uniapp scroll-view 官网
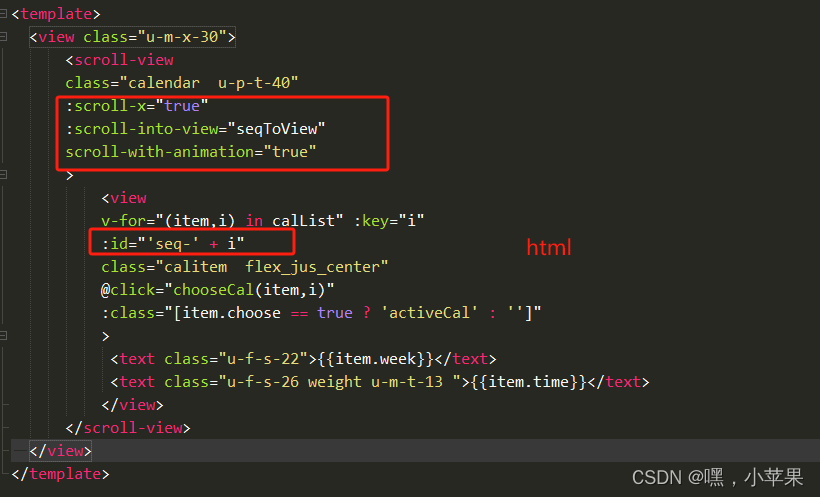
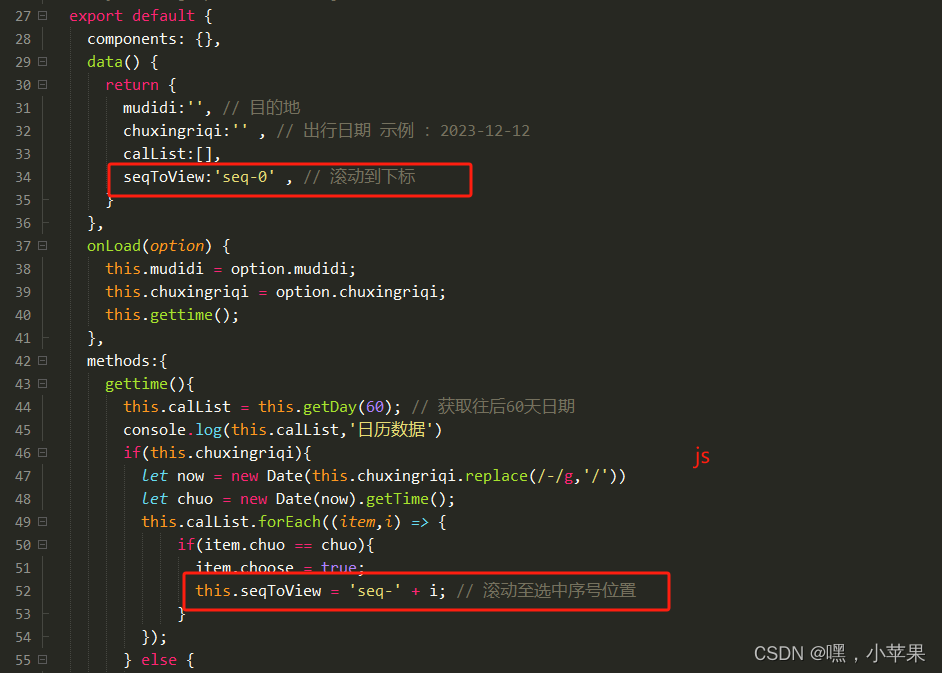
vue文件内容:dom: <scroll-view scroll-y :scroll-into-view="seqToView"><view class="pop-scroll"><viewv-for="(item,index) in seqList":id="'seq-' + item":key="index"class="pop-seq":class="seqIndex === index ? 'active' : ''"@click="selSeq(item,index)"><text>{{ item }}</text></view></view></scroll-view>滚动若太生硬,可加滚动过度效果属性 scroll-with-animation="true"data: seqToView: '' // 滚动至序号js: this.seqToView = 'seq-' + this.queNum // 滚动至选中序号位置
重点只是 圈住的