基本情况
上周有幸约到了得物的前端一面,问题都不是很难,但是比较底层,不是八股,而是js的很很细致的东西;且面试官会根据简历去问技术。本篇博客就记录一下这次一面面到的一些技术问题,以及我回答的情况。
技术问题
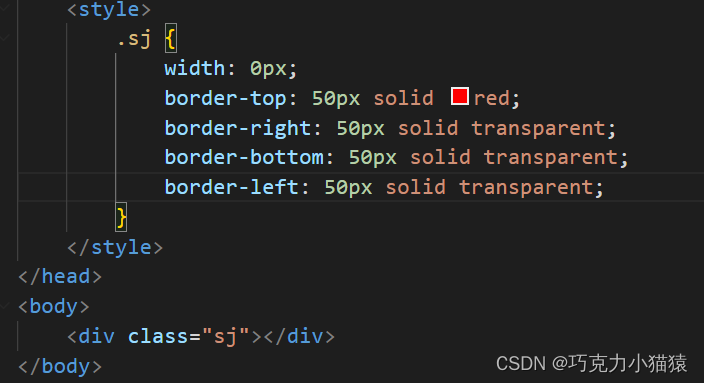
1.在页面里面画一个三角形
回答的时候支支吾吾,但也凭着记忆说出来了。下来回顾了一下,话不多说,直接上代码:


2.让这个三角形水平垂直页面居中
方法一:通过margin让三角形在页面自动居中,auto;
方法二:绝对定位 + transform,translate,translate内部用百分比;
方法三:vw,以屏幕宽度为标准(这里注意,百分比是以父盒子为准的);
方法四:父亲使用flex布局;
3. 一个正方形,宽度为页面一半,自适应。
宽跟高一样。
面试官提示:vw,padding的计算逻辑,指的是padding的百分比,是根据宽度来算。
4.js操作数组的方法
splice,用于删除元素。
5.类型转换
parseInt和包Number的区别:Number适用于只包含数字的转换,parseInt适用于整数,进制数值的转换;
6.yarn和npm的区别
yarn是在npm的基础上的改进的开源项目,弥补了npm的很多缺陷;
yarn的速度更快,并且不需要考虑版本问题;
7.import和export
export可以出现在模块的任何位置,但必须处于模块顶层;
import命令会提升到整个模块的头部,首先执行,这样就可以找到该文件内部的文件。
8.Nodejs多进程
略
总结
整个面试大概半个小时左右,因为之前面试我总是过几天才写回顾,因此总是不记得内容,不能做详细复盘,所以这次面试我录音了。
写这篇博客也是听录音,然后跟着记录,总的来说,面试官很好,很柔和,我答的并不好,以至于我有点听不下去。
但是此次面试我还是学到了很多东西,并且了解了,如果想要进大的公司,不能只关注八股,大的技术框架,还要去关注一些细节。细节也同样重要,只有掌握了细节,算法等一系列东西,面试的时候才能收到擒来。
最后,真希望能拿到复试机会,哪怕体验一把也好。