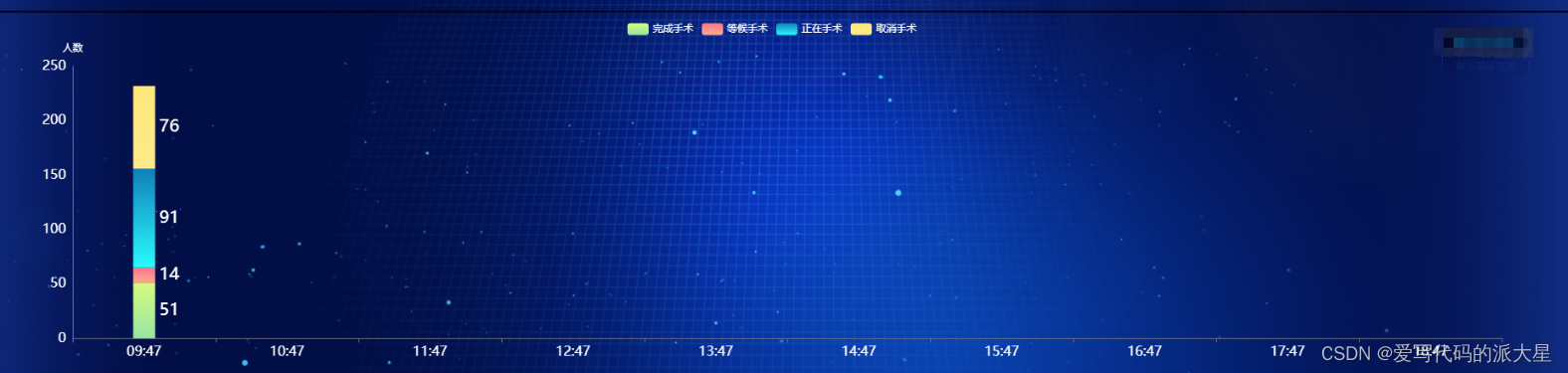
2023.11.23今天我学习了如何对echarts图表进行实时刷新,如:一分钟刷新一次,或是五分钟刷新一次。
代码如下:
<template><div ref="bar" style="width:200px;height:200px"/>
</template><script>export default{data(){return{isFirstLoad:true,//第一次刷新setInterval:0,//初始化定时器}},created(){this.chart = this.$echarts.init(this.$refs.bar)//定义图表this.getEcharts()//初始化加载图表,只有第一次执行,后面都不执行},mounted(){let time = 1//自定义刷新的时间this.setInterval = setInterval(()=>{if(!isFirstLoad){this.getEcharts()//初始化加载图表的时候不执行,后面根据时间执行}},time*60*1000)//这样是一分钟加载一次图表,时间可以自己修改},methods:{getEcharts(){if(this.isFirstLoad){this.isFirstLoad = false//第一次加载渲染,之后都走刷新的方法}let option = {.....}//图表的方法this.chart.setOption()}}
}
</script>这样就可以对图表进行实时刷新了。




![[springboot bug] mac 文件读取灵异事件](https://img-blog.csdnimg.cn/3024d7bff3884b8dad7791e82f9ae9fd.png)