目录
前言
一、功能介绍
二、前端技术介绍
三、功能及界面设计介绍
1、数据概览
2、车辆监控
3、地图界面
4、其它功能
四、扩展说明
总结
前言
智慧旅游是一种全新的旅游业务模式,它充分利用先进的信息技术,提升旅游体验,优化旅游管理,并促进旅游业的可持续发展。在这个数字化时代,智慧旅游正逐渐改变我们的旅行方式。
智慧旅游的核心是数据分析和应用。通过大数据分析,旅游企业可以更准确地了解游客的需求和行为,从而提供个性化的产品和服务。同时,游客也可以通过智能手机等设备,实时获取旅游信息,享受更便捷的旅行体验。除了提升游客体验外,智慧旅游还有助于提高旅游管理效率。例如,通过智能化的管理和监控系统,旅游企业可以实时了解景区的运营情况,快速响应突发事件,确保游客的安全。此外,智慧旅游还关注环境保护和社区发展。通过推广绿色旅行,智慧旅游有助于保护自然环境,同时通过与当地社区的合作,推动旅游业为社会和经济发展做出更大贡献。
总的来说,智慧旅游是一种基于信息技术的全新旅游业务模式,它旨在提升游客体验,优化旅游管理,促进旅游业可持续发展。在未来,随着技术的不断进步和创新,智慧旅游将为我们带来更丰富、更便捷的旅行体验。
在智慧旅游的项目建设过程中,面向管理者和文旅部门,需要通过智慧旅游项目的建设,了解和掌握景区的相关数据。结合GIS的智慧旅游建设,为整个系统的提供了坚实的地理综合服务,更加直观的展示相关数据和指标,是智慧城市、数字政府建设有力一环。
本文将围绕前端界面展示,推荐一款适合用于智慧旅游的html5网页模板。通过本文,您可以了解整体的布局,如何进行调整,以及使用模式,如何进行扩展等知识。帮助您在系统建设过程中进行项目选型,这里以交通情况为例。先来看一下简单的效果,如下所示:

一、功能介绍
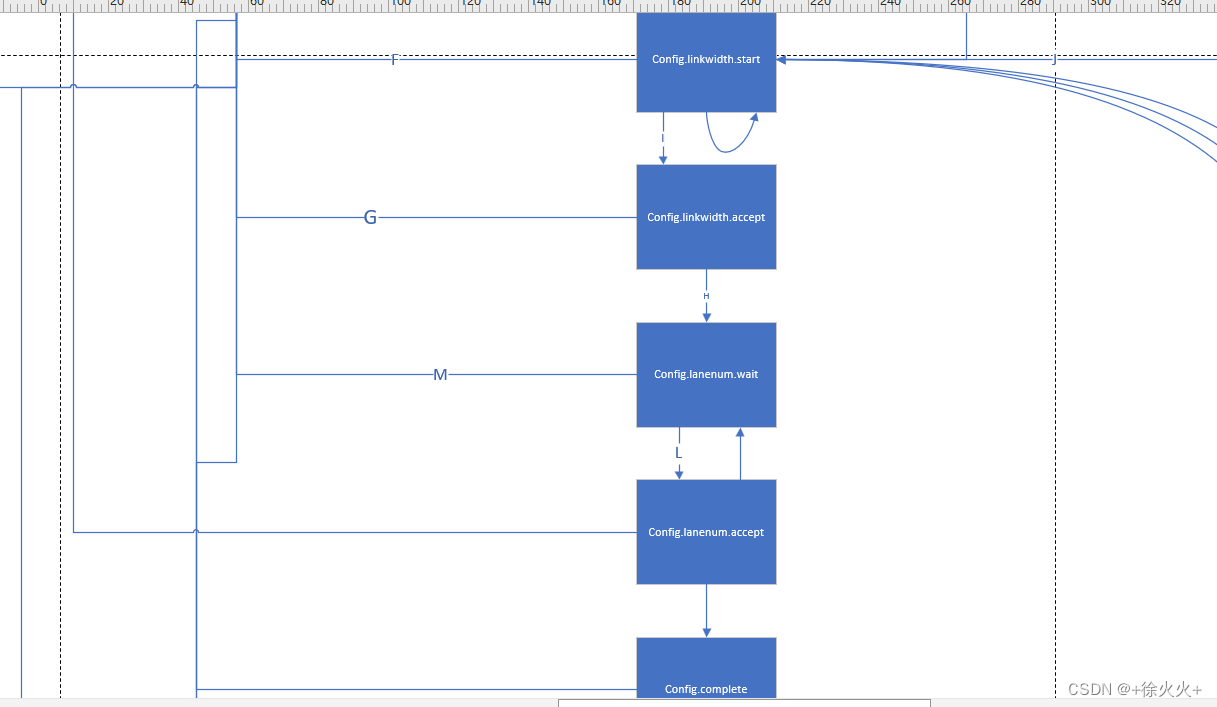
光明区智慧旅游综合服务平台主要包含六个主要的功能模块。其功能总体结构图如下所示:
车辆监控:

系统功能模块有:数据概览、车辆监控、地图界面、查询统计、信息录入、表格界面。这些功能模块属于演示参考,在具体系统建设过程中,请根据用户的具体需求进行设计开发。
二、前端技术介绍
系统采用Jquery+Html5+Css3等传统es5方法构建,其主要采用的前端组件如下图,都是非常简单的基础组件,唯一依赖的一个在线组件就是在线的百度地图(感兴趣的博主可以参考之前的一些说明,将地图换成可离线的自定义地图,这个可以单独写一些博客进行说明):
┌─────────────────────────────────────────────────────────┐
│ │
│ ├─carContrl.html ----------------- // 车辆监控页面 │
│ ├─css ---------------------------- // 样式信息 │
│ │ ├─base.css --------------------- // 基础样式 │
│ │ ├─tail.css --------------------- │
│ │ └─zTreeStyle ------------------- // 树形控件的样式 │
│ ├─img ---------------------------- // 图片资源 │
│ ├─index.html --------------------- // 首页 │
│ ├─js ----------------------------- │
│ │ ├─base.js ---------------------- │
│ │ ├─bstable ---------------------- │
│ │ │ ├─css ------------------------ │
│ │ │ ├─fonts ---------------------- │
│ │ │ └─js ------------------------- │
│ │ ├─car_control.js --------------- // 车辆监控的js资源 │
│ │ ├─echarts-all.js --------------- // echarts图表js组件 │
│ │ ├─index.js --------------------- │
│ │ ├─jquery ----------------------- // jquery组件 │
│ │ ├─jQueryPage ------------------- │
│ │ ├─listTree.js ------------------ │
│ │ ├─map.js ----------------------- // 百度地图组件 │
│ │ ├─map_control.js --------------- │
│ │ ├─static.js -------------------- │
│ │ ├─table1.js -------------------- │
│ │ └─ztree ------------------------ │
│ │ └─jquery.ztree.all-3.5.js ---- │
│ ├─map.html ----------------------- // 地图界面 │
│ ├─message.html ------------------- │
│ ├─static.html -------------------- │
│ ├─table1.html -------------------- // 表格界面 │
│ └─智慧旅游综合服务平台.png ------- │
│ └─────────────────────────────────────────────────────────┘
界面源码目录如下:


三、功能及界面设计介绍
这里将各个功能模块进行重点介绍,着重讲解前端代码的编写和功能介绍。
1、数据概览
数据概览主要实现整个系统的总体概况的统一展示,主要包括车辆的总数、在使用数量、行驶里程情况、车辆统计、车辆地图行驶地图、行驶里程排名、行驶时速排名、行驶时长排名。其界面展示效果如下:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页界面</title><link rel="stylesheet" href="css/base.css">
</head>
<body>
<!--顶部-->
<header class="header left"><div class="left nav"><ul><li class="nav_active"><i class="nav_1"></i><a href="index.html">数据概览</a> </li><li><i class="nav_2"></i><a href="carContrl.html">车辆监控</a> </li><li><i class="nav_3"></i><a href="map.html">地图界面</a> </li></ul></div><div class="header_center left"><h2><strong>光明区智慧旅游综合服务平台</strong></h2><p class="color_font"><small>Comprehensive service platform for smart tourism</small></p></div><div class="right nav text_right"><ul> <li><i class="nav_7"></i><a href="static.html">查询统计</a> </li><li><i class="nav_8"></i><a href="message.html">信息录入</a> </li><li><i class="nav_4"></i><a href="table1.html">表格界面</a> </li></ul></div>
</header>
<!--内容部分-->
<div class="con left"><!--选择时间--><div class="select_time"><div class="static_top left"><i></i><span>总体概况</span></div></div><!--数据总概--><div class="con_div"><div class="con_div_text left"><div class="con_div_text01 left"><img src="img/info_1.png" class="left text01_img"><div class="left text01_div"><p>车辆总数(辆)</p><p>12356</p></div></div><div class="con_div_text01 right"><img src="img/info_2.png" class="left text01_img"><div class="left text01_div"><p>车辆使用数(辆)</p><p>12356</p></div></div></div><div class="con_div_text left"><div class="con_div_text01 left"><img src="img/info_4.png" class="left text01_img"><div class="left text01_div"><p>行驶里程总数(km)</p><p class="sky">12356</p></div></div><div class="con_div_text01 right"><img src="img/info_5.png" class="left text01_img"><div class="left text01_div"><p>行驶里程平均数(km)</p><p class="sky">12356</p></div></div></div><div class="con_div_text left"><div class="con_div_text01 left"><img src="img/info_6.png" class="left text01_img"><div class="left text01_div"><p>行驶时长总数(s)</p><p class="org">12356</p></div></div><div class="con_div_text01 right"><img src="img/info_7.png" class="left text01_img"><div class="left text01_div"><p>行驶ihfj平均数(s)</p><p class="org">12356</p></div></div></div></div><!--统计分析图--><div class="div_any"><div class="left div_any01"><div class="div_any_child"><div class="div_any_title"><img src="img/title_1.png">车辆类型统计 </div><p id="char1" class="p_chart"></p></div><div class="div_any_child"><div class="div_any_title"><img src="img/title_2.png">车辆状态统计 </div><p id="char2" class="p_chart"></p></div></div><div class="div_any02 left "><div class="div_any_child div_height"><div class="div_any_title any_title_width"><img src="img/title_3.png">车辆行驶地图 </div><div id="map_div"></div></div></div><div class="right div_any01"><div class="div_any_child"><div class="div_any_title"><img src="img/title_4.png">车辆行驶统计 </div><p id="char3" class="p_chart"></p></div><div class="div_any_child"><div class="div_any_title"><img src="img/title_5.png">车辆报警统计 </div><p id="char4" class="p_chart"></p></div></div></div><!--分析表格--><div class="div_table"><div class="left div_table_box"><div class="div_any_child"><div class="div_any_title"><img src="img/title_4.png">行驶里程排名前5位 </div><div class="table_p"><table><thead><tr><th>排名</th><th>车牌号</th><th>里程数(km)</th></tr></thead><tbody><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr></tbody></table></div></div></div><div class="left div_table_box"><div class="div_any_child"><div class="div_any_title"><img src="img/title_4.png">行驶次数车辆前5位 </div><div class="table_p"><table><thead><tr><th>排名</th><th>车牌号</th><th>次数(km)</th></tr></thead><tbody><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr></tbody></table></div></div></div><div class="left div_table_box"><div class="div_any_child"><div class="div_any_title"><img src="img/title_4.png">行驶最高时速前5位 </div><div class="table_p"><table><thead><tr><th>排名</th><th>车牌号</th><th>时速(km)</th></tr></thead><tbody><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr></tbody></table></div></div></div><div class="left div_table_box"><div class="div_any_child"><div class="div_any_title"><img src="img/title_4.png">行驶时长排名前5位 </div><div class="table_p"><table><thead><tr><th>排名</th><th>车牌号</th><th>时长(km)</th></tr></thead><tbody><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr><tr><td>1</td><td>京A12345</td><td>134.2</td></tr></tbody></table></div></div></div></div>
</div>
<script src="js/jquery/jQuery-2.2.0.min.js"></script>
<script src="js/echarts-all.js"></script>
<script src="js/base.js"></script>
<script src="js/index.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=5ieMMexWmzB9jivTq6oCRX9j&callback"></script>
<script src="js/map.js"></script>
</body>
</html>其中百度的地图的定义如下:
$(function(){initMap();})
//地图界面高度设置
//加载地图
function initMap(){
// 百度地图API功能var map = new BMap.Map("map_div"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别//添加地图类型控件var size1 = new BMap.Size(10, 50);map.addControl(new BMap.MapTypeControl({offset: size1,mapTypes:[BMAP_NORMAL_MAP,BMAP_HYBRID_MAP,]}));// 编写自定义函数,创建标注function addMarker(point){var marker = new BMap.Marker(point);map.addOverlay(marker);}// 随机向地图添加25个标注var bounds = map.getBounds();var sw = bounds.getSouthWest();var ne = bounds.getNorthEast();var lngSpan = Math.abs(sw.lng - ne.lng);var latSpan = Math.abs(ne.lat - sw.lat);for (var i = 0; i < 25; i ++) {var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));addMarker(point);};map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放//设备地图颜色var mapStyle={style:"midnight"};map.setMapStyle(mapStyle);//加载城市控件var size = new BMap.Size(10, 50);map.addControl(new BMap.CityListControl({anchor: BMAP_ANCHOR_TOP_LEFT,offset: size,}));
}2、车辆监控
车辆监控主要实现车辆信息的查询、视频信息流的监控、结合GIS的实时位置展示。通过车辆监控,可以实现对车辆的实时控制,在后期可以基于AI进行机器学习应用。

其界面的源码不再进行深入介绍,与数据概览的整体框架差不多。感兴趣的小伙伴可以下载源码学习。
3、地图界面
地图界面主要提供基于GIS的功能应用,方便用户在地图上进行查看旅游情况、直观且用户互动性很强。不仅实现了常规的地图缩放、检索、图层切换功能,还可以图表联动,实现信息流转。

4、其它功能
其它功能不再逐一介绍,感兴趣的朋友可以下载学习。
四、扩展说明
需要说明的是,当前版本使用的在线地图的模式,适合在互联网的环境下进行使用,而且需要依赖其它平台的API才能满足业务功能。如果您是内网且完全不能接入互联网,那么这种方案是不能满足的,在资金有限的情况下也不会将地图进行离线部署,因此可以考虑采用自主开发webgis的模式进行(如需进行webgis技术咨询,可私信博主)。
总结
以上就是本文的主要内容,本文将围绕前端界面展示,推荐一款适合用于智慧旅游的html5网页模板。通过本文,您可以了解整体的布局,如何进行调整,以及使用模式,如何进行扩展等知识进行了重点介绍。行文仓促,如有不足,请批评指正。源码传送门