3.4 开发参与投票页面
参与投票页面同样需要收集用户提交的信息,哪个用户在哪个投票选择了什么选项,因此它也是一个表单页面
3.4.1 如何获取投票信息

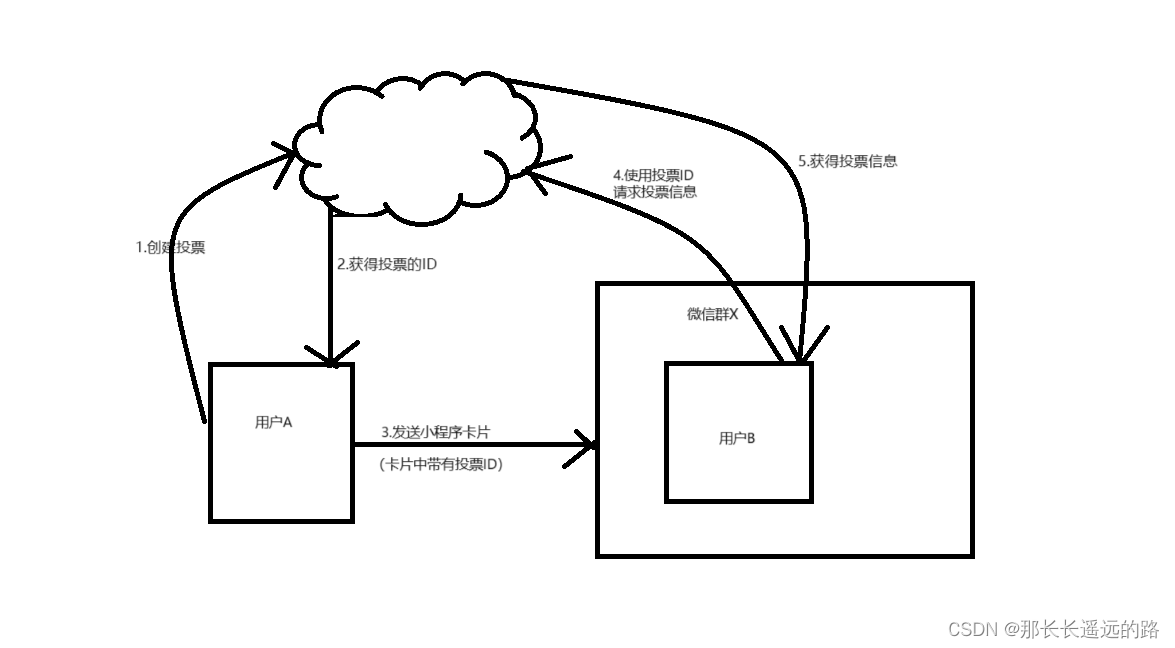
假设用户A在投票创建页面后填了表单(1.创建投票),用户A 点了提交,投票信息提交到了服务器端。
用户A会获得来自服务器端的投票ID(2.获得投票的ID),然后用户A的手机页面会跳转到投票页面,用户A将这个页面以小程序卡片的形式分享到微信群中。(3.发送小程序卡片,路径参数有投票ID)
微信群中的用户B点击小程序卡片,他的手机用投票ID向服务器端发送想获得投票信息的请求(()4.使用投票ID请求投票信息),然后得到来自服务器端给的投票信息(5.获得投票信息)。
当用户B打开投票信息页面时,投票页面需要显示标题,描述,选项等数据,因此在投票信息页面的onLoad方法中获取它们。
用户A如果创建多个投票提交,服务器端需要给每个投票都创建不同的投票ID以作区分,因此每个ID在服务器都是唯一的。ID可以是number类型,也可以是string类型。
整个过程又可以分为三个关键点:
一.提交服务器信息获得投票id
二.分享投票信息
三.用投票id从服务器获得投票信息
一三代码如下:
dataID = postDataToServer(data)
data = postDataFromServer(dataID)
二的话,先创建投票页面,在app.js页面添加如下代码:
"pages":[
"pages/index/index", //主页
"pages/createVote/createVote", //创建投票页面
"pages/vote/vote", //投票页面
...
}
保存后就有投票页面了。
接下来需要在创建投票页面createVote.js的提交方法formSubmit中将数据传到云端,并带着传回的投票ID以页面路径参数的形式跳转到投票页面。代码如下:
formSubmit(){
const formData = {
type:this.data.type,
voteTitle: this.data.formTitle,
voteDesc: this.data.formDesc,
optionList: this.data.optionList,
endDate: this.data.endDate,
isAnonymousfalse: this.data.isAnonymousfalse
}
//TODO 将formData提交到云端
const voteID = 'test' //伪造一个数据,作为服务器端返回的投票ID
wx.redirectTo({
url: '/pages/vote/vote?voteID=' + voteID,
})
}
wx.redirectTo和wx.navigateTo有区别,redirectTo跳转时会关闭当前页面,单击返回时会直接跳转到上一级的页面,不存在就退出。navigateTo跳转时会保留当前页面,单击返回时还可以返回这个页面。
3.4.1 如何获取投票信息结束啦
3.4.2 借用伪造数据开发功能敬请期待。再见┏(^0^)┛