一、目标
- 能够说出什么是前端工程化
- 能够说出webpack的作用
- 能够掌握webpack的基本使用
- 了解常用plugin的基本使用
- 了解常用loader的基本使用
- 能够说出Source Map的作用
二、目录
- 前端工程化
- webpack的基本使用
- webpack中的插件
- webpack中的loader
- 打包发布
- Source Map
1.前端工程化
1.1小白眼中的前端开发vs实际的前端开发

实际的前端开发:
- 模块化(js的模块化、css的模块化、其他资源的模块化)
- 组件化(复用现有的UI结构、样式、行为)
- 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、GIt分支管理)
- 自动化 (自动化构建、自动部署、自动化测试)
2.什么是前端工程化
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准.化。最终落实到细节上,就是实现前端的“4个现代化”
模块化、组件化、规范化、自动化
3.前端工程化的好处
①前端工程化让前端开发能够“自成体系”,覆盖了前端项目从创建到部署的方方面面
②最大程度的提高了前端的开发效率,降低了技术选型、前后端联调等带来的协调沟通成本。
4.前端工程化的解决方案
最早期的前端工程化解决方案:
- grunt(https://www.gruntjs.net/)
- gulp(https://www.gulpjs.cn/)
目前主流的前端工程化解决方案:
- webpack (https://www.webpackjs.com/)
- parcel (https://zh.parceljs.org/)
2.webpack的基本使用
2.1什么是webpack
概念:webpack是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端JavaScript的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前企业级的前端项目开发中,绝大多数的项目都是基于webpack进行打包构建的。
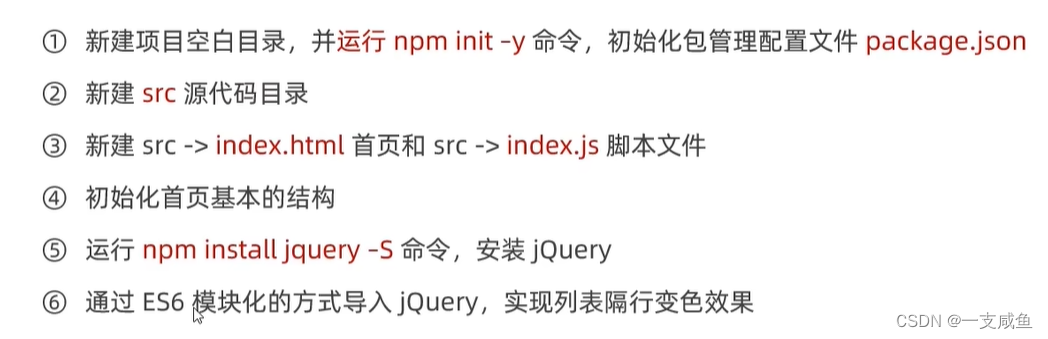
2.2创建列表隔行变色项目

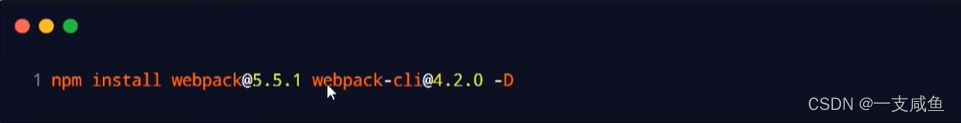
2.3在项目中安装webpack
在终端 运行如下的命令,安装webpack相关的两个包:

2.4在项目中配置webpack
①在项目根目录中,创建名为webpack.config.js的webpack配置文件,并初始化如下的基本配置:

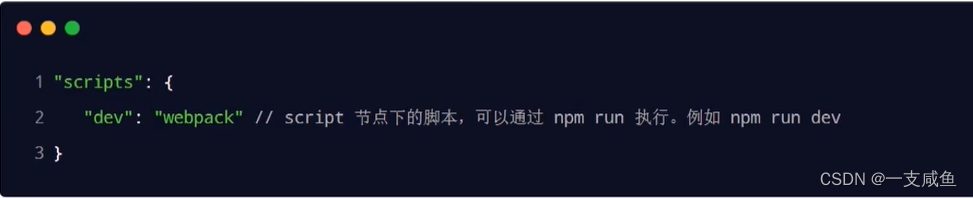
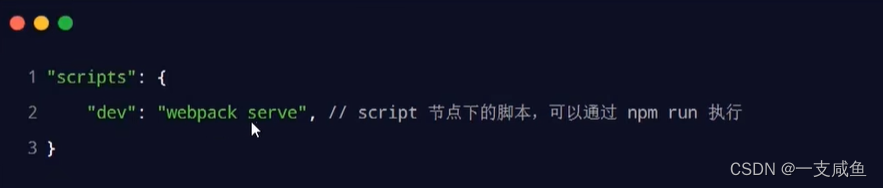
②在package.json的acripts节点下,新增dev脚本如下:

③在终端中运行npm run dev命令,启动wbpack进行项目的打包构建。
④将js引入路径进行更换,更换成生成的兼容性的.js文件
2.webpack的基本使用
4.1mode的可选值
mode节点的可选值有两个,分别是:
①development
- 开发环境
- 不会对打包生成的文件进行代码压缩和性能优化
- 打包速度快,适合在开发阶段使用
②production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
4.2 webpack.config.js文件的使用
webpack.config.js是webpack的配置文件。webpack在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行大包。
注意:由于webpack是基于node.js开发出来的打包工具,因此在它的配置文件中,支持使用node.js相关的语法和模块进行webpack的个性化配置。
4.3webpack中的默认约定
在webpack中有如下的默认约定:
①默认的打包入口文件为src->index.js
②默认的输出文件路径为dist->main.js
注意:可以在webpack.config.js中修改打包的默认约定
4.4自定义打包的入口与出口
在webpack.config.js配置文件中,通过entry节点指定打包的入口。通过output节点指定打包的出口。
实例代码如下:

webpack.config.js配置如下:
const path = require('path')
module.exports = {mode: 'development', //development production//指定打包入口entry: path.join(__dirname, './src/index.js'),//指定打包出口output: {//表示输出文件的存放路径path: path.join(__dirname, './dist'),//输出文件的名称filename: 'bundle.js'}
}当修改完代码后,必须重新 npm run (package.json中的scripts)
3.webpack中的插件
1.webpack插件的作用
通过安装和配置第三方的插件,可以拓展webpack的能力,从而让webpack用起来更方便。最常用的webpack插件有如下两个:
①webpack-dev-server
- 类似于node.js阶段用到的nodemon工具
- 每当修改了源代码,webpack会自动进行项目的打包和构建
②html-webpack-plugin
- webpack中的HTML插件(类似于一个模板引擎插件)
- 可以通过此插件自定制index.html页面的内容
2.webpack-dev-server
webpack-dec-server可以让webpack监听项目源代码的变化,从而进行自动打包构建
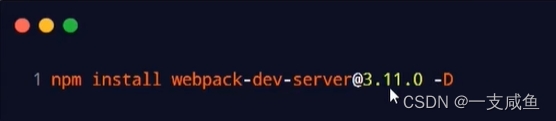
2.1安装webpack-dev-server
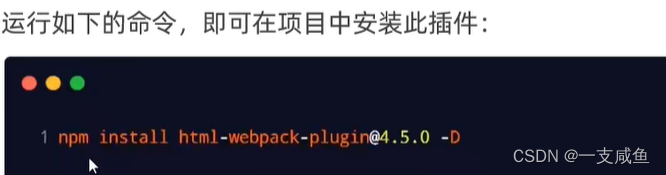
运行如下命令:

2.2 配置webpack-dev-server
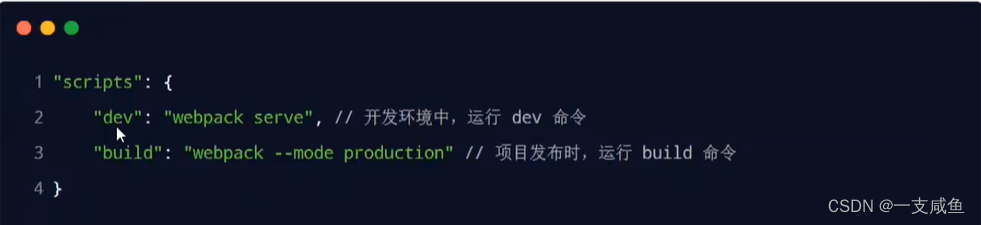
①修改package.json->scripts中的dev命令如下:

②再次运行npm run dev命令,重新进行项目的打包
③在浏览器中访问http://localhost:8080地址。查看自动打包效果
注意:webpack-dev-server会启动一个实时打包的http服务器
2.3打包生成的文件去哪了?
①不配置webpack-dev-server的情况下,webpack打包生成的文件,会存放到实际的物理磁盘上
- 严格遵守开发者在webpack.config.js中指定配置
- 根据output节点指定路径进行存放
②配置了webpack-dev-server之后,打包生成的文件存放到了内存中
- 不再根据output节点指定的路径,存放到实际的物理磁盘上
- 提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
2.4 生成到内存中的文件该如何访问?
webpack-dev-server生成到内存中的文件,默认放到了项目的根目录中,而且是虚拟的、不可见的。
3.html-webpack-plugin
html-webpack-plugin是webpack中的HTML插件,可以通过此插件自定制index.html页面的内容。
需求;通过html-webpack-plugin插件,将src目录下的index.html首页,复制到项目根目录中一份!
3.1安装html-webpack-plugin

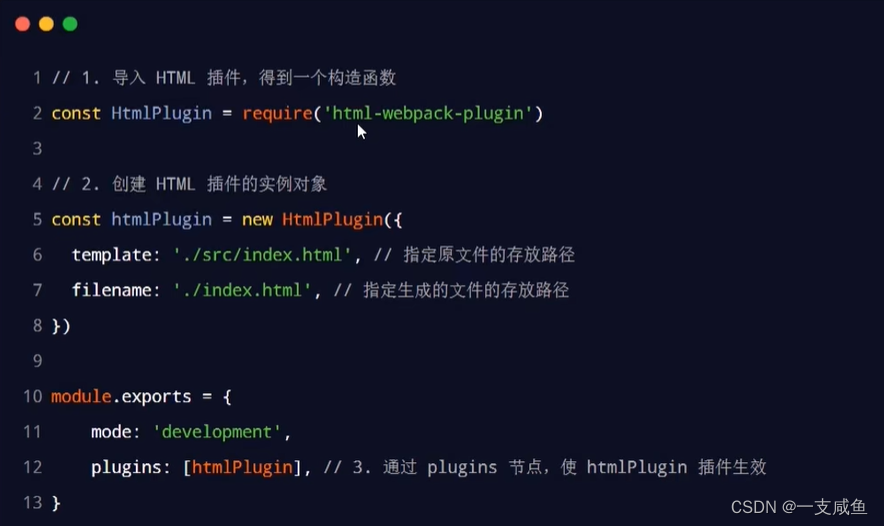
3.2配置html-webpack-plugin

3.3 解惑html-webpack-plugin
①通过HTML插件复制到项目根目录中的index.html页面,也被放到了内存中
②HTML插件在生成的index.html页面的底部,自动注入了打包的bundle.js文件
(无需再手动引入样式)
tip:当我们删除dist文件不影响我们观看页面效果,因为我们已经实时代码
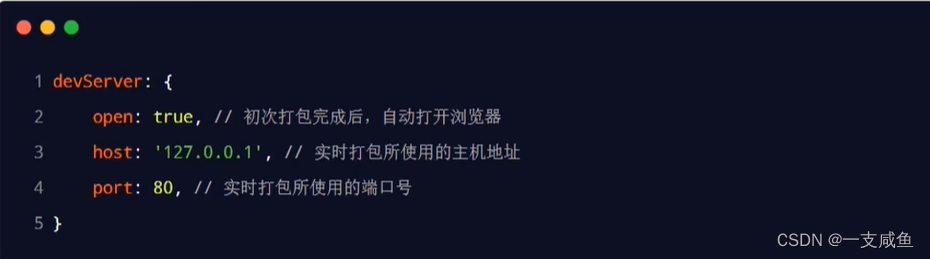
4.devServer节点
在webpack.config.js配置文件中,可以通过devServer节点对webpack-dev-server插件进行更多的配置,示例代码如下:

4. webpack中的loader
1.loader概述
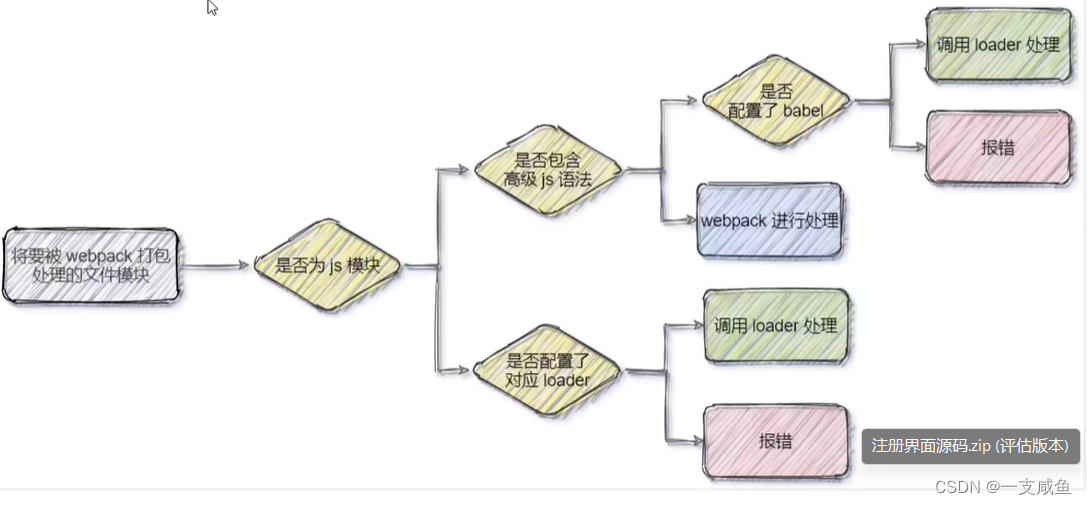
在实际开发过程中,webpack默认只能打包处理以.js后缀名结尾的模块。其他非.js后缀名结尾的模块。webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loder加载器的作用:协助webpack打包处理待定的文件模块。比如:
- css-loader可以打包处理.css相关的文件
- less-loader可以打包处理.less相关的文件
- babel-loader可以打包处理webpack无法处理的高级JS语法
2.loader的调用过程

3.打包处理CSS文件
webpack中一切皆模块。在.js文件中导入.css样式后会报错,webpack只能打包处理.js结尾的文件,当遇到非.js结尾的文件,会寻找第三方处理。
①运行npm i style-loader@2.0.0 css-loader@5.0.1 -D命令,安装处理css文件的loader
②在webpack.config.js的module->rules数组中,添加loader规则如下:

其中,text表示匹配的文件类型,use表示对应要调用的loader
注意:
- use数组中指定的loader顺序是固定的
- 多个loader的调用顺序是:从后往前调用
4.打包处理less文件
当导入.less文件时,需要安装loader
①运行npm i less-loader@7.1.0 less@3.12.2 -D命令
②在webpack.config.js的module->rules数组中,添加loader规则如下:

5.打包处理样式表中与url路径相关的文件
①运行npm i url-loader@4.1.1 file-loader@6.2.0 -D命令
②在webpack.config.js的module->rules数组中,添加loader规则如下:

样式表中引用太多的小图片会导致网页发起一些不必要的网络请求,我们可以把那些小图片转成base64的格式,如何控制哪些图片转,哪些图片不转,现在用到urk-loder参数项了(limit代表图片的体积,只有这个图片小于或等于22229时,图片才会转成base64)。
其中?之后的是loader的参数项:
- limit用来指定图片的大小,单位是字节(byte)
- 只有<=limit大小的图片,才会被转成base64格式的图片。
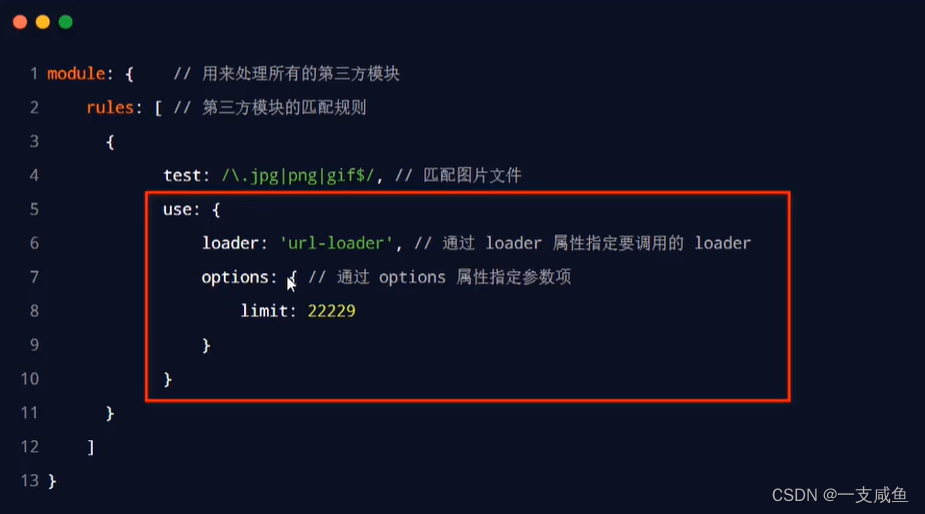
5.1 loader的另一种配置方式
带参数项的loader还可以通过对象的方式进行配置:

6.打包处理js文件中的高级语法
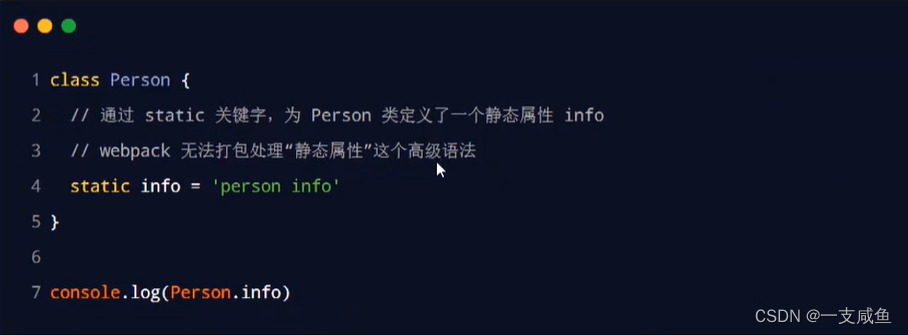
webpack只能打包处理一部分高级的javaScript语法。对于那些webpack无法处理的高级js语法,需要借助于babel-loader进行打包处理。例如webpack无法处理下面的javascript代码:

6.1安装babel-loader相关的包
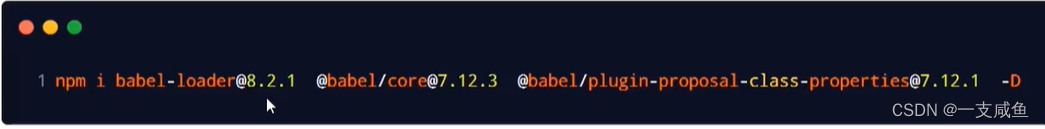
运行如下的命令安装对应的依赖吧:

包的名称及版本号列表如下(红色的是包的名称、黑色是包的版本号);
- babel-loader@8.2.1
- @babel/core@7.12.3
- @babel/plugin-proposal-class-properties@7.12.1
6.2 配置babel-loader
在webpack.config.js的module->rules数组中,添加loader规则如下:

5.打包发布
1.为什么要打包发布
项目开发完成之后,使用webpack对项目进行打包发布的主要原因有以下两点:
①开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件。
②开发环境下,打包生成的文件不会进行代码压缩和性能优化
2.配置webpack的打包发布
在package.json文件的scripts节点下,新增build命令如下:

--model是一个参数项,用来指定webpack的运行模式。production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:通过--model指定的参数项,会覆盖webpack.config.js中的model选项。
3.把javascript文件统一生成到js目录中
在webpack.config.js配置文件的output节点中,进行如下的配置:

4.把图片文件统一生成到image目录中
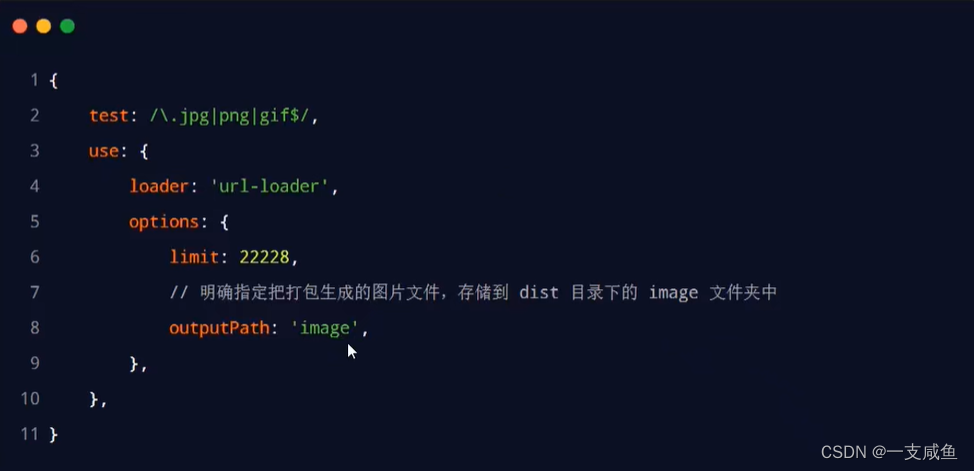
修改webpack.config.js中的url-loader配置项,新增outputPath选项即可指定图片文件的输出路径:

5.自动清理dist目录下的旧文件
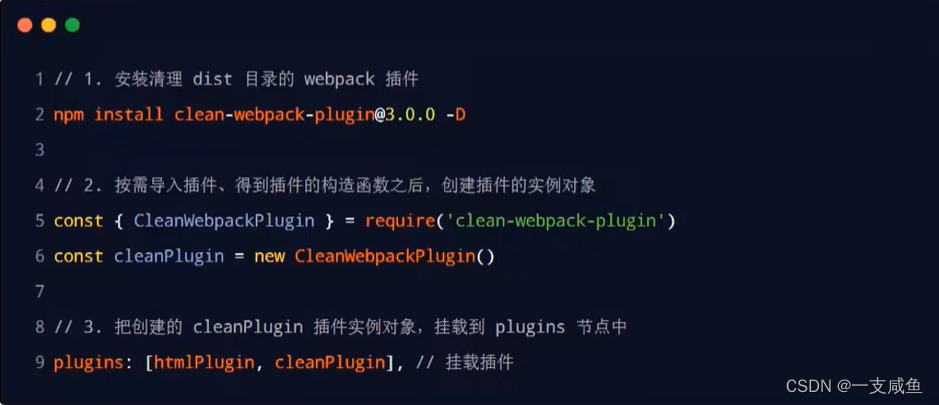
为了在 每次打包发布时自动清理掉dist目录中的旧文件,可以安装并配置clean-webpack-plugin插件:

6.企业级项目的打包发布
企业级的项目在进行打包发布时,远比刚才的方式要复杂的多,主要的发布流程如下:
- 生成打包报告,根据报告分析具体的优化方案
- Tree-Shaking
- 为第三方库启用CDN加载
- 配置组件的按需加载
- 开启路由懒加载
- 自定制首页内容
6.Source Map
1.生产环境遇到的问题
前端项目在投入生产环境之前,都需要对JavaScript源代码进行压缩混淆,从而减小文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题:
对压缩混淆之后的代码除错,是一件极其困难的事情。

- 变量被替换成了没有任何语义的名称
- 空行和注释被踢出
2.什么是Source Map
Source Map就是一个信息文件,里面存储着位置信息。也就是说,Source Map文件中存储着代码压缩混淆前后的对应关系。
有了它,出错的时候,除错工具直接显示原始代码,而不是转换后的代码,能欧极大地方便后期的调试。
3.webpack开发环境下的Source Map
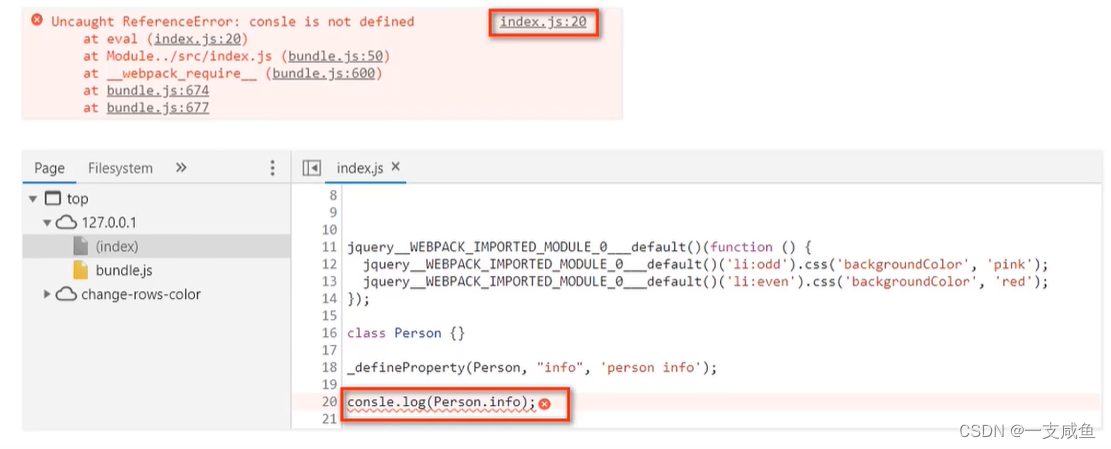
在开发环境下,webpack默认启用了Source Map功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:

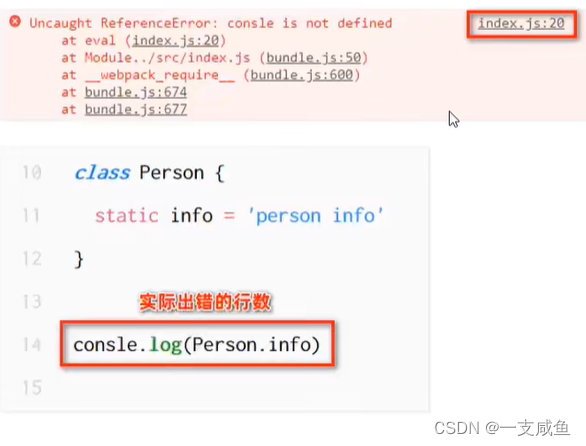
3.1默认Source Map的问题
开发环境下默认生成的Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:

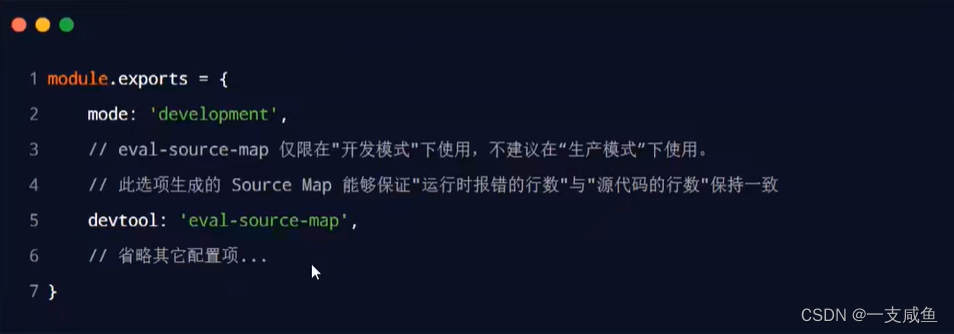
3.2解决默认Source Map的问题
开发环境下,推荐在webpack.config.js中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致;

4.webpack生产环境下的Source Map
在生产环境下,如果省略了devtool选项,则最终生成的文件中不包含Source Map。这能够防止原始代码通过Source Map的形式暴露给别有所图之人。

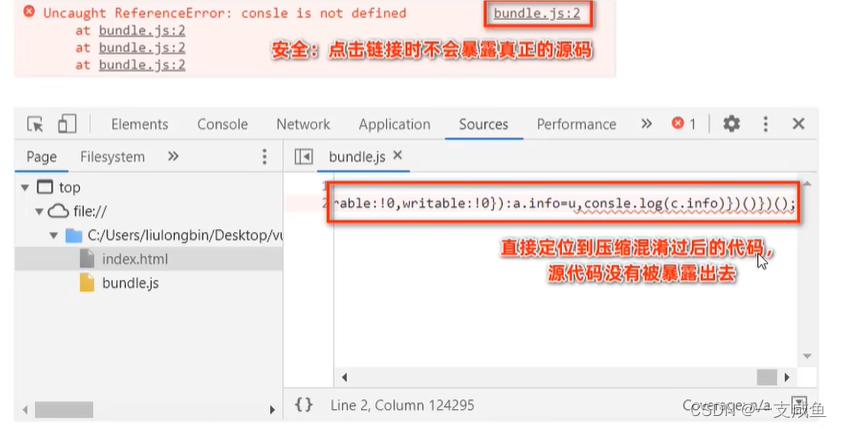
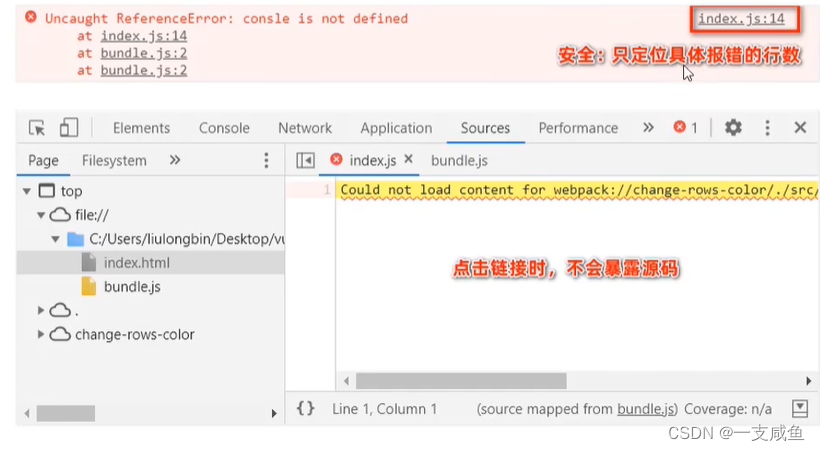
4.1只定位行数不暴露原码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将devtool的值设置为nosources-source-map。实际效果如图所示:

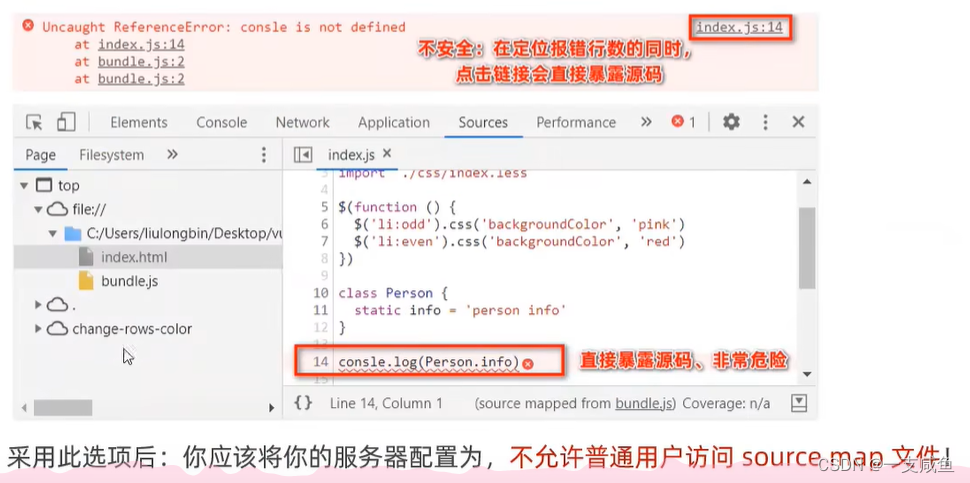
4.2定位行数且暴露源码
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将devtool的值设置为source-map。实际效果如图所示:

5.Source Map的最佳实践
①开发环境下:
- 建议把devtool的值设置为eval-source-map
- 好处:可以精准定位到具体的错误行
②生产环境下:
- 建议关闭Source Map或将devtool的值设置为nosource-source-map
- 好处:防止源码泄露,提高网站的安全性
实际开发中需要自己配置webpack吗?
答案:不需要
- 实际开发中会使用命令行工具(俗称CLI)一键生成带有webpack的项目
- 开箱即用,所有webpack配置项都是现成的!
- 我们只需要知道webpack中的基本概念即可!