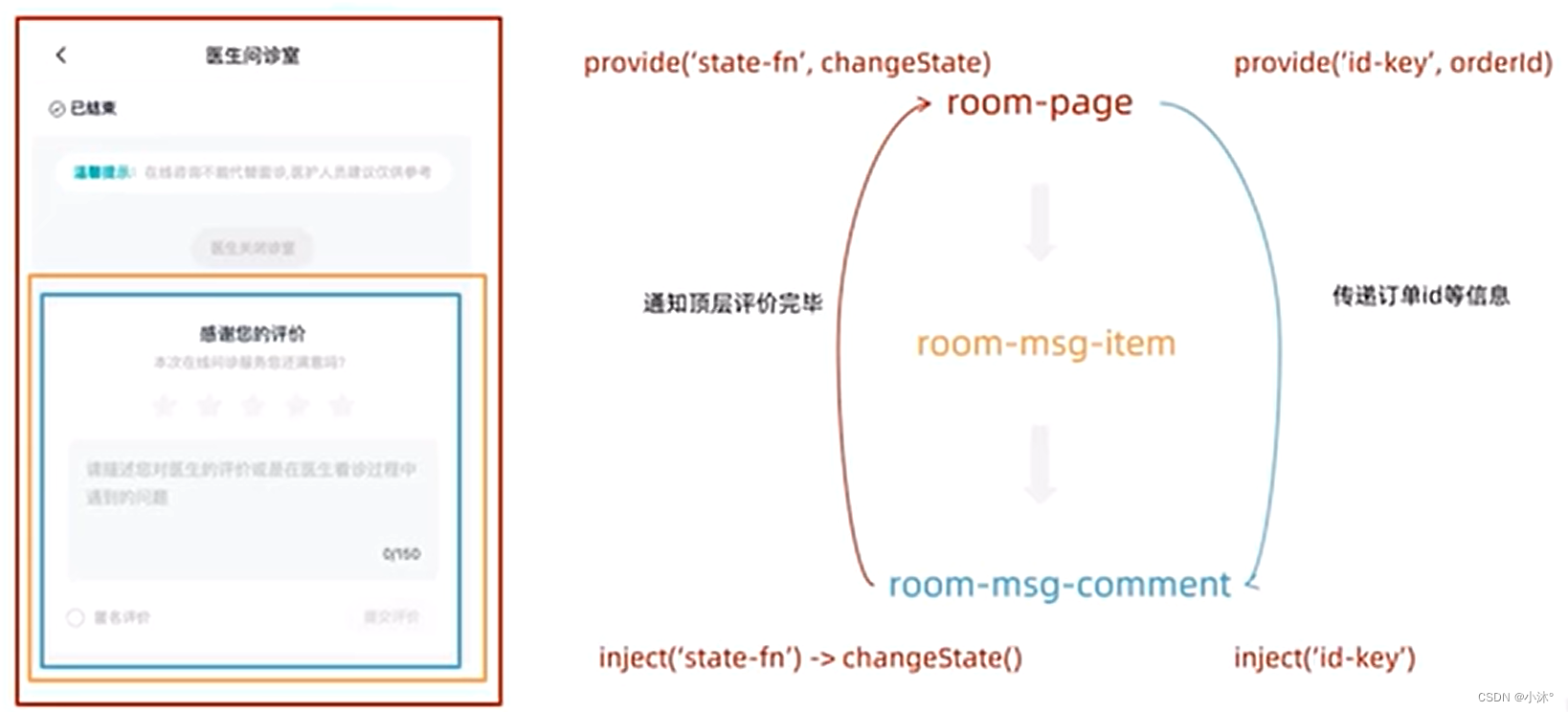
作用和场景:顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
跨层传递普通数据:
1.顶层组件通过provide函数提供数据
2.底层组件通过inject函数获取数据

既可以传递普通数据,也可以使用ref传递响应式数据(顶层组件修改数据后可以响应过去)

但是底层组件不能修改顶层组件传递过来的数据,所以我们可以在顶层组件中跨层传递函数,给子孙后代传递可以修改数据的方法

顶层组件
<script setup>import {provide,ref} from 'vue'const count=ref(100)provide('changeCount',(newCount)=>{count.value=newCount})
</script>底层组件
<script setup>import {inject} from 'vue'const changeCount=inject(changeCount)changeCount(1000)//可以放在点击事件上
</script>这样就可以把父组件里的count改为1000了