1 前言
使用Mesh绘制三角形 中介绍了绘制三角形的方法,本文将介绍绘制正方形的方法。
libGDX 以点、线段、三角形为图元,没有提供绘制矩形内部的接口。要绘制矩形内部,必须通过三角形拼接而成,如下图,是通过GL_TRIANGLE_FAN 模式绘制矩形。

绘制的坐标点如下,屏幕中心为坐标原点,向右和向上分别为 x 轴和 y 轴正方向。
float[] vertices = {-0.5f, -0.5f, 0.0f, // 左下0.5f, -0.5f, 0.0f, // 右下0.5f, 0.5f, 0.0f, // 右上-0.5f, 0.5f, 0.0f // 左上
};2 绘制矩形
DesktopLauncher.java
package com.zhyan8.game;import com.badlogic.gdx.backends.lwjgl3.Lwjgl3Application;
import com.badlogic.gdx.backends.lwjgl3.Lwjgl3ApplicationConfiguration;public class DesktopLauncher {public static void main (String[] arg) {Lwjgl3ApplicationConfiguration config = new Lwjgl3ApplicationConfiguration();config.setForegroundFPS(60);config.setTitle("Square");new Lwjgl3Application(new Square(), config);}
}Square.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.Mesh;
import com.badlogic.gdx.graphics.VertexAttribute;
import com.badlogic.gdx.graphics.VertexAttributes.Usage;
import com.badlogic.gdx.graphics.glutils.ShaderProgram;public class Square extends ApplicationAdapter {private ShaderProgram mShaderProgram;private Mesh mMesh;@Overridepublic void create() {initShader();initMesh();}@Overridepublic void render() {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);mShaderProgram.bind();mMesh.render(mShaderProgram, GL30.GL_TRIANGLE_FAN);}@Overridepublic void dispose() {mShaderProgram.dispose();mMesh.dispose();}private void initShader() { // 初始化着色器程序String vertex = Gdx.files.internal("shaders/square_vertex.glsl").readString();String fragment = Gdx.files.internal("shaders/square_fragment.glsl").readString();mShaderProgram = new ShaderProgram(vertex, fragment);}private void initMesh() { // 初始化网格float[] vertices = {-0.5f, -0.5f, 0.0f, // 左下0.5f, -0.5f, 0.0f, // 右下0.5f, 0.5f, 0.0f, // 右上-0.5f, 0.5f, 0.0f // 左上};short[] indices = {0, 1, 2, 3};VertexAttribute vertexPosition = new VertexAttribute(Usage.Position, 3, "a_position");mMesh = new Mesh(true, vertices.length / 3, indices.length, vertexPosition);mMesh.setVertices(vertices);mMesh.setIndices(indices);}
}square_vertex.glsl
#version 300 es
precision mediump float; // 声明float型变量的精度为mediumpout vec4 fragColor;void main() {fragColor = vec4(1, 0, 0, 0);
}square_fragment.glsl
#version 300 esin vec3 a_position;void main() {gl_Position = vec4(a_position, 1.0);
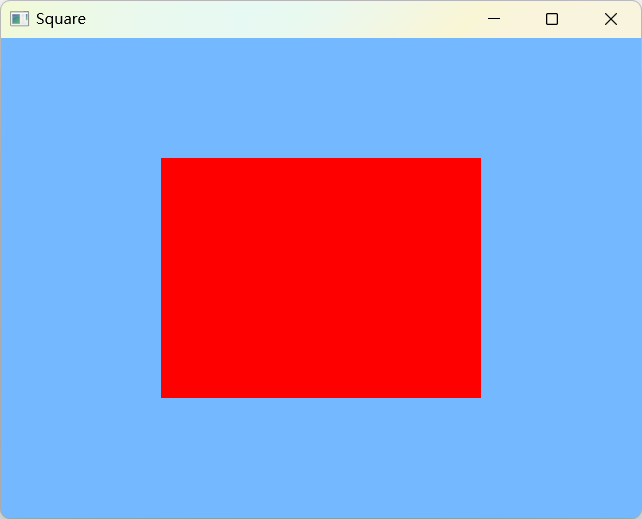
}运行效果如下。

3 绘制正方形
Square.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.Mesh;
import com.badlogic.gdx.graphics.VertexAttribute;
import com.badlogic.gdx.graphics.VertexAttributes.Usage;
import com.badlogic.gdx.graphics.glutils.ShaderProgram;public class Square extends ApplicationAdapter {private ShaderProgram mShaderProgram;private Mesh mMesh;private float mRatio;@Overridepublic void create() {initShader();initMesh();}@Overridepublic void render() {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);mShaderProgram.bind();mShaderProgram.setUniformf("u_wh_ratio", mRatio);mMesh.render(mShaderProgram, GL30.GL_TRIANGLE_FAN);}@Overridepublic void dispose() {mShaderProgram.dispose();mMesh.dispose();}private void initShader() { // 初始化着色器程序String vertex = Gdx.files.internal("shaders/square_vertex.glsl").readString();String fragment = Gdx.files.internal("shaders/square_fragment.glsl").readString();mShaderProgram = new ShaderProgram(vertex, fragment);mRatio = 1.0f * Gdx.graphics.getWidth() / Gdx.graphics.getHeight();}private void initMesh() { // 初始化网格float[] vertices = {-0.5f, -0.5f, 0.0f, // 左下0.5f, -0.5f, 0.0f, // 右下0.5f, 0.5f, 0.0f, // 右上-0.5f, 0.5f, 0.0f // 左上};short[] indices = {0, 1, 2, 3};VertexAttribute vertexPosition = new VertexAttribute(Usage.Position, 3, "a_position");mMesh = new Mesh(true, vertices.length / 3, indices.length, vertexPosition);mMesh.setVertices(vertices);mMesh.setIndices(indices);}
}square_vertex.glsl
#version 300 esin vec3 a_position;uniform float u_wh_ratio; // 屏幕宽高比void main() {gl_Position = vec4(a_position, 1.0);if (u_wh_ratio > 1.0) {gl_Position.x /= u_wh_ratio;} else {gl_Position.y *= u_wh_ratio;}
}square_fragment.glsl
#version 300 es
precision mediump float; // 声明float型变量的精度为mediumpout vec4 fragColor;void main() {fragColor = vec4(0, 1, 0, 0);
}