一、测试像素流的三种方法,前提是熟悉官网像素流送那套流程,这里只是讲如何不用打包就能测试的方法
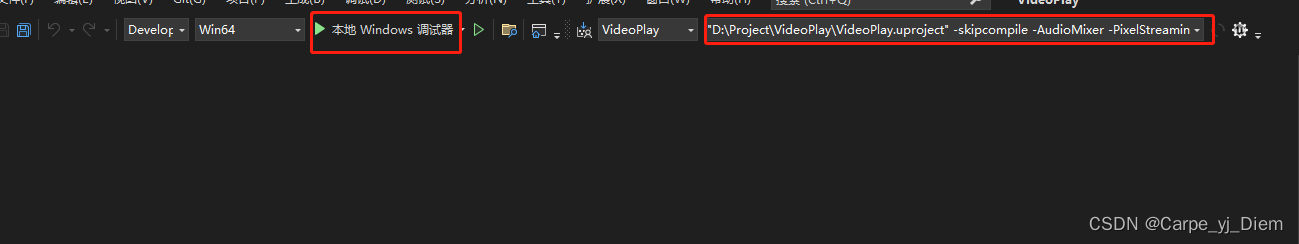
1.第一种方法是vs安装unrealvs扩展,因为安装这个拓展后加可以加命令行参数启动项目https://docs.unrealengine.com/4.26/zh-CN/ProductionPipelines/DevelopmentSetup/VisualStudioSetup/UnrealVS/安装完后在命令行参数框里添加以下参数-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888 -game,记住-AudioMixer前要加空格,启动信令服务器和启动项目就可以调试了

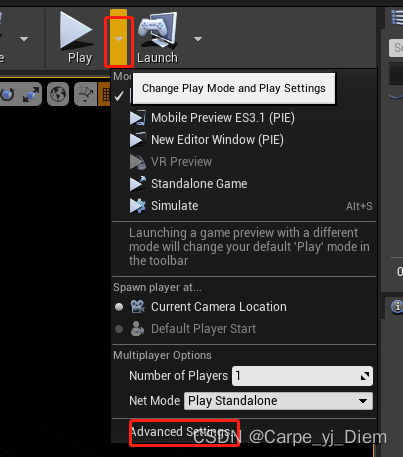
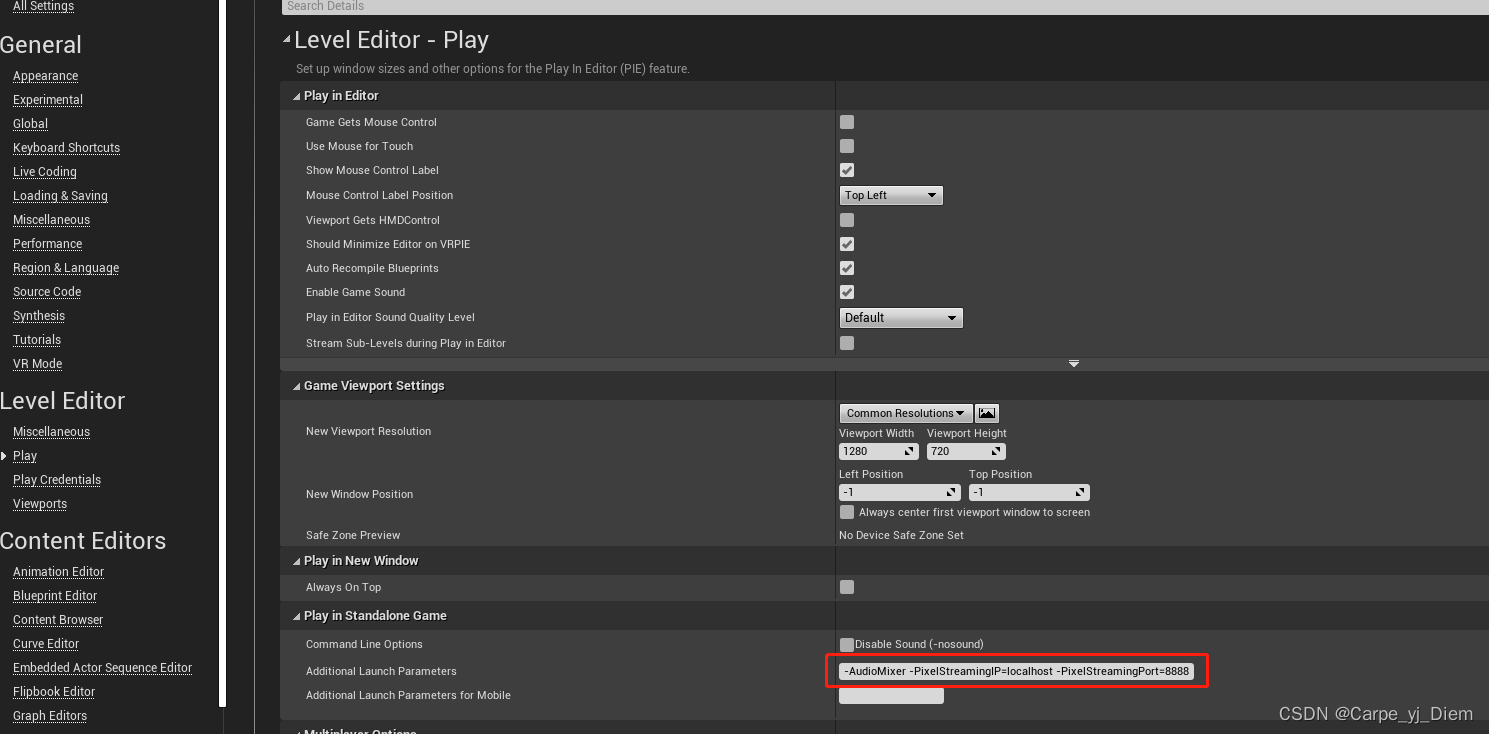
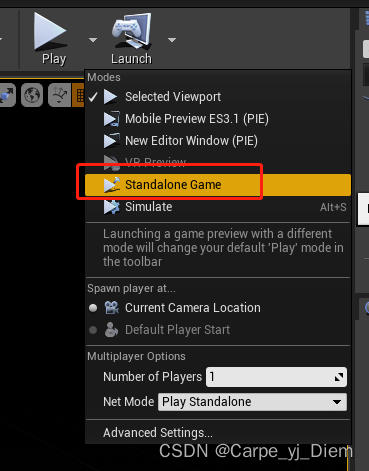
2.第二种方法行对而言是最简单也是最常用的,也就是直接在编辑器模式下以独立模式运行游戏就可以调试了,首先点开AdvancedSettings输入启动参数-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888,然后启动信令服务器和以独立模式运行就可以调试了



3.第三种跟着官网流程走就行了,这里就不说了,也就是打包后测试像素流
https://docs.unrealengine.com/4.26/zh-CN/SharingAndReleasing/PixelStreaming/PixelStreamingIntro/
二、官方像素流插件内自带网页的一些使用技巧,友情提醒,每次修改完网页代码后不用重新启动信令服务器和重启项目,ctrl+s保存一下,然后刷新网页就可以了
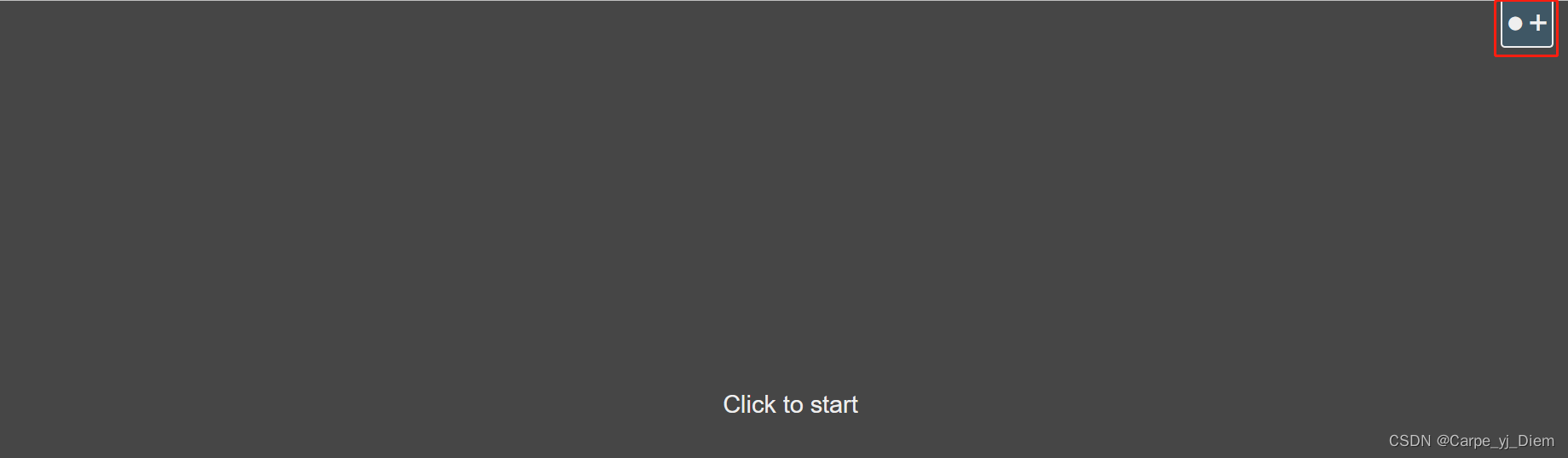
1.隐藏网页右上角按钮

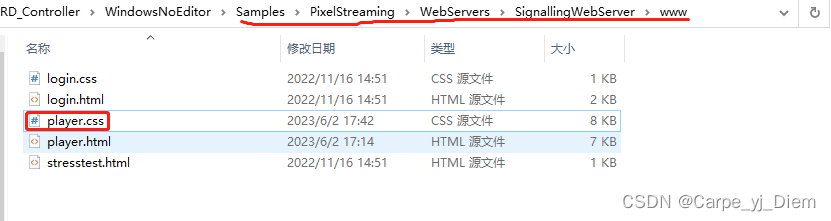
找到像素流文件下的player.css文件进行修改,打开player.css文件,ctrl+f搜索.overlay,在里面添加一行display: none;


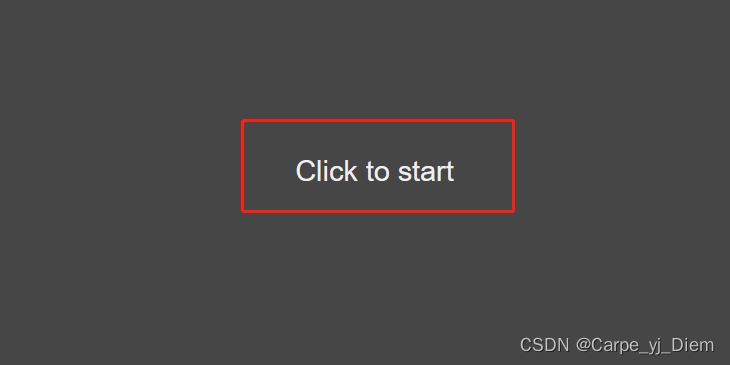
2.隐藏Click to start按钮,当打开网页或者刷新网页时自动加载出页面
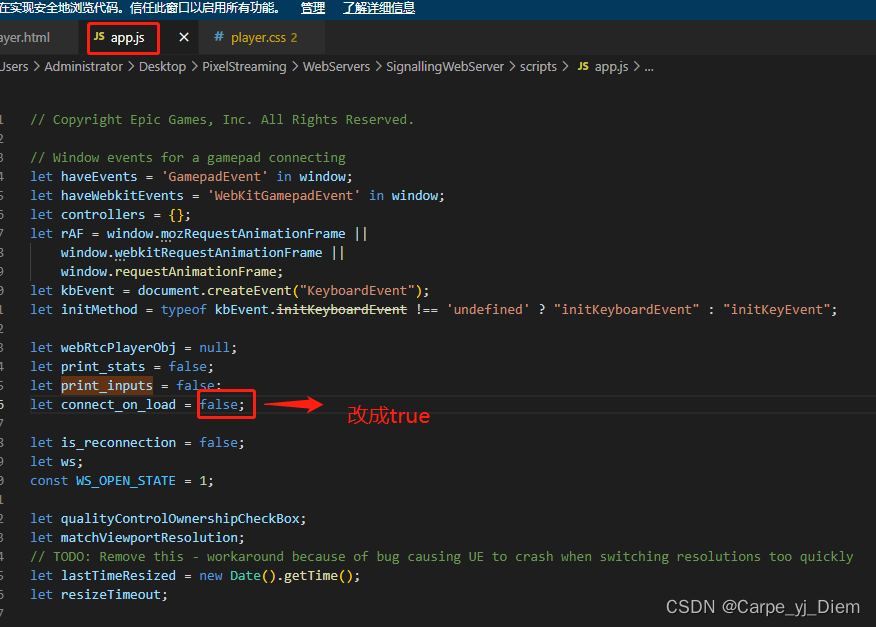
打开app.js



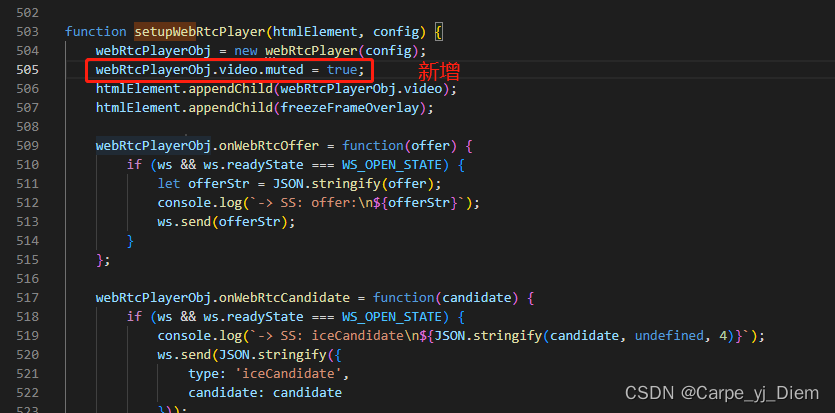
在setupWebRtcPlayer函数内增加webRtcPlayerObj.video.muted = true;
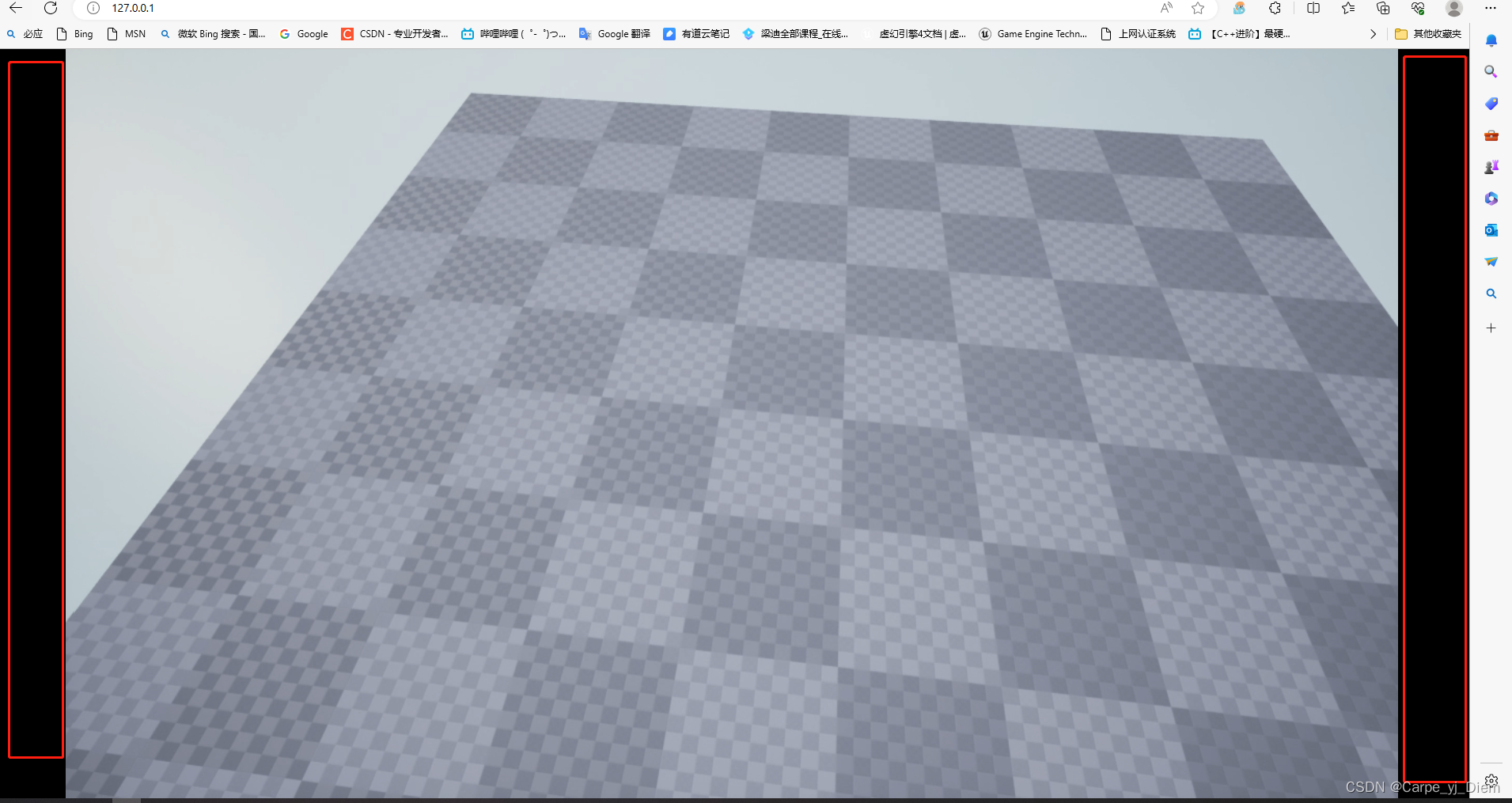
3.去掉网页黑边,有黑边多半是分辨率不匹配,所以得自动填充

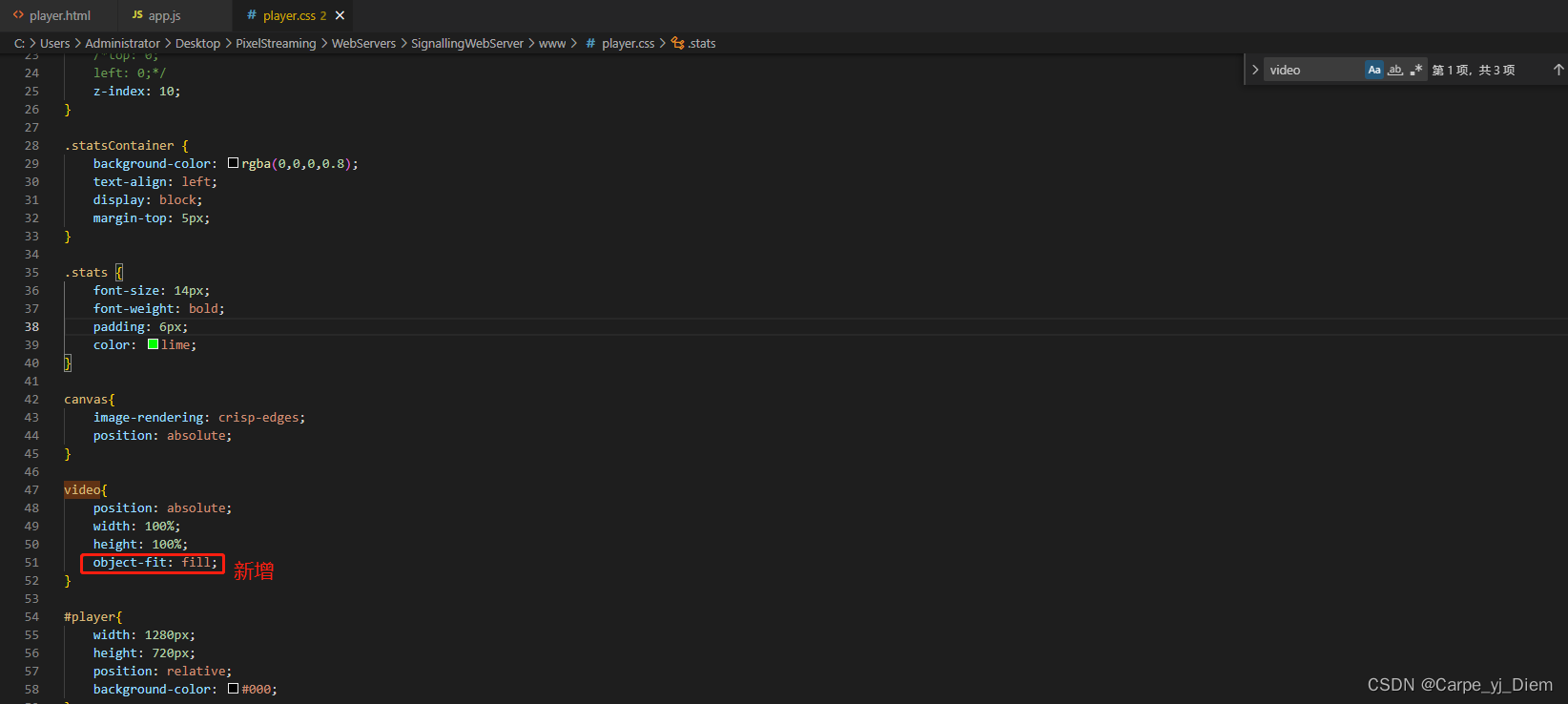
打开之前修改过的player.css文件,搜索video,添加object-fit: fill;

三、一些网页调试技巧
1.打开调试页面,f12或者右键→检查

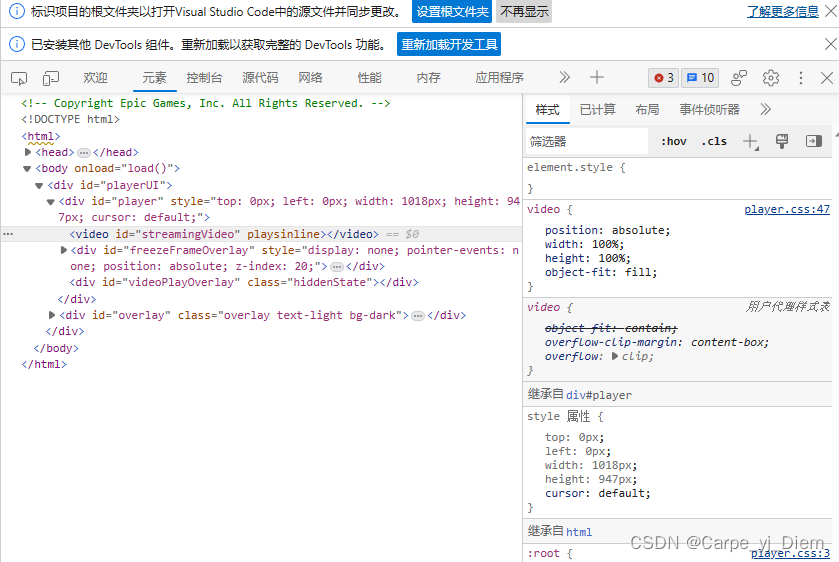
2.查看网页中元素所对应的区域,点击元素页面,然后把鼠标悬浮在代码上,就能知道元素所对应的区域,举个例子我要隐藏掉网页右上角的button但是我又不知道那块代码在哪,看下图
 这样就找到了对应的类或者元素,然后去css文件里修改样式
这样就找到了对应的类或者元素,然后去css文件里修改样式
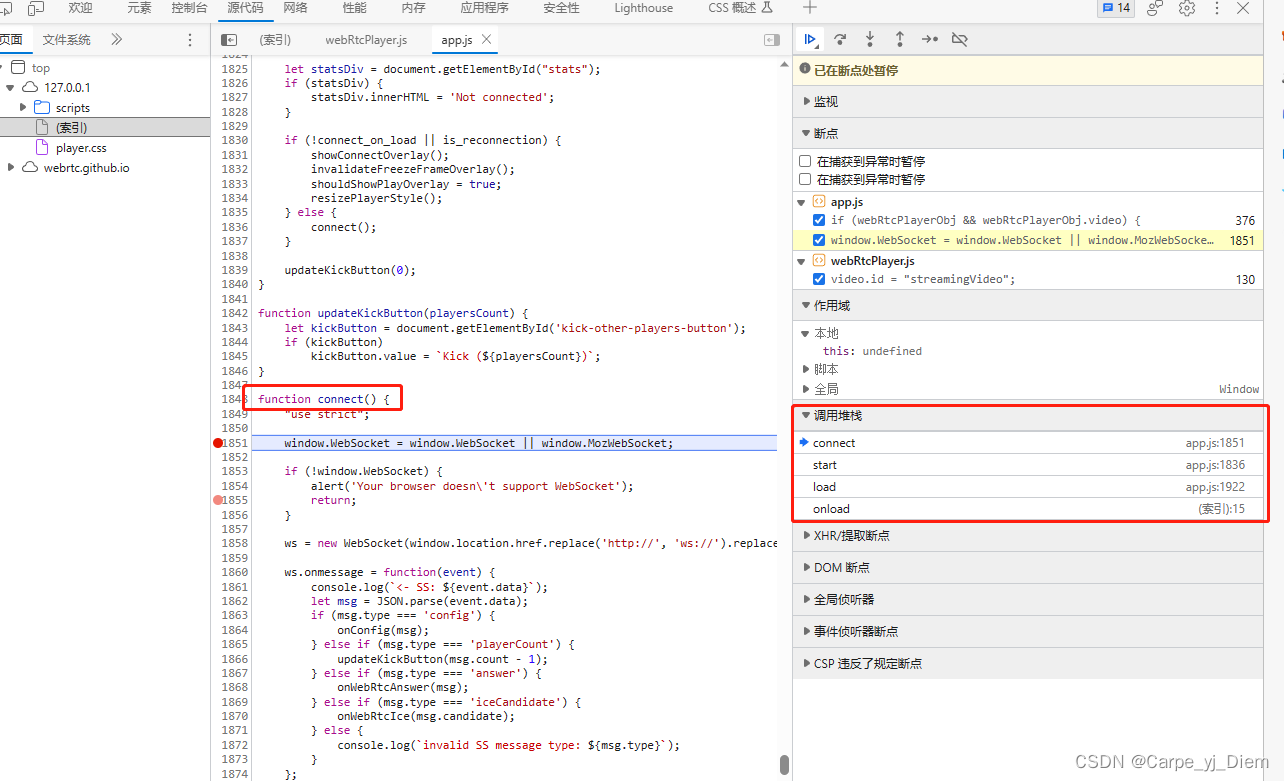
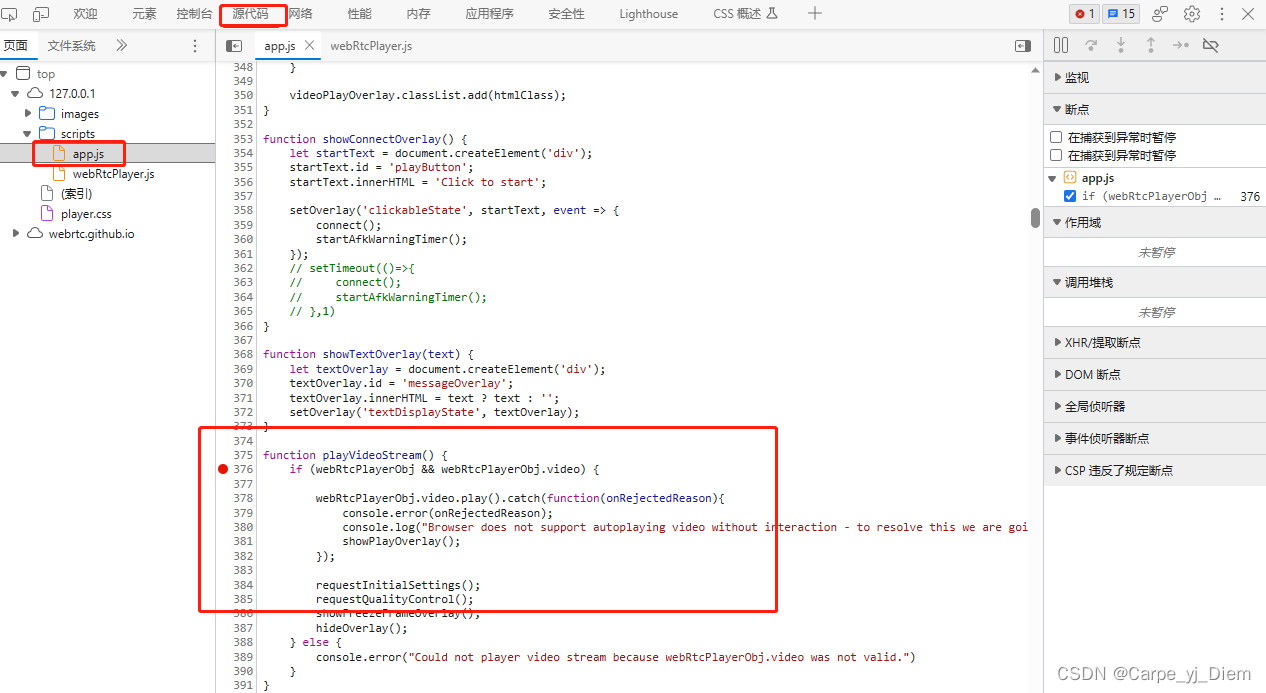
3.打断点以及查看调用堆栈。点击源代码那栏,找到你想要调试的代码,然后在行数前鼠标左键按下打断点,我以app.js为例
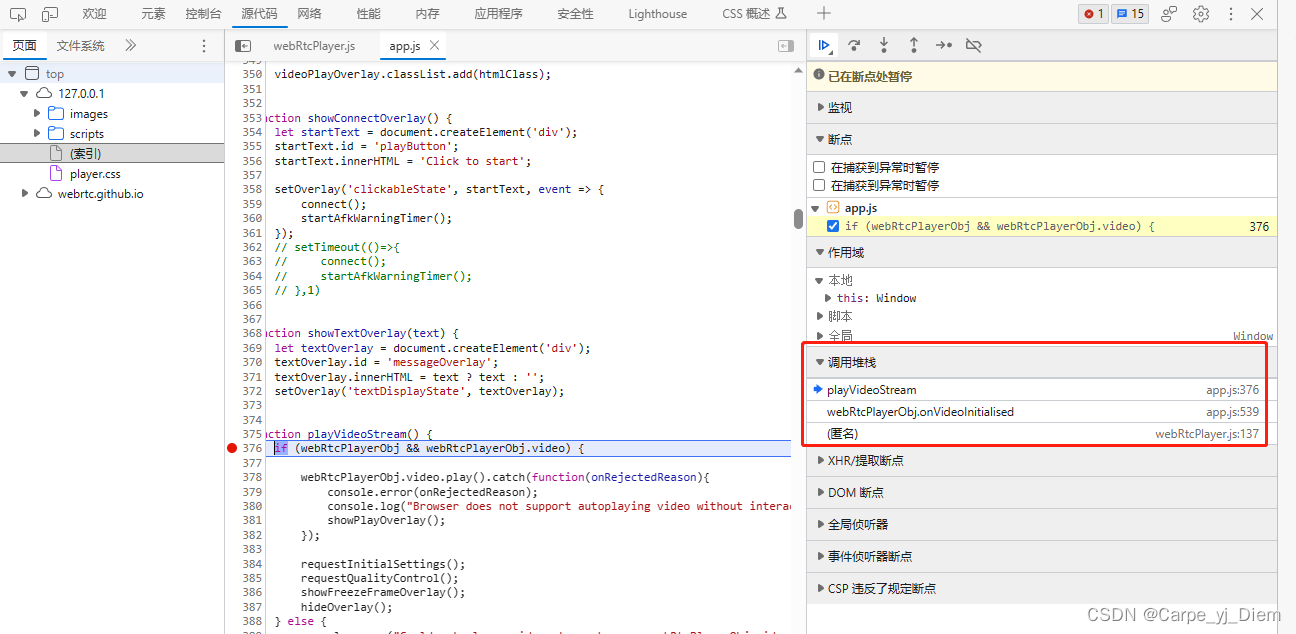
 打好断点后刷新网页就会走到断点这,然后看调用堆栈就可以看到函数顺序是怎么执行的
打好断点后刷新网页就会走到断点这,然后看调用堆栈就可以看到函数顺序是怎么执行的
 最终就是在新函数打断点然后刷新网页,一步一步弄清楚,像素流送中网页的执行顺序
最终就是在新函数打断点然后刷新网页,一步一步弄清楚,像素流送中网页的执行顺序