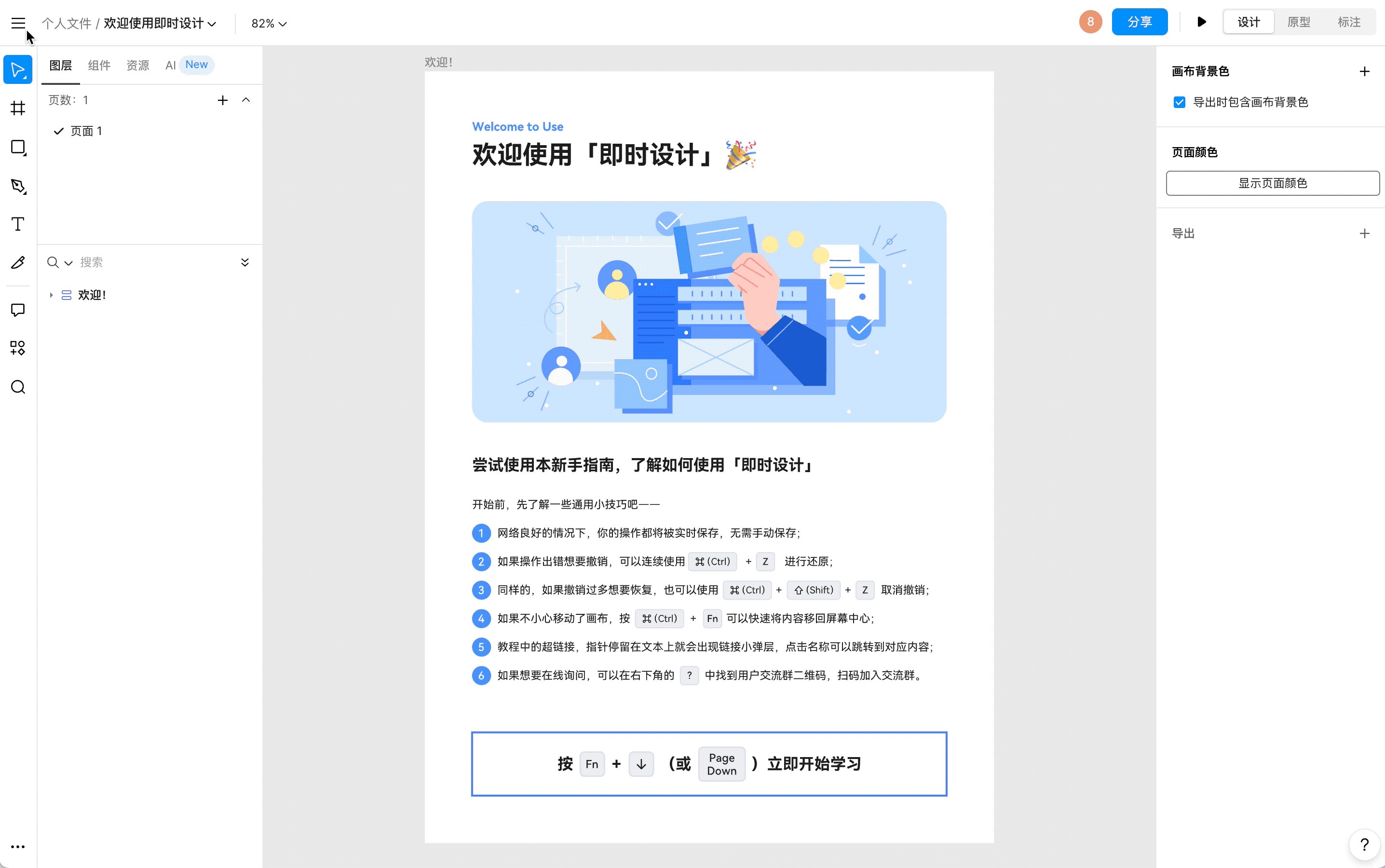
进入工作台后,在「我的文件」、「团队主页」或指定文件夹中,点击「导入文件」点击上传或直接拖拽 Sketch 文件,即可快速上传以前的工作文件。文件中所有图层都会完整解析到新文件中,图层、样式、文本等所有内容均可编辑,无缝衔接之前的工作!

、
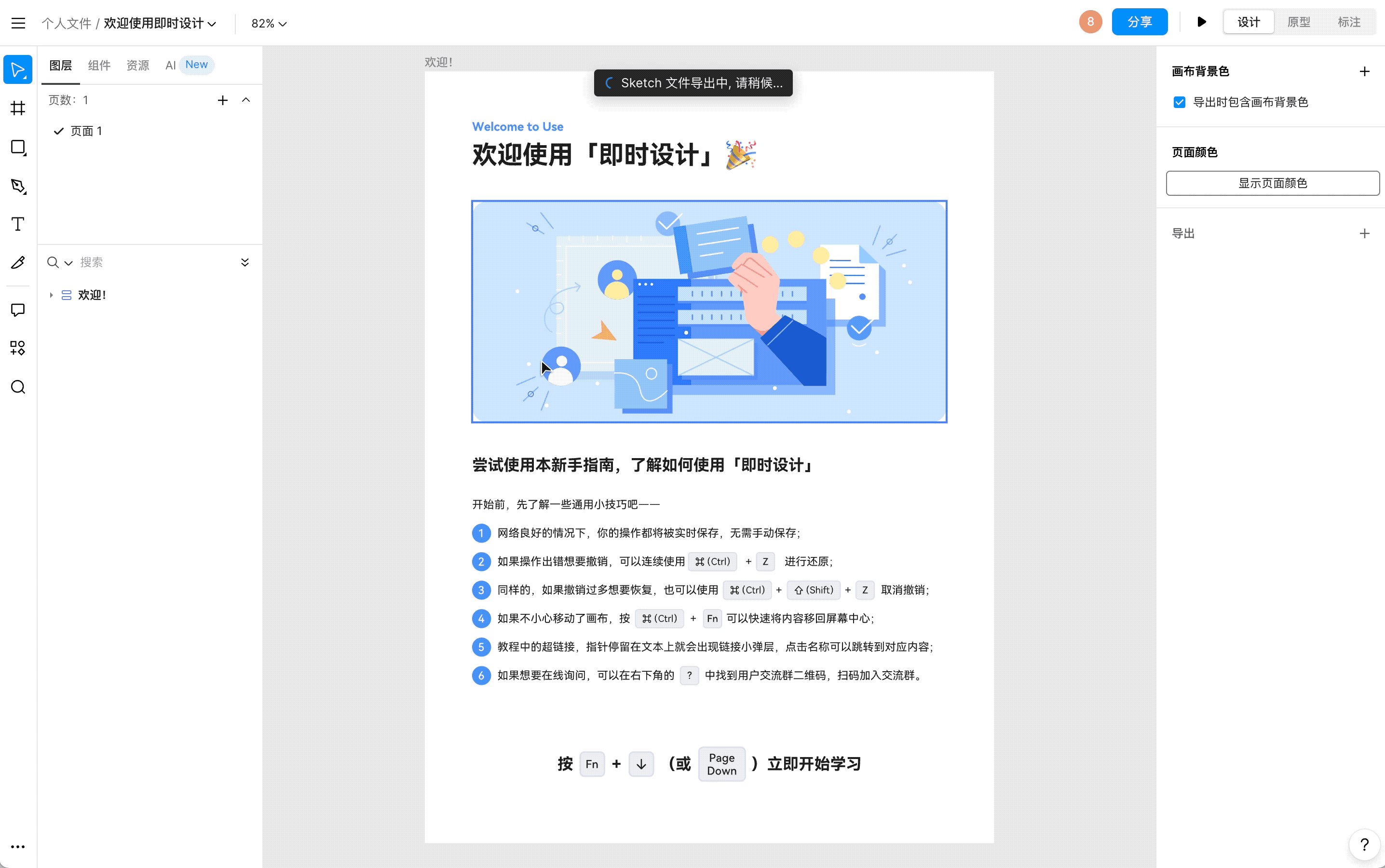
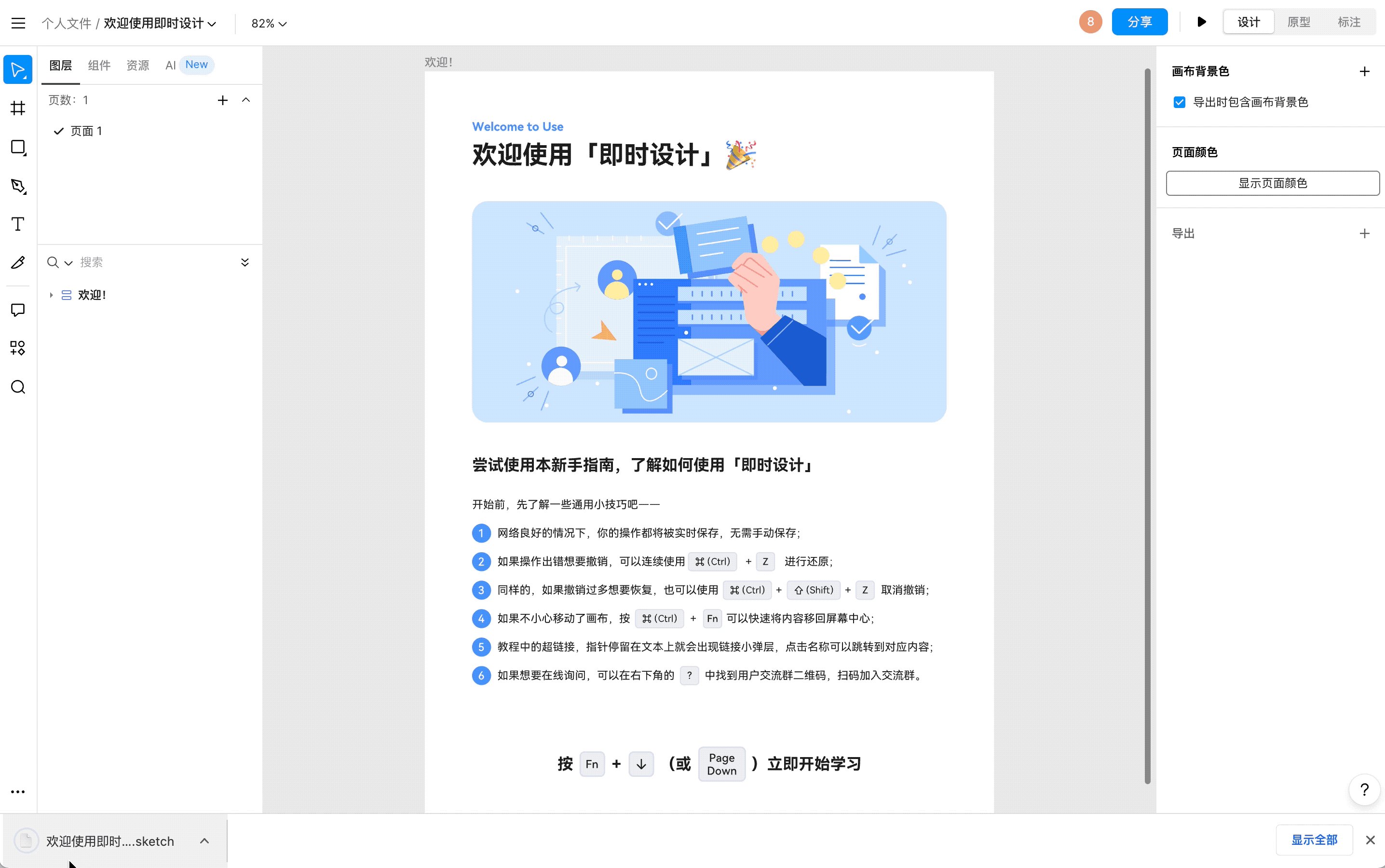
2. 即时设计导出Sketch
点击导出→即时设计导出Sketch
https://js.design/workspace?&source=csdn&plan=bbqcsdn746
你可以通过以下两种方法作导出 Sketch 文件:
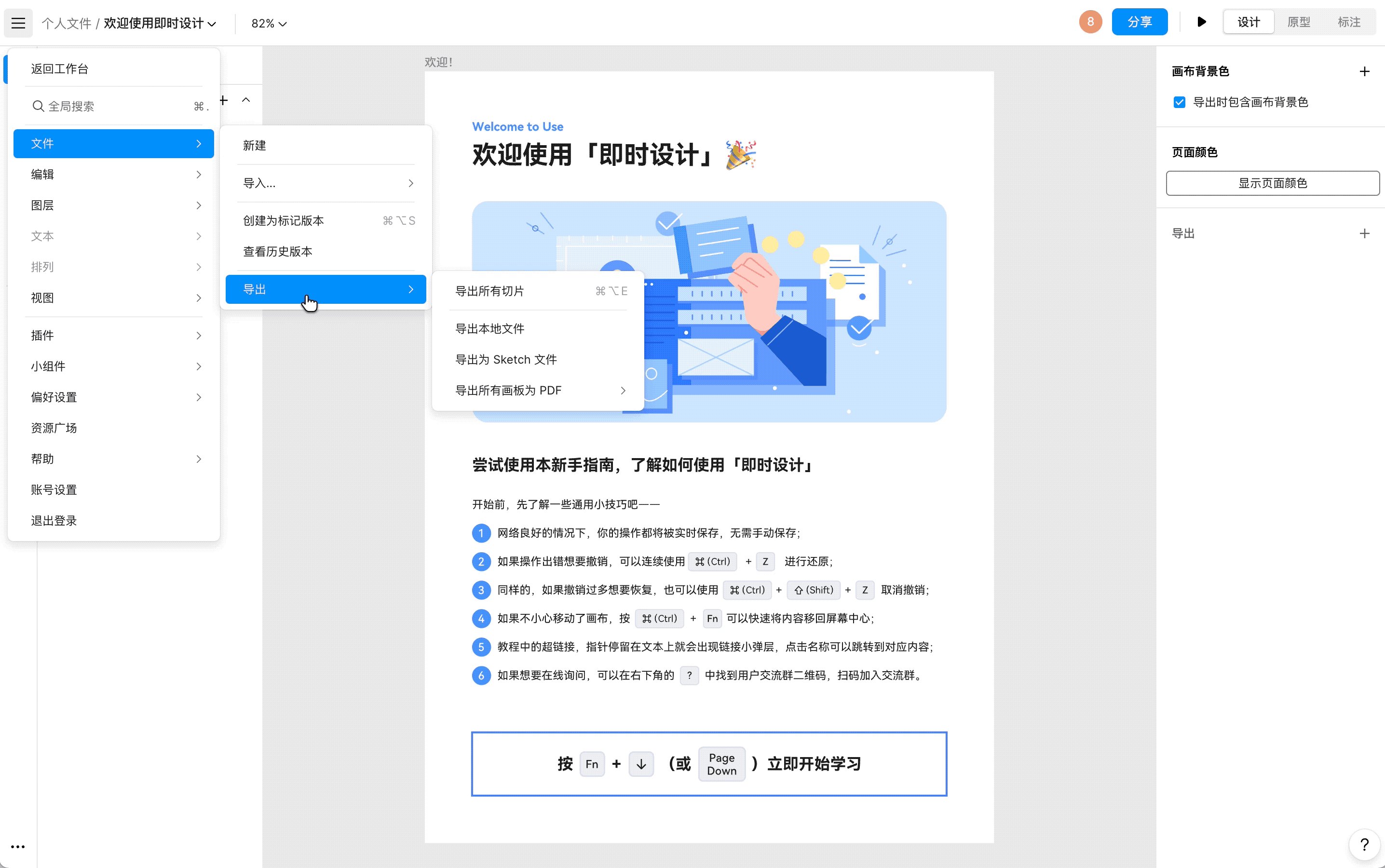
1.展开编辑页的左上角菜单,选择「文件 -> 导出 -> 导出为 Sketch 文件」;
2.展开文件功能菜单,选择「导出 -> 导出为 Sketch 文件」;
操作完成后,耐心等待几秒钟,项目即可成功导出为本地 Sketch 文件,文件保留原本的图层编辑性,随时可以通过支持 Sketch 文件的工具继续修改设计稿内容。

目前的Sketch 文件导出的还原度已经非常高,项目导出后不用调整就能在 Sketch 中继续进行,也可以直接作为团队备份文件来存档。「即时设计」和其他工具之间的迁移成本已经降低到几乎为零了。