网络数据请求
- 1. 网络数据请求 wx:request
- 2. 请求格式
- 3. 关闭request的合法检验
1. 网络数据请求 wx:request
出于安全性方面的考虑,小程序官方对数据接口的请求做出了两个限制:只能请求 HTTPS 类型的接口必须将接口的域名添加到信任列表中.
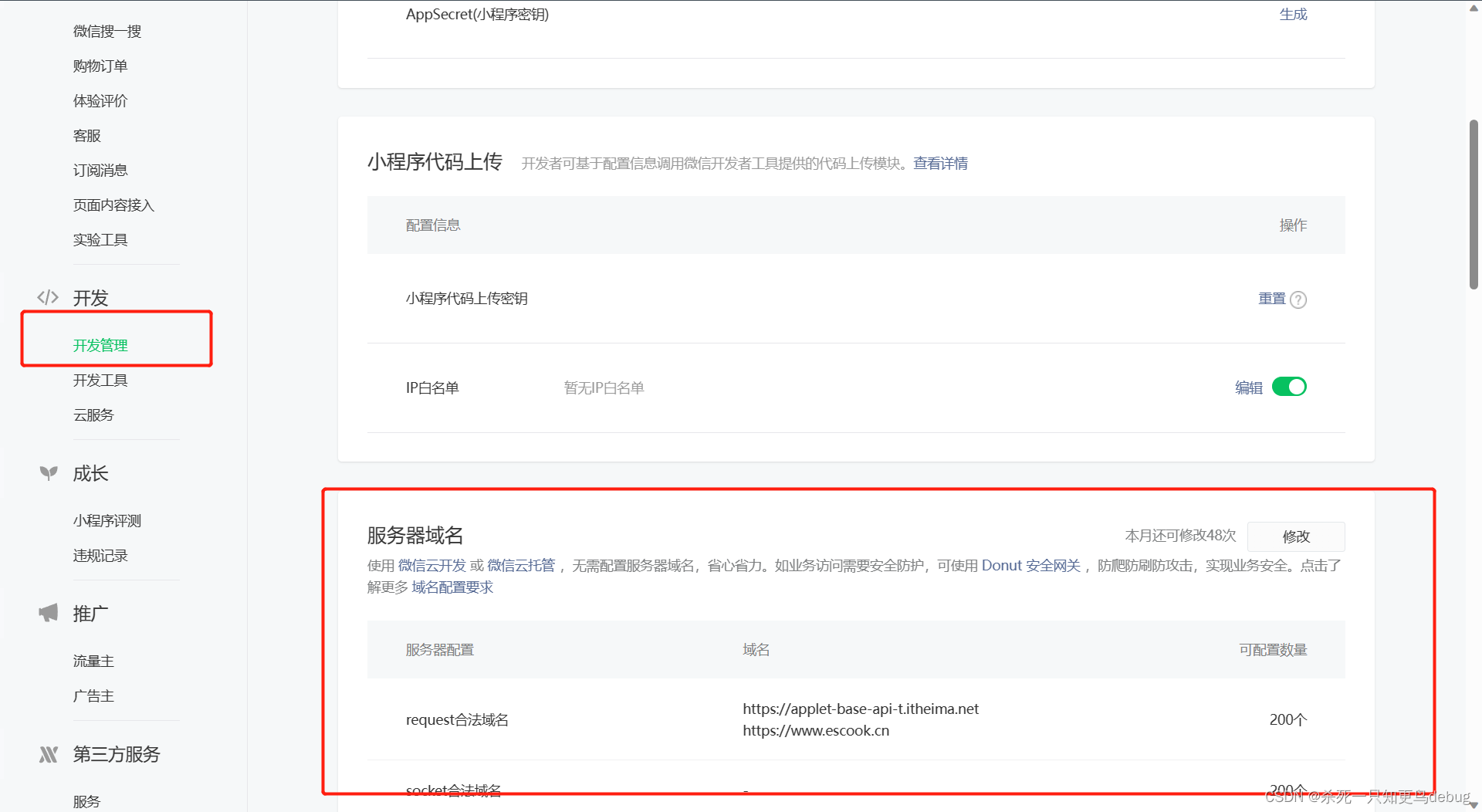
在自己的微信小程序开发的后台管理中添加相应的服务器域名,配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名

tips:域名只支持 https 协议域名不能使用 IP 地址或 localhost域名必须经过 ICP 备案服务器域名一个月内最多可申请 5 次修改
2. 请求格式
函数名(){wx.request({url:'url',// url 请求接口地址method:'GET|POST|...', // method 请求方式data:{'键':'值'} // data 为请求参数success:(res)=>{// ... 回调函数,异步请求的回调函数}})
}
例如:请求黑马微信小程序课程的一个数据接口
index.js 中的 Page函数部分:
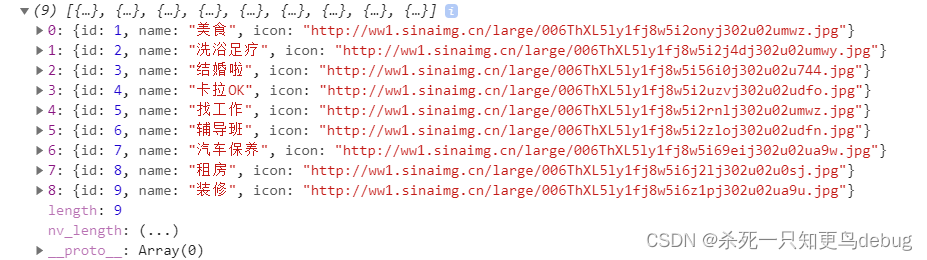
getSwiperList() {wx.request({url: 'https://applet-base-api-t.itheima.net/slides',method: 'GET',success: (res) => {console.log(res.data)}})},// 页面加载时自动调用该方法发送数据请求onLoad(options) {this.getSwiperList()},
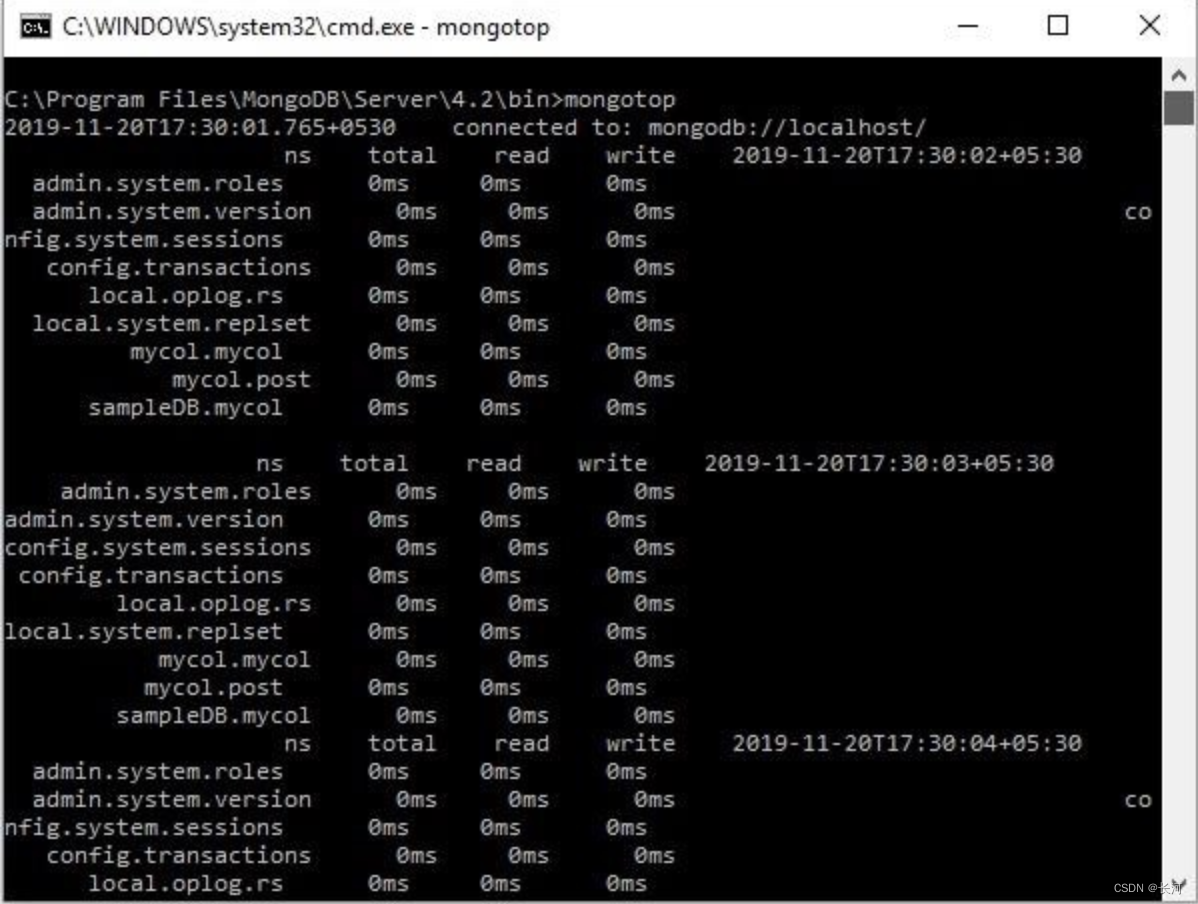
输出内容:

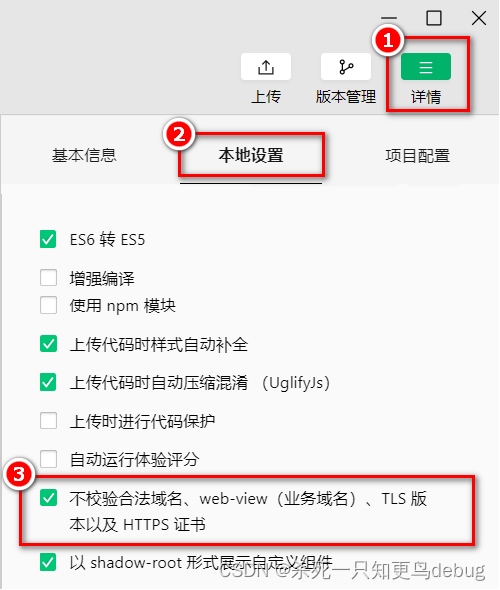
3. 关闭request的合法检验
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。