一、什么是事件循环
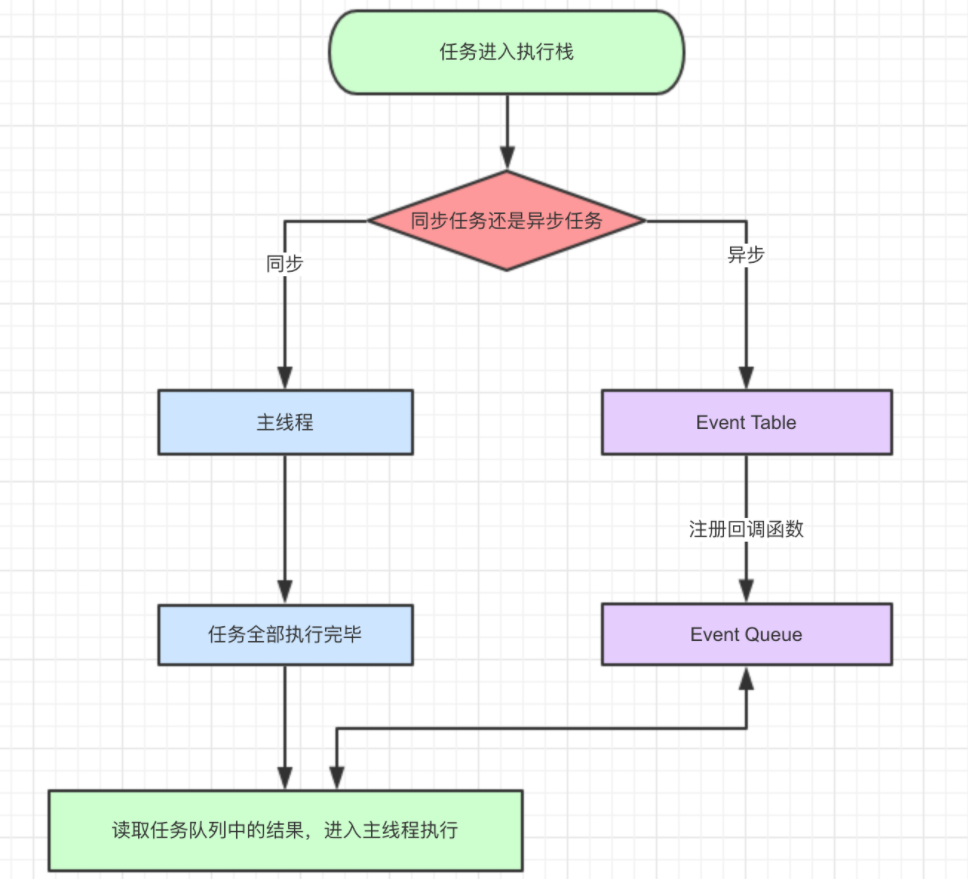
事件循环(Event Loop)是单线程的JavaScript在处理异步事件时进行的一种循环过程,具体来讲,对于异步事件它会先加入到事件队列中挂起,等主线程空闲时会去执行事件队列(Event Queue)中的事件。如此反复循环。事件循环的设计使得 JavaScript 可以在单线程下处理异步操作,避免了阻塞的情况,保证了程序的响应性和流畅性。
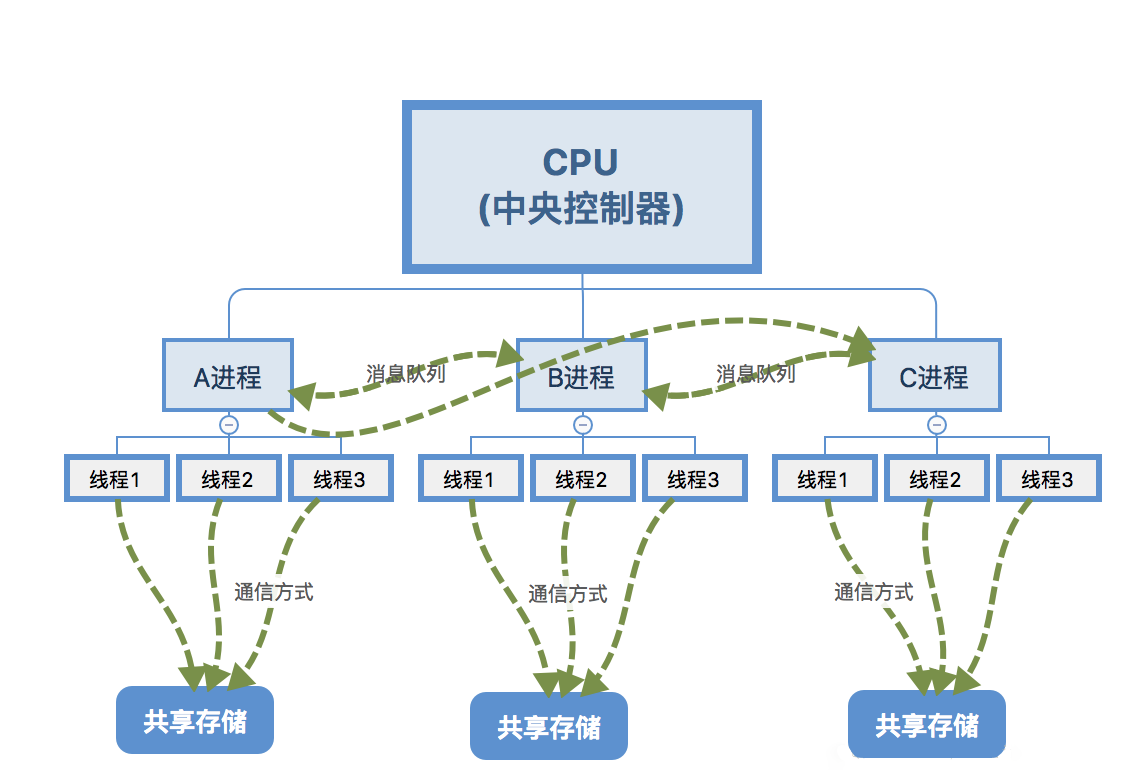
二、什么是进程和线程

我们在日常使用电脑中,我们可能会一边听歌、一边写代码、一边看网页。这些应用中都会在操作系统中开启一个进程或多个进程,不同的应用开启的进程是不一样的。一个进程当中包含多个线程。如果只有一个线程的话,我们称之为主线程。线程是操作系统能够进行运算调度的最小单元。它被包含在进程中,是进程中实际运行的单位。一个进程中可以并发多个线程,每个线程执行不同的任务。
三、为什么是JS是单线程
我们都知道 JS 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。JavaScript 为什么设计为单线程,与它的用途有关。作为浏览器脚本语言,JS 的主要用途是与用户交互,以及操作 DOM。这就决定了他只能是单线程的,否则会带来很多复杂的同步问题。
假设 JS 同时有两个线程,一个线程在某个 DOM 节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准,所以,为了避免复杂性,从一从一诞生,JavaScript 就是单线程,浏览器中的 JS 执行和 DOM 渲染共用一个线程。
四、什么是任务队列
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就一直等着。
JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。
于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。

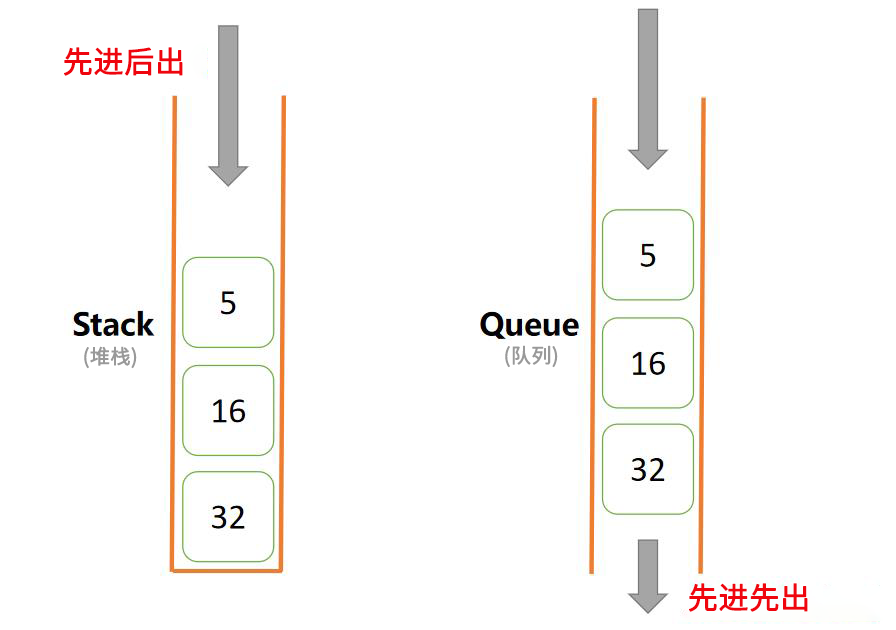
堆栈(Stack)和队列(Queue)是计算机科学中常用的两种数据结构,用于存储和组织数据。它们都是线性数据结构,即元素按照线性顺序排列。
1.堆栈(Stack)是一种先进后出(Last-In-First-Out,LIFO)的数据结构。它的操作包括入栈(Push)和出栈(Pop)。入栈将元素放入堆栈的顶部,出栈则从顶部移除元素。只能访问堆栈顶部的元素,称为栈顶(Top)。堆栈的特点是最后入栈的元素最先出栈,类比于现实生活中的堆叠物品,只能从顶部取出。
2.队列(Queue)是一种先进先出(First-In-First-Out,FIFO)的数据结构。它的操作包括入队(Enqueue)和出队(Dequeue)。入队将元素添加到队列的末尾,出队则从队列的开头移除元素。可以访问队列的前端和后端,分别称为队头(Front)和队尾(Rear)。队列的特点是最早入队的元素最先出队,类比于现实生活中排队等候的情况。

五、什么是同步(Synchronous)和异步(Asynchronous)任务
1.同步任务(Synchronous Tasks)
同步任务是按照代码的顺序依次执行的任务,每个任务执行完成后才会执行下一个任务。同步任务会阻塞代码的执行,直到任务完成后才会继续执行下一条语句。同步任务是阻塞式的,意味着在同步任务执行期间,代码的执行会等待任务完成,不会进行其他任务的处理。
常见的同步任务包括变量赋值、函数调用、循环、同步文件读写等。
2.异步任务(Asynchronous Tasks)
异步任务是在执行过程中不会阻塞代码执行的任务。异步任务会被提交给其他部分(如浏览器环境或操作系统)进行处理,而不会立即返回结果。相反,JavaScript 引擎会继续执行后续的代码,不会等待异步任务的完成。
常见的异步任务处理机制包括回调函数、Promise、async/await 等。
六、什么是宏任务和微任务
在 JavaScript中任务分为同步与异步任务,其中异步任务又分为两种:宏任务(Macro Task)和 微任务(Micro Task)。

常见宏任务:
- script标签中的代码
- setTimeout
- setInterval
- setImmediate(Node.js)
- IO
- UI 渲染
- MessageChannel
常见微任务:
- Promise.then(非 new Promise)
- async
- await
- process.nextTick(Node.js)
- Object.observe
- MutationObserver
宏任务和微任务的执行顺序:总方针是先同步再异步,异步中先微任务,在宏任务 (重点)
宏任务和微任务对比
| 宏任务 (Macro Task) | 微任务 (Micro Task) | |
|---|---|---|
| 执行时机 | 在事件循环中执行一次 | 在当前宏任务执行完毕后立即执行 |
| 优先级 | 低 | 高 |
| 执行顺序 | 按照宏任务队列的顺序执行 | 按照微任务队列的顺序执行 |
| 示例 | 定时器回调函数 (setTimeout, setInterval)、I/O 操作、UI 渲染 | Promise 的回调函数 (then, catch, finally)、MutationObserver 的回调函数、queueMicrotask |
| 通信 | 通过操作系统提供的机制进行进程间通信 | 可以直接读写共享的内存,更方便进行线程间通信 |
| 资源开销 | 创建和维护进程的开销相对较大 | 创建和维护线程的开销相对较小 |
| 安全性 | 进程间的数据相互隔离,安全性较高 | 线程共享进程的内存,需要考虑数据同步和互斥问题 |
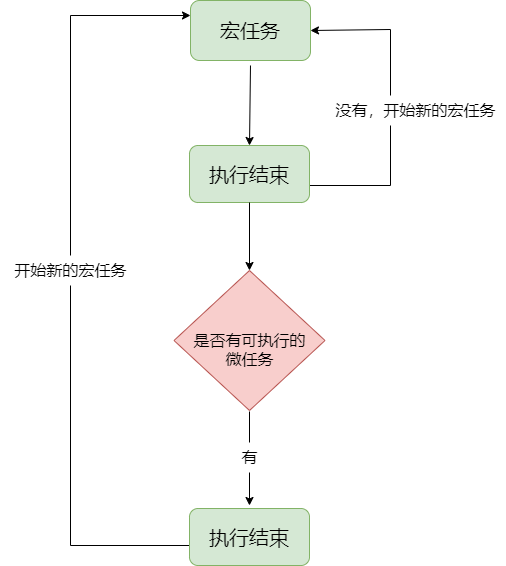
宏任务和微任务的关系图如下:

代码执行顺序
/*** 代码一 ***/console.log( "1" )setTimeout(function() {console.log( "2" )
}, 0 )setTimeout(function() {console.log( "3" )
}, 0 )setTimeout(function() {console.log( "4" )
}, 0 )console.log( "5" )// 输出顺序 1,5, 2, 3, 4/*** 代码二 ***/
setTimeout(function(){console.log('1')
});new Promise(function(resolve){console.log('2')for(var i = 0; i < 10000; i++){i == 99 && resolve()}
}).then(function(){console.log('3')
});console.log('4')// 输出顺序 2,4, 3, 1
字节面试题分析
console.log('1')async function async1() {await async2() console.log('2')
}async function async2() {console.log('3')
}
async1()setTimeout(function() {console.log('4')
}, 0)new Promise(resolve => {console.log('5')resolve()
})
.then(function() {console.log('6')
})
.then(function() {console.log('7')
})console.log('8')// 输出顺序 1,3,5,8,2,6,7,4代码执行步骤分析:
①.整体 script 作为第一个宏任务进入主线程,代码自上而下执行,执行同步代码,输出 1
②.遇到 setTimeout,加入到宏任务队列。
③.执行 async1(),然后遇到await async2(),await 实际上是让出线程的标志,首先执行 async2(),输出 3;把 async2() 后面的代码console.log('2')加入微任务队列中,跳出整个 async 函数。
④.继续执行,遇到 new Promise,输出 5,把.then()之后的代码加入到微任务队列中。
⑤.继续往下执行,输出 8。接着读取微任务队列,输出 2,6,7 执行完本轮的宏任务。继续执行下一轮宏任务的代码,输出 4
七、总结
事件循环(Event Loop)是 JavaScript 单线程执行模型的核心机制,用于管理和调度异步任务、事件和回调函数的执行顺序。
1. JavaScript 是单线程的,意味着一次只能执行一个任务,避免了复杂的同步问题。
2.事件循环是 JavaScript 引擎中负责处理任务的机制,它不断地从任务队列中获取任务并执行。
3.事件循环的基本流程:
- 执行当前的宏任务(例如定时器回调、I/O 操作、UI 渲染等)。
- 执行所有微任务队列中的微任务。
- 更新页面渲染(如果需要)。
- 执行下一个宏任务。
4.宏任务:较大的任务单元,通常由 I/O 操作、定时器回调、UI 渲染等触发。每次事件循环只执行一个宏任务,按顺序执行。
5.微任务:较小的任务单元,优先级高于宏任务。常见的微任务包括 Promise 回调函数(then、catch、finally)、MutationObserver 的回调函数和使用 queueMicrotask 创建的微任务。
6.微任务的执行时机:在当前宏任务执行完毕后立即执行,确保了微任务的优先级和快速执行。
7.事件循环机制允许 JavaScript 在单线程中处理异步操作,避免了阻塞整个程序的执行,提高了程序的响应性能。
8.合理使用异步编程模式(如回调函数、Promise、async/await)可以更好地利用事件循环,处理并发任务和避免阻塞。