一、简述
一直没有机会整理前面做过的内容,特此文章整理所学过的web相关训练内容,方便查阅,并在其中参杂对代码理解。
二、相关项目
1.getparameter的url传值
index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>1</title>
</head>
<body>
<a href="show.jsp?parameter1=Fujian">获取请求参数值</a>
</body>
</html>show.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>2</title>
</head>
<body>
请求参数一的值:<%=request.getParameter("parameter1") %><br>
请求参数二的值:<%=request.getParameter("parameter2") %><br></body>
</html>2.jsp数据传递
one.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<jsp:include page="head.txt"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>1</title>
</head>
<body>
<form action="one.jsp">输入1到100的整数:<input type="text" onkeyup="this.value=this.value.replace(/\D/g, '')" name="num"><br><input type="submit" value="送出">
</form>
<%
String judge_number=request.getParameter("num");
int one_number=0;
if(judge_number!=null){one_number=Integer.parseInt(judge_number);if (one_number<=50&&one_number>0 ){%><jsp:forward page="two.jsp"><jsp:param name="number" value="one_number" /></jsp:forward><%}else if(one_number>50&&one_number<=100){%><jsp:forward page="three.jsp"><jsp:param name="number" value="one_number" /></jsp:forward><%}else {%><jsp:forward page="error.jsp"><jsp:param name="mistake" value="<%=judge_number%>" /></jsp:forward><%}
}%>
</body>
</html>two.jsp
<%@page language="java" contentType="text/html; charset=utf-8"%>
<jsp:include page="head.txt"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>2</title>
</head>
<body>
this is two.jsp<br>
传递过来的值是:<%out.print(Integer.parseInt(request.getParameter("num")));%><br>
<img style="height:50%; weight:50%;" src ="two.jpeg"/>
</body>
</html>three.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<jsp:include page="head.txt"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>3</title>
</head>
<body>
this is three.jsp<br>
传递过来的值是:<%out.print(Integer.parseInt(request.getParameter("num")));%><br>
<img style="height:50%; weight:50%;" src ="three.jpeg"/>
</body>
</html>error.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<jsp:include page="head.txt"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>error</title>
</head>
<body>
<font color="red" size="10">
this is error.jsp<br>
传过来的错误值是:<%out.print(request.getParameter("mistake"));%>,它不是1-100的整数<br>
</font>
<img style="height:50%; weight:50%;" src ="error.jpeg"/>
</body>
</html>3.php单词、总访问量
index.php
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>土鸡词汇练习区</title><link rel="stylesheet" href="../word.css" type="text/css"></head><body><h1>每日GRE词汇</h1><h2>欢迎进入土鸡词汇页面,您每访问一次都会有一个随机的单词显示出来,该单词的含义也会同时显示出来</h2><p><a href="../word.php">查看今天的单词</a></p></body>
</html>
<hr>该页面已被访问<script type=text/javascript src=cnt.php></script>次
cnt.php
<?php
$n=file_get_contents('cnt.txt');
$n++;
file_put_contents('cnt.txt',$n);
echo "document.write($n);";word.php
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>土鸡词汇</title><link rel="stylesheet" href="../word.css" type="text/css"></head><body><h1>每日GRE词汇</h1>您今天查看的单词是:<?php$file_path = "./word.txt";if(file_exists($file_path)){$file_arr = file($file_path);$random=rand(1,18);//随机生成一个数if($random%2==1)//判断数的奇偶性,根据奇偶性调整输出{$word=$random-1;$pict=$file_arr[$word];echo "$pict";echo "$file_arr[$random]";}else{$intro=$file_arr[--$random];$word=$random-1;$pict=$file_arr[$word];echo "$pict";echo "$intro";}$image="./Photo/".$pict.".jpeg";}//fclose($file_arr);?> <br><img src="<?php echo $image;?>" width="250" height="250"></body>
</html>word.txt(./photo/图像名称(图名与单词同步即可))
chicken
[ˈtʃɪkɪn]n.鸡; 鸡肉;adj.胆怯; 懦弱; 怯懦;
dance
[dɑːns]n.跳舞,舞蹈;v.跳舞;(使)轻快地移动;adj.舞的, 舞蹈的; 用于舞蹈的;
apple
[ˈæpl]n.苹果;
singer
[ˈsɪŋə(r)]n.唱歌的人; 歌唱家; 歌手;
beautiful
[ˈbjuːtɪfl]adj.美丽的; 美好的; 很好的; 出色的; 巧妙的;
handsome
[ˈhænsəm]adj.英俊的; 漂亮的; 有魅力的; 健美的; 美观的; 悦目的; 数量大的; 大方的;
amazing
[əˈmeɪzɪŋ]adj.太神了; 令人大为惊奇的; (尤指)令人惊喜(或惊羡、惊叹)的;v.使惊奇; 使惊愕; 使惊诧;
unbelievable
[ˌʌnbɪˈliːvəbl]adj.难以置信的; 惊人的; 非常好(或坏、极端)的; 难以相信的; 不真实的;
family
[ˈfæməli]n. (大)家庭(包括父母子女及近亲); 家族; 家(包括父母子女); 亲属; 子女; (动植物)科;adj.家庭的; 一家所有的; 适合全家人的;
word.css
h1{color: red;font-size: 50px;
}
p{color: blue;}4.php单词数据库版(3的升级版)
index.php
<html>
<head>
<title>登录
</title>
</head><body>
<h1 align="center">每日词汇练习</h1>
<table width="100%" style="text-align:center">
<tr>
<form action="login.php" method="post"><td width="60%" class="sub1"><p class="sub">账号:<input type="text" name="userid" align="center" class="txttop"></p><p class="sub">密码:<input type="password" name="pssw" align="center" class="txtbot"></p> <button name="button" class="button" type="submit">登录</button>
</form>
</td>
</tr>
</table>
</body>
</html>main.css
h1{color: red;font-size: 50px;
}
p{color: blue;}conn.php
<?php
// 创建数据库连接$con = mysqli_connect("localhost", "root", "root")or die("无法连接到数据库");mysqli_select_db($con,"everyday_words") or die(mysqli_error($con));mysqli_query($con,'set NAMES utf8');
?>login.php
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="main.css">
<head>
<title>
</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body><h1 align="center">每日单词</h1></body>
<p align="center">
<?php
//连接数据库
require_once("conn.php");
//账号
$userid=$_POST['userid'];
//密码
$pssw=$_POST['pssw'];
//查询数据库
$qry=mysqli_query($con,"SELECT * FROM users WHERE user_name='$userid'");
$row=mysqli_fetch_array($qry,MYSQLI_ASSOC);
//验证用户
if($userid==$row['user_name'] && $pssw==$row['pwd']&&$userid!=null&&$pssw!=null){ session_start();$_SESSION["login"] =$userid;header("Location: index_2.php");}else{echo "无效的账号或密码!";header('refresh:1; url= index.php');}
//}
?>
</p>
</body>
</html>index_2.php
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>土鸡词汇练习区</title><link rel="stylesheet" href="../main.css" type="text/css"></head><body><h1>每日GRE词汇</h1><h2>欢迎进入土鸡词汇页面,您每访问一次都会有一个随机的单词显示出来,该单词的含义也会同时显示出来</h2><p><a href="../word.php">查看今天的单词</a></p></body>
</html><hr>
该页面已被用户登录过<script type=text/javascript src=cnt.php></script>次
cnt.php
<?php$n=file_get_contents('cnt.txt');$n++;file_put_contents('cnt.txt',$n);echo "document.write($n);";word.php
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>土鸡词汇</title><link rel="stylesheet" href="../main.css" type="text/css"></head><body><h1>每日GRE词汇</h1>您今天查看的单词是:<?php$link = mysqli_connect("localhost","root","root");mysqli_select_db($link,"everyday_words");$s0="SELECT * FROM words";$r = mysqli_query($link,$s0);$arr=mysqli_num_rows($r);//获取表格行数(也就是总单词数量)$random=rand(1,$arr);//随机生成一个数$s1="select word,intro from words where number = '$random'";$r1=mysqli_query($link,$s1);$array = mysqli_fetch_row($r1);$word=$array[0];$explain=$array[1];echo "$word";echo "$explain";$image="./Photo/".$word.".jpeg";?><br> <img src="<?php echo $image;?>" width="250" height="250"><hr><form action="add.php" method="post"><td width="60%" class="sub1"><p class="sub">添加的单词:<input type="text" name="word_from_user" class="txttop"></p> <button name="button" class="button" type="submit">提交</button></form></body>
</html>add.php
<html>
<body><h1 align="center">添加完成</h1></body>
<p align="center">
<?php$link = mysqli_connect("localhost","root","root");mysqli_select_db($link,"everyday_words");$s0="SELECT * FROM words";$r = mysqli_query($link,$s0);$words_from_user=$_POST['word_from_user'];$arr=mysqli_num_rows($r)+1;//获取表格行数(也就是总单词数量)$s1="insert into words(word,intro,number)values('$words_from_user',null,'$arr')";$r1=mysqli_query($link,$s1);header('Refresh:3,Url=word.php');//自动跳转echo"你所添加的单词为'$words_from_user'";echo'<br><br><br>';echo'3秒后跳转回单词页面';
?>
</p>
</body>
</html>5.表单数据迭代提交
1.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Page1</title>
</head>
<body><script type="text/javascript">function validate(){if(loginForm.account.value==""){alert("账号不能为空");return;}if(loginForm.password.value==""){alert("密码不能为空");return;}loginForm.submit();}</script><form name="loginForm" action="2.jsp"method="post">账号:<input name="account"type="text"><br>密码:<input name="password"type="password"><br><input type="button"value="登录"onClick="validate()"></form>
</body>
</html>2.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Page2</title>
</head>
<body><%String num=request.getParameter("account");%><form action="3.jsp"method="post">用户姓名:<input name="name"type="text"><br> <input type="hidden" name="number" value="<%=num%>"><input type="submit"value="提交""></form>
</body>
</html>3.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Page3</title>
</head>
<body><%String number = request.getParameter("number");String name = request.getParameter("name");out.println("账号:"+number+"姓名:"+name);%></body>
</html>6.网页



main.html
<!DOCTYPE html>
<html lang="en"><frameset rows="15%,85%"><frame src = "top.html" noresize scrolling="no"name = "top"><frameset cols="10%,90%"><frame src="left.html"noresize scrolling="no"name = "left"><frame src="right.html"noresize scrolling="no"name = "right"></frameset></frame></frameset></html>login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login</title>
</head>
<body><div style="position:absolute; width:100%; height:100%; z-index:-1; left:0; top:0;"><img src="12355.jpeg" height="100%" width="100%" style="left:0; top:0;"></div><p align="center"><b><font size="4">Please Log In</font></b><br></p><form><table align="center" border="0" ><tr><td>Login:</td><td><input type="text" name="id" /></td></tr><tr><td>Password:</td><td><input type="text" name="pw" /></td></tr><tr><td><input type="submit" value="OK"><input type="submit" value="ForgetPassword"></td></tr></table></form>
</body>
</html>left.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>left</title>
</head>
<body><p align="justify"><b><font size="4"><a href="Control.html" target="right">Here is the author's information</a></font></b><br></p>
</body>
</html>right.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><body><div style="position:absolute; width:100%; height:100%; z-index:-1; left:0; top:0;"><img src="12355.jpeg" height="100%" width="100%" style="left:0; top:0;"></div></body>
</body>
</html>top.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>top</title>
</head>
<body><p align="center"><b><font size="4"><a href="Login.html" target="right">Login</a><br><a href="Register.html" target="right">Register</a></font></b></p></body>
</html>register.html
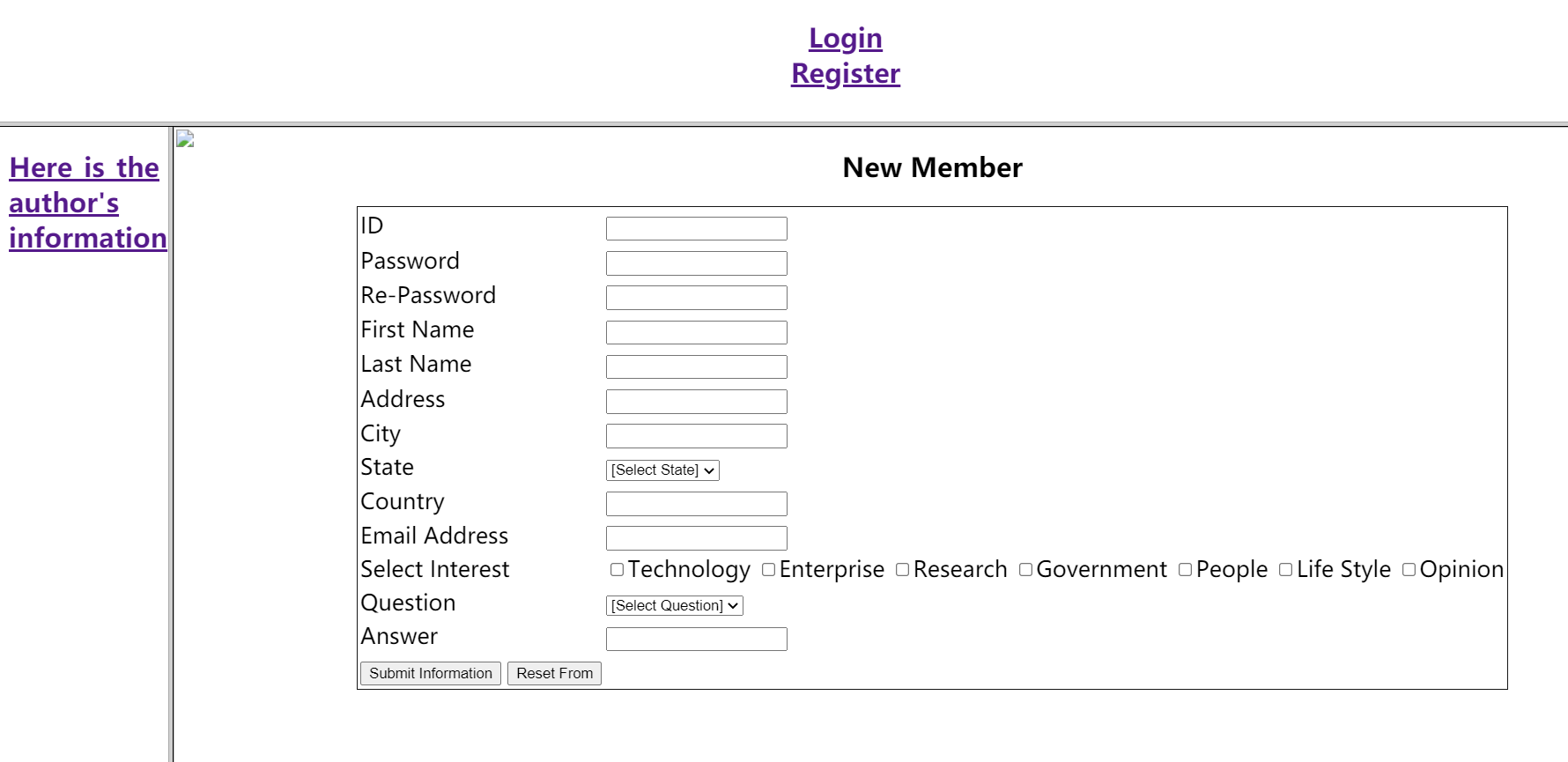
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Register</title><style>table { border: 1px solid #151515 }</style>
</head>
<body><div style="position:absolute; width:100%; height:100%; z-index:-1; left:0; top:0;"><img src="12355.jpeg" height="100%" width="100%" style="left:0; top:0;"></div><p align="center"><b><font size="4">New Member</font></b><br></p><form><table align="center" border="0" ><tr><td>ID</td><td><input type="text" name="id" /></td></tr><tr><td>Password</td><td><input type="password" name="pw" /></td></tr><tr><td>Re-Password</td><td><input type="password" name="repw" /></td></tr><tr><td>First Name</td><td><input type="text" name="fn" /></td></tr><tr><td>Last Name</td><td><input type="text" name="ln" /></td></tr><tr><td>Address</td><td><input type="text" name="add" /></td></tr><tr><td>City</td><td><input type="text" name="c" /></td></tr><tr><td>State</td><td><select><option selected>[Select State]</option><option >State 1 </option><option >State 2 </option><option >State 3 </option></select></td></tr><tr><td>Country</td><td><input type="text" name="ct" /></td></tr><tr><td>Email Address</td><td><input type="text" name="ea" /></td></tr><tr><td>Select Interest</td><td><input type="checkbox">Technology<input type="checkbox">Enterprise<input type="checkbox">Research<input type="checkbox">Government<input type="checkbox">People<input type="checkbox">Life Style<input type="checkbox">Opinion</td></tr><tr><td>Question</td><td><select><option selected>[Select Question]</option><option >Question 1 </option><option >Question 2 </option><option >Question 3 </option></select></td></tr><tr><td>Answer</td><td><input type="text" name="as" /></td></tr><tr><td><input type="submit" value="Submit Information"/><input type="reset" value="Reset From"></td></tr></table></form>
</body>
</html>control.php
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p align="center"><b><font size="4">网站作者简介</font></b><br></p><div align="center"><img src="2.jpeg"></div><form><table align="center"><tr><td>网站作者:</td><td>蔡徐坤</td></tr><tr><td>别名:</td><td>坤坤、姬哥</td></tr><tr><td>爱好:</td><td>唱、跳、rap、篮球</td></tr><tr><td>生平事迹:</td><td>美国篮球校队练习时长两年半</td></tr><tr><td>代表作品:</td><td>《你干嘛》、《铁山靠》、华语金曲奖歌曲《wei wei wei》</td></tr></table></form>
</body>
</html>7.页面数值清空传递
doform.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>2</title>
</head>
<body>
<%
String user=request.getParameter("account");
String psw=request.getParameter("password");%>
用户:<%=user %><br>
密码:<%=psw %></body>
</html>form.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>1</title>
</head>
<body><form action="doform.jsp" method="post">
用户名:<input name ="account" type="text"><br>
口令:<input name="password" type="password"><br>
<input type="submit" value="提交">
<input type="reset" value="清除">
</form></body>
</html>8.一个简单的页面
index.jsp
<%@page contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>网站首页</title>
</head>
<body>
<%--获取session对象的name属性的值,请注意要强制转换类型为String--%>
<% String name= (String)session.getAttribute("username");int number;if(name==null){
//如果name为空,即用户没有登录而直接访问index.jsp,则将请求重定向到//login.jspresponse.sendRedirect("login.jsp");
}else{
//获取application的属性counter的值,如果为空,则设置counter的值为1if(application.getAttribute("counter")==null){application.setAttribute("counter",1);}else{//判断用户是否是第一次访问if(session.isNew()){
//如果用户是第一次访问,则网站计数器加1,即在原来counter属性值的基础上加1
number=Integer.parseInt(application.getAttribute("counter").toString())+1;
//重新设置application的counter属性的值application.setAttribute("counter",number);}}}
//获取最新的网站计数器的值number=Integer.parseInt(application.getAttribute("counter").toString());out.println("您好,"+name+",欢迎光临我的网站,您是第"+number+"个访问者");
%>
</body>
</html>
login.jsp
<%@page contentType="text/html;charset=gb2312"%>
<html>
<head><title>用户登录</title></head>
<body>
<form name="form1" method="post" action="login.jsp">
用户名:<input name="username" type="text" size="12"><br>
密 码:<input name="psw" type="password" size="12" /><br>
<input type="submit" name="Submit" value="提交"/>
<input type="reset" name="reset" value="重置"/>
<a href="register.html">注册</a>
</form>
<%--为使输入的中文显示不乱码,设置输入参数的字符编码为“gb2312”--%>
<%request.getMethod();String name= request.getParameter("username");//获取用户在表单输入的用户名String psw= request.getParameter("psw");//获取用户在表单输入的密码if(name!=null && psw!=null){if(name.equals("")||psw.equals("")){out.println("用户名或密码不能为空!");}else{if(name.equals("admin")&& psw.equals("password")){
//将所获取到的用户名和密码分别保存到session对象的属性name和psw中 session.setAttribute("username",name);session.setAttribute("psw",psw);//将请求自动重定向到index.jspresponse.sendRedirect("index.jsp");}else{out.println("用户名或密码错误,请从新输入!");}}}
%>
</body>
</html>
register.html
<html>
<head><title>个人信息注册表</title></head>
<body>
<h2 align="center">个人信息注册表</h2>
<form name="form1" method="post" action="registerInfo.jsp">
<table width="600" height="327" border="1" align="center" cellpadding="8" cellspacing="0">
<tr><td width="150">姓名:</td>
<td width="416"><input name="username" type="text" size="12"/></td></tr>
<tr><td>性别:</td>
<td><input type="radio" name="gender" value="男" checked/>男<input type="radio" name="gender" value=" 女"/>女</td></tr>
<tr><td>email:</td>
<td><input name="email" type="text" size="12"/></td></tr>
<tr><td>最高学历/学位:</td>
<td><select name="edu"><option value="博士">博士</option><option value="硕士">硕士</option><option value="本科">本科</option><option value="专科">专科</option><option value="其他">其他</option></select></td></tr>
<tr>
<td>经常浏览的网站:</td>
<td>
<input name="site" type="checkbox" value = "新浪">新浪
<input name="site" type="checkbox" value = "网易">网易
<input name="site" type="checkbox" value = "google">谷歌
<input name="site" type="checkbox" checked value = "baidu">百度
</td>
</tr>
<tr><td>其他信息:</td>
<td><textarea rows="6" cols="50" name="other"></textarea></td></tr>
<tr><td colspan="2" align="right"><input type="submit" value="提交"/> <input type="reset" value="重置"/></td></tr>
</table>
</form>
</body>
</html>
registerInfo.jsp
<%@page contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>个人注册信息</title>
</head>
<body>
<%--为使输入的中文显示不乱码,设置输入参数的字符编码为“gb2312”--%>
<%request.getMethod();%>
<%--输出用户在表单中注册的用户名--%>
<h3><%=request.getParameter("username")%>,您好!您的个人信息如下:</h3>
<%--输出用户在表单中注册的性别--%>
性 别:<%=request.getParameter("gender")%><br>
<%--输出用户在表单中注册的email--%>
e-mail:<%=request.getParameter("email")%><br>
<%--输出用户在表单中注册的学历/学位--%>
最高学历/学位:<%=request.getParameter("edu")%><br>
经常浏览的网站:
<%--输出用户在表单中注册的经常浏览的网站--%><% String[] site=request.getParameterValues("site");
if(site!=null){
//使用循环语句获取用户在表单中所选择的所有网站for (int i=0;i<site.length;i++) out.print(site[i]+" "); }
%>
<br>
<%--输出用户在表单中注册的其他信息--%>
其他信息:<%=request.getParameter("other")%>
</body>
</html>
9.function函数
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function change(){money =Number(document.form1.text1.value);the_fifty_number = Math.floor(money/50);the_twenty_number = Math.floor(money%50/20);the_ten_number = Math.floor(money%50%20/10);the_five_number = Math.floor(money%50%20%10/5);the_one_number = Math.floor(money%50%20%10%5);document.form1.text2.value=the_fifty_number;document.form1.text3.value=the_twenty_numberdocument.form1.text4.value=the_ten_number;document.form1.text5.value=the_five_number;document.form1.text6.value=the_one_number;}function price(){var arr = [Number(document.form2.text1.value),Number(document.form2.text2.value),Number(document.form2.text3.value),Number(document.form2.text4.value),Number(document.form2.text5.value),Number(document.form2.text6.value),Number(document.form2.text7.value),Number(document.form2.text8.value),Number(document.form2.text9.value),Number(document.form2.text10.value)];the_high=Math.max.apply(null,arr);the_low=Math.min.apply(null,arr);var total=0;len = arr.length;for (var i =0;i<len;i++)total +=arr[i];the_average=total/len;document.form2.text_high.value=the_high;document.form2.text_low.value=the_low;document.form2.text_average.value=the_average;//window.alert(**)}</script>
</head>
<body><form name="form1">金额:<input name="text1"type="text"><br><input type="button" onclick="change()"value="找零"><br>五十块数量为:<input name="text2"type="text"><br>二十块数量为:<input name="text3"type="text"><br>十块数量为:<input name="text4"type="text"><br>五块数量为:<input name="text5"type="text"><br>一块数量为:<input name="text6"type="text"><br></form><form name="form2"><br><br><br><br>十本书价钱:<br><input name="text1"type="text"><br><input name="text2"type="text"><br><input name="text3"type="text"><br><input name="text4"type="text"><br><input name="text5"type="text"><br><input name="text6"type="text"><br><input name="text7"type="text"><br><input name="text8"type="text"><br><input name="text9"type="text"><br><input name="text10"type="text"><br><input type="button" onclick="price()"value="开显"><br>最高价:<input name="text_high"type="text"><br>最低价:<input name="text_low"type="text"><br>平均价:<input name="text_average"type="text"><br></form>
</body>
</html>