1.vue路由是怎么传参的?
params传参
this.$router.push({name:'index'})
this.$route.params.id
路由属性传参
this.$router.push({name:'/index/${item.id}'})
配置路由{path:'/index:id'}
query传参(可以解决页面刷新参数丢失的问题)
this.$router.push({
name:'index',
query:{id:item.id}
})
2.vue的hash模式和history模式有什么区别?
1.hash的路由地址上有#号,history模式没有
2.在做回车刷新的时候,hash模式会加载对应页面,history会报错404
3.hash模式支持低版本浏览器,history不支持,因为是H5新增的API
4.hash不会重新加载页面,单页面应用必备
5.history有历史记录,H5新增了pushState和replaceState()去修改历史记录,并不会立刻发送请求
6.history需要后台配置
3.路由拦截是怎么实现的?
路由拦截 axios 拦截
需要在路由配置中添加一个字段,它是用于判断路由是否需要拦截
{name:'index'path:'/index',component:Index,meta:{requirtAuth:true}}router.beforeEach((to,form,next)=>{if(to.meta.requirtAuth){if(store.state.token){next()}else{}}})
4.说一下vue的动态路由
要在路由配置里设置meta属性,扩展权限相关的字段,在路由导航守卫里通过判断这个权限标识,实现路由的动态增加和跳转。
根据用户登录的账号,返回用户角色
前端再根据角色,跟路由表的meta.role进行匹配
把匹配搭配的路由形成可访问的路由
5.如何解决刷新后二次加载路由?
1.window.location.reload() 缺点会出现闪屏的问题2.matcherconst router=createRouter()export function rasetRouter(){const newRouter=creatRouter()router.matcher=newRouter.matcher}6.vuex刷新数据会丢失吗?怎么解决?
vuex肯定会重新获取数据,页面也会丢失数据
1.把数据直接保存在浏览器缓存里(cookie,localstorage,sessionstorage)
7.computed和watch的区别?
1.computed是计算属性,watch是监听,监听的是data中数据的变化
2.computed是支持缓存的,依赖的属性值发生变化,计算属性才会重新计算,否则用缓存,watch不支持
3.computed不支持异步,watch是可以异步操作
4.computed是第一次加载就监听,watch是不监听
5.computed函数中必须有return watch不用
8.vuex在什么场景会去使用?属性有哪些?
state 存储变量
getters state的计算属性
mutations 提交更新数据的方法
actions 和mutations差不多,他是提交mutations来修改数据,可以包括异步操作
modules 模块化vuex
使用场景:
用户的个人信息,购物车模块,订单模块
9.vue的双向数据绑定的原理是什么?
通过数据劫持和发布订阅者模式来实现,同时利用Object.defineProperty()劫持各个属性的setter和getter在数据发生改变的时候发布消息给订阅者,触发对应的监听回调渲染视图,也就是说数据和视图是同步的,数据发生改变,视图跟着发生改变,视图改变,数据也会改变
第一步:
需要observer的数据对象进行递归遍历,包括属性对象的属性,都加上setter和getter
第二步:
compile模板解析指令,把模板中的变量替换数据,然后初始化渲染视图,同时把每个指令对应的节点绑定上更新函数,添加订阅者,如果数据变化,收到通知,更新视图
第三步:
Watcher订阅者是Observer和Compile之间的通信桥梁
10.了解diff算法和虚拟DOM吗?
虚拟DOM,描述元素和元素之间的关系,创建一个JS对象
如果组件内有响应的数据,数据发生改变的时候,render函数会产生一个新的虚拟DOM,这个新的虚拟DOM和旧的虚拟DOM进行对比,找到需要修改的虚拟DOM内容,然后去对应的真实DOM中去修改,diff算法就是虚拟Dom的比对时用的,返回一个patch对象,这个对象的作用就是存储两个节点不同的地方,最后patch里记录的信息进行更新真是DOM
11.vue和jquery的区别是什么?
1.原理不同
vue就是数据绑定:jq是先获取dom再处理
2.着重点不同
vue是数据驱动,jq着重于页面
3.操作不同
4.未来发展不同
12.vuex的响应原理
vuex是vue的状态管理工具
vue中可以直接触发methos中的方法,vuex是不可以的。未来处理异步,当事件触发的时候,会通过dispatch来访问actions中的方法,actions中的commit会触发mutations中的方法从而修改state里的值,通过getter把数据更新到视图
Vue.use(vuex),调用install方法, 通过applyMixin(vue)在任意组件内执行this.$store就可以访问到store对象
vuex的state是响应式的,借助的就是vue的data,把state存到vue实例组件的data中
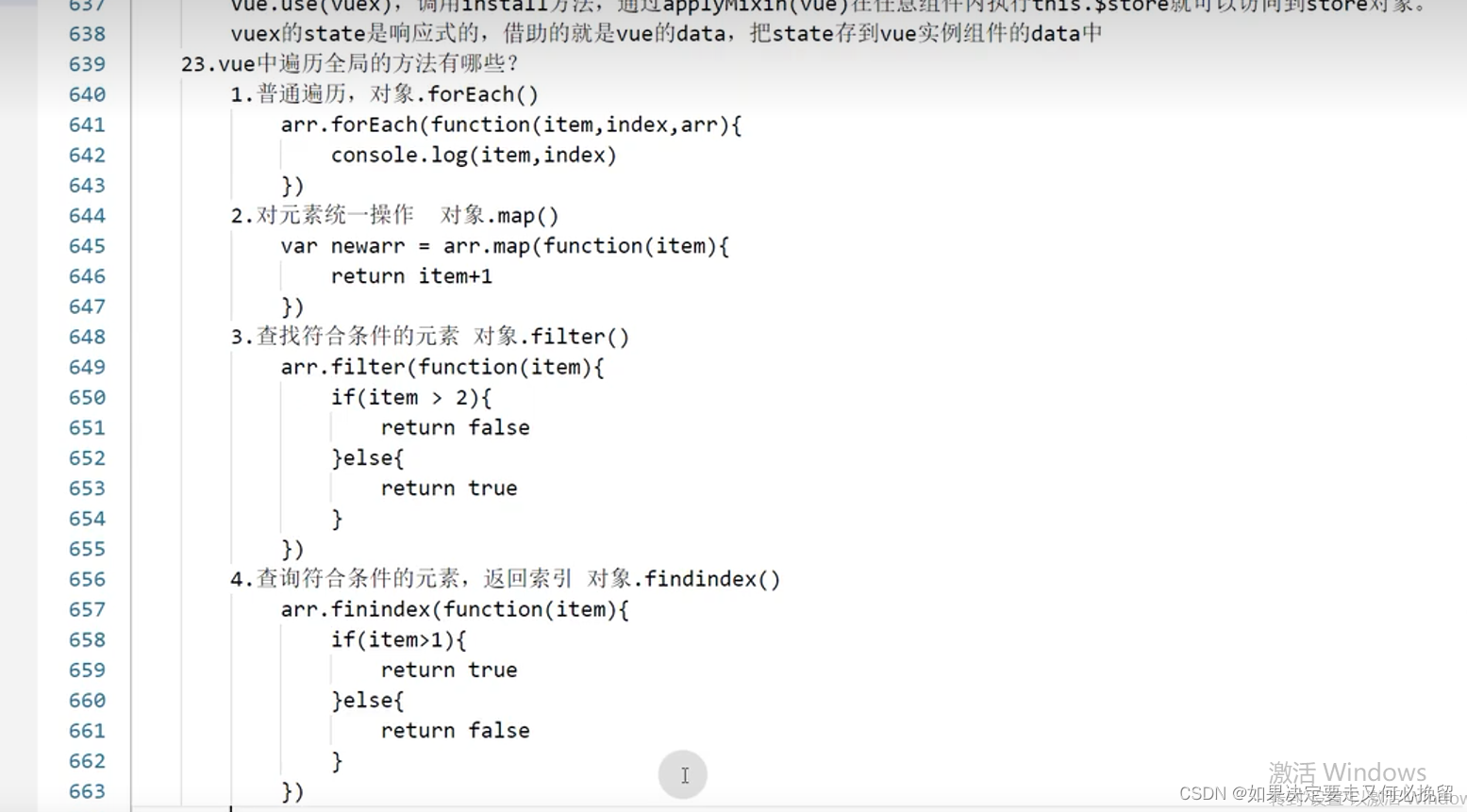
13.vue中遍历全局的方法有哪些?