前言
很久没写微信小程序的需求了,今天来活儿要做个二维码扫码相关的需求,本来以为是洒洒水的事情,谁知道也折磨了大半天,今天特此记录一下~
需求:点击按钮,弹出二维码,二维码内容固定为test
源码地址
代码实现
首先我们知道,绘制二维码我们必须依赖第三方库实现。在web端常用是qrcode,而小程序端则使用weapp-qrcode
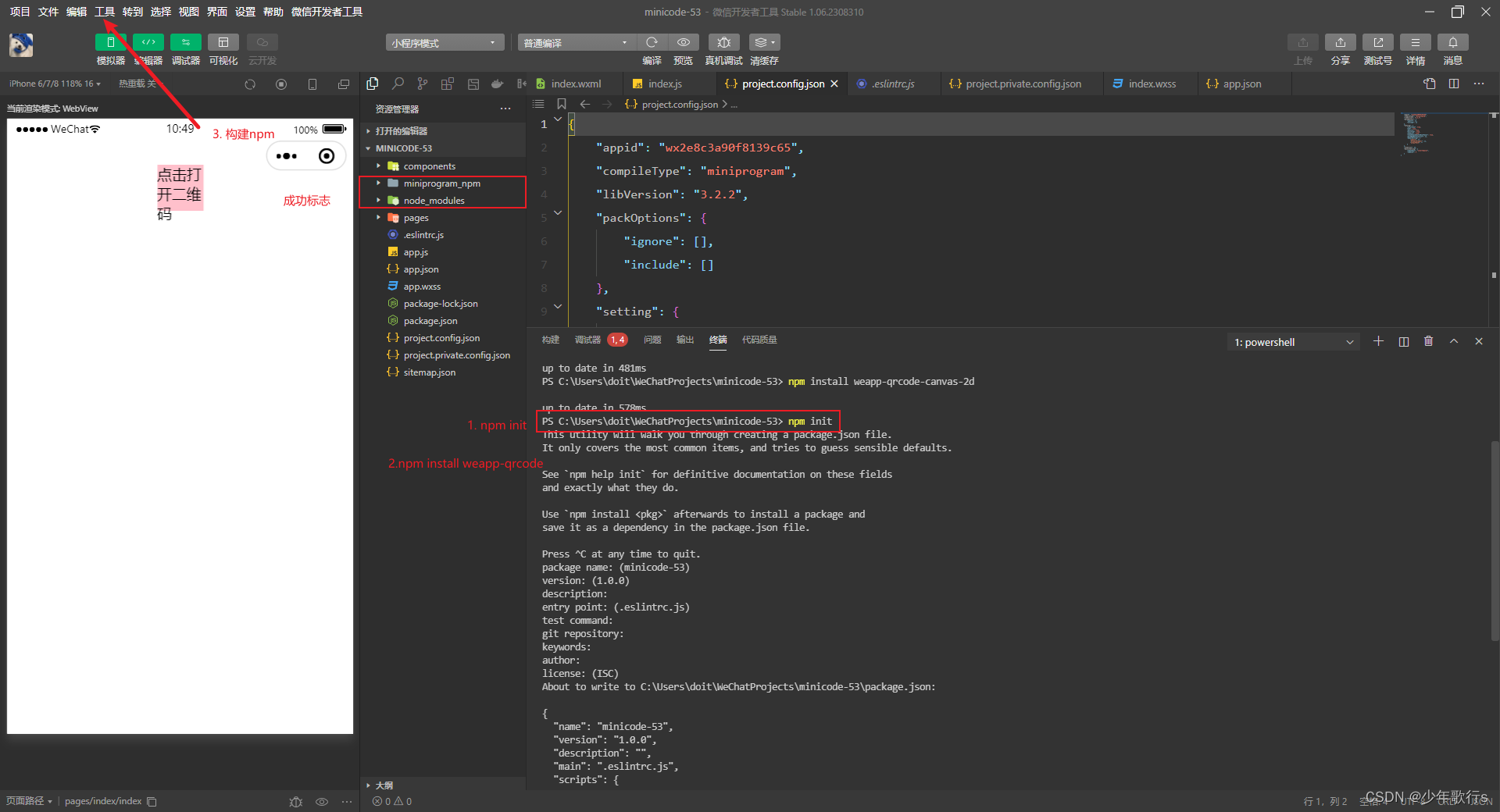
我们跟着文章来使用一下, 我们来新建代码片段
npm install weapp-qrcode-canvas-2d --save

如果构建失败,则先执行npm init 一路回车后,再执行上述操作

构建npm完成后,我们继续参考示例
// index.html
<canvas type="2d" style="width: 260px; height: 260px;" id="myQrcode"></canvas>//index.js
import drawQrcode from 'weapp-qrcode-canvas-2d'onLoad() {const query = wx.createSelectorQuery()query.select('#myQrcode').fields({node: true,size: true}).exec((res) => {var canvas = res[0].node// 调用方法drawQrcode生成二维码drawQrcode({canvas: canvas,canvasId: 'myQrcode',width: 260,padding: 30,background: '#ffffff',foreground: '#000000',text: 'abc',})// 获取临时路径(得到之后,想干嘛就干嘛了)wx.canvasToTempFilePath({canvasId: 'myQrcode',canvas: canvas,x: 0,y: 0,width: 260,height: 260,destWidth: 260,destHeight: 260,success(res) {console.log('二维码临时路径:', res.tempFilePath)},fail(res) {console.error(res)}})})
}
现在,你可以在模拟器中看到一个大大的二维码,内容为abc 。可是我们的需求是点击后再显示二维码。
提示:
- canvas的层级永远是最上层!因此我们无法用
z-index: -1隐藏 - canvas不可以用
hidden或wx:if隐藏,否则wx.canvasToTempFilePath失效
于是,既然我们不能随心所欲控制canvas,那我们就改变思路,控制image即可,也就是说将canvas绘制的二维码保存到本地,用图片渲染即可。
除此之外,为了不让canvas出现在我们的页面中,我们用CSS绝对定位到屏幕外面,这样既没有隐藏该节点,又不让用户看到这个讨厌的canvas了
最后,drawQrcode绘制二维码是一个异步操作,我们必须等待他执行完毕再获取临时路径。
基于以上的经验和思考,我们最后给出代码:
import drawQrcode from 'weapp-qrcode-canvas-2d'Page({data: {src: "",flag: false,},onLoad() {// 选中节点const query = wx.createSelectorQuery()query.select('#myQrcode').fields({node: true,size: true}).exec((res) => {var canvas = res[0].node// 调用方法drawQrcode生成二维码drawQrcode({// ...配置项}).then(res => {console.log(res, canvas);// 获取临时路径(得到之后,想干嘛就干嘛了)wx.canvasToTempFilePath({//...配置项success: (res) => {console.log('二维码临时路径:', res.tempFilePath)this.setData({src: res.tempFilePath})},})})})},onclick() {const flag = this.data.flag;// 状态取反,控制显示隐藏this.setData({flag: !flag})}
})
// html
<view class="box" bind:tap="onclick">点击打开二维码
</view><view class="box" wx:if="{{flag}}"><image style="width: 100%; height: 100%;" src="{{src}}" mode="aspectFill"/>
</view><canvas type="2d" style="width: 260px; height: 260px; position: absolute; top: -100%;" id="myQrcode"></canvas>
// index.css
.box {width: 100rpx;height: 100rpx;background-color: pink;margin: 100rpx auto;
}