前端CSS
<style type="text/css">.btn-box {color: #fff;width: auto;border-radius: 25px;min-width: 40px;height: 40px;margin: 9px;line-height: 40px;display: inline-block;position: relative;overflow: hidden;background-image: linear-gradient(315deg, rgba(0, 33, 64, 0.01) 0, #1431e0 100%);background-size: 104% 104%;cursor: pointer;}.btn-box span {position: absolute;right: 0;top: 0;width: 40px;height: 40px;text-align: center;font-size: 18px;cursor: pointer;}.btn-box input {display: inline-block;background: 0 0;border: none;color: #fff;padding-left: 20px;line-height: 40px !important;height: 40px;box-sizing: border-box;outline: none;vertical-align: 4px;font-size: 14px;width: 40px;transition: all .3s ease-in-out;font-style: italic;text-transform: uppercase;letter-spacing: 5px;}.btn-box:hover input {display: inline-block;width: 160px;padding-right: 40px}.btn-box input:focus {display: inline-block;width: 160px;padding-right: 40px}.btn-box input:not(:placeholder-shown) {display: inline-block;width: 160px;padding-right: 40px}.el-input--suffix .el-input__inner {padding-right: 0px;}.el-input__suffix-inner {display: none;}</style>前端HTML
<div class="btn-box mb20"><span><i class="el-icon-search"></i></span>
<!-- <input type="text" placeholder="" />--><el-select v-model="menusValue" filterablepopper-append-to-body="false"placeholder=" " ref="searchRef"@blur="searchBlur" id="openSearchValue" style="padding-bottom: 30px;width: 100%" default-first-option="true" @change="openUrl"><el-optionv-for="item in menusAll":key="item.url":label="item.menuName":value="item.url"></el-option></el-select></div>至于menu里面的内容需要你们自己组装了
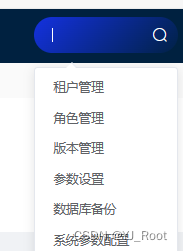
效果如下: