目录
线性渐变
重复性线性渐变
径向渐变
重复性径向渐变的使用
线性渐变
- 线性渐变是向下、向上、向左、向右、对角方向的颜色渐变。
其语法格式为:
background-image: linear-gradient(side-or-corner|angle, linear-color-stop);参数说明如下:
- side-or-corner 是描述渐变线的起始位置,它包含两个关键词:第一个指出水平位置 left or
right,第二个指出垂直位置 top or bottom。 - angle 是用角度值来指定渐变的方向。
- linear-color-stop 是设置渐变的颜色值。
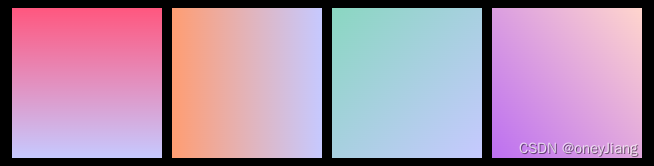
<style>#linear {display: flex;}/*从上到下线性渐变*/.gradient1 {width: 100px;height: 100px;background-image: linear-gradient(#ff577f, #c6c9ff);}/*从左到右线性渐变*/.gradient2 {margin-left: 10px;width: 100px;height: 100px;background-image: linear-gradient(to right, #ff9d72, #c6c9ff);}/*从左上角到右下角的渐变*/.gradient3 {margin-left: 10px;width: 100px;height: 100px;background-image: linear-gradient(to bottom right, #8ad7c1, #c6c9ff);}/*定义角度的渐变*/.gradient4 {margin-left: 10px;width: 100px;height: 100px;background-image: linear-gradient(50deg, #bc6ff1, #ffd5cd);}
</style><div id="linear"><div class="gradient1"></div><div class="gradient2"></div><div class="gradient3"></div><div class="gradient4"></div>
</div>
重复性线性渐变
- 重复性线性渐变是用重复的线性渐变组成的 ,它与线性渐变的区别在于,它会在所有方向上重复渐变来覆盖整个元素。 其语法格式为:
background-image: repeating-linear-gradient(side-or-corner|angle, color-stop);参数说明如下:
- side-or-corner 是描述渐变线的起始位置,它包含 to 和两个关键词:第一个指出水平位置 left or right,第二个指出垂直位置 top or bottom。
- angle 是用角度值来指定渐变的方向。
- color-stop 是由一个 组成,并且跟随一个可选的终点位置。
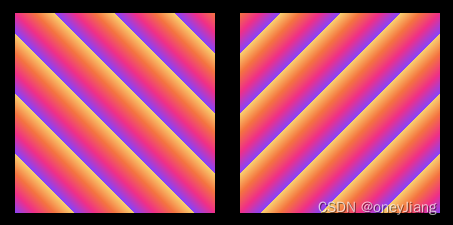
<style>div {width: 200px;height: 200px;display: inline-block;margin-left: 20px;margin-top: 20px;}.item1 {background-image: repeating-linear-gradient(45deg,#8843f8 0%,#ef2f88 5%,#f47340 10%,#f9d371 15%);}.item2 {background-image: repeating-linear-gradient(to left top,#8843f8 0%,#ef2f88 5%,#f47340 10%,#f9d371 15%);}
</style><div class="item1"></div>
<div class="item2"></div>
径向渐变
- 径向渐变是由元素中间定义的渐变。 其语法格式为:
background-image: radial-gradient(shape, color-stop);参数说明如下:
- shape 设置渐变的形状,其取值有 circle(圆形) 和 ellipse(椭圆)。
- color-stop 设置某个确定位置的颜色值。
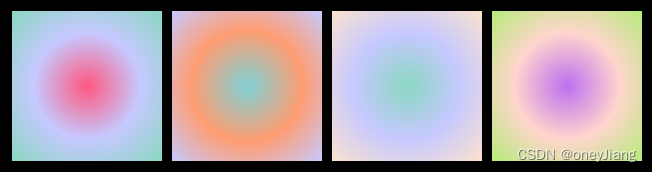
<style>body {padding: 50px;background: #000;}#radial {display: flex;}/*均匀分布径向渐变*/.gradient1 {width: 150px;height: 150px;background-image: radial-gradient(#ff577f, #c6c9ff, #8ad7c1);}/*不均匀渐变*/.gradient2 {margin-left: 10px;width: 150px;height: 150px;background-image: radial-gradient(#8bcdcd 5%, #ff9d72, #c6c9ff);}/*椭圆形渐变*/.gradient3 {margin-left: 10px;width: 150px;height: 150px;background-image: radial-gradient(ellipse, #8ad7c1, #c6c9ff, #fce2ce);}/*圆形渐变*/.gradient4 {margin-left: 10px;width: 150px;height: 150px;background-image: radial-gradient(circle, #bc6ff1, #ffd5cd, #b6eb7a);}
</style><div id="radial"><div class="gradient1"></div><div class="gradient2"></div><div class="gradient3"></div><div class="gradient4"></div>
</div>

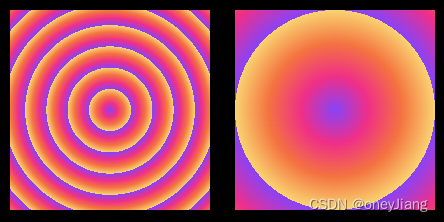
重复性径向渐变的使用
- 重复性径向渐变是用重复性的径向渐变组成的图像。它与径向渐变的区别在于,它会从原点开始重复径向渐变来覆盖整个元素。其语法格式为:
background: repeating-radial-gradient(extent-keyword, color-stop);参数说明如下:
- extent-keyword 是描述边缘轮廓的具体位置,关键字常量如下所示:
- color-stop 是某个确定位置的固定颜色值。
| Keyword | Description |
| closest-side | 渐变的边缘形状与容器距离渐变中心最近的一边相切(圆形)或者至少与距离渐变中心最近的垂直和水平边相切(椭圆) |
| closest-corner | 渐变的边缘形状与容器距离渐变中心点最近的一个角相交 |
| farthest-side | 与closest-side相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边) |
| farthest-corner | 渐变的边缘形状与容器距离渐变中心最远的一个角相交 |
<style>div {width: 200px;height: 200px;display: inline-block;margin-left: 20px;margin-top: 20px;}.gradient1 {background: repeating-radial-gradient(closest-corner,#8843f8 0%,#ef2f88 5%,#f47340 10%,#f9d371 15%);}.gradient2 {background: repeating-radial-gradient(farthest-side,#8843f8,#ef2f88,#f47340,#f9d371);}
</style><div class="gradient1"></div>
<div class="gradient2"></div>