安装Axios
npm i axios
main.js 导入
import Axios from 'axios'
Vue.prototype.$axios = Axios
简单发送请求
get
getTest() {this.$axios({method: 'GET',url: 'https://apis.jxcxin.cn/api/title?url=https://apis.jxcxin.cn/'}).then(res => {//请求成功回调console.log(res)})}
post
postTest() {// let data = new URLSearchParams() 表单方式this.$axios({method: 'POST',url: 'https://service3.91suke.com/sk/login',//data:data 表单方式data:{id: 120,name: '123'//post请求参数 这种写法是json格式的// {id:120,name:'123' }}}).then(res => {//请求成功回console.log(res)})}
put
putTest() {this.$axios({method: 'PUT',url: 'www.xxxxx.com/alter',data:{id: 123}}).then(res => {consoloe.log(res)})}
delete
deleteTest() {this.$axios({method: 'DELETE',url: 'www.xxxxx.com/alter?id=100',}).then(res => {consoloe.log(res)})}
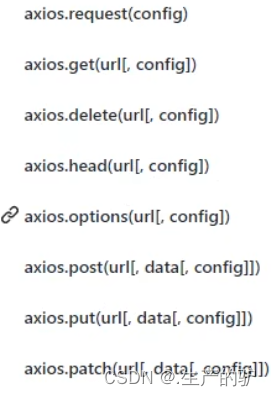
方法发送请求(推荐)
get
axios.get(url,params)
params,confing 非必须,参数可以直接在url拼接
this.$axios.get('https://apis.jxcxin.cn/api/title?url=https://apis.jxcxin.cn/',{params: { //请求参数对象 xxxxx?id=10id: 10}}).then(res => {console.log(res)})
post
this.$axios.post('https://service3.91suke.com/sk/login',{id: 123,name: '哈哈哈'}).then(res => {consoloe.log(res)})
其他方法一样