这里写目录标题
- 页面性能测试工具
- 测试指标
- 前端页面性能常见的问题
- 前端页面性能优化常见策略及方案
- dns优化------预解析域名(异步进行)
- http请求优化
- 减少请求次数
- 同时多开持久连接
- 前面面试
- url从输入到确认搜索发生了什么
- js介绍new一个对象的过程,示例代码如下:
- 介绍一下this
- 默认绑定
- 隐式绑定
- 显式绑定
- 介绍一下promise
- class继承的原理
- diff算法
- 事件循环
- 旧说法先执行微任务
- W3c新规范任务队列做了细分
- 调用栈(Call Stack)
- 事件队列 (Task Queue)
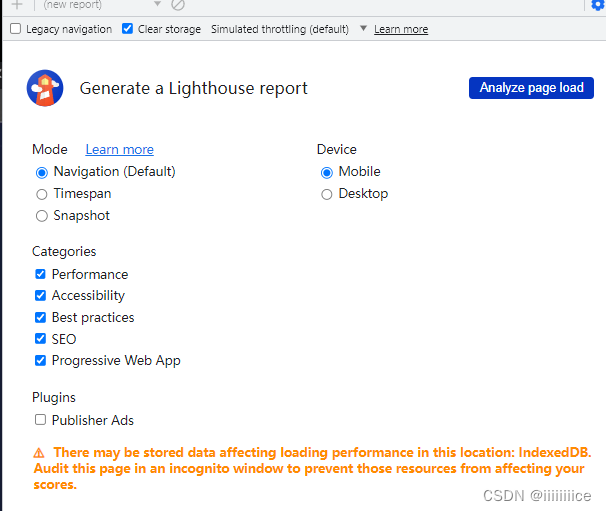
页面性能测试工具
lighthouse -----> Google内置

测试指标

webPageTest -----> 在线测试工具
可以选择服务器节点
Google ------> devTools
前端页面性能常见的问题
前端页面性能优化常见策略及方案
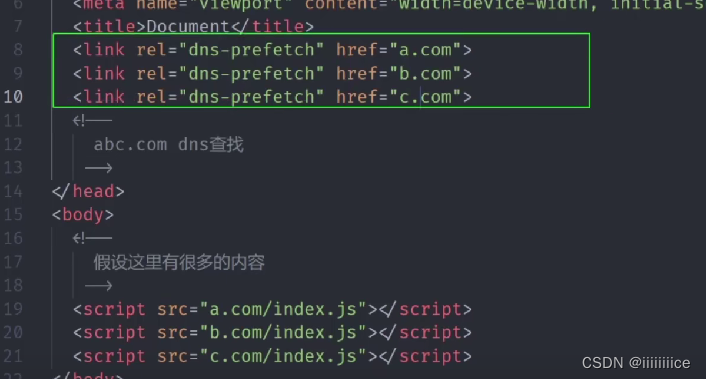
dns优化------预解析域名(异步进行)

http请求优化
减少请求次数
同时多开持久连接
Chrome支持同域名六个, 多域名访问,增加并行链接
http1.1默认就是长连接,Connection:keep-alive 请求头加入
Connection: close (http1.1设置获取资源后断开连接)
http1.1新增管道机制,客户端可以同时发送多个请求(并发请求)(响应不是并发,串行)
http2 没有响应串行限制
http2 多工
HTTP/2复用TCP连接,在-个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照
顺序一-对应,这样就避免了"队头堵塞"。
这样双向的、实时的通信,就叫做多工(Multiplexing)

前面面试
url从输入到确认搜索发生了什么
(1) 浏览器接收到URL, 到网络请求线程的开启。
(2) 一个完整的HTTP请求并的发出。(dns、tcp)
(3)服务器接收到请求并转到具体的处理后台。
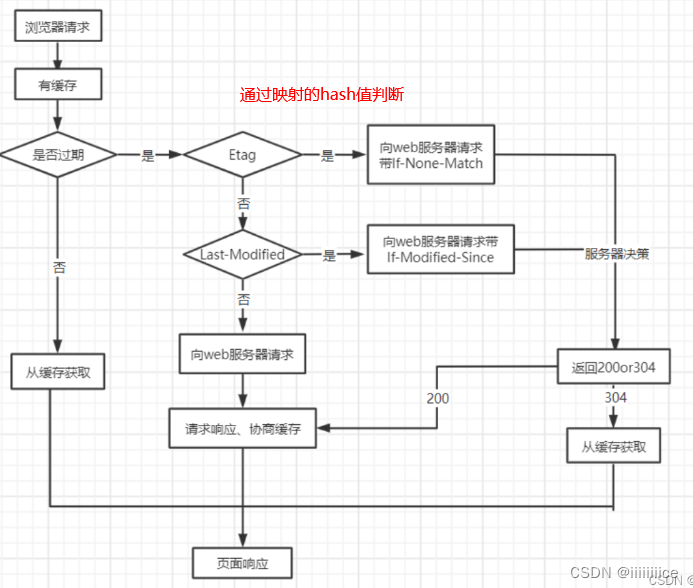
(4)前后台之间的HTTP交互和涉及的缓存机制。
(5)浏览器接收到数据包后的关键渲染路径。
(6) JS引擎的解析过程.
1.用户输入URL,会使用浏览器默认搜索引擎加上搜索内容合成url;如果是域名会加上协议(如https)合成完整的url。
2.网络进程接收到url后,先查找有没有缓存。有缓存,直接返回缓存的资源。 没有缓存。(进入真正的网络请求)。
3.首先获取域名的IP,系统会首先自动从hosts文件中寻找域名对应的 IP 地址,一旦找到,和服务器建立TCP连接;如果没有找到,则系统会将网址提交 DNS 域名解析服务器进行 IP 地址的解析。
4.利用IP地址和服务器建立TCP连接(3次握手)
5.建立连接后,浏览器构建数据包(包含请求行,请求头,请求正文,并把该域名相关Cookie等数据附加到请求头),然后向服务器发送请求消息。
6.服务器接收到消息后根据请求信息构建响应数据(包括响应行,响应头,响应正文),然后发送回网络进程。
7.数据传输完成,TCP四次挥手断开连接。如果,浏览器或者服务器在HTTP头部加上如下信息,TCP就一直保持连接。保持TCP连接可以省下下次需要建立连接的时间,提示资源加载速度Connection:Keep-Alive 。
8.网络进程将获取到的数据包进行解析,根据响应头中的Content-type来判断响应数据的类型,如果是字节流类型,就将该请求交给下载管理器,该导航流程结束,不再进行;如果是text/html类型,就通知浏览器进程获取到文档准备渲染。
浏览器进程获取到通知之后。新建一个渲染进程。
渲染进程对文档进行页面解析和子资源加载。解析html生成DOM树,解析CSSOM树。合并生成render tree,
将每个节点的具体绘制方式转化到屏幕上的实际像素。
js介绍new一个对象的过程,示例代码如下:
function ClassA(){this.name = "123"
}
var p = new ClassA();
1、 创建空对象;
var obj = {};
2、 设置新对象obj的constructor属性为构造函数的名称,设置新对象obj的__proto__属性指向构造函数的prototype对象;
obj.proto = ClassA.prototype;
3、 使用新对象调用函数,函数中的this被指向新实例对象:
ClassA.call(obj); //通过 call(),obj能够使用属于另一个对象的方法。
4、 将初始化完毕的obj返回,赋给变量p
介绍一下this
默认绑定
默认绑定的字面意思就是,不满足其他的绑定方式,而执行的绑定规则。默认绑定会把this绑定到全局对象(是一个危险的操作,文章后面会说为什么) 看代码
function foo(){var num=2;this.num++console.log(this.num)}var num=0;foo()//1
在foo方法的代码块中操作的是window.num++
隐式绑定
函数被调用的位置有上下文,或者是该函数的引用地址是不是被某个对象的属性引用,并通过对象的属性直接运行该函数。如果出现上述的情况,就会触发this的隐式绑定,this就会被绑定成当前对象 看代码
function foo(){console.log(this.name)
}
var bar={name:'shiny',foo:foo
}
bar.foo()//shiny
显式绑定
call、apply绑定
介绍一下promise
class继承的原理
diff算法
事件循环
首先,JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻塞的方法就是事件循环。
JavaScript中的任务分为同步任务和异步任务:
同步任务:立即执行的任务,同步任务一般会直接进入到主线程中执行,
异步任务:异步执行的任务,比如ajax网络请求,setTimeout定时函数等。异步任务进入任务队列。
旧说法先执行微任务
I/O、定时器、事件绑定、ajax等都是宏任务
Promise的then、catch、finally和process的nextTick都是微任务
W3c新规范任务队列做了细分
分为微队列、延时队列、交互队列等,先执行微队列的任务,依次是交互、延时。
调用栈(Call Stack)
是一种后进先出的数据结构。当一个脚本执行的时候,js引擎会解析这段代码,并将其中的同步代码按照执行顺序加入调用栈中,然后从头开始执行。
事件队列 (Task Queue)
js引擎遇到一个异步事件后并不会一直等待其返回结果,而是会将这个事件挂起(其他模块进行处理),继续执行执行栈中的其他任务。当一个异步事件返回结果后,js会将这个事件加入到事件队列。
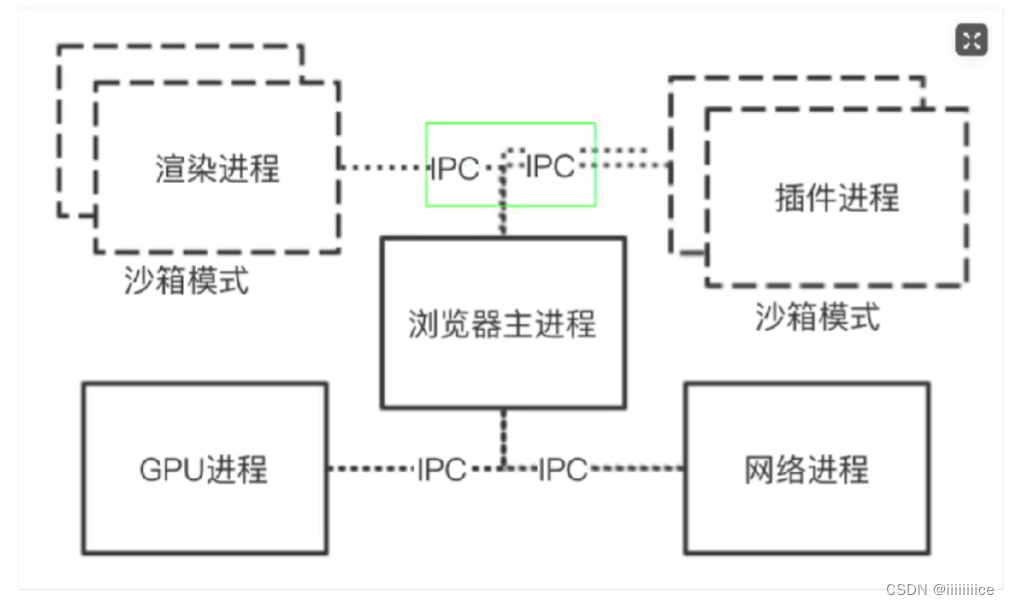
Google浏览器是多进程的