响应式: 数据变化,视图自动更新
接下来使用一个例子来体现一下什么是响应式
案例一:
访问数据,视图自动更新
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--准备容器 -->
<div id="app"></div><!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 创建实例 -->
<script>var app=new Vue({el:'#app',data:{str1:'hello',str2:'你好'}});
</script>
</body>
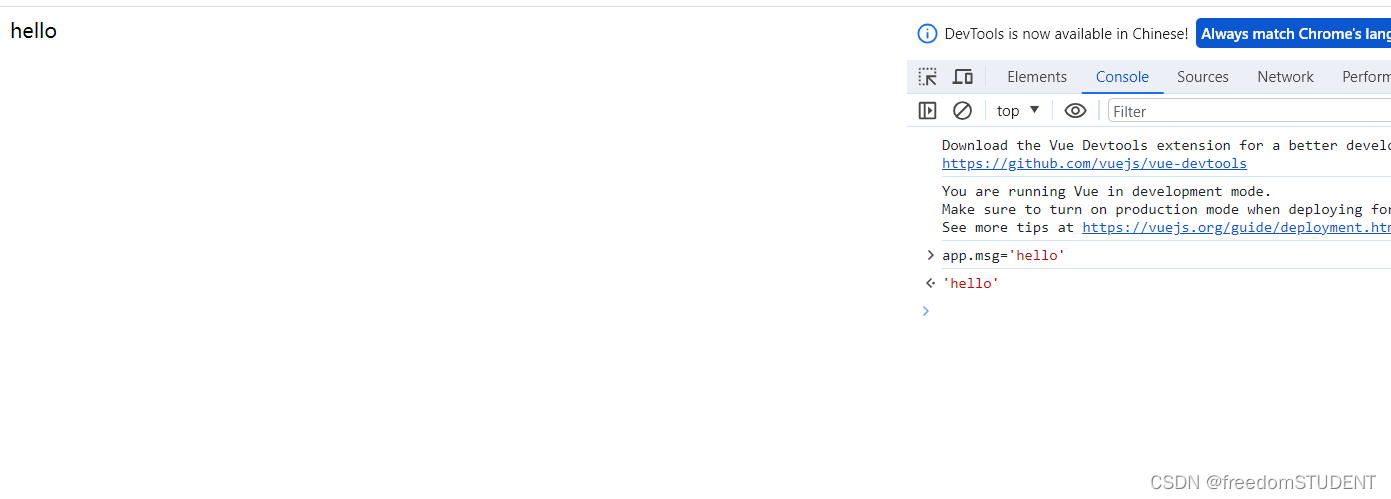
</html>ctrl + shift +j 打开控制台模拟一下响应式变化


访问谁就会产生相应的变化
案例二:
修改数据,视图自动更新
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--准备容器 -->
<div id="app">
{{msg}}</div><!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 创建实例 -->
<script>var app=new Vue({el:'#app',data:{msg:'你好'}});
</script>
</body>
</html>修改前

通过控制台改变数据,可以看到视图随着数据的变化而自动更新