系列文章:
SpringBoot + Vue前后端分离项目实战 || 一:Vue前端设计
SpringBoot + Vue前后端分离项目实战 || 二:Spring Boot后端与数据库连接
SpringBoot + Vue前后端分离项目实战 || 三:Spring Boot后端与Vue前端连接
SpringBoot + Vue前后端分离项目实战 || 四:用户管理功能实现
SpringBoot + Vue前后端分离项目实战 || 五:用户管理功能后续
文章目录
- 前端实现
- 编写user.vue(整个`user.vue`代码已经放在文章最后)
- 第一部分——搜索框
- 第二部分——data表格
- 第三部分——分页插件
- 配置后端接口
- 后端编写代码
- user.vue
前端实现
之前自定义的user.vue页面为空白,现来实现其功能

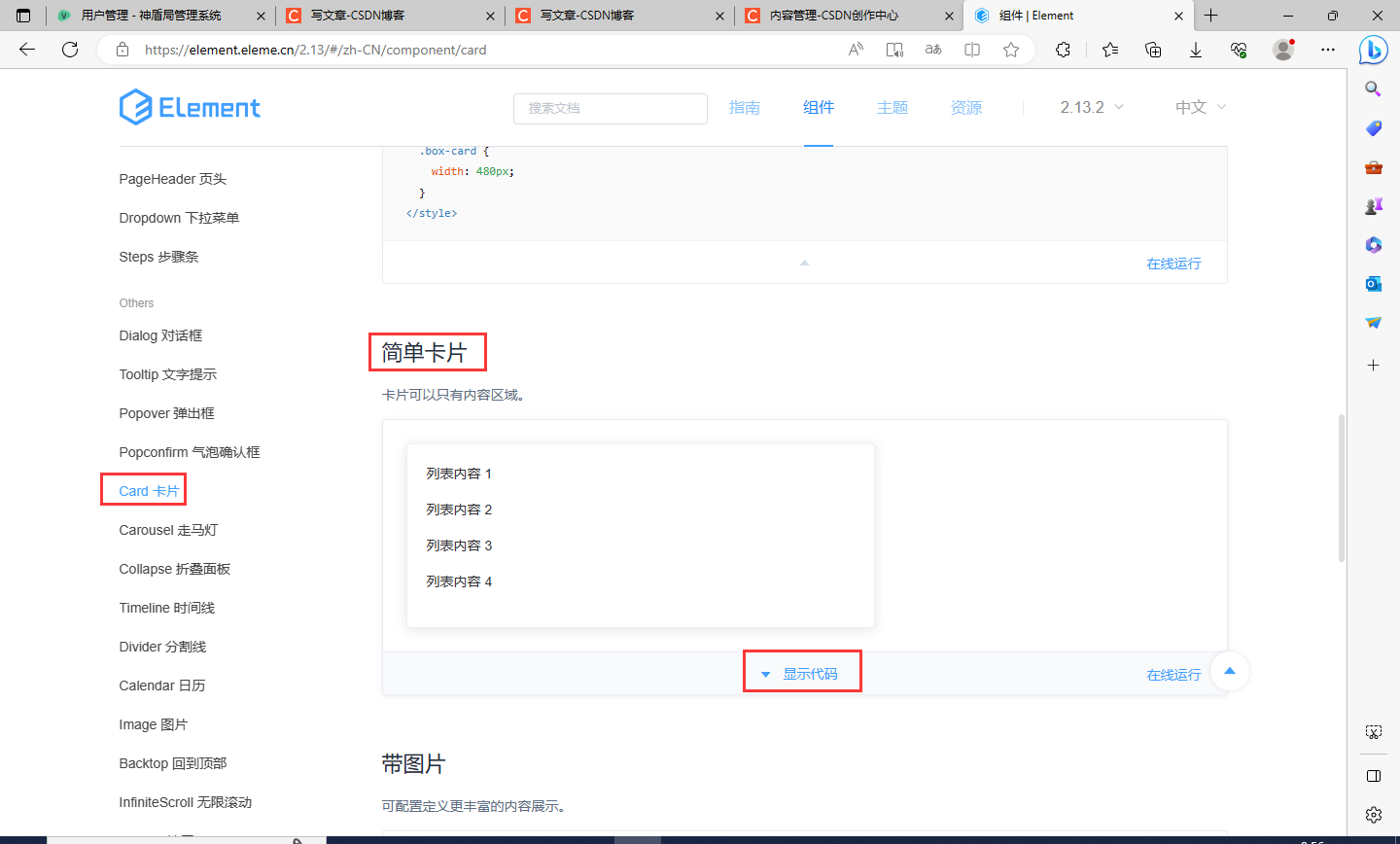
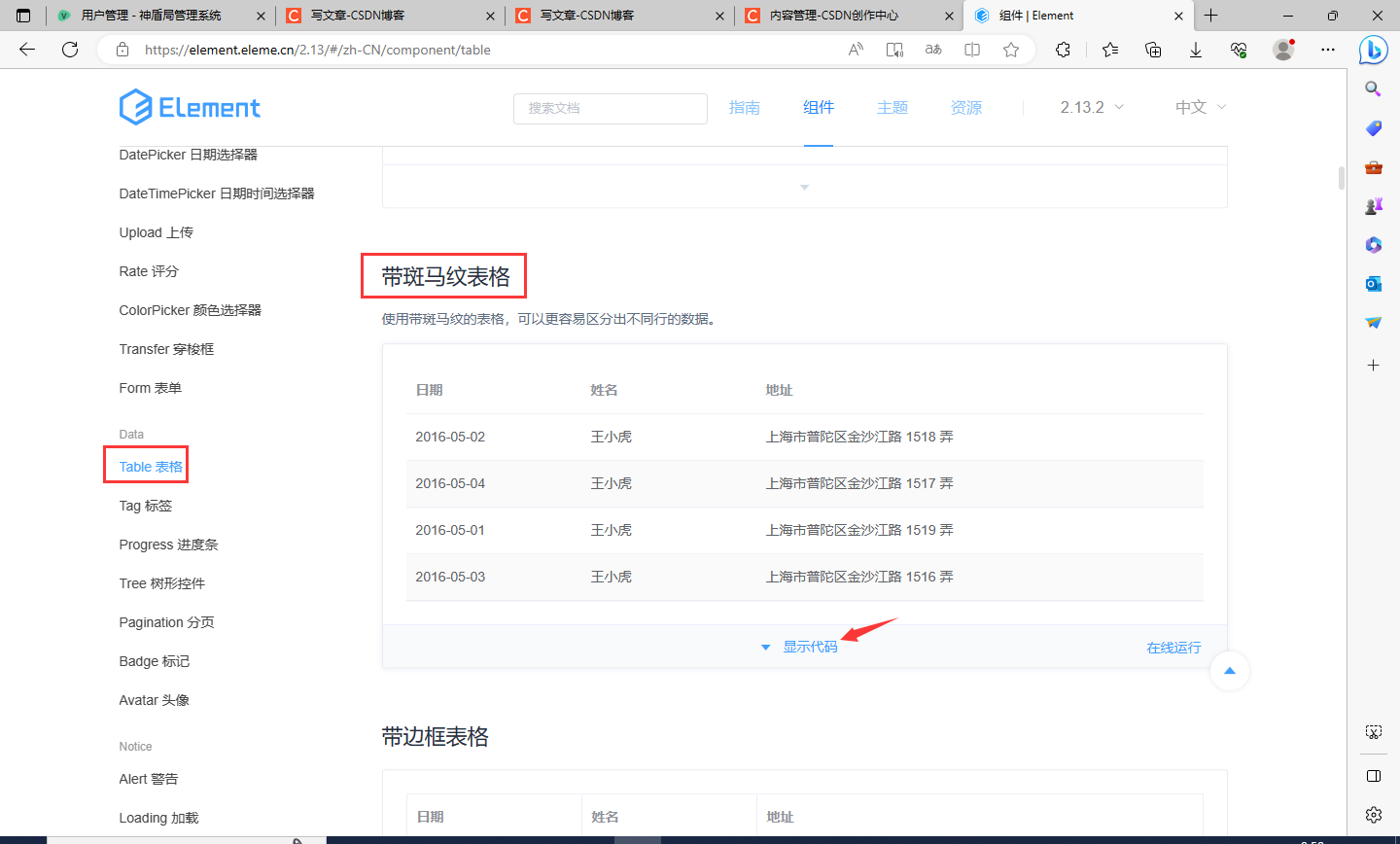
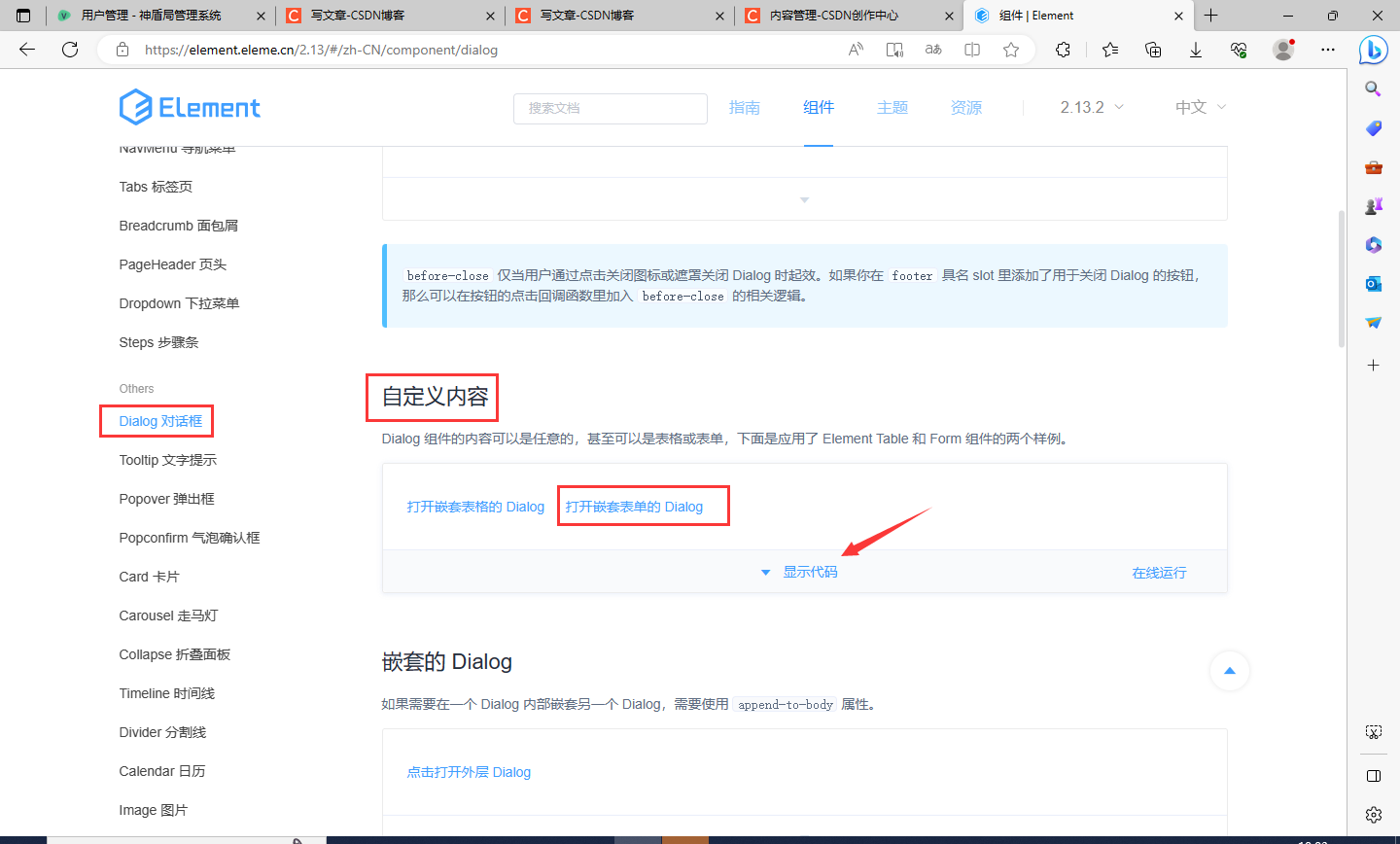
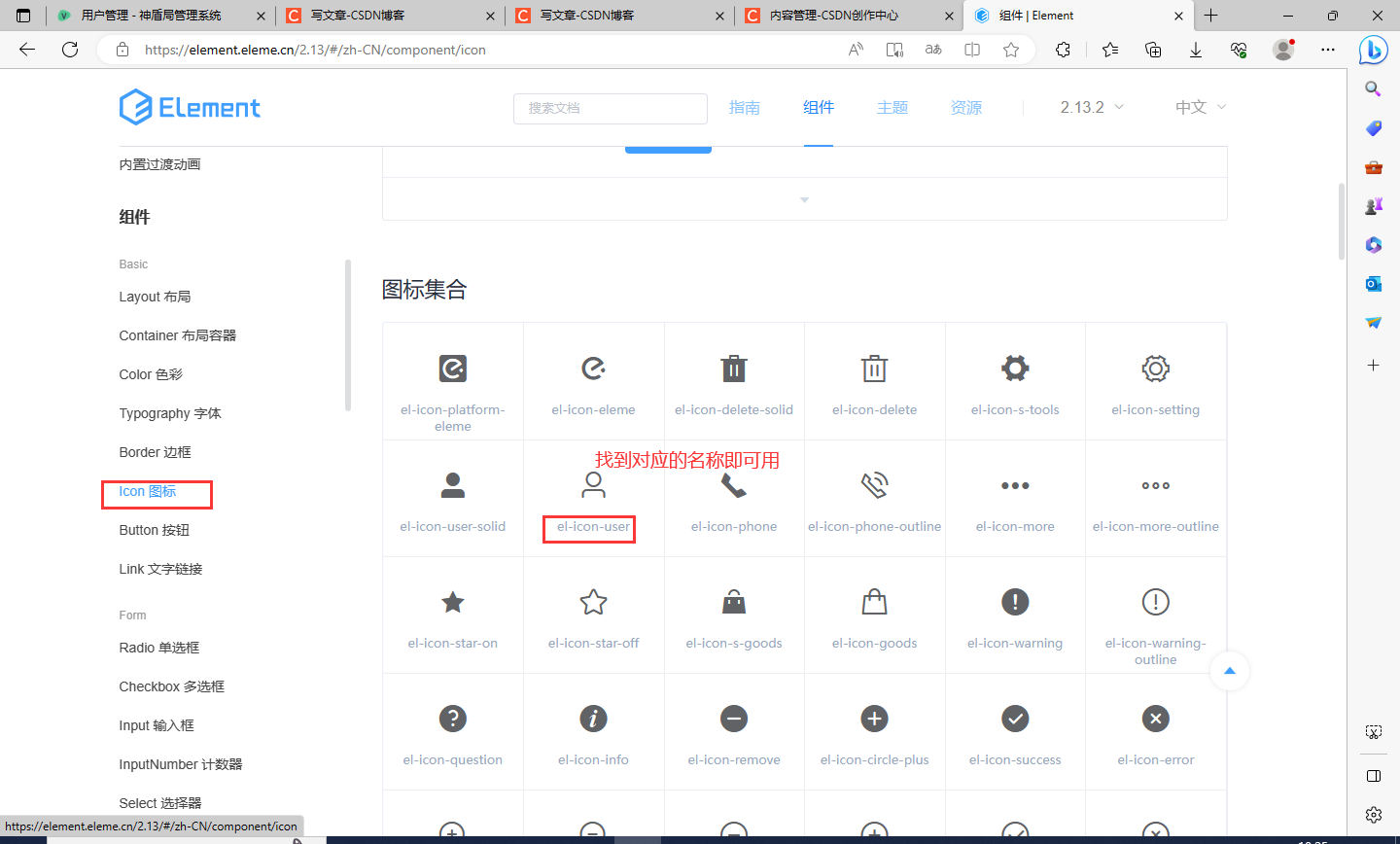
先去element官网浏览需要的组件
官网链接: https://element.eleme.cn/2.13/#/zh-CN/component/dialog
版本:2.13.2

需要用到的组件:
- 卡片

- 表格

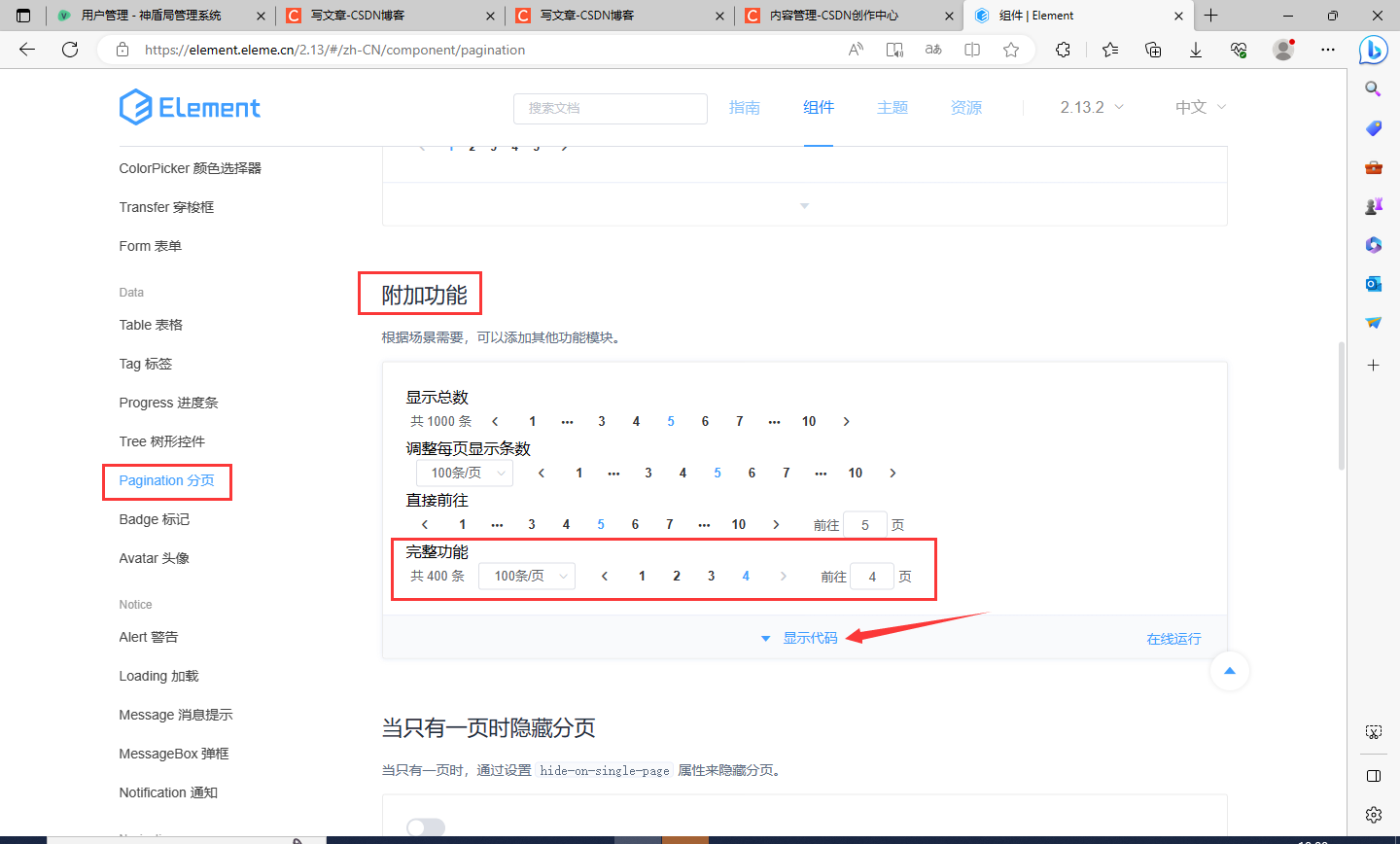
- 分页——完整功能

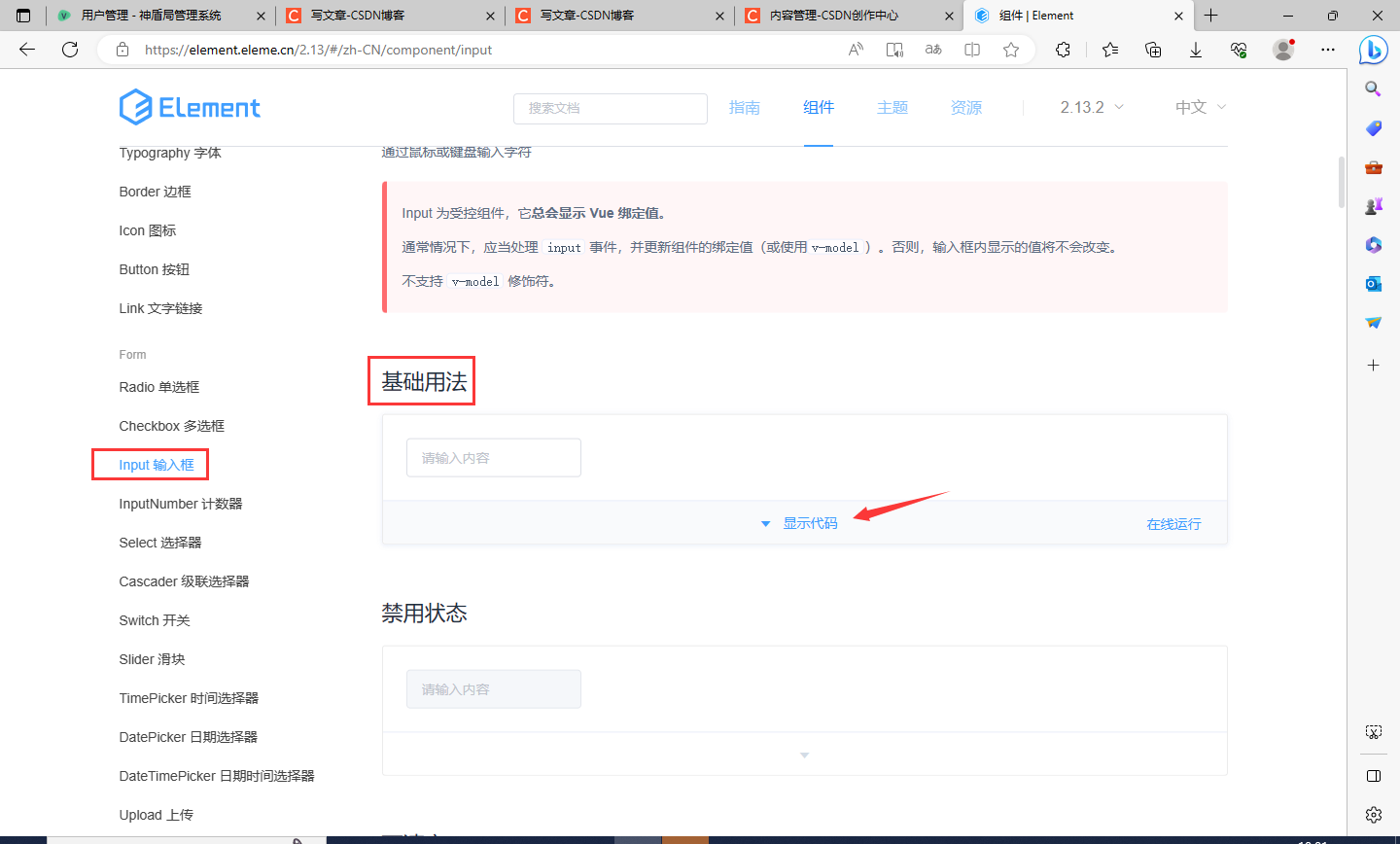
- 输入框

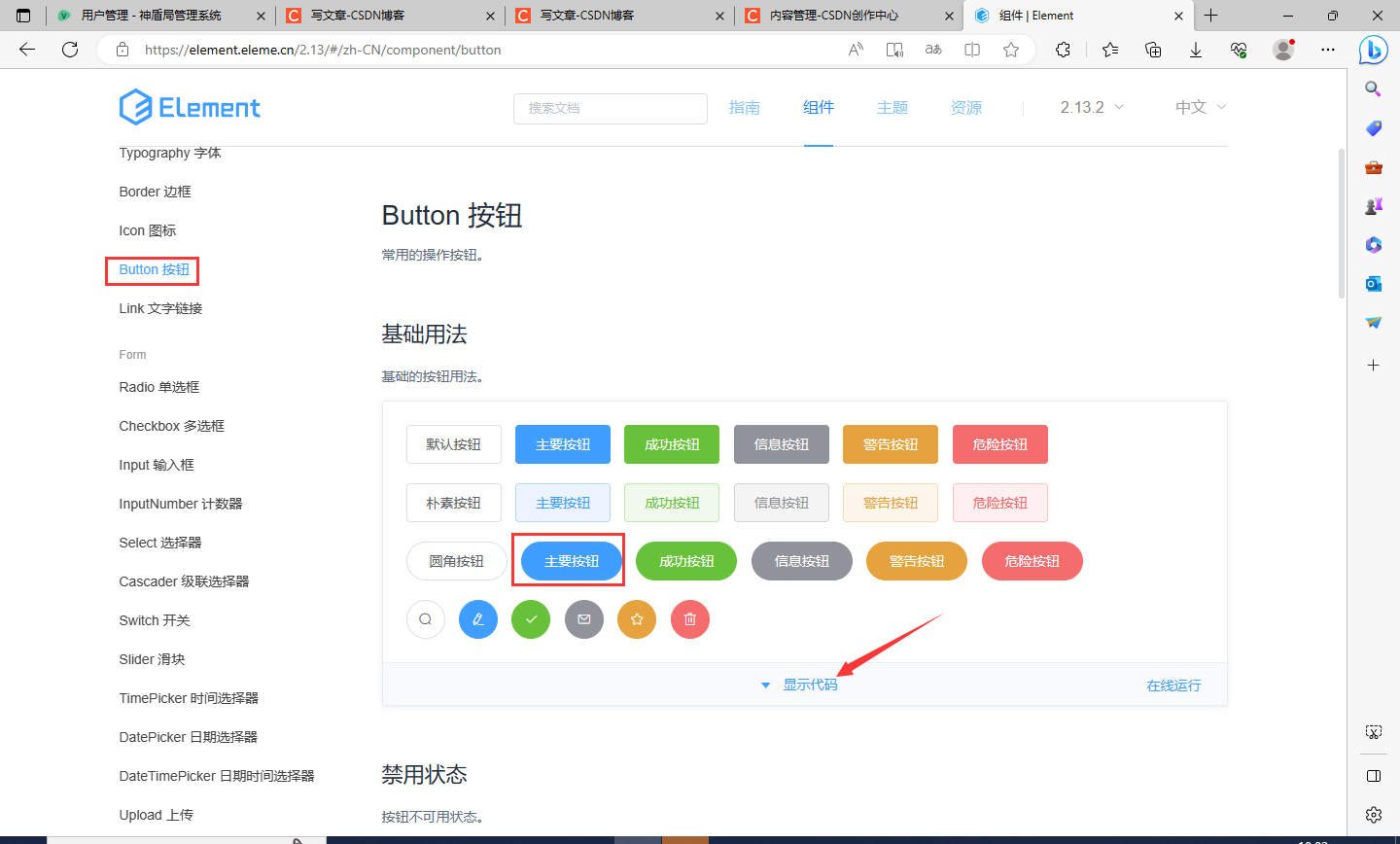
- 按钮

- 打开表单的对话框

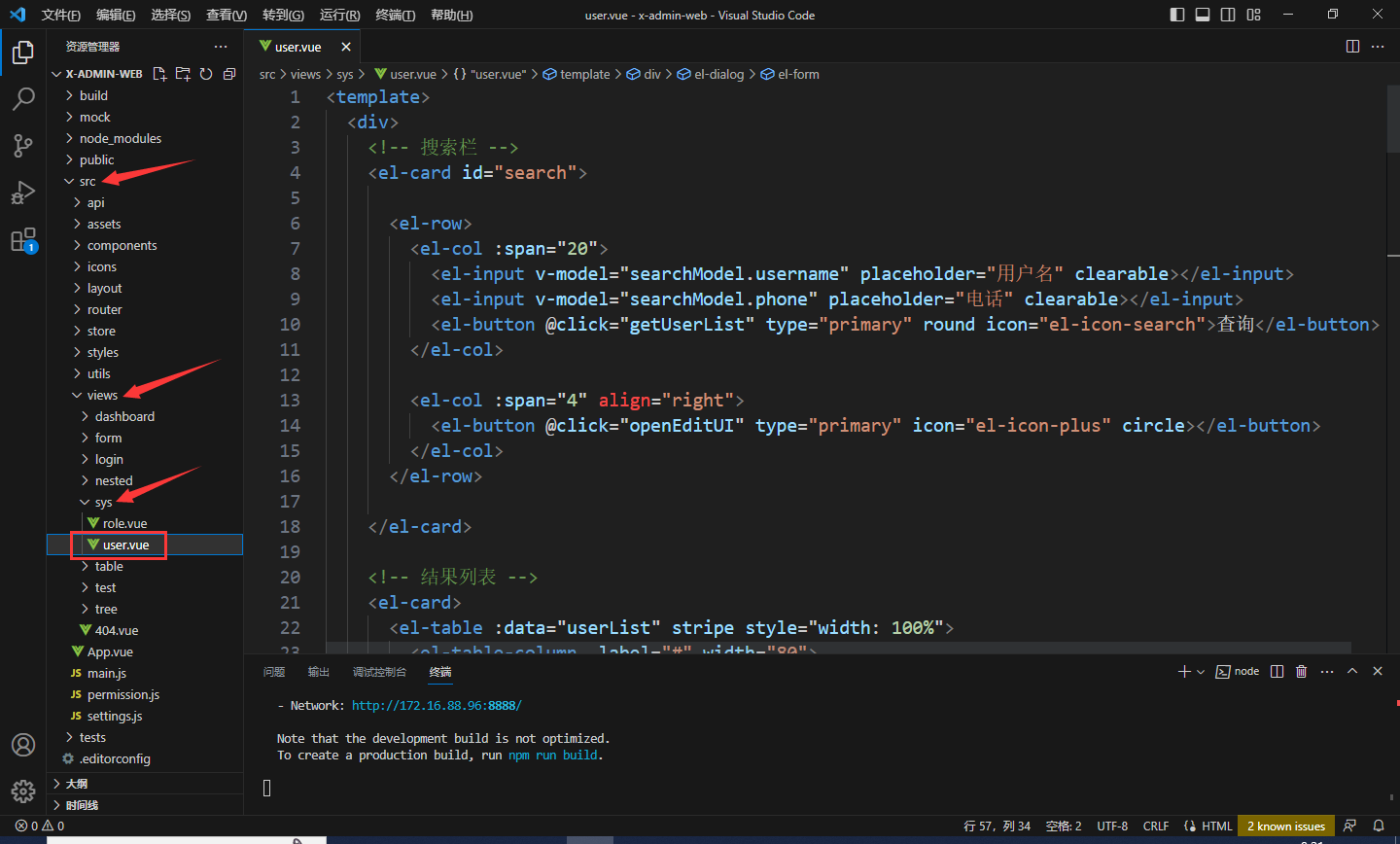
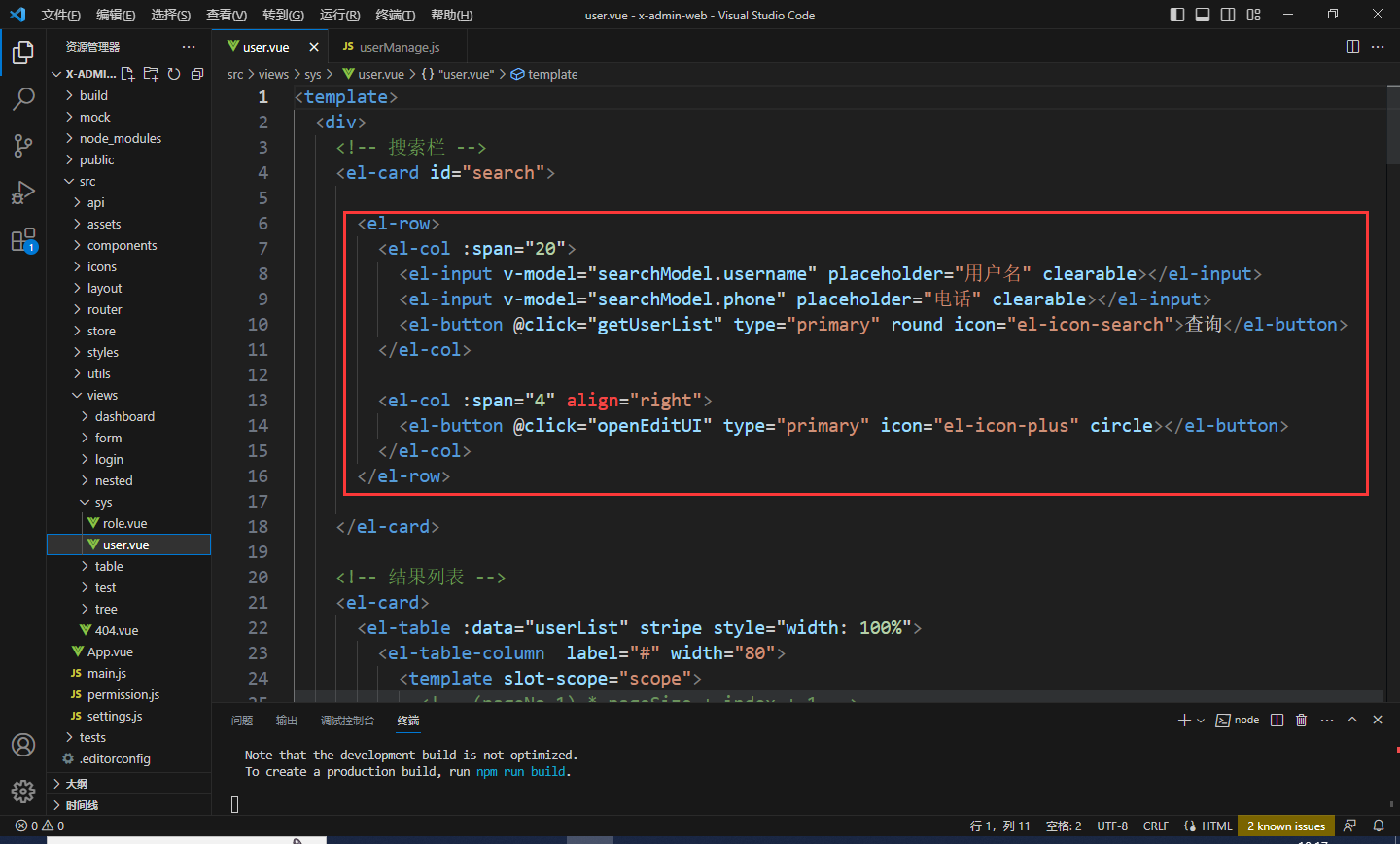
编写user.vue(整个user.vue代码已经放在文章最后)
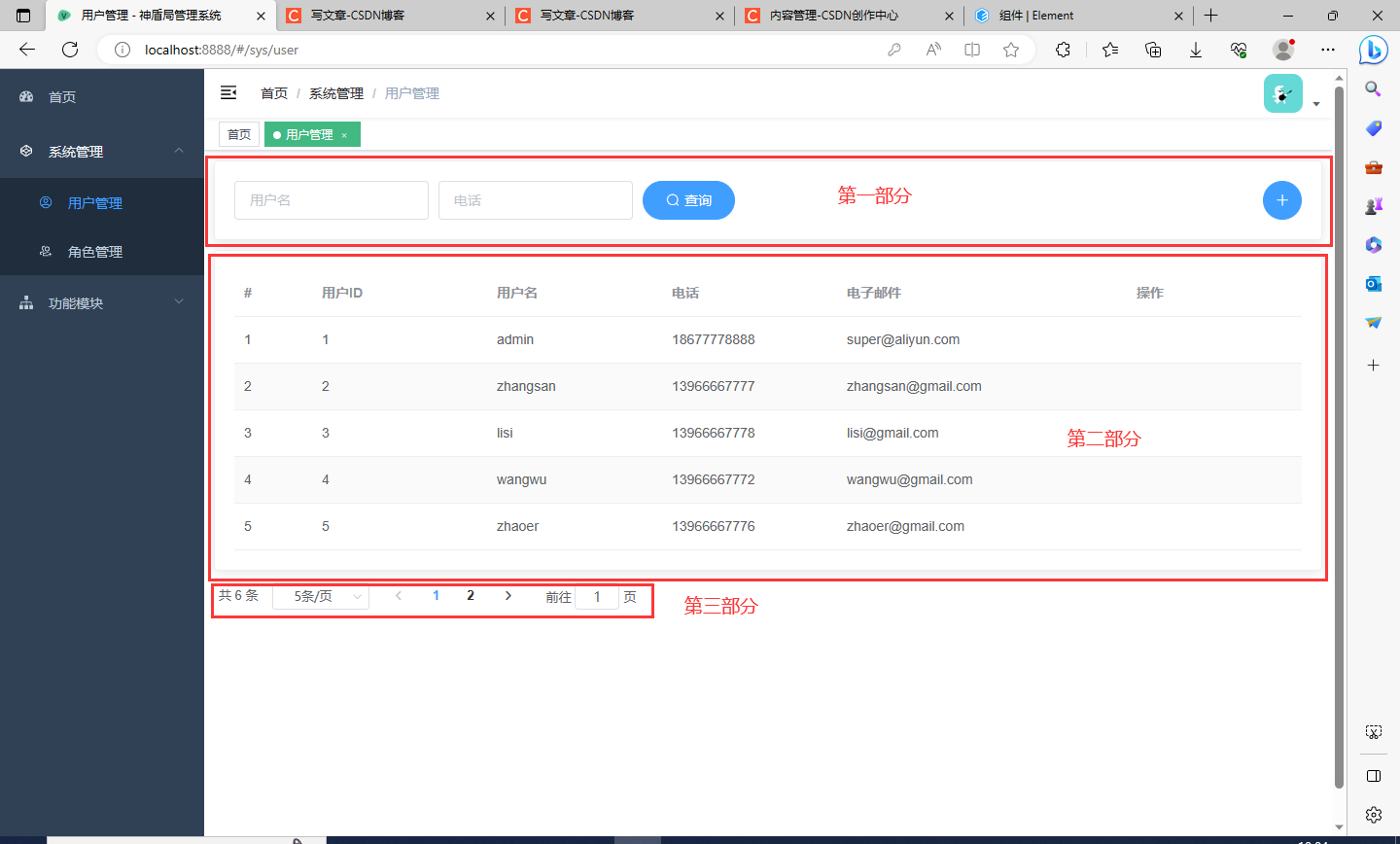
整体的页面分为3个部分,搜索——显示——分页插件

第一部分——搜索框
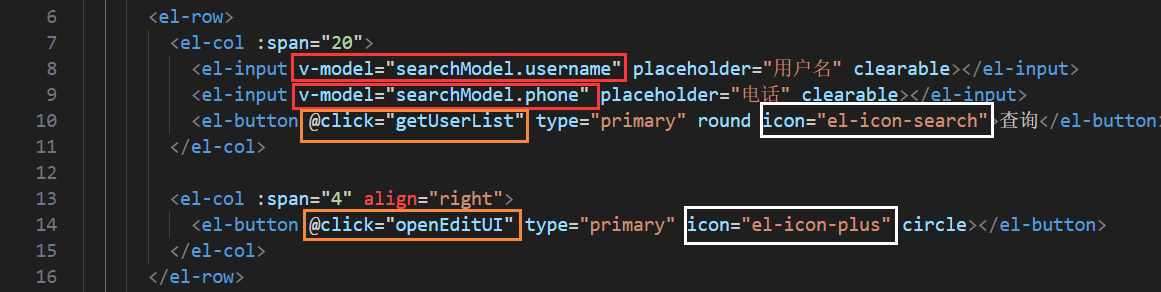
前端组件代码如下:

红色:绑定数据
黄色:绑定函数
白色:element自带的icon图标

-
红色:

-
橙色:


-
白色

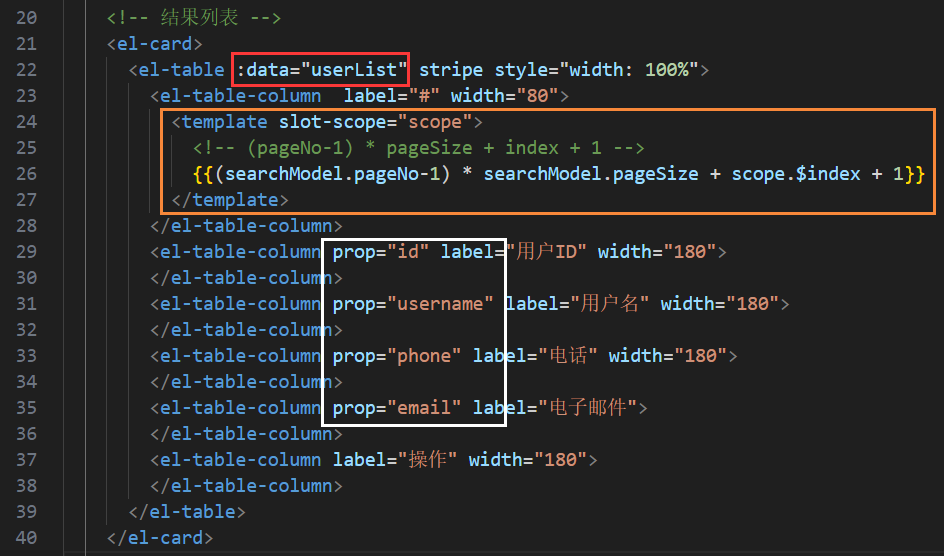
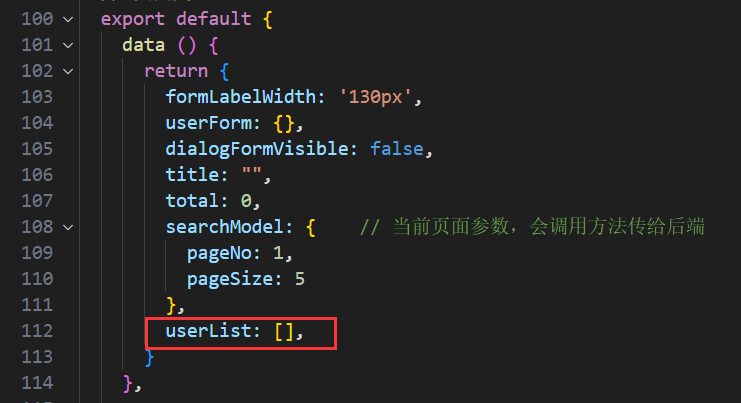
第二部分——data表格

-
红色:绑定的数据列表变量

-
橙色,显示表格数据的序号,涉及到
searchModel.pageNo,searchModel.pageSize两个变量

-
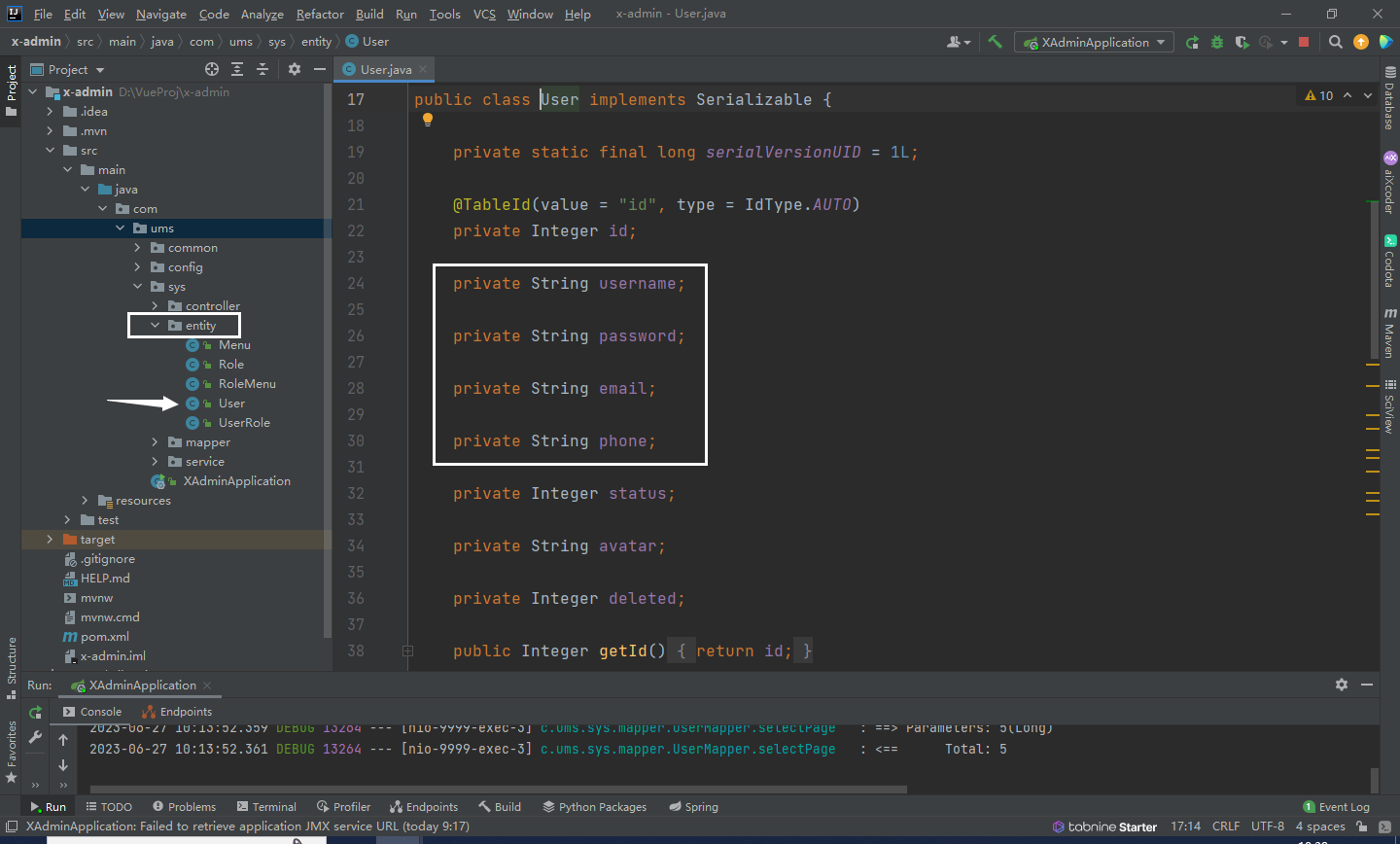
白色:与后端的实体变量名保持一致

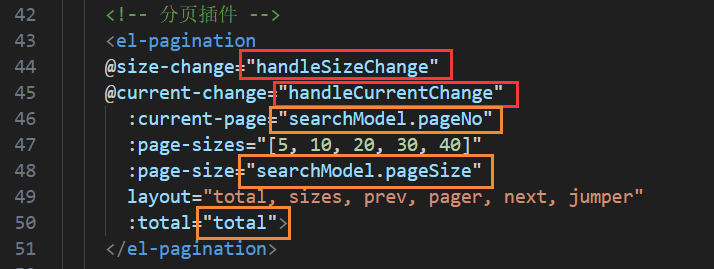
第三部分——分页插件

- 红色:更改插件的显示页数会再次查询数据库显示数据

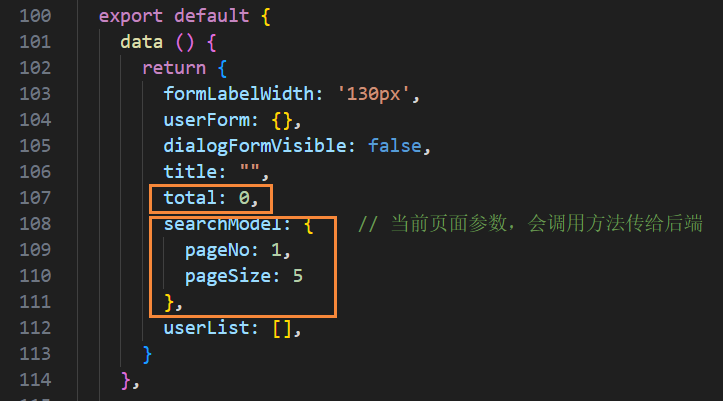
- 橙色:分页插件的一些变量

至此,三个部分的前端介绍完毕
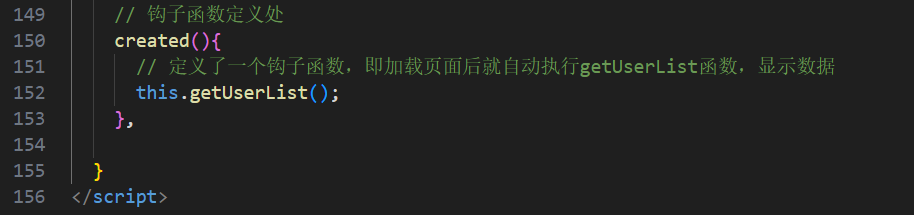
写上前端的钩子函数(页面加载自动取查询数据库然后显示)

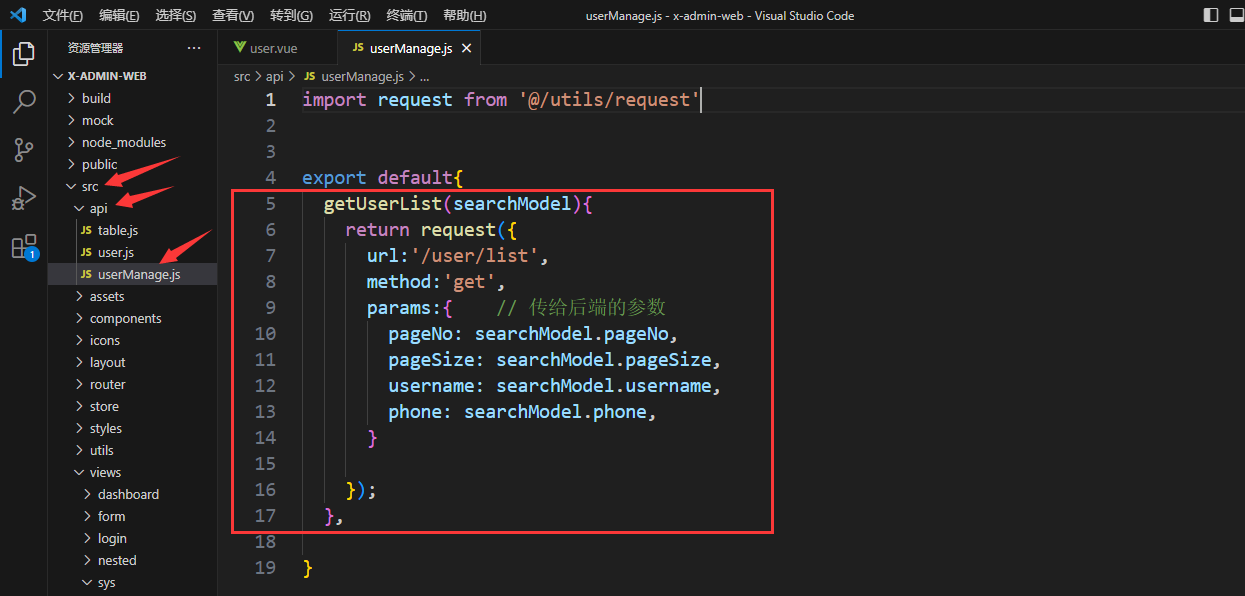
配置后端接口
在src\api新建一个userManage.js写上代码

import request from '@/utils/request'export default{getUserList(searchModel){return request({url:'/user/list',method:'get',params:{ // 传给后端的参数pageNo: searchModel.pageNo,pageSize: searchModel.pageSize,username: searchModel.username,phone: searchModel.phone,}});},}
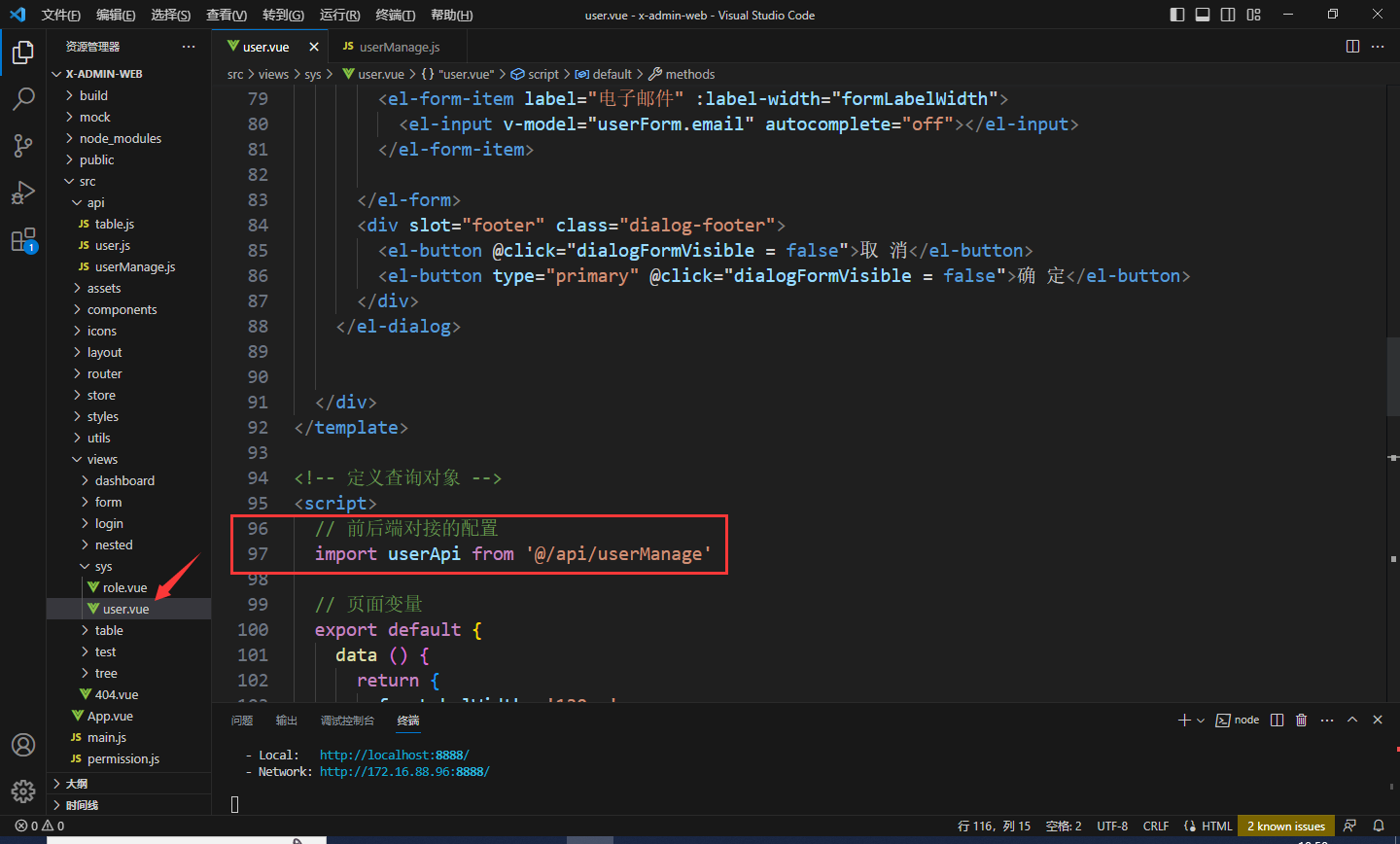
然后去user.vue注册该文件

// 前后端对接的配置
import userApi from '@/api/userManage'
后端编写代码
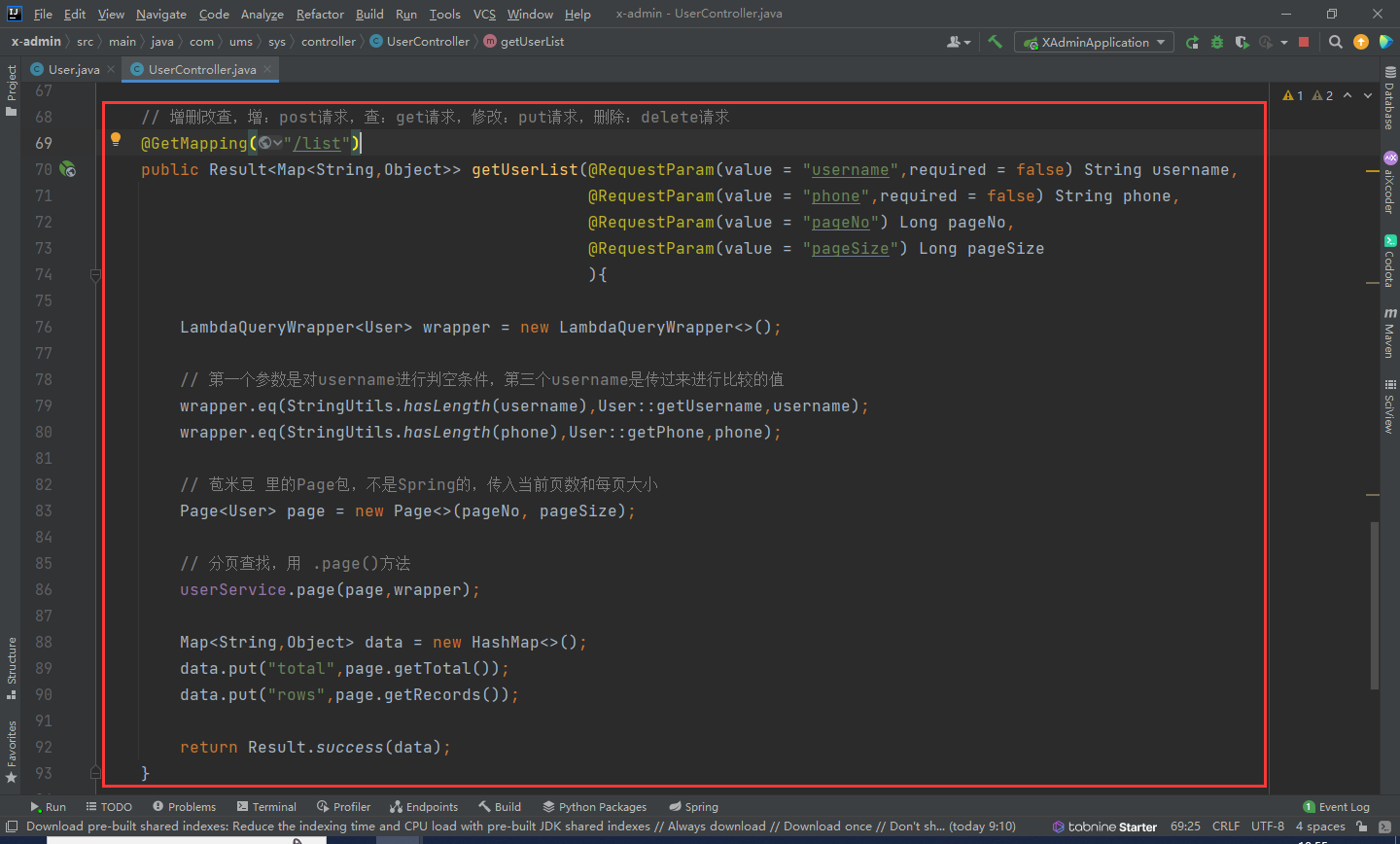
在UserController里面写对接前端的代码

// 增删改查,增:post请求,查:get请求,修改:put请求,删除:delete请求
@GetMapping("/list")
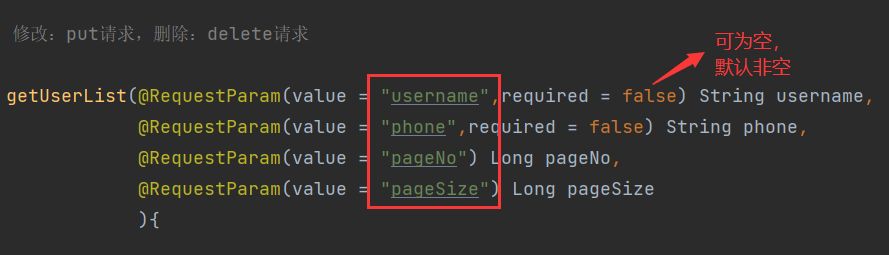
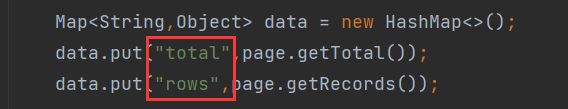
public Result<Map<String,Object>> getUserList(@RequestParam(value = "username",required = false) String username,@RequestParam(value = "phone",required = false) String phone,@RequestParam(value = "pageNo") Long pageNo,@RequestParam(value = "pageSize") Long pageSize){LambdaQueryWrapper<User> wrapper = new LambdaQueryWrapper<>();// 第一个参数是对username进行判空条件,第三个username是传过来进行比较的值wrapper.eq(StringUtils.hasLength(username),User::getUsername,username);wrapper.eq(StringUtils.hasLength(phone),User::getPhone,phone);// 苞米豆 里的Page包,不是Spring的,传入当前页数和每页大小Page<User> page = new Page<>(pageNo, pageSize);// 分页查找,用 .page()方法userService.page(page,wrapper);Map<String,Object> data = new HashMap<>();data.put("total",page.getTotal());data.put("rows",page.getRecords());return Result.success(data);
}
注意下图中红色部分与前端的userManage.js中红色部分需保持一致


此处后端返回的数据名也需和前端保持一致


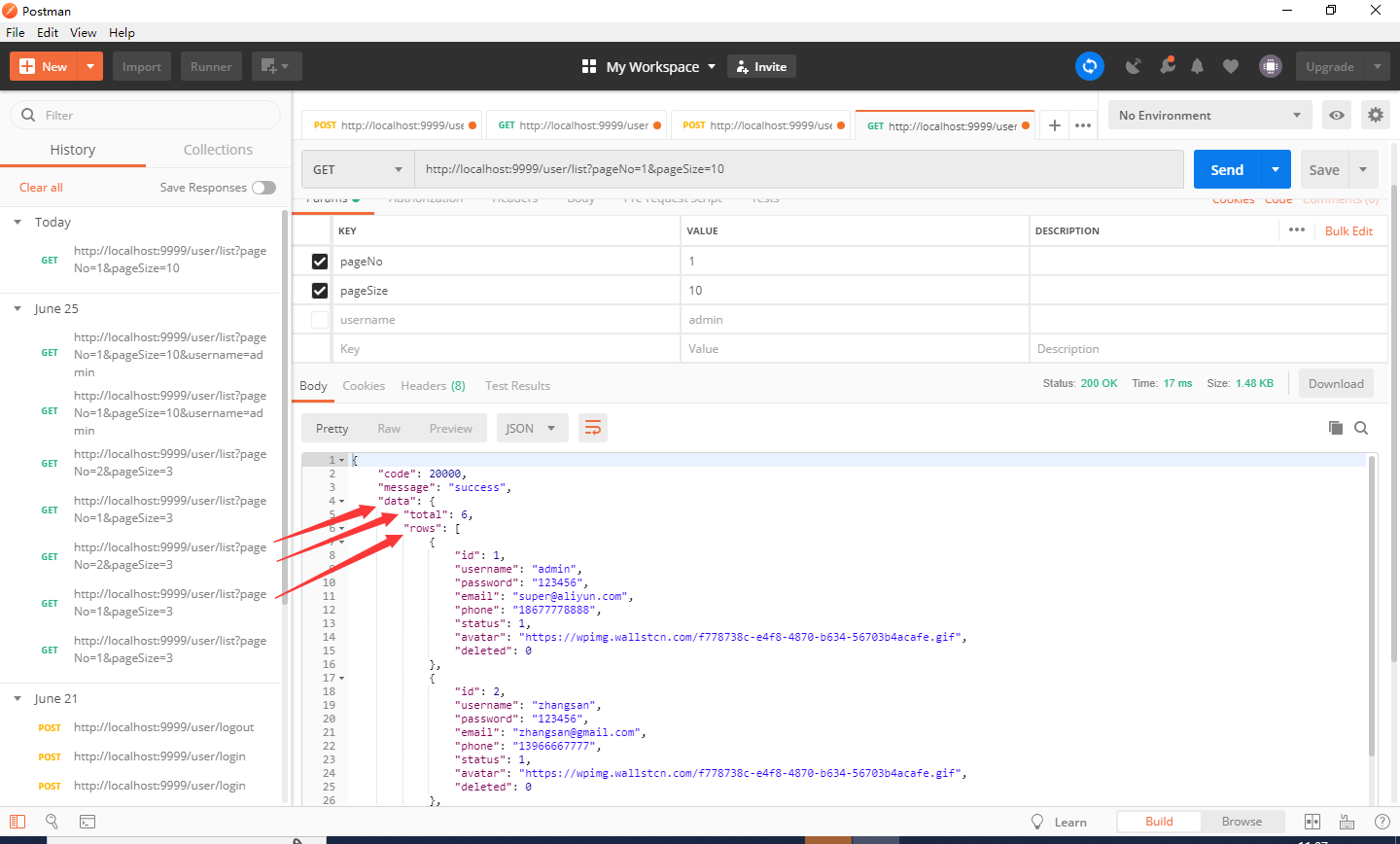
借助postman验证

此处返回一个json对象,里面有code、message、data字段,而且data中有total、rows字段
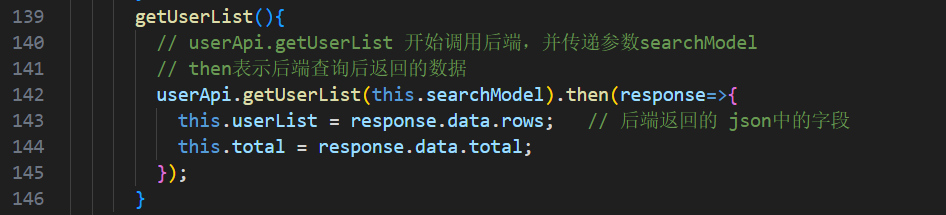
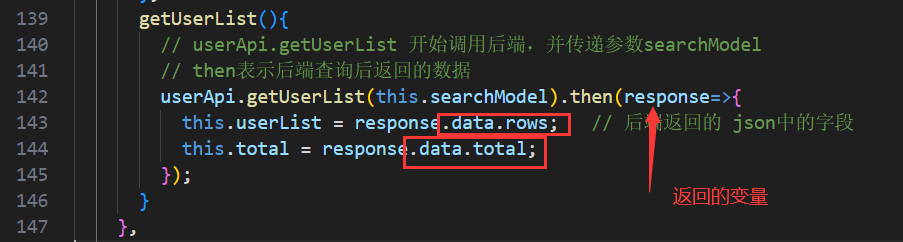
前端user.vue中代码 this.total = response.data.total;就是获取该data中的total数据
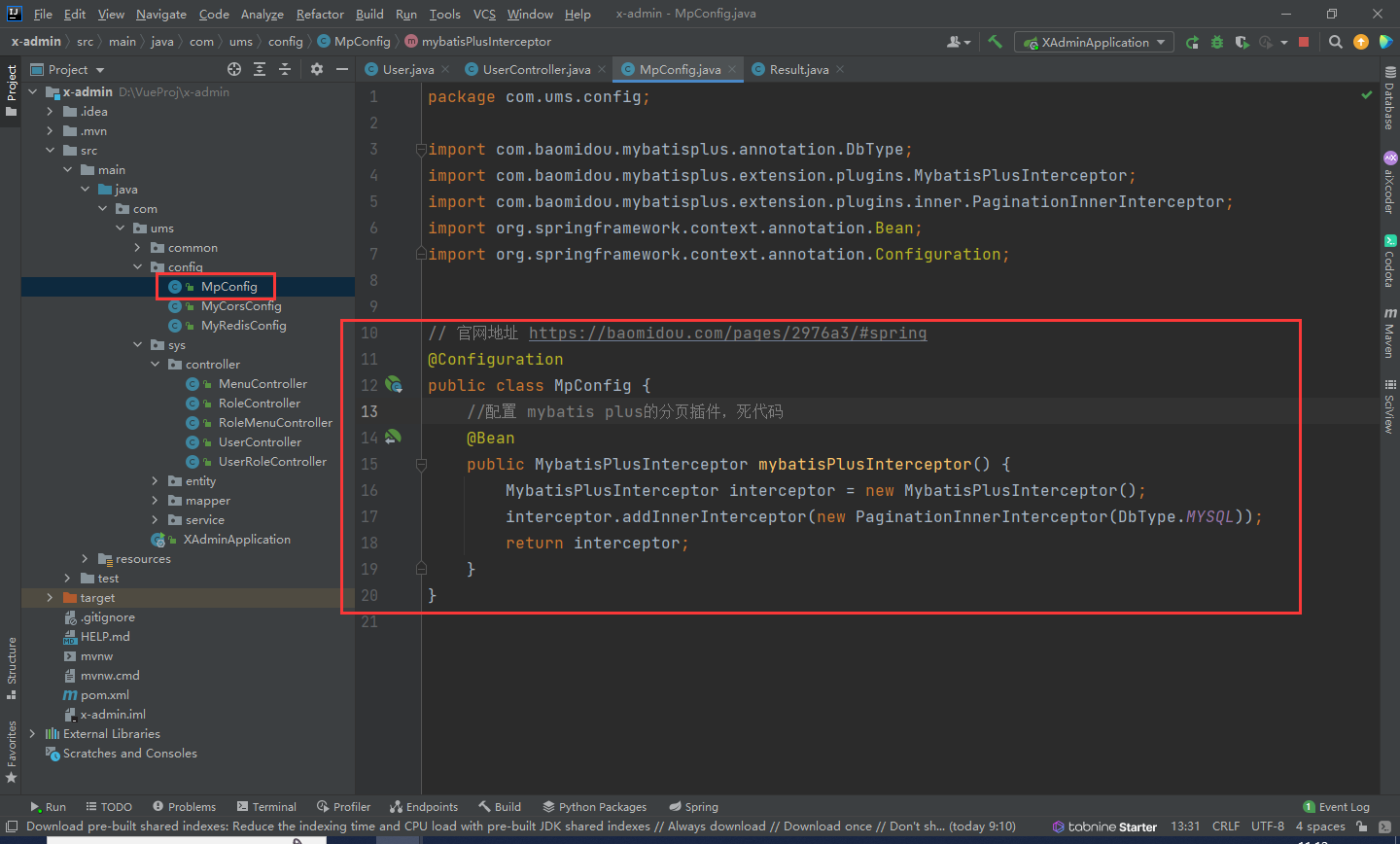
新增Mybatis-Plus的分页配置代码:在config\下新增MpConfig文件

package com.ums.config;import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;// 官网地址 https://baomidou.com/pages/2976a3/#spring
@Configuration
public class MpConfig {//配置 mybatis plus的分页插件,死代码@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return interceptor;}
}
user.vue
<template><div><!-- 搜索栏 --><el-card id="search"><el-row><el-col :span="20"><el-input v-model="searchModel.username" placeholder="用户名" clearable></el-input><el-input v-model="searchModel.phone" placeholder="电话" clearable></el-input><el-button @click="getUserList" type="primary" round icon="el-icon-search">查询</el-button></el-col><el-col :span="4" align="right"><el-button @click="openEditUI" type="primary" icon="el-icon-plus" circle></el-button></el-col></el-row></el-card><!-- 结果列表 --><el-card><el-table :data="userList" stripe style="width: 100%"><el-table-column label="#" width="80"><template slot-scope="scope"><!-- (pageNo-1) * pageSize + index + 1 -->{{(searchModel.pageNo-1) * searchModel.pageSize + scope.$index + 1}}</template></el-table-column><el-table-column prop="id" label="用户ID" width="180"></el-table-column><el-table-column prop="username" label="用户名" width="180"></el-table-column><el-table-column prop="phone" label="电话" width="180"></el-table-column><el-table-column prop="email" label="电子邮件"></el-table-column><el-table-column label="操作" width="180"></el-table-column></el-table></el-card><!-- 分页插件 --><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="searchModel.pageNo" :page-sizes="[5, 10, 20, 30, 40]" :page-size="searchModel.pageSize"layout="total, sizes, prev, pager, next, jumper" :total="total"></el-pagination><!-- 用户信息编辑对话框 --><!-- :title 加了冒号就变成一个变量,属性绑定了,后面的东西需要在data中说明 --><el-dialog @close="clearForm" :title="title" :visible.sync="dialogFormVisible"><el-form :model="userForm"><el-form-item label="用户名" :label-width="formLabelWidth"><el-input v-model="userForm.username" autocomplete="off"></el-input></el-form-item><el-form-item label="登录密码" :label-width="formLabelWidth"><el-input type="password" v-model="userForm.password" autocomplete="off"></el-input></el-form-item><el-form-item label="联系电话" :label-width="formLabelWidth"><el-input v-model="userForm.phone" autocomplete="off"></el-input></el-form-item><el-form-item label="用户状态" :label-width="formLabelWidth"><el-switch v-model="userForm.status" :active-value="1":inactive-value="0"active-color="#13ce66" inactive-color="#ff4949"></el-switch></el-form-item><el-form-item label="电子邮件" :label-width="formLabelWidth"><el-input v-model="userForm.email" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div></el-dialog></div>
</template><!-- 定义查询对象 -->
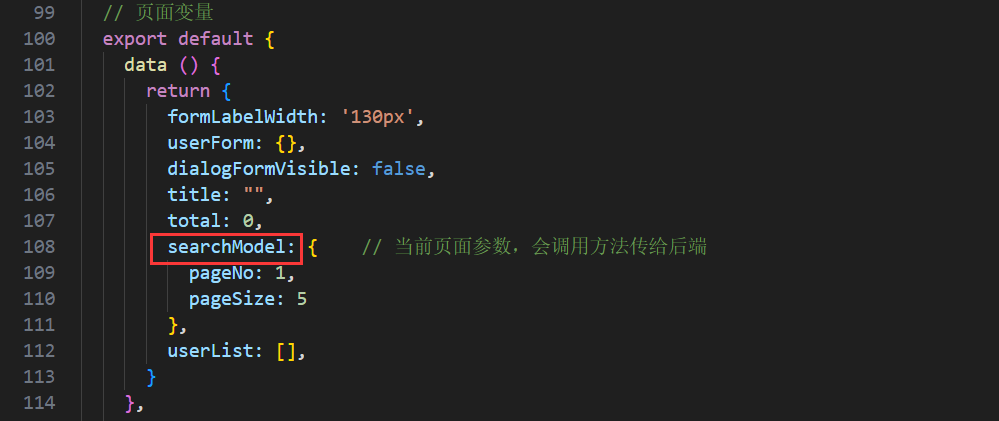
<script>// 前后端对接的配置import userApi from '@/api/userManage'// 页面变量export default {data () {return {formLabelWidth: '130px',userForm: {},dialogFormVisible: false,title: "",total: 0,searchModel: { // 当前页面参数,会调用方法传给后端pageNo: 1,pageSize: 5},userList: [],}},methods: {clearForm(){// 清空表单this.userForm={}},openEditUI(){this.title = '新增用户';this.dialogFormVisible = true;},// 此处对应pageSize和pageNo改变时更改前端的显示handleSizeChange(pageSize){// 更新数据,完毕后重新调用函数this.searchModel.pageSize = pageSize;this.getUserList(); },handleCurrentChange(pageNo){// 更新数据,完毕后重新调用函数this.searchModel.pageNo = pageNo;this.getUserList(); },getUserList(){// userApi.getUserList 开始调用后端,并传递参数searchModel// then表示后端查询后返回的数据userApi.getUserList(this.searchModel).then(response=>{this.userList = response.data.rows; // 后端返回的 json中的字段this.total = response.data.total;});}},// 钩子函数定义处created(){// 定义了一个钩子函数,即加载页面后就自动执行getUserList函数,显示数据this.getUserList();},}
</script><style>#search .el-input {width: 200px;margin-right: 10px;}.el-dialog .el-input{width: 85%;}
</style>