1 Figma界面介绍

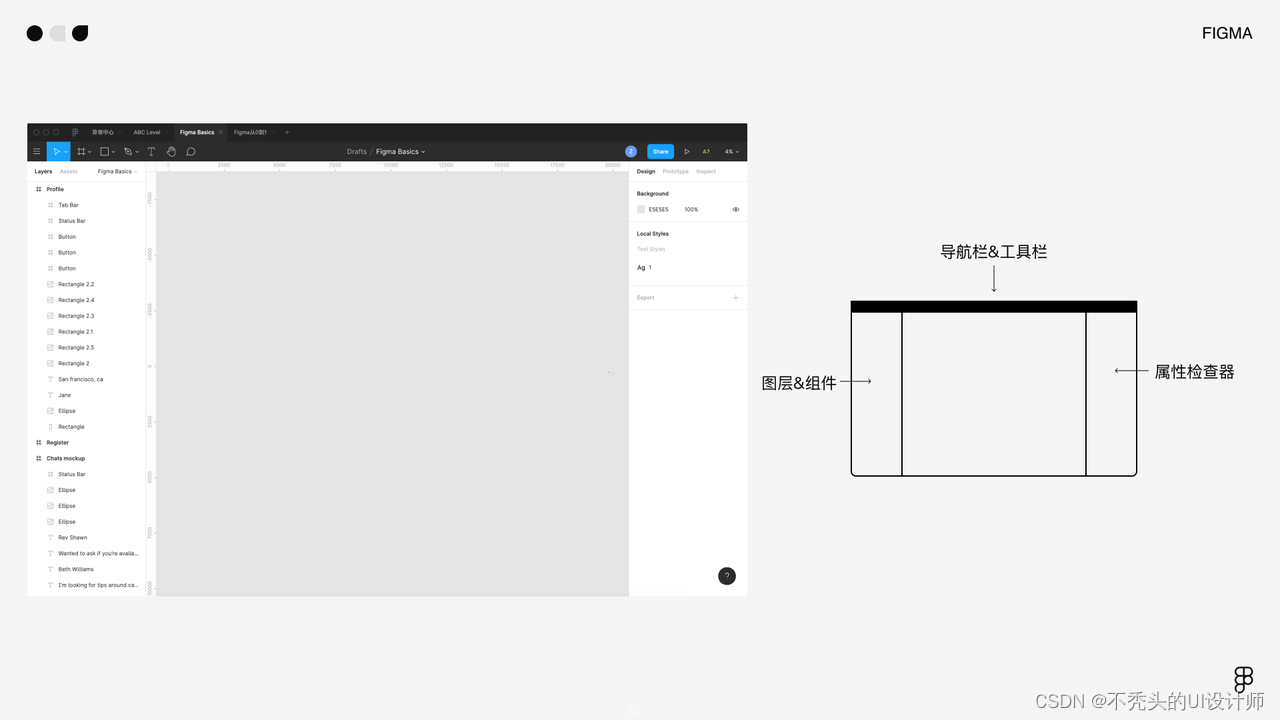
Figma基础界面与传统设计软件没有太大区别,有Sketch使用经验的用户几乎可以无缝连接到Figma。
立即体验 免费的在线Figma汉化版即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11221
https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11221
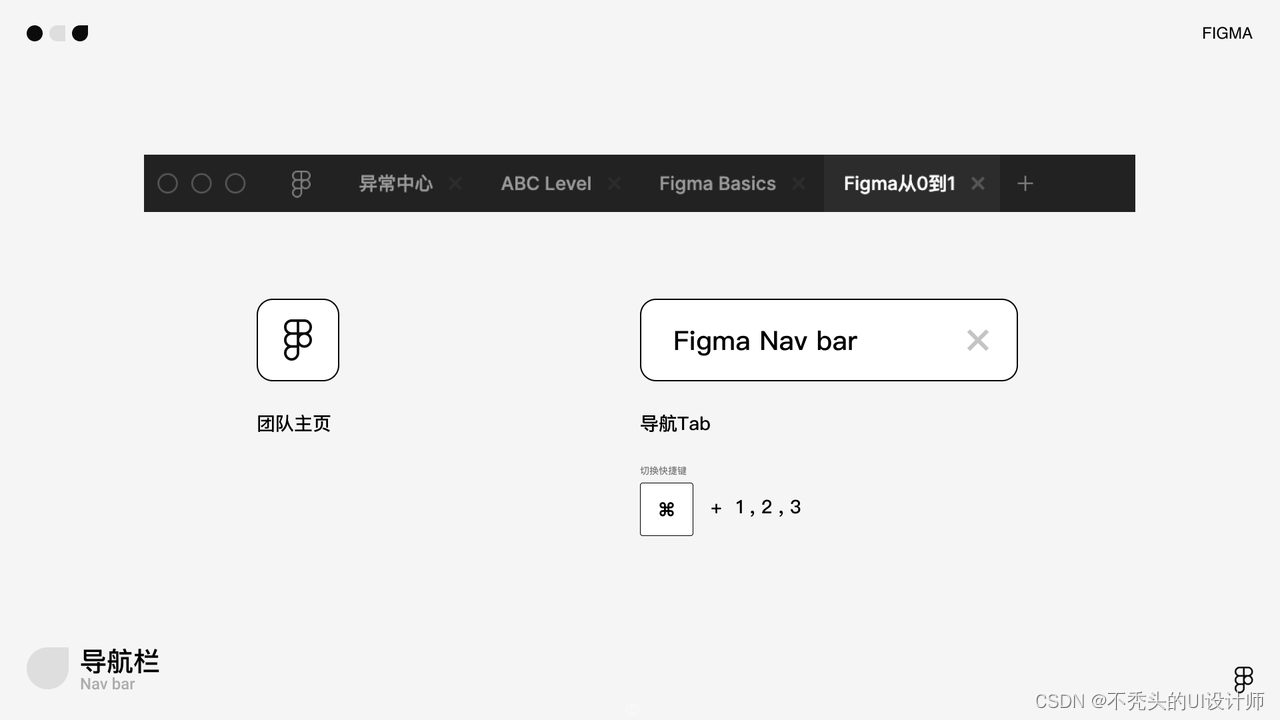
顶部导航栏
顶部是导航栏,所有打开的文档都将显示在这里。左边的Figmaicon是Home键。点击返回团队主页。右边的导航Tab可以通过快捷键Command+123切换。这里的快捷键与Sketch查看所有视图的快捷键相冲突。在Figma中,查看所有视图的快捷键是Shift+1,查看目标视图到全图大小的快捷键是Shift+2。

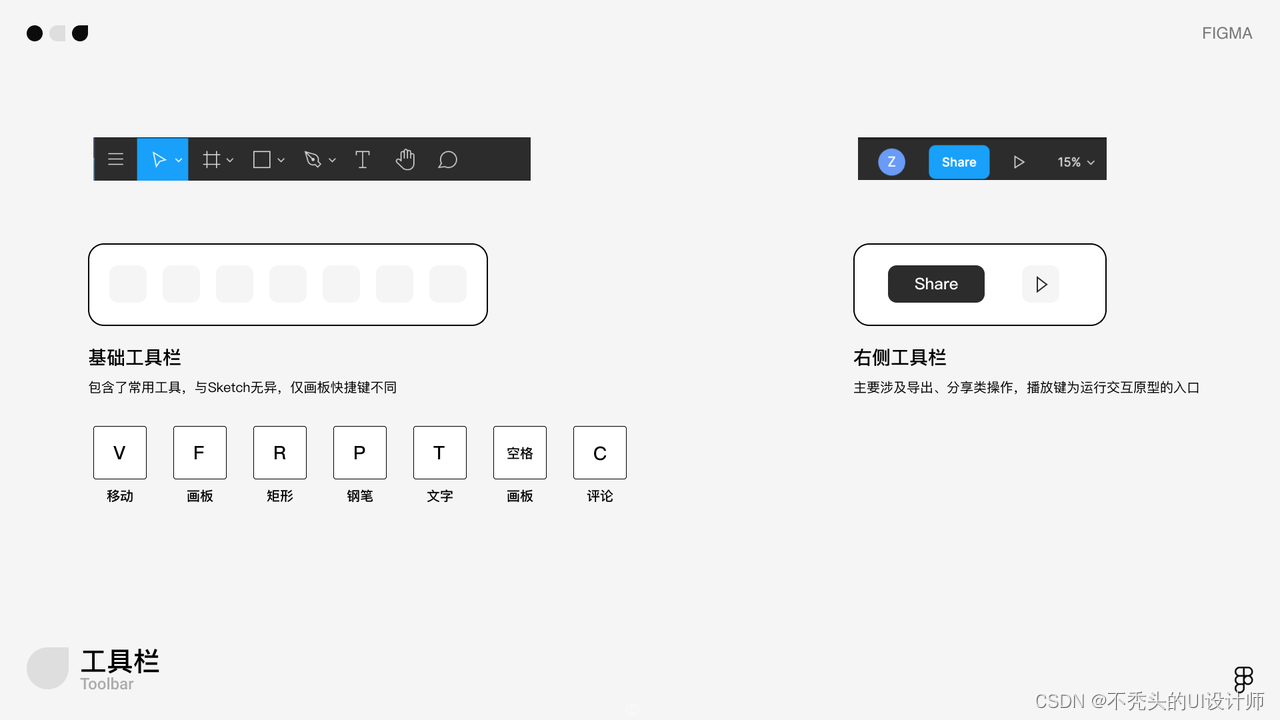
工具栏
基本工具栏和Sketch几乎没有区别,包括移动、画板、矩形工具、钢笔工具、文本工具、视图工具和评论。右侧功能倾向于导出合作操作,如Share类似于蓝湖上传标记的功能,播放键是操作交互原型的入口。

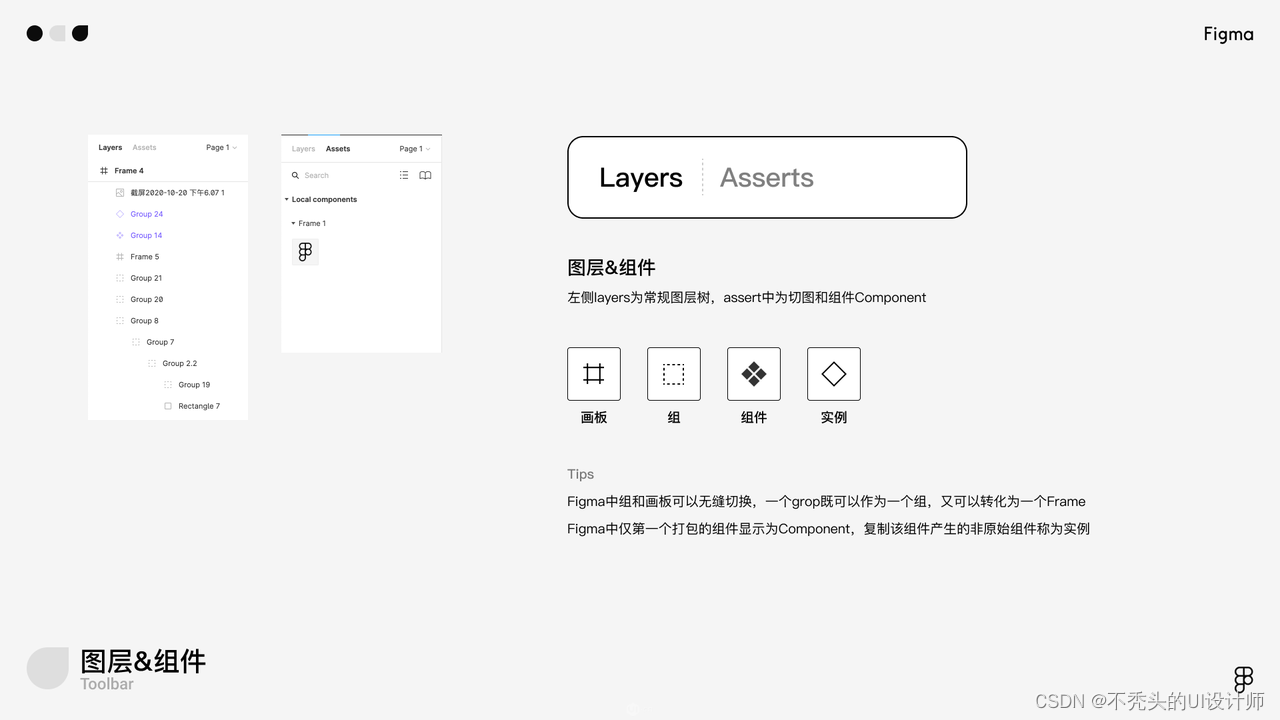
图层组件
左侧是一个常见的图层导航栏,可以通过顶部在图层和组件之间切换。上图显示了图层树中不同元素的缩略图样式。组件和实例很特别,很容易理解。实例是组件的复制体。需要注意的是,组件是不可逆的,而实例可以逆向Grop,即取消组件。

属性检查器

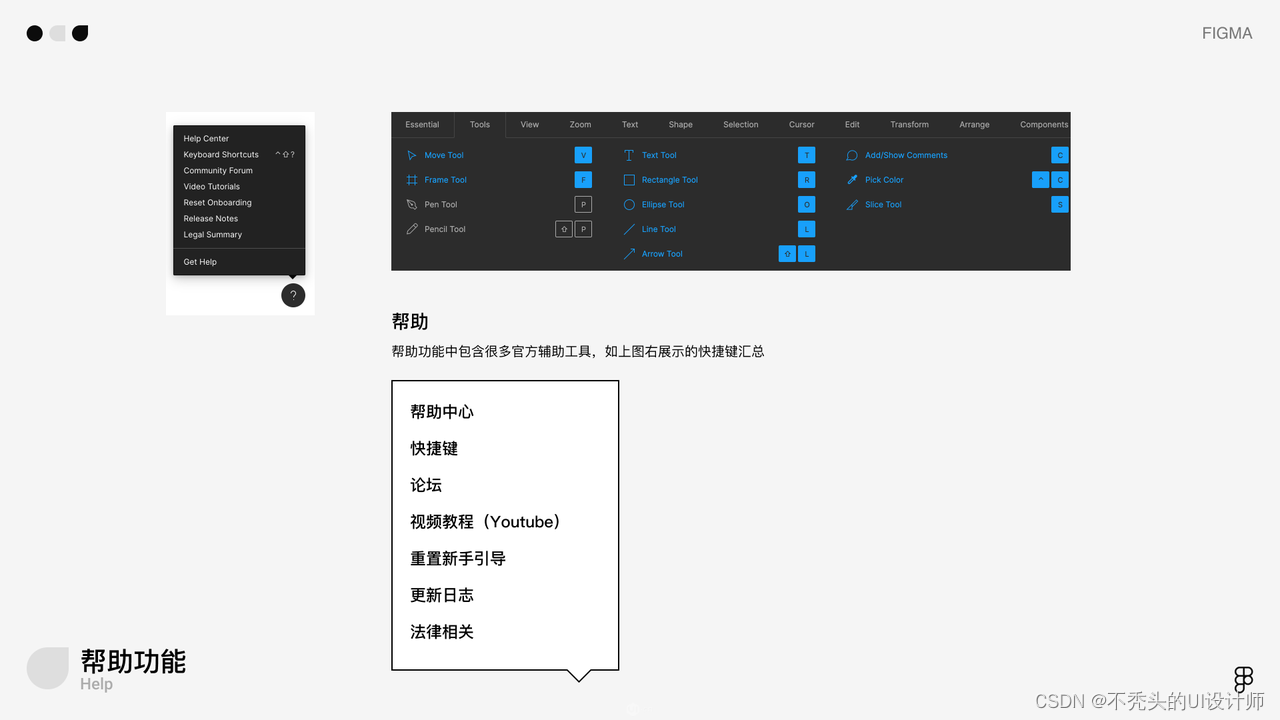
帮助功能

2、Figma基本功能功能
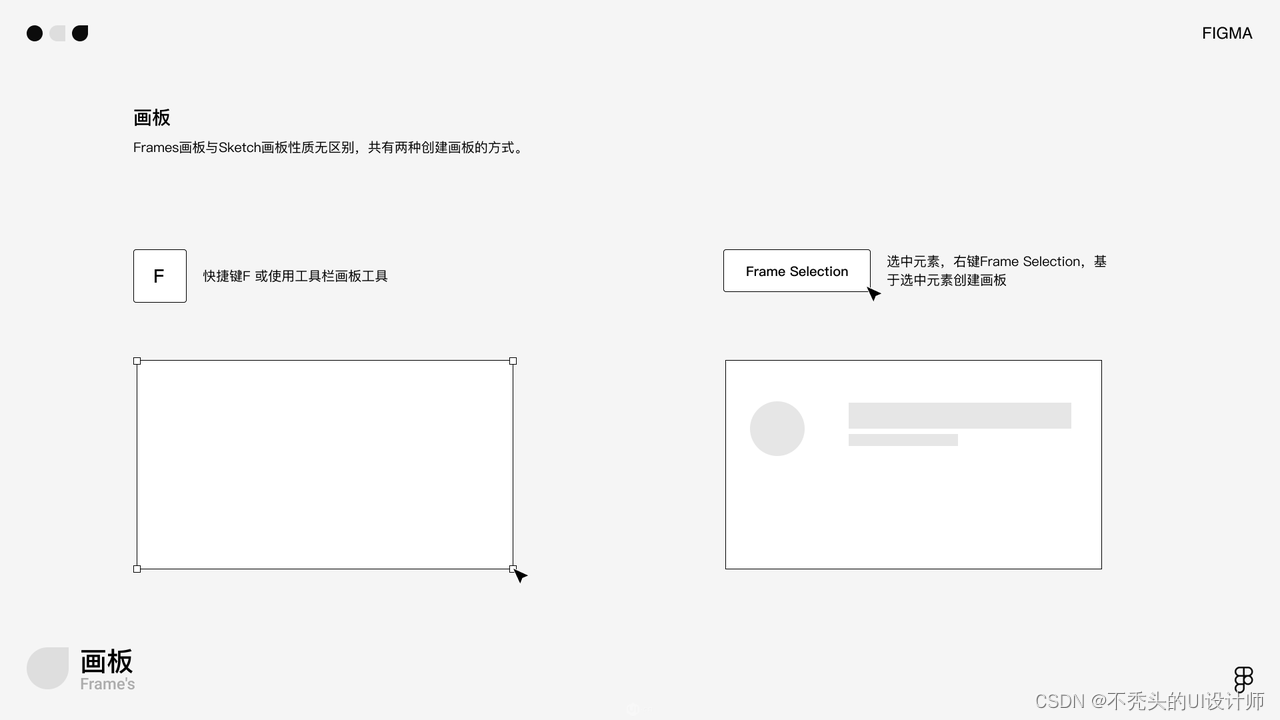
画板Frames
建立画板有两种常用的方法。传统的方法是通过快捷键F或点击工具栏画板工具手动建立。另一种更自由的方法是根据选定的元素创建画板。圈内一组元素后,右键选项面板包括Frameselection选项和Gropselection选项。两者分别是建立画板和建立组。从这里也可以看出,Figma中组Grop和画板Frame是相关的、相似的概念,在实际场景中,画板和组可以切换。

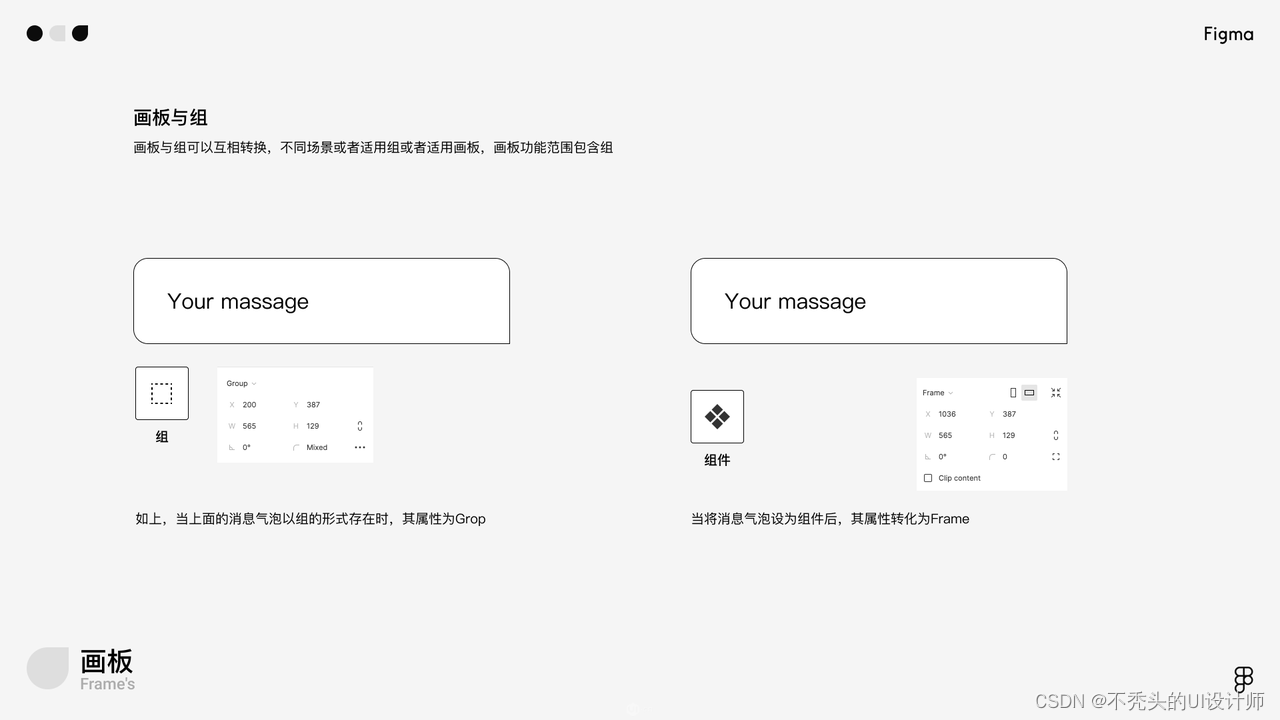
Frame包含Grop,Grop简单地代表了某些元素的包装和集成,这与传统设计软件中的组的概念相同,但Frame更强调导出和自动布局、组件等方面。例如,如果您想组件一个新闻气泡,您会发现它的属性自动从Grop转换为Frame。

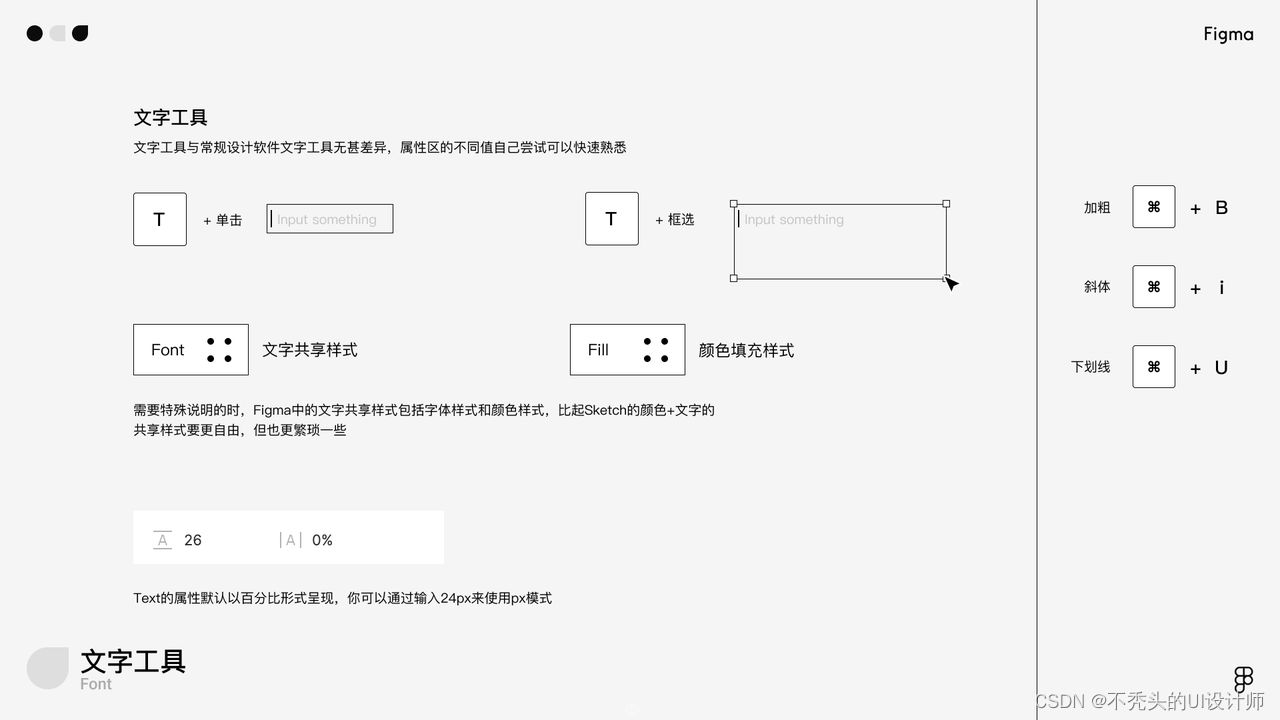
文字工具和字体
文本工具可以通过快捷键T快速唤醒,交互类似于PS,单击键入传统文本框,框选择键入固定范围的文本框。Figma的字体工具和Sketch的区别在于它的共享风格。文本系统是设计系统的核心元素之一,在Figma中,文本风格被分解为字体风格(涉及文本大小、字族、字重)和颜色填充风格(颜色填充风格适用于所有元素)。 此外,需要提醒的是,Figma字距等属性默认用百分比来定义,但它也支持传统的px形式。您只需在调整框中输入您需要的值,如150%或28px,系统将自动匹配此类计算方法。

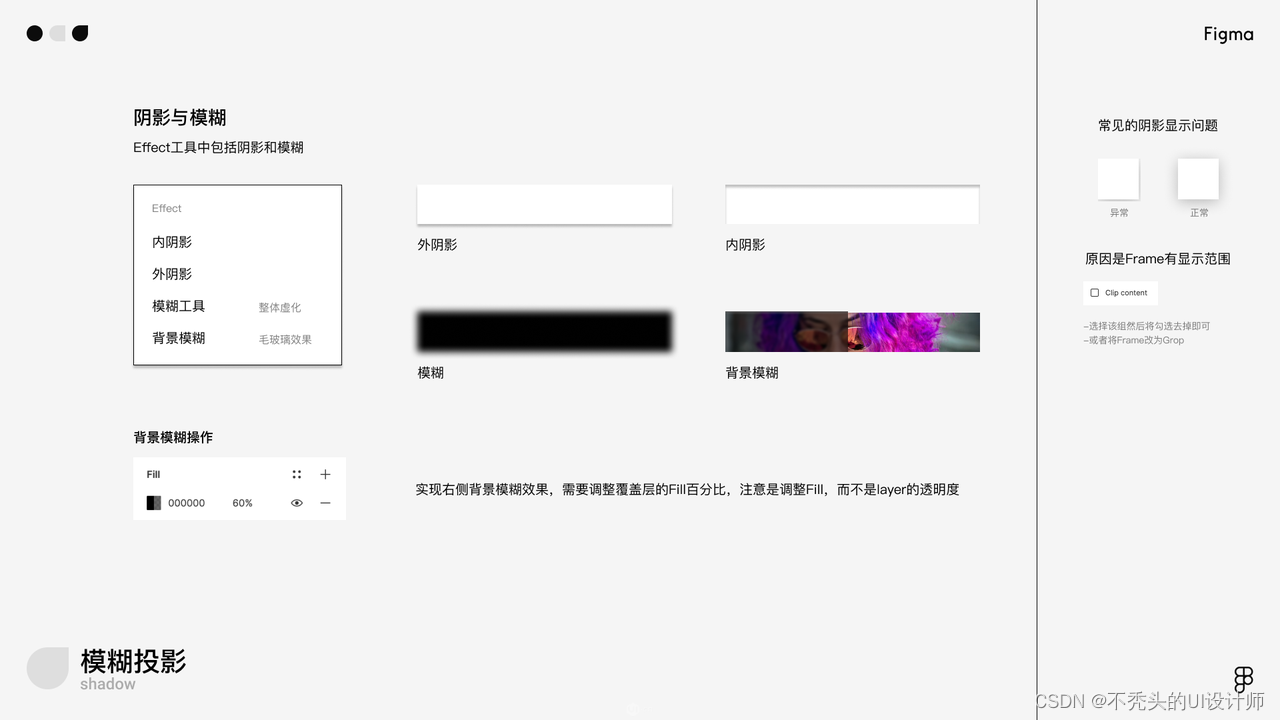
投影与模糊
属性检查器中的effect模块包括投影和模糊两部分。与Sketch完全一致,投影由XY、范围、透明度等属性控制,背景模糊通过调整覆盖层的fill透明度控制,与sketch完全一致。在从sketch迁移到figma的过程中,会出现投影还原问题。事实上,这是一个开关设置的问题。只需取消对clipcontent的检查.

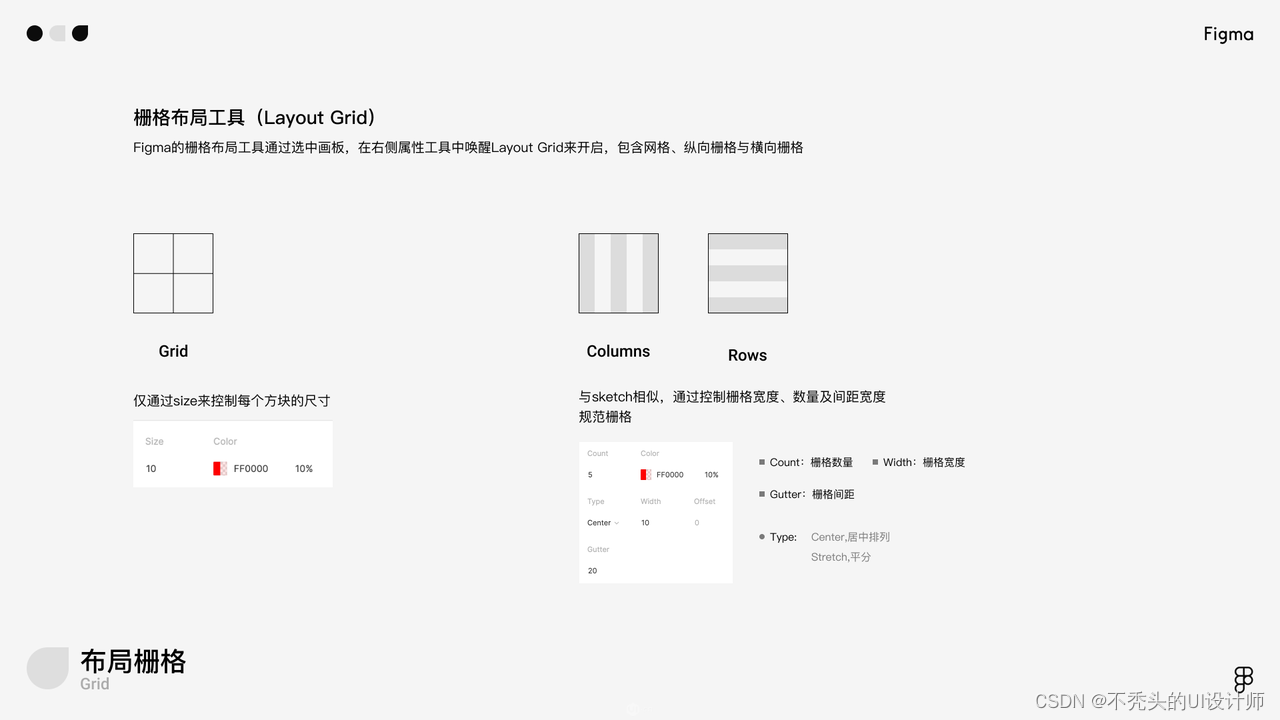
布局栅格
Figma的栅格可以很方便的在画板的属性检查器开启,寻找到Layout Grid并开启它,其中包含常用的栅格与网格两种规范方式。

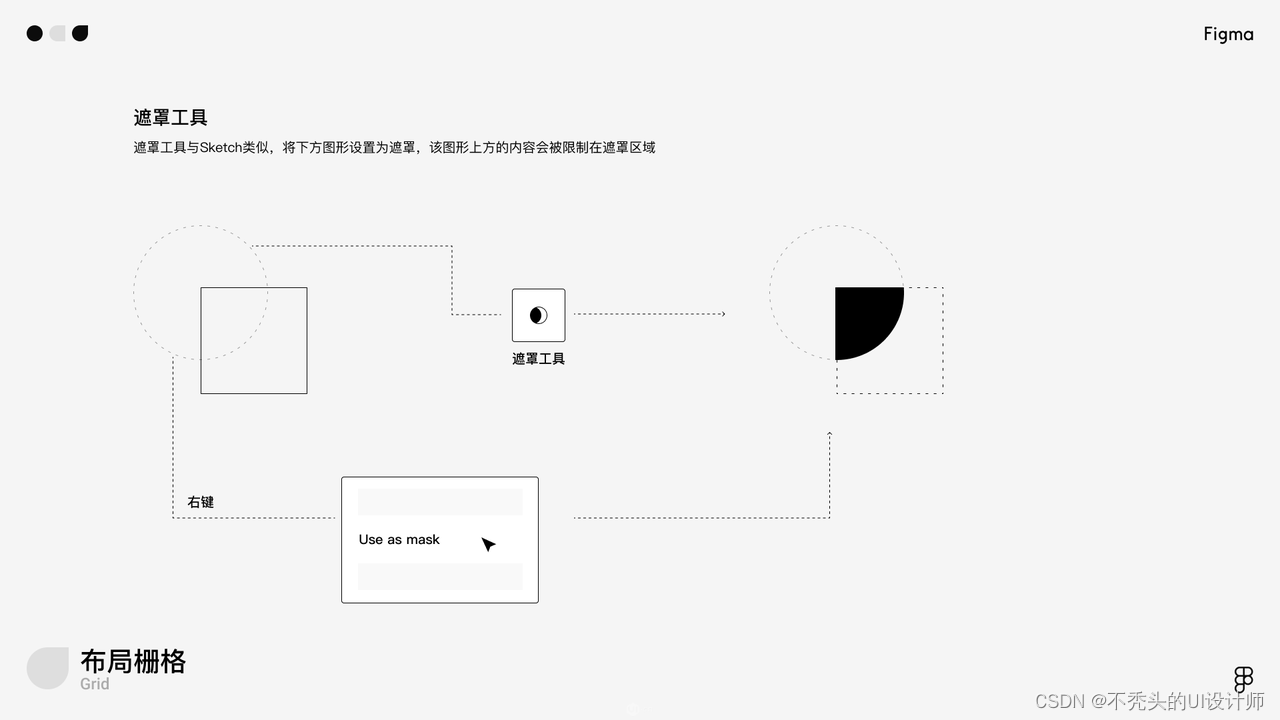
遮罩蒙版
遮罩工具有两个入口,一是选中要运算的图形后,在顶部工具栏的中间区域点击遮罩工具,一是右键菜单中点击 Use as mask选项。

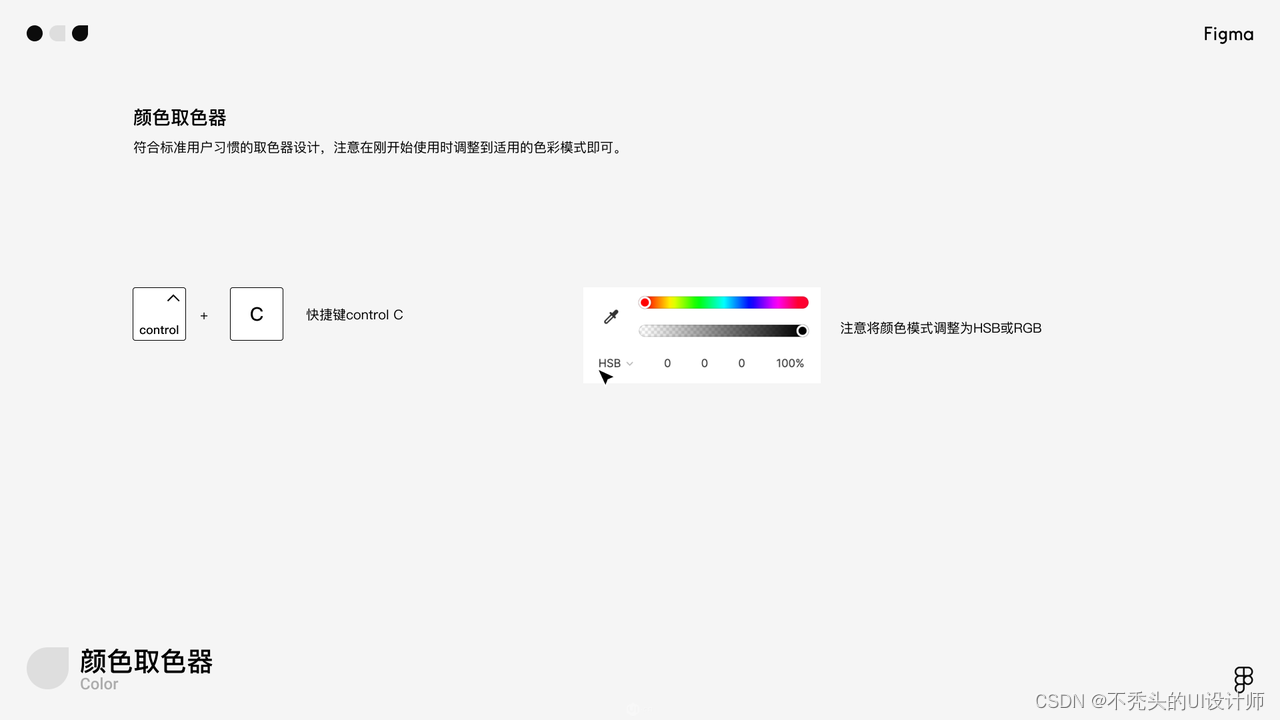
颜色取色器

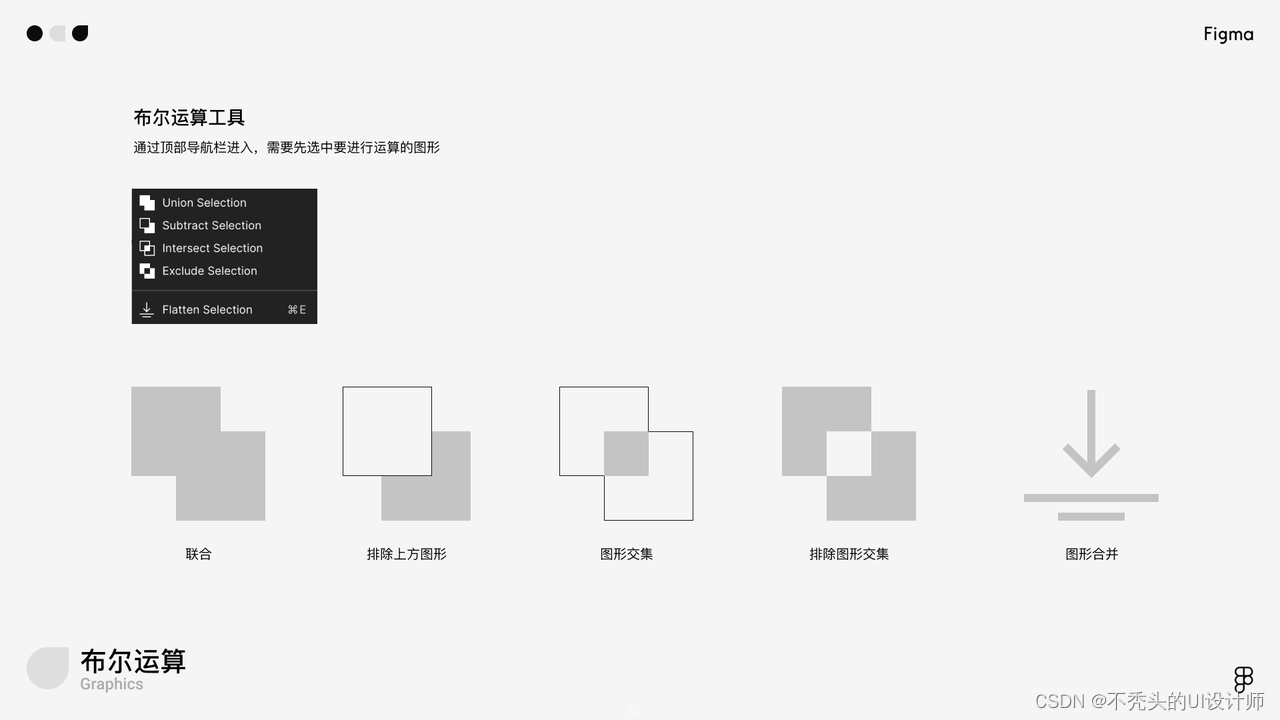
布尔运算

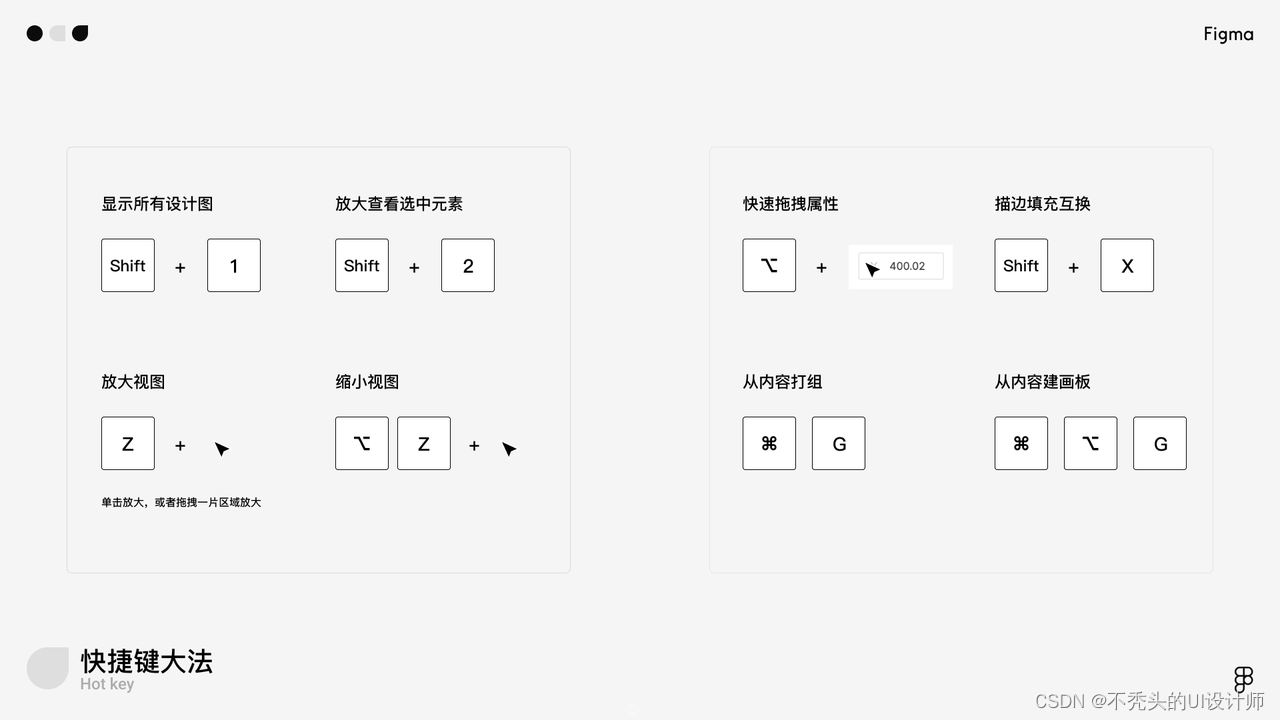
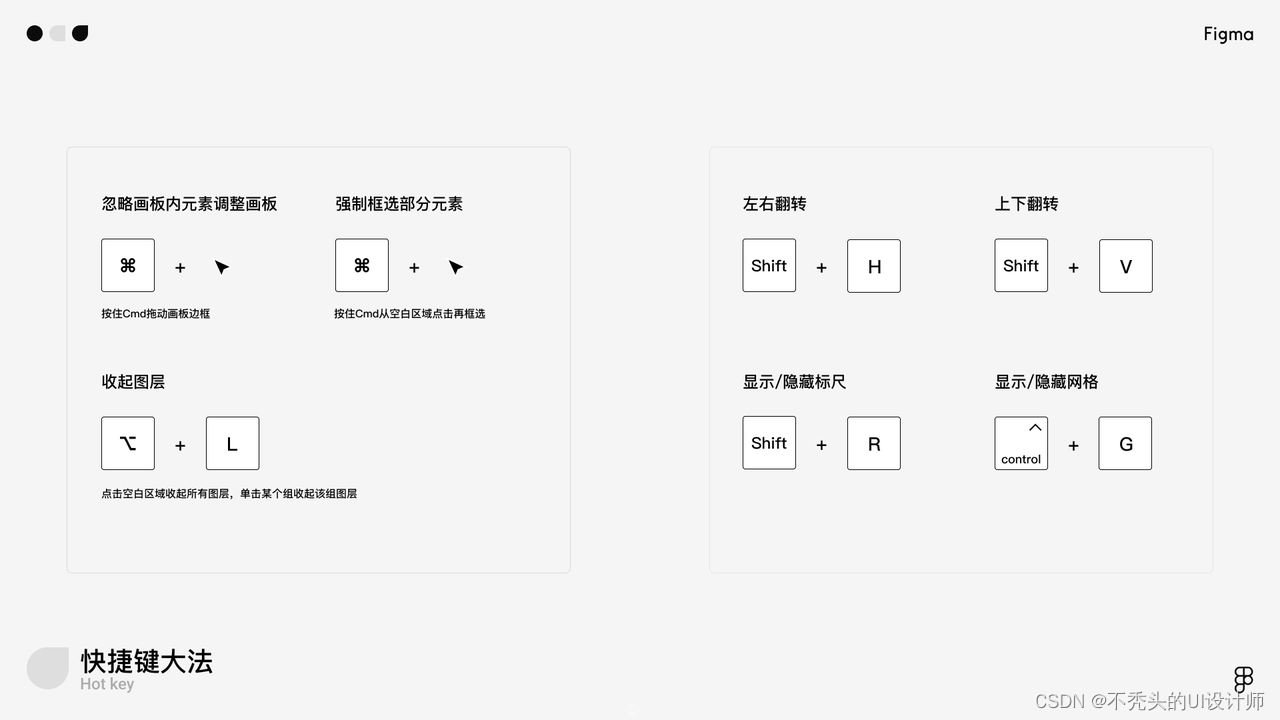
3 Figma常用快捷键
一些特殊的、容易与sketch起冲突需要刻意记忆的、特别常用的快捷键。



不可否认的是,Figma的设计功能真的很棒,有丰富的UI设计组件库,也支持多人团队合作设计,非常方便。然而,现在既没有Figma中文网页版本,也没有Figma中文客户端,这对于英语水平不是很高的设计师和其他用户来说是一种折磨。如果你想用Figma来设计,你必须先学英语,这真的很不舒服。所以今天我们要给你带来的是Figma中文网页版本,功能应该更强大和丰富,最重要的是,所有的中文,你不需要先学习英语来做设计。接下来,让我们来看看Figma中文网页版本的细节吧!
Figma 中文网页版优势:
Figma 中文网页版 —— 即时设计,是由国内团队研发的专业级 UI 设计工具,功能要更强大更丰富,全中文环境、为国内设计师量身打造,更贴合国内设计师使用习惯。
免费的Figma中文版即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11221
https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11221
Figma 中文网页版的优势如下:
稳定安全
国内部署服务器,网络加载速度更快更稳定,且设计资产安全方面也更有保障,无惧窃取设计数据问题。浏览器打开就能用,也可以下载 Windows、Mac、移动端等版本,Figma 中文网页版随便用。
全中文环境
全中文界面,对国内设计师做设计更加友好,还有全中文官方帮助文档及专人维护的用户反馈群,有什么问题快速解决,不用花时间等待。

免费使用无限制
个人及团队版功能永久免费,不会因为人数多就收费,人多人少一视同仁,统统不要钱,功能也全部都开放,想用哪个功能直接用~
资源丰富
畅享 16K + 设计作品,200 + 资源库,29K + 设计元素,本土化设计资源随心用,无需担心设计资源与自身设计不适配的问题。

多品牌合作
多品牌合作,打通国内设计协作生态,大厂资源、高质量资源都开源免费用。

开发交付方便
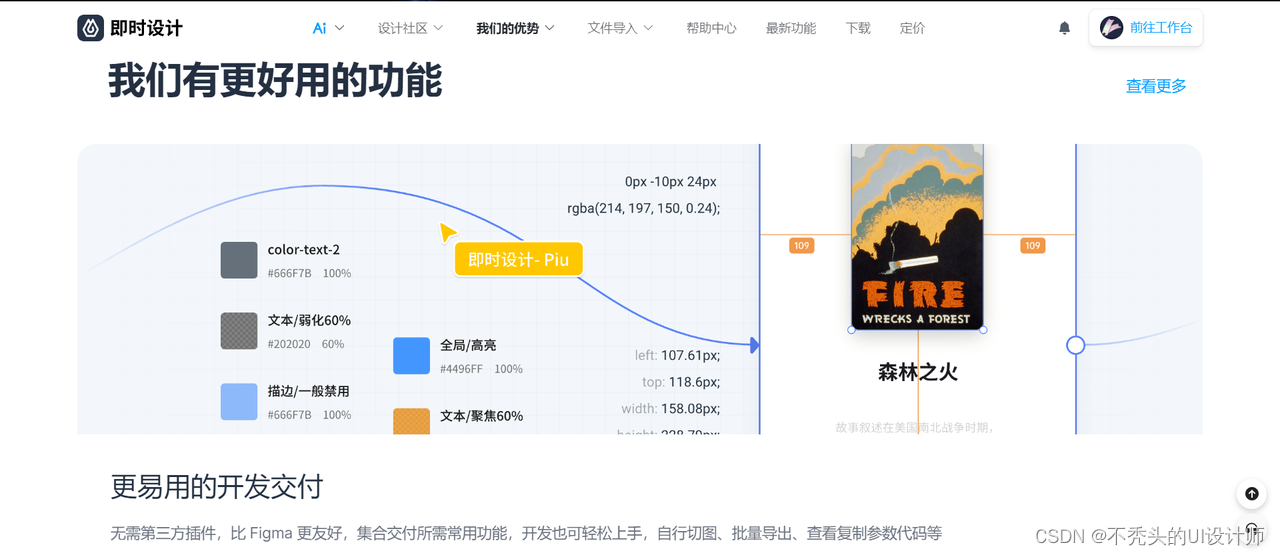
原生研发模式,无需第三方插件,Figma 中文网页版 —— 即时设计集合了交付所需的常用功能,开发也能轻松上手,自行切图、批量导出、查看复制参数代码等。



![[点云分割] 基于颜色的区域增长分割](https://img-blog.csdnimg.cn/9f0aade6f1a0437987a05329308444a8.png)