文章目录
- Maven 常用命令
- compile
- test
- clean
- package
- install
- Maven 指令的生命周期
- maven 的概念模型
- idea 开发maven 项目
- idea 的maven 配置
- idea 中创建一个maven 的web 工程
- 在pom.xml 文件添加坐标
- 坐标的来源方式
- 依赖范围
- 编写servlet
- maven 工程运行调试
Maven 常用命令
compile
compile 是maven 工程的编译命令,作用是将src/main/java 下的文件编译为class 文件输出到target
目录下。
test
test 是maven 工程的测试命令 mvn test,会执行src/test/java 下的单元测试类。
clean
clean 是maven 工程的清理命令,执行clean 会删除target 目录及内容。
package
package 是maven 工程的打包命令,对于java 工程执行package 打成jar 包,对于web 工程打成war
包。
install
install 是maven 工程的安装命令,执行install 将maven 打成jar 包或war 包发布到本地仓库。从运行结果中,可以看出:
当后面的命令执行时,前面的操作过程也都会自动执行,
Maven 指令的生命周期
maven 对项目构建过程分为三套相互独立的生命周期,请注意这里说的是“三套”,而且“相互独立”,这三套生命周期分别是:
Clean Lifecycle 在进行真正的构建之前进行一些清理工作。
Default Lifecycle 构建的核心部分,编译,测试,打包,部署等等。
Site Lifecycle 生成项目报告,站点,发布站点。
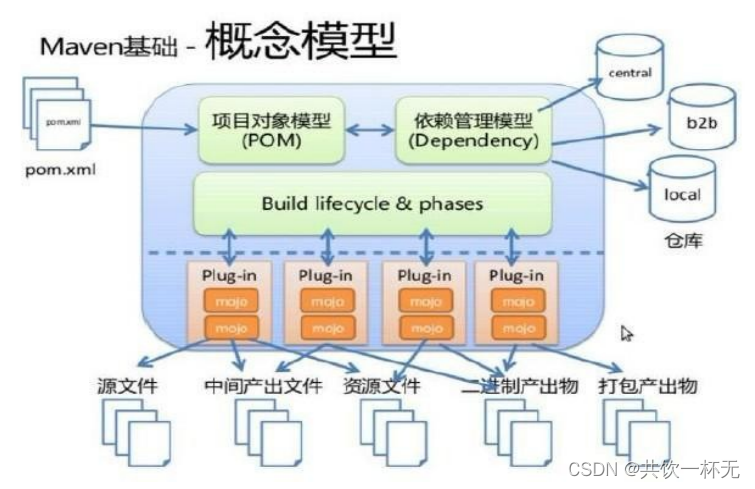
maven 的概念模型
Maven 包含了一个项目对象模型(Project Object Model),一组标准集合,一个项目生命周期(Project Lifecycle),一个依赖管理系统(Dependency Management System),和用来运行定义在生命周期阶段(phase)中插件(plugin)目标(goal)的逻辑。

- 项目对象模型(Project Object Model)
一个maven 工程都有一个pom.xml 文件,通过pom.xml 文件定义项目的坐标、项目依赖、项目信息、插件目标等。
- 依赖管理系统(Dependency Management System)
通过maven 的依赖管理对项目所依赖的jar 包进行统一管理。
比如:项目依赖junit4.13,通过在pom.xml 中定义junit4.13 的依赖即使用junit4.13,如下所示是junit4.13的依赖定义:
<dependency><!-- junit 的项目名称 --><groupId>junit</groupId><!-- junit 的模块名称 --><artifactId>junit</artifactId><!-- junit 版本 --><version>4.13</version><!-- 依赖范围:单元测试时使用junit --><scope>test</scope>
</dependency>
- 一个项目生命周期(Project Lifecycle)
使用maven 完成项目的构建,项目构建包括:清理、编译、测试、部署等过程,maven 将这些过程规范为一个生命周期,如下所示是生命周期的各个阶段:

maven 通过执行一些简单命令即可实现上边生命周期的各各过程,比如执行mvn compile 执行编译、执行mvn clean 执行清理。
- 一组标准集合
maven 将整个项目管理过程定义一组标准,比如:通过maven 构建工程有标准的目录结构,有标准的生命周期阶段、依赖管理有标准的坐标定义等。
- 插件(plugin)目标(goal)
maven 管理项目生命周期过程都是基于插件完成的。
idea 开发maven 项目
在实战的环境中,我们都会使用流行的工具来开发项目。
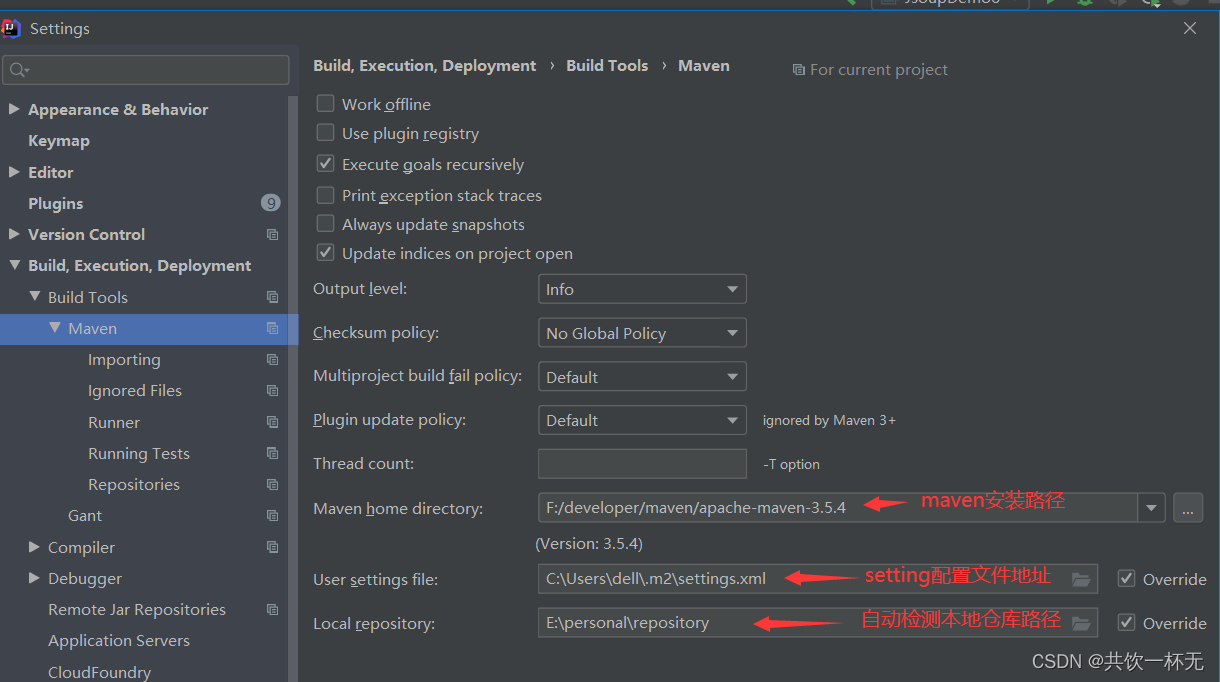
idea 的maven 配置
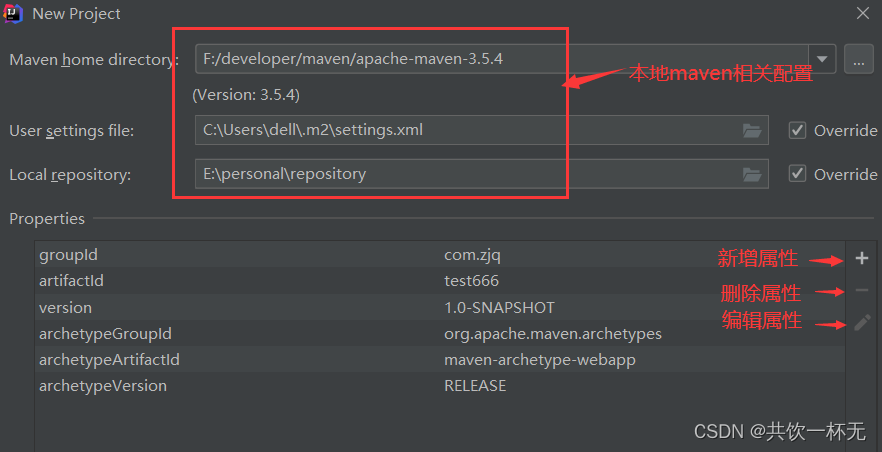
打开File->Settings 配置maven

依据图片指示,选择本地maven 安装目录,指定maven 安装目录下conf 文件夹中settings 配置文件。
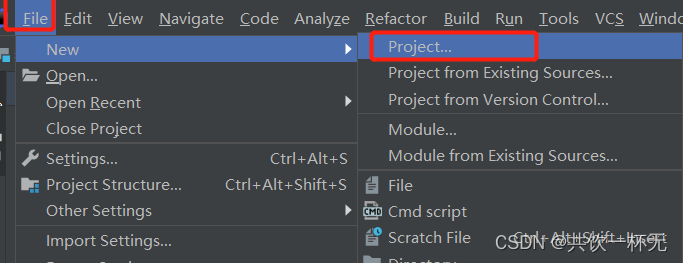
idea 中创建一个maven 的web 工程
打开idea,选择创建一个新工程
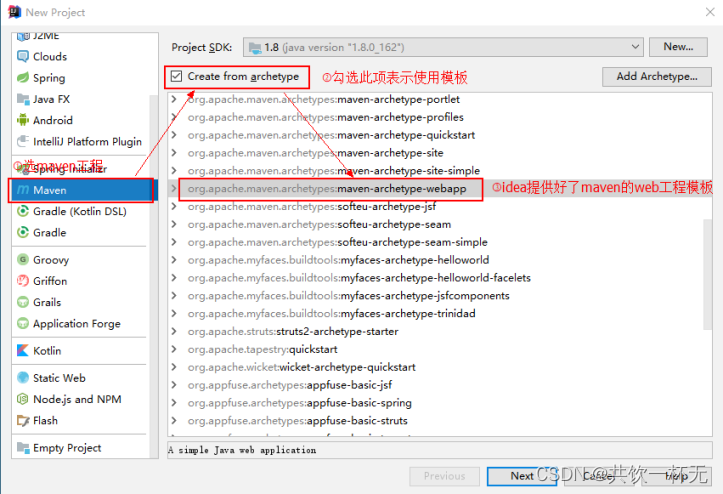
选择idea 提供好的maven 的web 工程模板
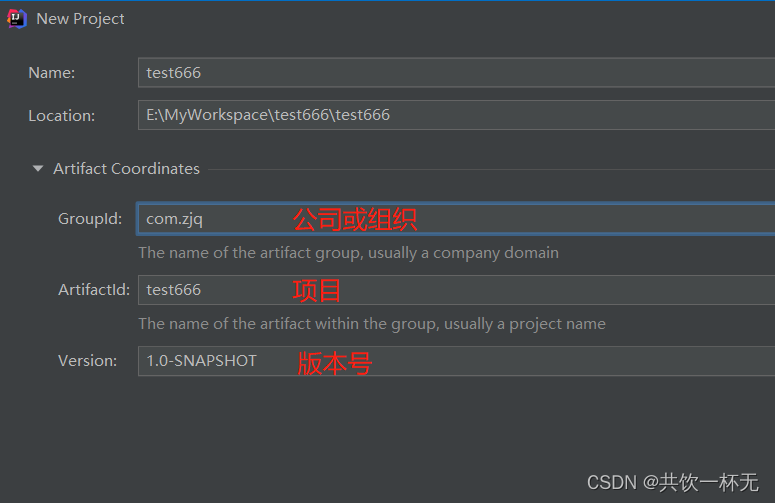
点击Next 填写项目信息

点击Next,此处不做改动。

点击Finish 后开始创建工程,耐心等待。
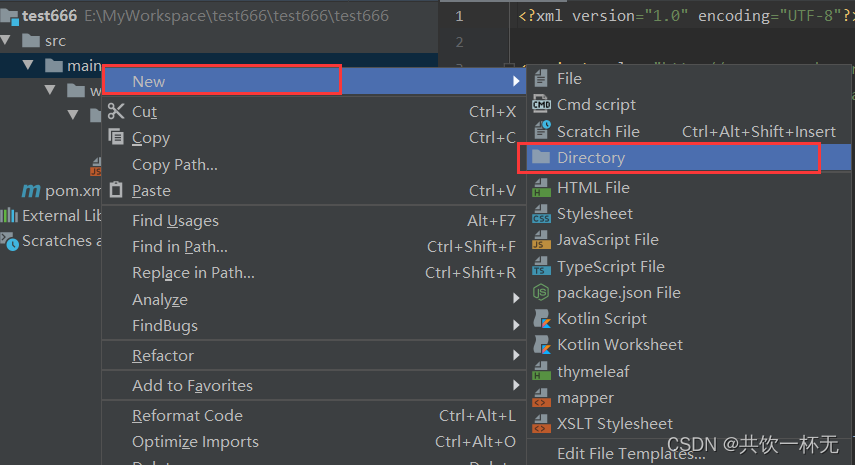
手动添加src/main/java 目录,如下图右键main 文件夹New -> Directory

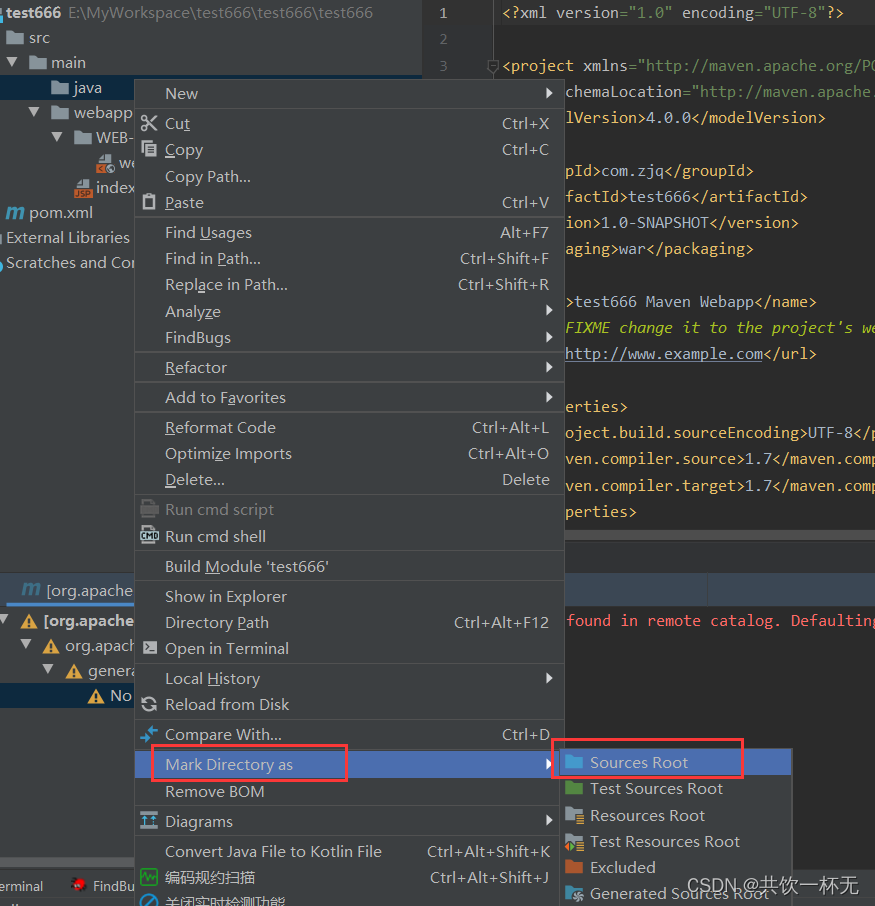
创建一个新的文件夹命名为java,在新的文件夹java 上右键Make Directory as -> Sources Root,设置此目录为源代码目录。

在pom.xml 文件添加坐标
直接打开test666 工程的pom.xml 文件,再添加坐标。此处以springboot项目为例。
添加jar 包的坐标时,还可以指定这个jar 包将来的作用范围。
每个maven 工程都需要定义本工程的坐标,坐标是maven 对jar 包的身份定义,比如:入门程序的坐标定义如下:
<!--项目名称,定义为组织名+项目名,类似包名-->
<groupId>com.zjq</groupId>
<!-- 模块名称-->
<artifactId>test666</artifactId>
<!-- 当前项目版本号,snapshot 为快照版本即非正式版本,release 为正式发布版本-->
<version>1.0-SNAPSHOT</version>
<!--打包类型jar:执行package 会打成jar 包war:执行package 会打成war 包pom :用于maven 工程的继承,通常父工程设置为pom-->
<packaging>jar</packaging>
坐标的来源方式
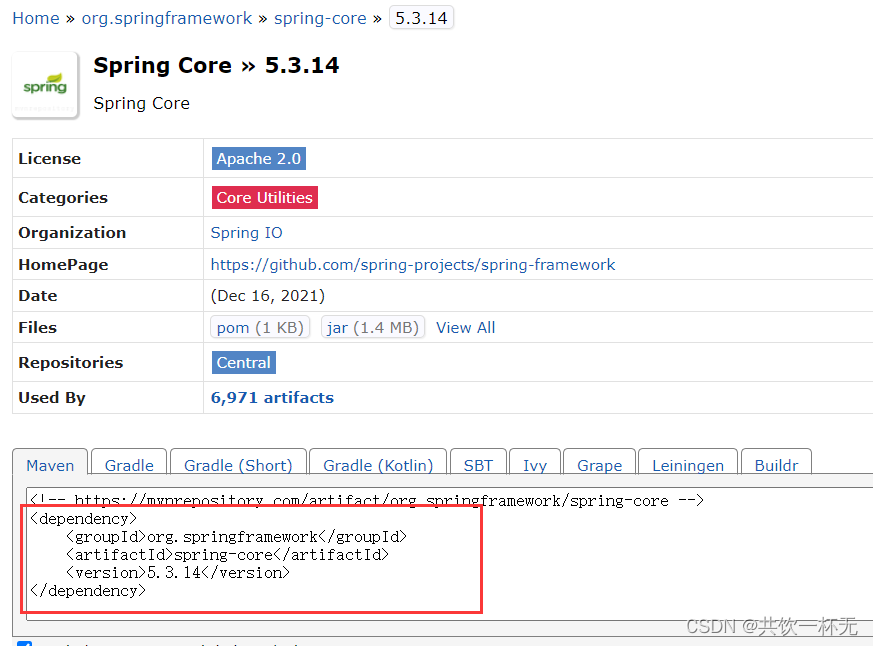
添加依赖需要指定依赖jar 包的坐标,但是很多情况我们是不知道jar 包的的坐标,可以通过如下网站查询:
http://search.maven.org/
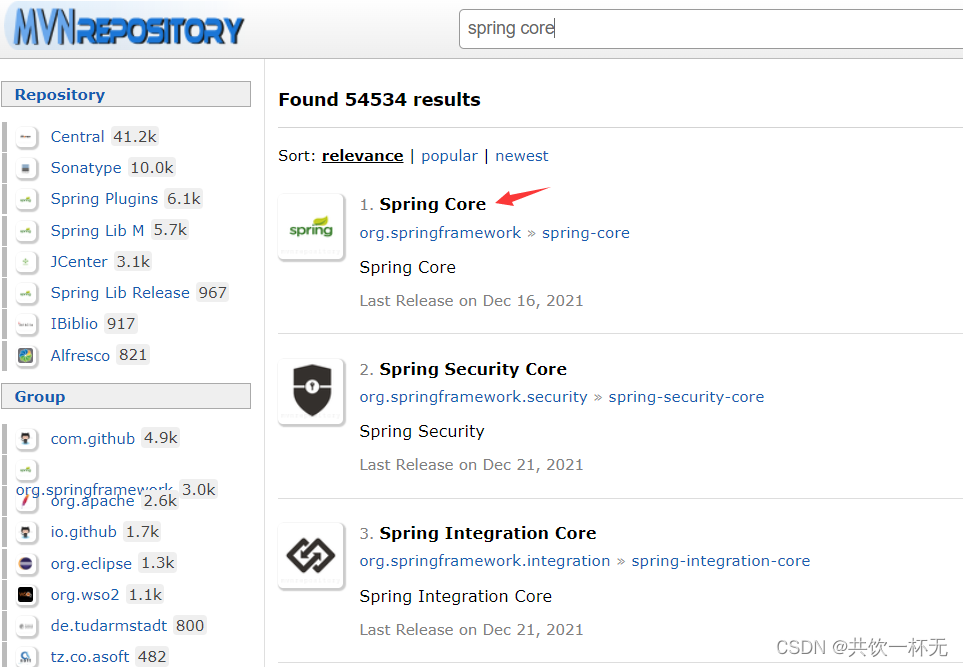
http://mvnrepository.com/
网站搜索示例:

依赖范围
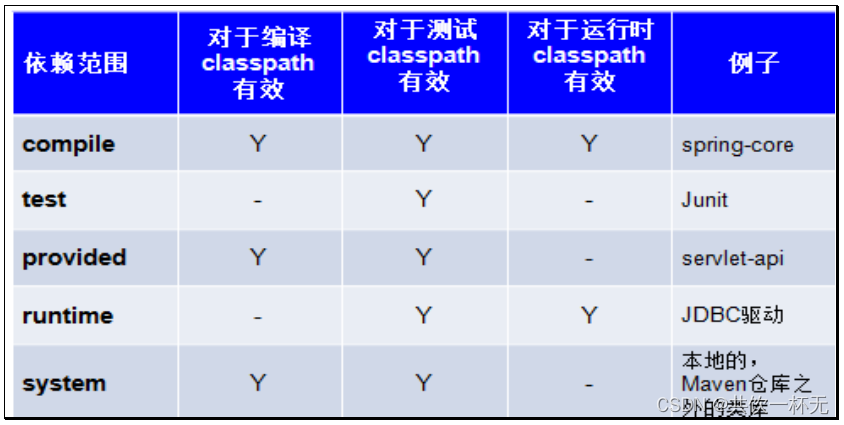
A 依赖B,需要在A 的pom.xml 文件中添加B 的坐标,添加坐标时需要指定依赖范围,依赖范围包括:
- compile:编译范围,指A 在编译时依赖B,此范围为默认依赖范围。编译范围的依赖会用在编译、测试、运行,由于运行时需要所以编译范围的依赖会被打包。
- provided:provided 依赖只有在当JDK 或者一个容器已提供该依赖之后才使用,provided 依赖在编译和测试时需要,在运行时不需要,比如:servlet api 被tomcat 容器提供。
- runtime:runtime 依赖在运行和测试系统的时候需要,但在编译的时候不需要。比如:jdbc 的驱动包。由于运行时需要所以runtime 范围的依赖会被打包。
- test:test 范围依赖 在编译和运行时都不需要,它们只有在测试编译和测试运行阶段可用, 比如:junit。由于运行时不需要所以test 范围依赖不会被打包。
- system:system 范围依赖与provided 类似,但是你必须显式的提供一个对于本地系统中JAR
文件的路径,需要指定systemPath 磁盘路径,system 依赖不推荐使用。
在工程中测试各个scope总结:
- 默认引入 的jar 包----- compile 【默认范围 可以不写】(编译、测试、运行 都有效 )
- servlet-api 、jsp-api ----- provided (编译、测试 有效, 运行时无效 防止和tomcat 下jar 冲突)
- jdbc 驱动jar 包----- runtime (测试、运行 有效 )
- junit ----- test (测试有效)
依赖范围由强到弱的顺序是:compile>provided>runtime>test
设置jdk 编译版本
本教程使用jdk1.8,需要设置编译版本为1.8,这里需要使用maven 的插件来设置: 在pom.xml 中加入:
<!--项目构建配置,配置编译、运行插件等。-->
<build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.8.1</version><configuration><source>1.8</source><target>1.8</target><encoding>UTF-8</encoding></configuration></plugin><!--springboot项目需要指定如下maven插件--><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><mainClass>com.zjq.XXXApplication</mainClass></configuration></plugin> </plugins><!--指定使用打包最终输出的文件名--><finalName>xxx-service</finalName>
</build>
<!--如果阿里云的仓库中找不到对应的插件会报错:Could not find artifact org.apache.tomcat.maven:tomcat8-maven-plugin:pom:3.0-r1655215 in aliyunmaven (https://maven.aliyun.com/repository/public)。需要配置如下插件仓库地址-->
<pluginRepositories> <pluginRepository><id>alfresco-public</id><url>https://artifacts.alfresco.com/nexus/content/groups/public</url></pluginRepository><pluginRepository><id>alfresco-public-snapshots</id><url>https://artifacts.alfresco.com/nexus/content/groups/public-snapshots</url><snapshots><enabled>true</enabled><updatePolicy>daily</updatePolicy></snapshots></pluginRepository><pluginRepository><id>beardedgeeks-releases</id><url>http://beardedgeeks.googlecode.com/svn/repository/releases</url></pluginRepository>
</pluginRepositories>
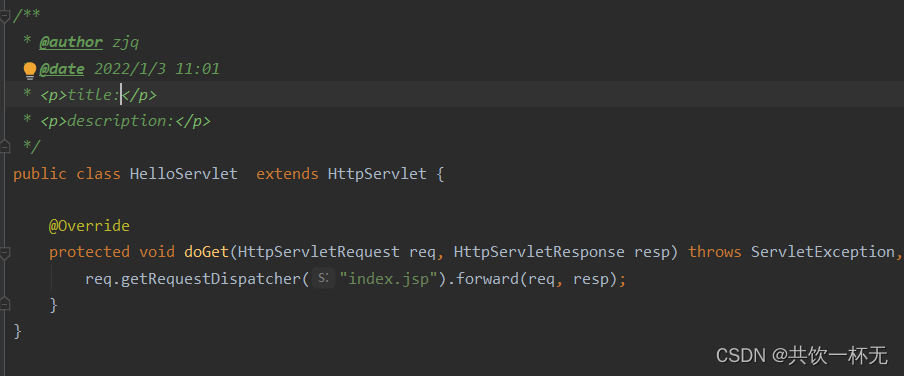
编写servlet
在src/main/java 中创建HelloServlet访问后跳转到index.jsp

编写jsp

在web.xml 中配置servlet 访问路径
<servlet><servlet-name>helloServlet</servlet-name><servlet-class>com.zjq.test666.servlet.HelloServlet</servlet-class></servlet><servlet-mapping><servlet-name>helloServlet</servlet-name><url-pattern>/maven</url-pattern></servlet-mapping>
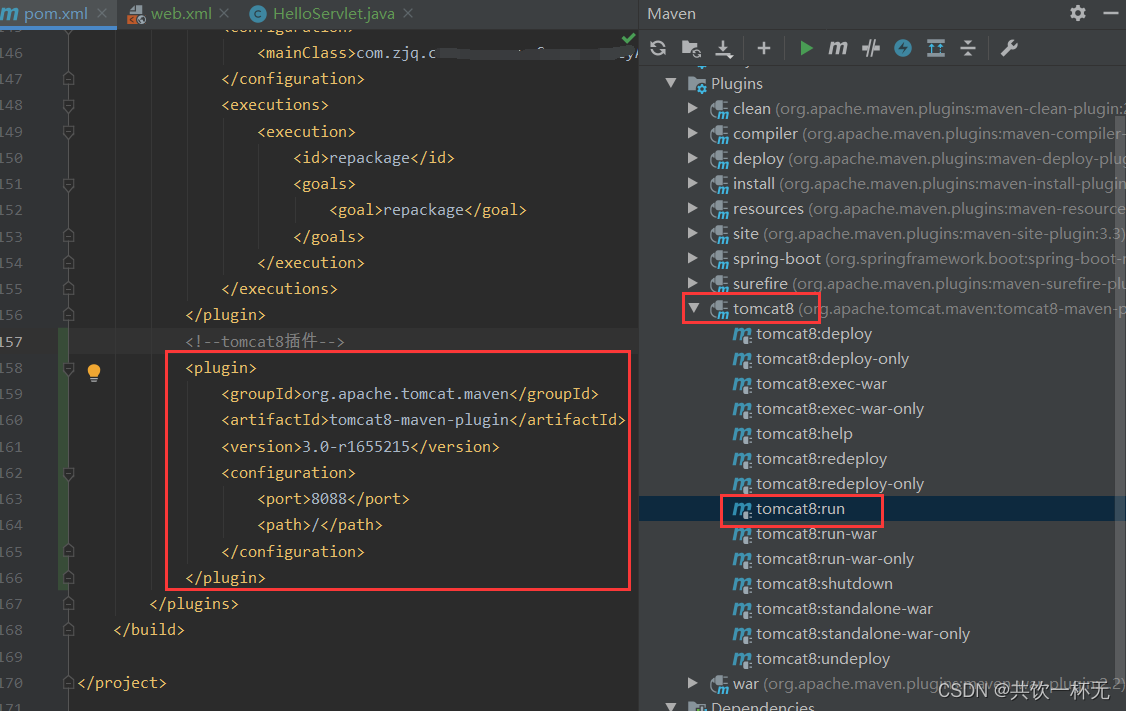
添加tomcat8 插件
在pom 文件中添加如下内容
<!--tomcat8插件-->
<plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat8-maven-plugin</artifactId><version>3.0-r1655215</version><configuration><port>8088</port><path>/</path></configuration>
</plugin>
此时点击idea 最右侧Maven Projects, 就可以看到我们新添加的tomcat8 插件
双击tomcat8 插件下tomcat8:run 命令直接运行项目

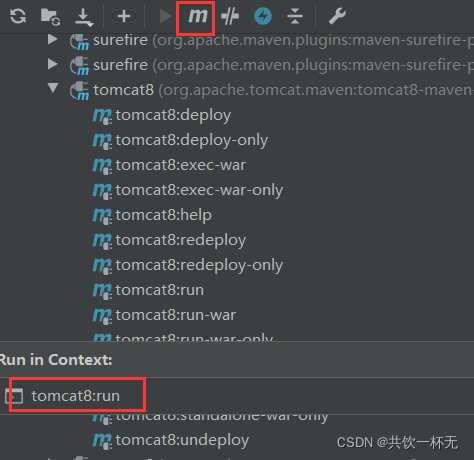
也可以直接点击如图按钮,手动输入tomc8:run 命令运行项目
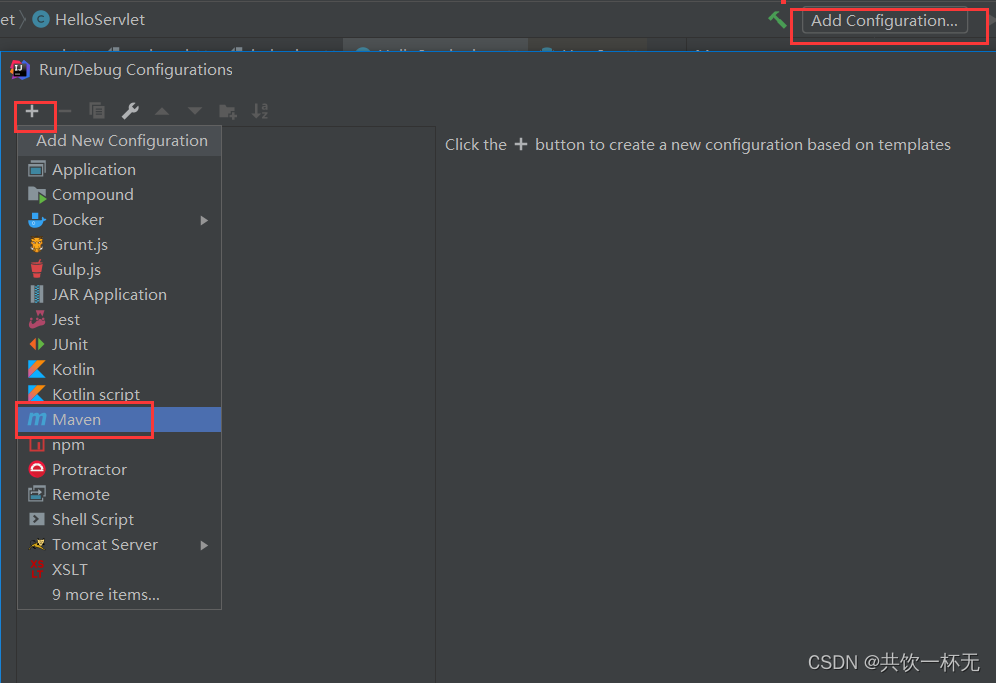
maven 工程运行调试
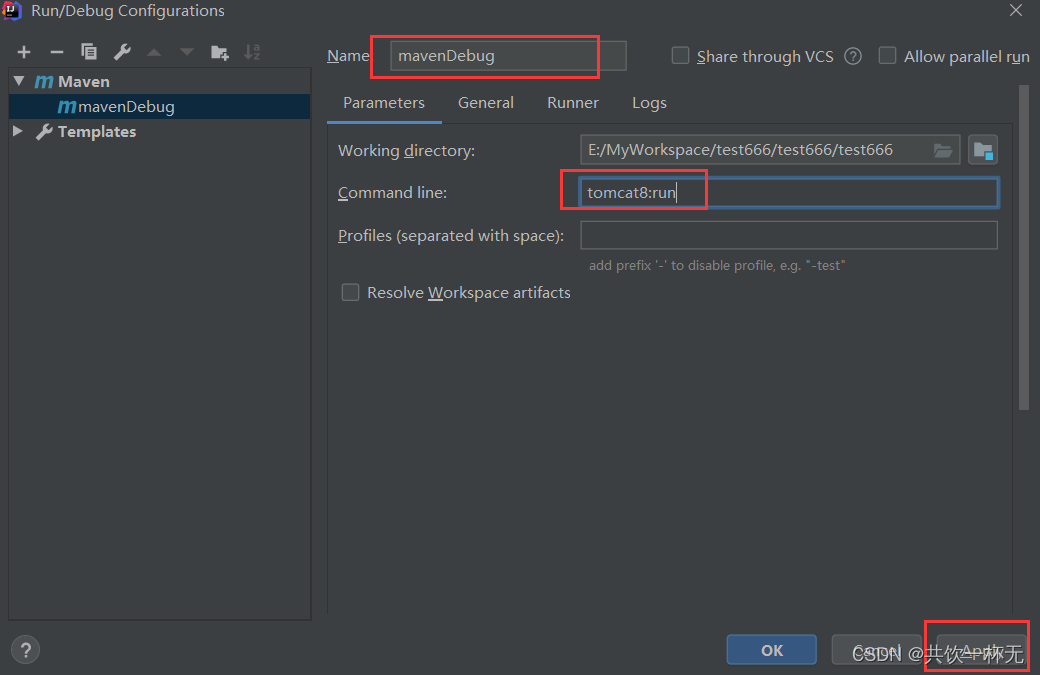
点击如图所示选项,在弹出框中点击如图加号按钮找到maven 选项
在弹出窗口中填写如下信息

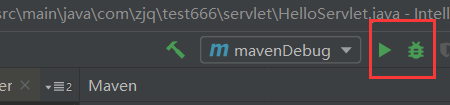
完成后先Apply 再OK 结束配置后,可以在主界面找到我们刚才配置的操作名称。

如上图红框选中的两个按钮,左侧是正常启动,右侧是debug 启动。
本文内容到此结束了,
如有收获欢迎点赞👍收藏💖关注✔️,您的鼓励是我最大的动力。
如有错误❌疑问💬欢迎各位指出。
主页:共饮一杯无的博客汇总👨💻保持热爱,奔赴下一场山海。🏃🏃🏃