由于工作需求,学习了一些html的相关知识,最终应用到打印功能上使用。
HTML是指超文本标记语言(HyperText Markup Language)。它是一种用于创建和呈现互联网上页面的标准标记语言。HTML是Web开发的基础,是构建网页和应用程序的检查点之一。
作为新手,首先我了解了一些概念:
https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web
https://www.runoob.com/html/html-basic.html
https://www.cnblogs.com/anding/p/16811255.html
https://blog.csdn.net/rulaixiong/article/details/129623458
可以在网站上直接测试:测试网站-菜鸟工具
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
一、HTML元素详解
HTML 是一种格式的标记语言,每一个标签都是以尖括号“<>”来定义的。HTML不区分大小写,HTML中的标签名、属性名都统一小写,都按照小写来处理,就是说如果你大写的也会被转换为小写,⚠️自定义标签、属性时需注意。
<标签名 属性名=“属性值”>内容</标签名>

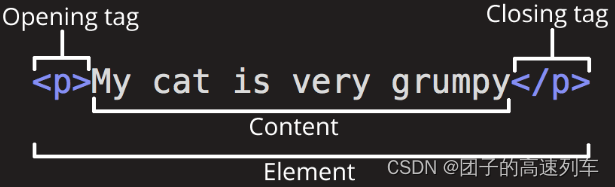
一个元素主要部分:开始标签、结束标签与内容相结合,开始标签中还包括属性/值。
-
开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围,表示元素从这里开始或者开始起作用。
-
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠/,这表示元素的结尾。
-
内容(Content):元素的内容,元素标签内的内容。
-
属性:属性定义元素的一些额外信息,一个属性就是一个键值对组成属性名=“属性值”,值必须添加引号,多个属性空格隔开。
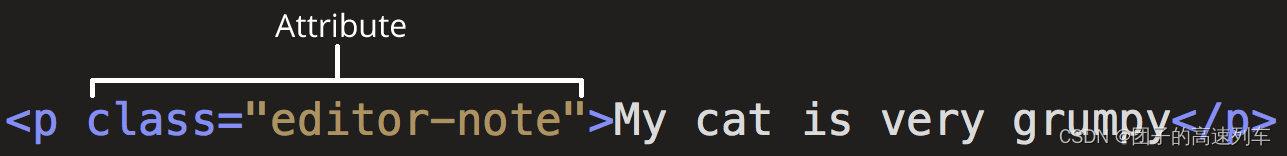
元素也可以有属性(Attribute):

属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
📢单标签(空元素):<标签名>,<标签名 属性名=“属性值”>。大部分元素标签都是是双标签的形式,具有开始标签、结束标签。也有小部分元素没有结束标签,称为单标签,或空元素。HTML5中的单标签不需要写斜杠/,如
<hr>,<br>,<img>,<input>,<link>,<meta>,<base>、table中的<col>,<hr&source;,<embed>等。。。
HTML中的注释格式:<!–注释–>
剩下的属性就不继续多讲了,上面提供的学习链接已介绍的很详细了。
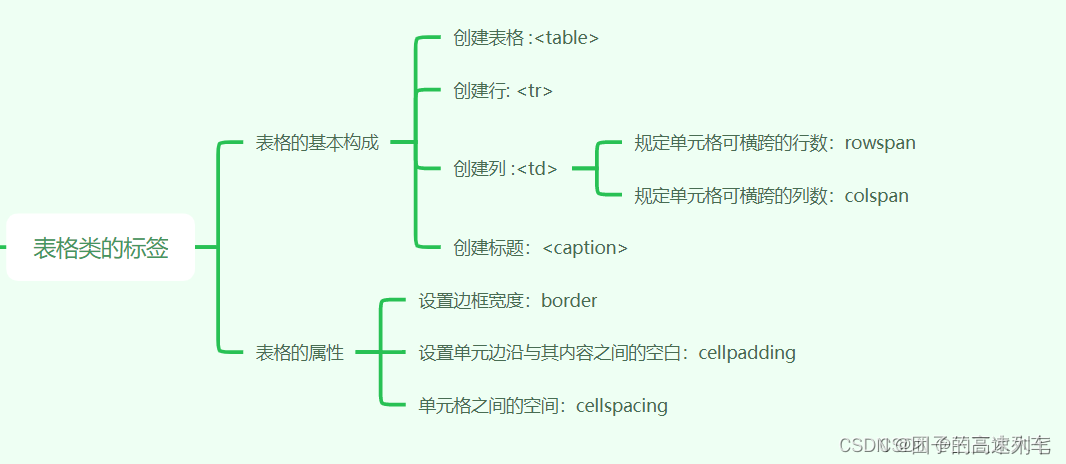
二、HTML表格
1、表格——创建
表格由行和列组成,创建时,表格、表格的行、表格的列是分开创建的。
<table>标签用来创建表格,<tr>标签用来创建行,<td>标签用来创建列
<table> <tr> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>18</td> </tr>
</table>
效果如下:

我们只能看到六个元素呈表格状的表现形式,但是没有表格的边框,那是我们丢掉了表格重要的属性: border,它是用来控制表格边框宽度的。
加上它 假设 border=“2px” ,
<table border="2px"> <tr> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>18</td> </tr>
</table>
我们再看一下效果:

假设 border=“10px” ,
效果:

2、表格——设置表格的宽、高
我们用 border 来规定表格的边框的宽度, width 规定表格的宽度, height 规定表格的高度。
设置属性的先后顺序为 border – width – height
创建一个表格,设置它的宽为100%,高为200px,边框为1px:
<table border="1px width="100%" height="200px"> <tr> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>18</td> </tr>
</table>
效果如下:

假设width=“100px”

假设width=“200px”

假设height=“100px”

假设height=“200px”

3、表格——cellpadding
在上边我们设置了宽、高,可是内容是紧挨着边框的,那怎么使表格的内容和边框有间距呢?
我们用 cellpadding 来规定单元边沿与其内容之间的空白。
来张图说明一下具体是哪里:
灰色部分表示cellpadding,它的值表示灰色部分的宽度。

创建一个表格,它的边框宽度为2px, cellpadding值为6
代码如下:
<table border="2" cellpadding="6"><tr> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>18</td> </tr>
</table>效果如下:

假如cellpadding=“1px”

假如cellpadding=“10px”

4、表格——cellspacing
前面表格看起来就好像有两个边框一样,怎么让它变成一条边框呢?
这是因为表格与th/td元素都有独立的边界。
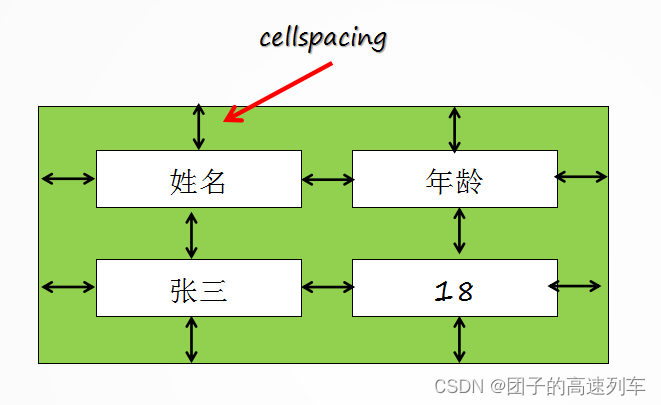
我们用 cellspacing 来规定单元格之间的空间。
这里用图来说明,如图所示:
双箭头的大小表示 cellspacing 属性的值。

创建一个表格,它的边框宽度为1px,cellpadding值为10,cellspacing值为0
代码如下:
<table border="1px" cellpadding="10" cellspacing="0"><tr> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>18</td> </tr>
</table>
效果如下:

假设cellspacing=“0”

假设cellspacing=“10”

5、表格——表格的标题
表格一般都有标题来说明这个表格具体是做什么的。
我们用
<caption>标签来创建表格标题。
需要注意的是它的位置:紧随<table>标签之后。
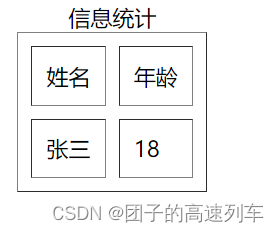
添加一个表格标题,内容为“信息统计”。
代码所示:
<table border="1px" cellpadding="10" cellspacing="0"><caption>信息统计</caption><tr> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>18</td> </tr>
</table>
效果如图所示:

6、表格——<td>标签的 rowspan 属性
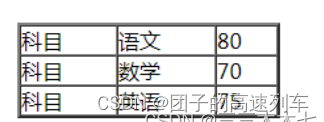
我们想要创建一个成绩表格时,只能每行都出现“科目”这个元素,

科目是包括语文、数学、英语的,每行都出现看起来分类不对,那么如何修改成融合的呢,这里就用到了rowspan属性,它是用来规定单元格可横跨的行数的。
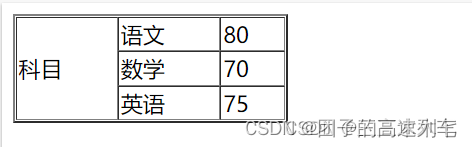
我们用 rowspan 来规定单元格可横跨的行数。
修改成如下效果:

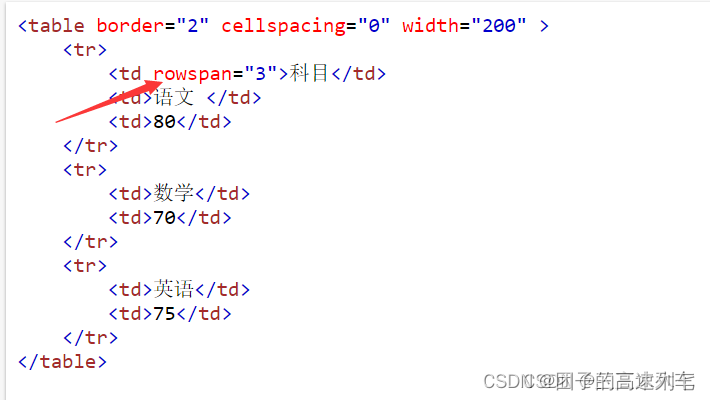
代码如图:

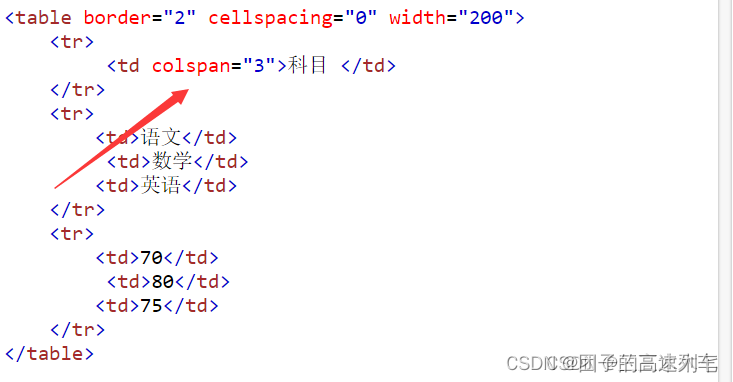
7、表格——<td>标签的 colspan 属性
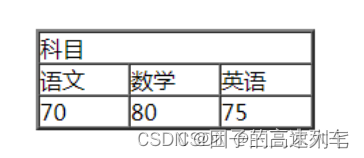
上面我们讲了 rowspan 是用来规定单元格可横跨的行数的,那我们想要横跨列该怎么办呢?
我们用 colspan 来规定单元格可横跨的列数。
效果如图:

代码如图:

8、举一个表格的综合案例吧
效果如下:
-
边框为2px;
-
宽为100%;
-
cellspacing为0;
-
cellpadding为6;
-
标题内容为本周财政计划;
-
在
<style>标签里设置文本为居中对齐。 -

代码如下:
<html>
<head><meta charset="UTF-8">
</head>
<body><!-- ********* Begin ********* --><style>body{margin:30px;}table{/*居中对齐*/text-align:center; }</style><!--设置表格--><table border="2" cellpadding="6" cellspacing="0" width="100%" ><caption>本周财政计划</caption><tr><td rowspan="2" colspan="2">项目</td><td colspan="2">本周发生</td><td rowspan="2">备注</td></tr><tr><td>收入</td><td>支出</td> </tr><tr><td rowspan="3">收入</td><td>贷款收回</td><td>8700</td><td>0</td><td></td></tr><tr><td>内部转款</td><td>6000</td><td>0</td><td></td></tr><tr><td>收入合计</td><td>14700</td><td>0</td><td></td></tr><tr><td rowspan="3">支出</td><td>采购支出</td><td>0</td><td>5000</td><td></td></tr><tr><td>工资支出</td><td>0</td><td>7000</td><td></td></tr><tr><td>支出合计</td><td>0</td><td>12000</td><td></td></tr></table> <!-- ********* End ********* -->
</body>
</html>

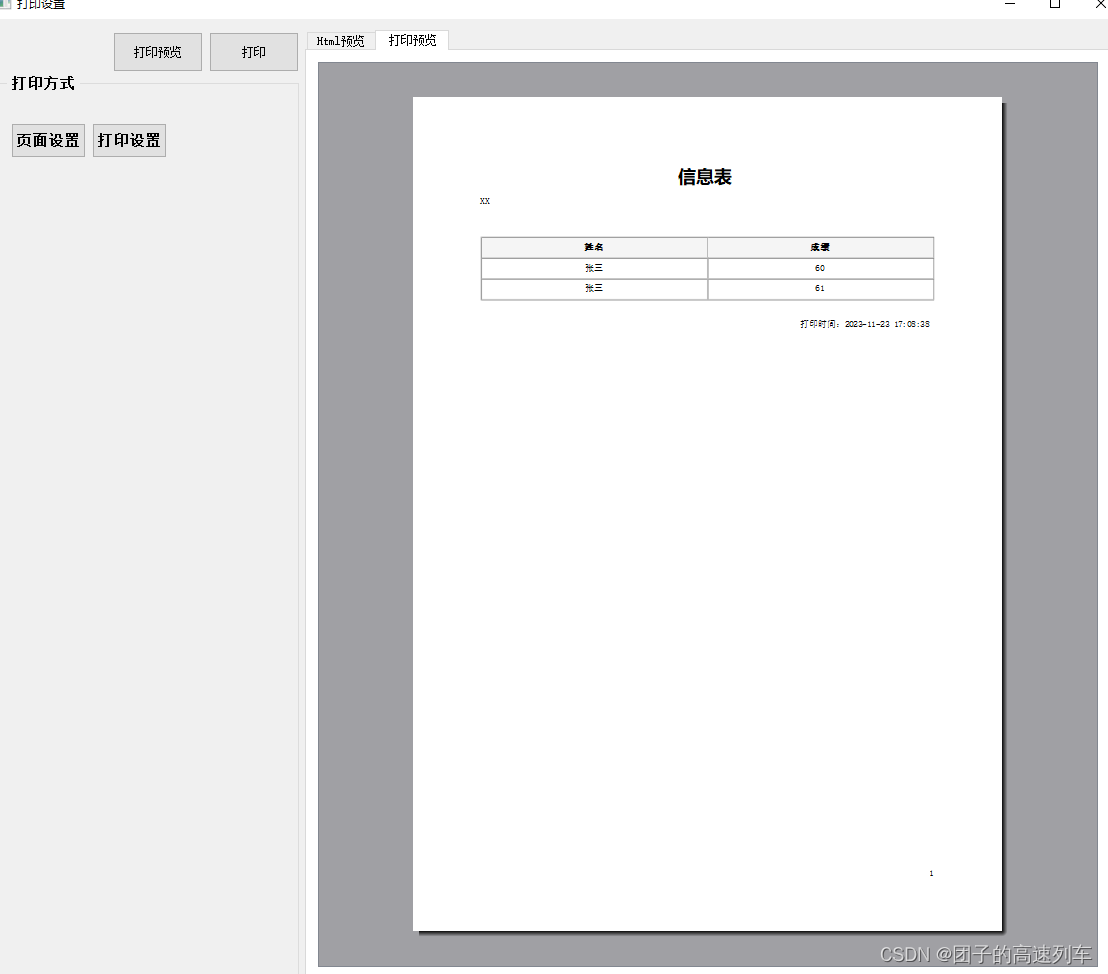
三、Qt中加载HTML并显示,并打印
需要在pro文件中加 QT += printsupport

具体实现例程我放到下面了:
https://download.csdn.net/download/cao_jie_xin/88563876