3.3 开发创建投票页面
3.3.13 使用页面路径参数
写了很多重复代码,现在想办法将多选和单选投票页面合二为一。
将单选页面改造作为单选多选共同页面。
修改index.js中的代码,将路径都跳转到第一个单选页面,带上单选或多选的标志,代码如下:
onTapCreateRadioVote(){
wx.navigateTo({
url: '/pages/createVote/createVote?type=radioVote'
})
},
onTapCreateMultiVote(){
wx.navigateTo({
url: '/pages/createVote/createVote?type=multiVote',
})
}
在页面的跳转路径后面多了些东西,如下所示
?type=multiVote
这个就是路径参数,可以在打开新页面时将一些数据传递给新的页面。以?开始,以=赋值传参,多参的话用&连接。
在/pages/createVote.js文件中的onLoad函数获取页面路径参数,代码如下:
onLoad(options) {
console.log(options)
},
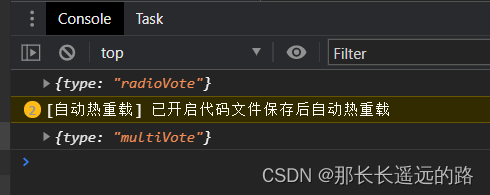
分别从单选和多选投票按钮进入页面,在console面板可以看到option内容:

页面路径参数被转化为Object类型的变量,通过options.type获取参数。页面路径参数永远为string类型,尽量不传递true,false和数字字符串,避免逻辑错误。
接下来修改下代码适配页面路径参数。
在data加入显示单选还是多选投票类型的标志,在onLoad方法修改单选多选标志和导航栏文字,在表单提交formSubmit也加上单选还是多选的投票标志,代码如下:
data: {
type:'radioVote', //用来保存投票类型,默认单选投票,最终需要传递给服务器
...
},
formSubmit(){
const formData = {
type:this.data.type,
...
}
...
},
onLoad(options) {
console.log(options)
this.setData({
type: options.type
})
if(options.type === 'radioVote'){
wx.setNavigationBarTitle({
title: '创建单选投票',
})
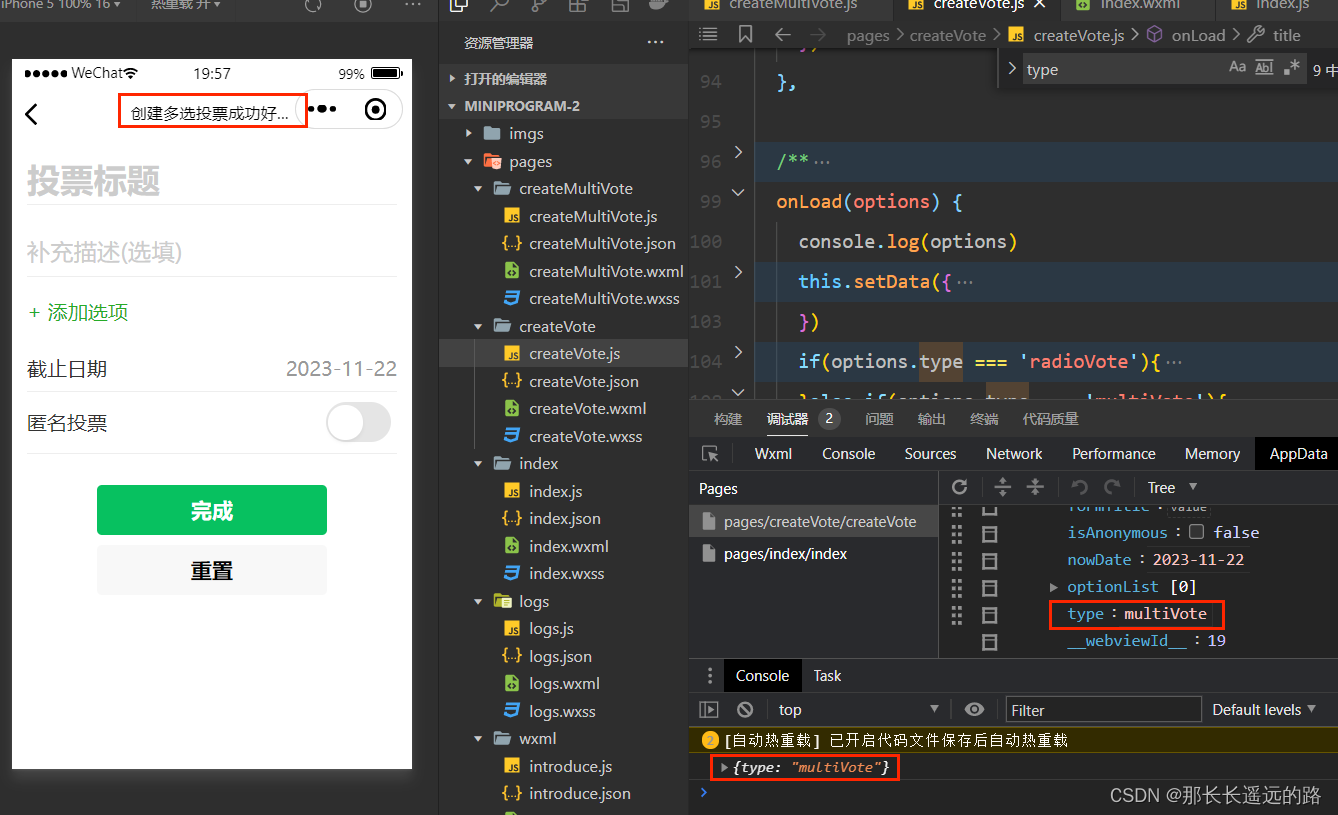
}else if(options.type === 'multiVote'){
wx.setNavigationBarTitle({
title: '创建多选投票成功好开心',
})
}else{
console.error('wrong page parameter[type]:'+options.type)
}
this.formReset()
}
接下来点击多选投票按钮成功实现。开心。预览效果如下:

3.3 开发创建投票页面结束啦,
接下来开始3.4 开发参与投票页面,敬请期待。