在 Visual Studio 中很方便搭建与使用 OpenCV 的 C# 的开发环境,几乎不用键盘输入。
使用 C# 开发 OpenCV 可以直接成为工业软件产品,而不是实验室程序。世界上几乎所有的视频厂家都提供 C# OpenCV 开发接口。
C#,人工智能,深度学习,OpenCV,C#开发环境OpenCvSharp的安装、搭建与可视化教程![]() https://blog.csdn.net/beijinghorn/article/details/125528673
https://blog.csdn.net/beijinghorn/article/details/125528673
OpenCV 学习了 Matlab 的设计思想,以矩阵Matrix为基础数据类型。因而,本文也以矩阵的知识为入门基础。我们跳过矩阵的最基础的部分开始。
1 认识 OpenCV 矩阵Mat的属性 Attributes
学习一种开发组件,首先了解其属性、方法。
1.1 一段关于Mat属性的代码
using System;
using System.IO;
using System.Text;
using System.Collections.Generic;
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Imaging;
using System.Drawing.Drawing2D;
using System.Runtime.InteropServices;using OpenCvSharp;
using OpenCvSharp.Extensions;/// <summary>
/// 部分 OpenCVSharp 拓展函数
/// </summary>
public static partial class CVUtility
{public static string Attributes(Mat src){StringBuilder sb = new StringBuilder();sb.AppendLine("<html>");sb.AppendLine("<style>");sb.AppendLine("td { padding:5px;font-size:12px; } ");sb.AppendLine(".atd { text-align:right;white-space:nowrap; } ");sb.AppendLine("</style>");sb.AppendLine("<table width='100%' border='1' bordercolor='#AAAAAA' style='border-collapse:collapse;'>");sb.AppendLine("<tr><td rowspan='5'>属<br>性</td><td class='atd'>数据首地址Data(IntPtr): </td><td>" + src.Data + "</td></tr>");sb.AppendLine("<tr><td class='atd'>行数Rows(=Height): </td><td>" + src.Rows + "=" + src.Height + "</td></tr>");sb.AppendLine("<tr><td class='atd'>列数Cols(=Width): </td><td>" + src.Cols + "=" + src.Width + "</td></tr>");sb.AppendLine("<tr><td class='atd'>尺寸Size(Width x Height): </td><td>" + src.Size().Width + "x" + src.Size().Height + "</td></tr>");sb.AppendLine("<tr><td class='atd'>矩阵维度Dims: </td><td>" + src.Dims + "</td></tr>");sb.AppendLine("<tr><td rowspan='7'>方<br>法</td><td class='atd'>通道数Channels: </td><td>" + src.Channels() + "</td></tr>");sb.AppendLine("<tr><td class='atd'>通道的深度Depth: </td><td>" + src.Depth() + "</td></tr>");sb.AppendLine("<tr><td class='atd'>元素的数据大小ElemSize(bytes): </td><td>" + src.ElemSize() + "</td></tr>");sb.AppendLine("<tr><td class='atd'>通道1元素的数据大小ElemSize1(bytes): </td><td>" + src.ElemSize1() + "</td></tr>");sb.AppendLine("<tr><td class='atd'>每行步长Step(bytes): </td><td>" + src.Step() + "</td></tr>");sb.AppendLine("<tr><td class='atd'>通道1每行步长Step1(bytes): </td><td>" + src.Step1() + "</td></tr>");sb.AppendLine("<tr><td class='atd'>矩阵类型Type: </td><td>" + src.Type() + "</td></tr>");sb.AppendLine("</table>");sb.AppendLine("</html>");return sb.ToString();}
}
1.2 Mat属性的显示
using System;
using System.IO;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Imaging;using OpenCvSharp;namespace Legalsoft.OpenCv.Train
{public partial class Form1 : Form{private void button1_Click(object sender, EventArgs e){Mat src = new Mat(Path.Combine(Application.StartupPath, "101.jpg"), ImreadModes.AnyColor | ImreadModes.AnyDepth);webBrowser1.DocumentText = CVUtility.Attributes(src);}}
}
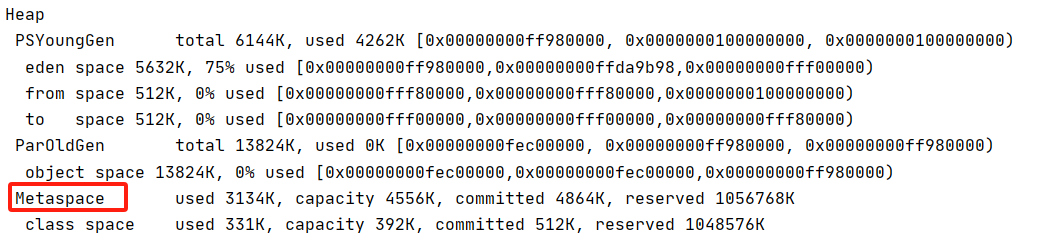
1.3 属性函数运行结果

1.4 属性和常量方法的解释
1.4.1 Data
IntPtr类型的指针,指向Mat矩阵数据的首地址。一般不用。
1.4.2 Rows 或 Height
Mat矩阵的行数,也是图片的高度(像素)。
1.4.3 Cols 或 Width
Mat矩阵的列数,也是图片的宽度(像素)。
1.4.4 Size()
Size() 返回 Width,Height 组成的结构。
1.4.5 Dims
Mat矩阵的维度,若Mat是一个二维矩阵,则Dims=2,三维则Dims=3。
1.4.6 Channels()
Mat矩阵元素的通道数。
例如常见的RGB彩色图像,Channels =3;
灰度图像只有一个灰度分量信息,Channels =1。
1.4.7 Depth()
每一个像素中每一个通道的精度。
在Opencv中,Mat.Depth()得到的是一个 0~6 的数字,分别代表不同的位数,
对应关系如下:
CV_8U=0
CV_8S=1
CV_16U=2
CV_16S=3
CV_32S=4
CV_32F=5
CV_64F=6
其中U是unsigned的意思,S表示signed,也就是有符号和无符号数。
1.4.8 ElemSize() and ElemSize1()
矩阵中每一个元素的数据字节数(bytes)。
如果Mat中的数据类型是CV_8UC1,那么ElemSize = 1;
如果是CV_8UC3或CV_8SC3,那么 ElemSize = 3;
如果是CV_16UC3或者CV_16SC3,那么 ElemSize = 6;
可见,ElemSize是以字节为单位的;
ElemSize1() 就是通道1的数据字节数。有:
ElemSize1 = ElemSize / Channels
1.4.9 Step() and Step1()
Mat矩阵中每一行的步长(字节),即为每一行中所有元素的字节总量。
Step1() 是通道1的步长。有:
Step1 = Step / ElemSize1
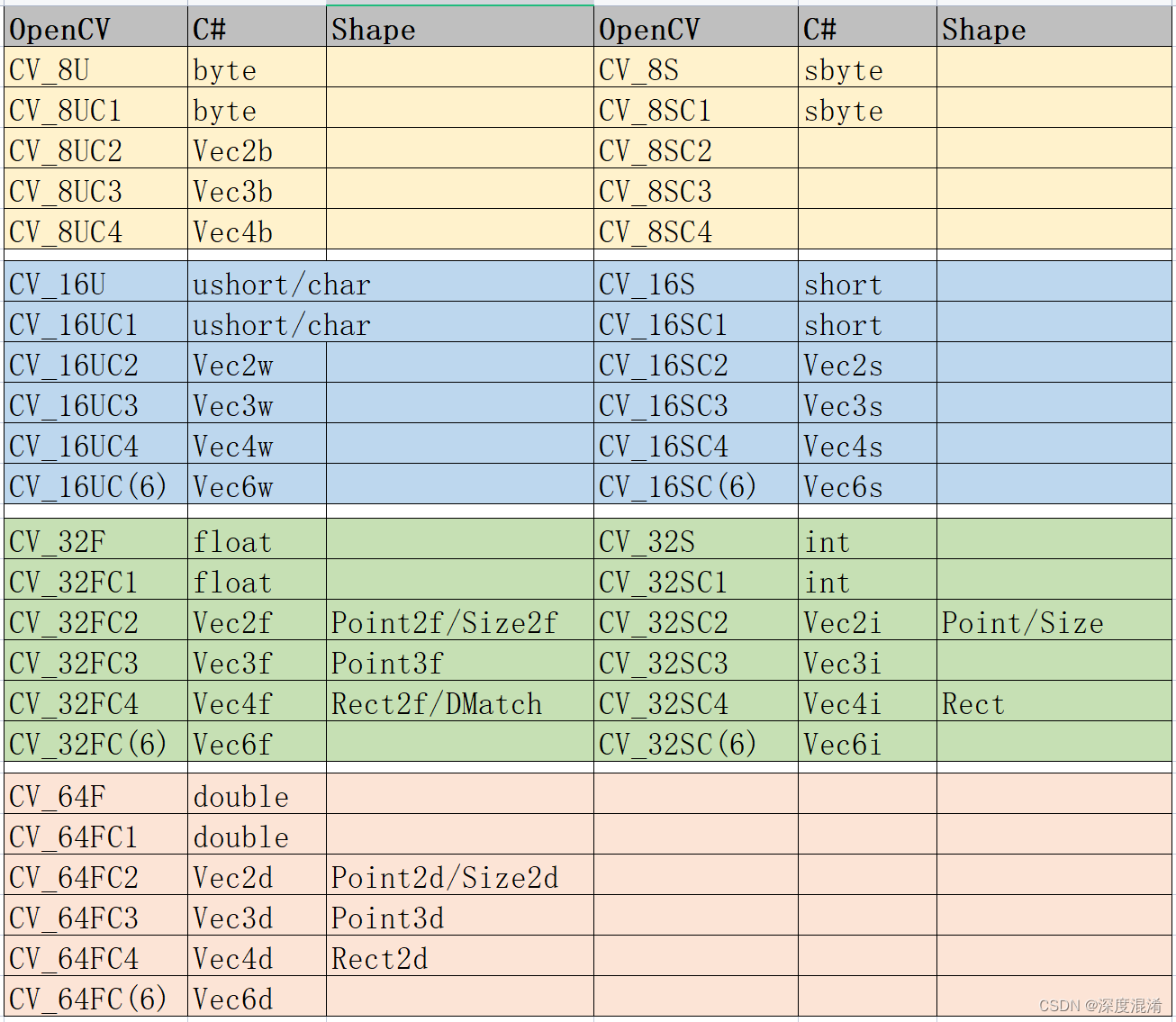
1.4.10 Type()
Mat矩阵的类型,包含有矩阵中元素的类型以及通道数信息。
1.5 Mat Type 的定义
/// <summary>
/// typeof(T) -> MatType
/// </summary>
protected static readonly IReadOnlyDictionary<Type, MatType> TypeMap = new Dictionary<Type, MatType>
{[typeof(byte)] = MatType.CV_8UC1,[typeof(sbyte)] = MatType.CV_8SC1,[typeof(short)] = MatType.CV_16SC1,[typeof(char)] = MatType.CV_16UC1,[typeof(ushort)] = MatType.CV_16UC1,[typeof(int)] = MatType.CV_32SC1,[typeof(float)] = MatType.CV_32FC1,[typeof(double)] = MatType.CV_64FC1,[typeof(Vec2b)] = MatType.CV_8UC2,[typeof(Vec3b)] = MatType.CV_8UC3,[typeof(Vec4b)] = MatType.CV_8UC4,[typeof(Vec6b)] = MatType.CV_8UC(6),[typeof(Vec2s)] = MatType.CV_16SC2,[typeof(Vec3s)] = MatType.CV_16SC3,[typeof(Vec4s)] = MatType.CV_16SC4,[typeof(Vec6s)] = MatType.CV_16SC(6),[typeof(Vec2w)] = MatType.CV_16UC2,[typeof(Vec3w)] = MatType.CV_16UC3,[typeof(Vec4w)] = MatType.CV_16UC4,[typeof(Vec6w)] = MatType.CV_16UC(6),[typeof(Vec2i)] = MatType.CV_32SC2,[typeof(Vec3i)] = MatType.CV_32SC3,[typeof(Vec4i)] = MatType.CV_32SC4,[typeof(Vec6i)] = MatType.CV_32SC(6),[typeof(Vec2f)] = MatType.CV_32FC2,[typeof(Vec3f)] = MatType.CV_32FC3,[typeof(Vec4f)] = MatType.CV_32FC4,[typeof(Vec6f)] = MatType.CV_32FC(6),[typeof(Vec2d)] = MatType.CV_64FC2,[typeof(Vec3d)] = MatType.CV_64FC3,[typeof(Vec4d)] = MatType.CV_64FC4,[typeof(Vec6d)] = MatType.CV_64FC(6),[typeof(Point)] = MatType.CV_32SC2,[typeof(Point2f)] = MatType.CV_32FC2,[typeof(Point2d)] = MatType.CV_64FC2,[typeof(Point3i)] = MatType.CV_32SC3,[typeof(Point3f)] = MatType.CV_32FC3,[typeof(Point3d)] = MatType.CV_64FC3,[typeof(Size)] = MatType.CV_32SC2,[typeof(Size2f)] = MatType.CV_32FC2,[typeof(Size2d)] = MatType.CV_64FC2,[typeof(Rect)] = MatType.CV_32SC4,[typeof(Rect2f)] = MatType.CV_32FC4,[typeof(Rect2d)] = MatType.CV_64FC4,[typeof(DMatch)] = MatType.CV_32FC4,
};
2 创建 Mat 实例
有多达 15 种方法可以创建 Mat 的实例。选择常用的介绍一下。
2.1 从数据(数组)创建 Mat
可以从数组创建一维、二维及更多为的矩阵。
using System;
using System.IO;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Imaging;using OpenCvSharp;namespace Legalsoft.OpenCv.Train
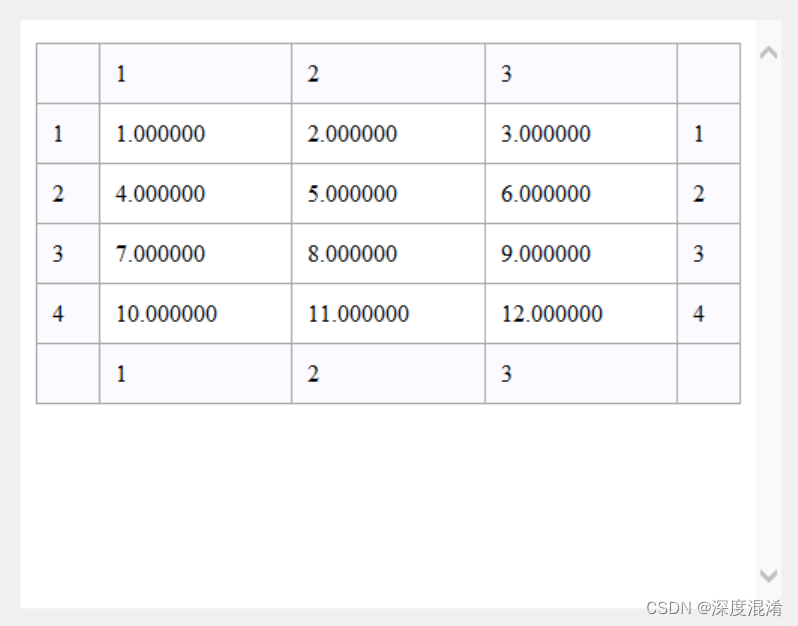
{public partial class Form1 : Form{private void button1_Click(object sender, EventArgs e){double[,] a = new double[4, 3] { { 1, 2, 3 }, { 4, 5, 6 }, { 7, 8, 9 }, { 10, 11, 12 } };Mat src = new Mat(4, 3, MatType.CV_64F, a, 0);webBrowser1.DocumentText = CVUtility.ToHtmlTable(src);}}
}
其中显示 矩阵 的方法 ToHtmlTable 源代码为:
using System;
using System.Text;
using System.Collections;
using System.Collections.Generic;using OpenCvSharp;
using OpenCvSharp.Extensions;/// <summary>
/// 部分 OpenCVSharp 拓展函数
/// </summary>
public static partial class CVUtility
{/// <summary>/// 矩阵输出为HTML表格/// </summary>/// <param name="src"></param>/// <returns></returns>public static string ToHtmlTable(Mat src){StringBuilder sb = new StringBuilder();sb.AppendLine("<html>");sb.AppendLine("<style>");sb.AppendLine("td { padding:10px; } ");sb.AppendLine(".atd { background-color:#FAFAFF; } ");sb.AppendLine("</style>");sb.AppendLine("<table width='100%' border='1' bordercolor='#AAAAAA' style='border-collapse:collapse;'>");for (int y = 0; y < src.Height; y++){if (y == 0){// 标题行sb.AppendLine("<tr class='atd'>");sb.Append("<td class='atd'></td>");for (int x = 0; x < src.Width; x++){sb.AppendFormat("<td class='atd'>{0:D}</td>", (x + 1));}sb.Append("<td class='atd'></td>");sb.AppendLine("</tr>");}sb.AppendLine("<tr>");sb.AppendFormat("<td class='atd'>{0:D}</td>", (y + 1));for (int x = 0; x < src.Width; x++){sb.AppendFormat("<td>{0:F6}</td>", src.At<double>(y, x));}sb.AppendFormat("<td class='atd'>{0:D}</td>", (y + 1));sb.AppendLine("</tr>");if (y == (src.Height - 1)){// 标题行sb.AppendLine("<tr class='atd'>");sb.Append("<td class='atd'></td>");for (int x = 0; x < src.Width; x++){sb.AppendFormat("<td class='atd'>{0:D}</td>", (x + 1));}sb.Append("<td class='atd'></td>");sb.AppendLine("</tr>");}}sb.AppendLine("</table>");sb.AppendLine("</html>");return sb.ToString();}
}
矩阵数据显示:

2.2 从图片文件中读取并创建 Mat
C# 代码很简单。
Mat src = Cv2.ImRead(imageFileName, ImreadModes.AnyColor | ImreadModes.AnyDepth);或者:
Mat src = Cv2.ImRead(imageFileName);Cv2.ImRead 函数的定义:
Cv2.ImRead(string fileName, ImReadModes flags)
Cv2.IMREAD_COLOR:默认参数,读入一副彩色图片,忽略alpha通道Cv2.IMREAD_GRAYSCALE:读入灰度图片Cv2.IMREAD_UNCHANGED:顾名思义,读入完整图片,包括alpha通道Cv2.AnyColorCv2.AnyDepth
Cv2.ImRead 默认将图片转换成了一个三维数组。最里面的一维代表的是一个像素的三个通道(BGR)的灰度值,第二个维度代表的是每一行所有像素的灰度值,第三个维度,也就是最外面的一个维度代表的是这一张图片。
读取之后的第二维长度为图片的宽(高)
Cv2.ImRead 读取的是B、G、R(红、绿、蓝)一般取值范围0~255。
Cv2.ImRead 函数,一定要注意读取的顺序是BGR。
2.3 获取图片的一部分(一般为矩形)创建 Mat
图片处理往往是局部的。这个局部一般为矩形,也可以是圆形、椭圆、不规则形状及其他形状。
用于处理的部分图片成为 ROI(region of interest),感兴趣区域。
// 原图
Mat src = CVUtility.LoadImage("stars/roi/301.jpg");
// 定义 ROI 区域
int w = src.Width / 2;
int h = src.Height / 2;
int x = src.Width / 4;
int y = src.Height / 4;
Rect rect = new Rect(x, y, w, h);
// 提取 ROI
Mat dst = new Mat(src, rect);
2.4 一些特殊的矩阵
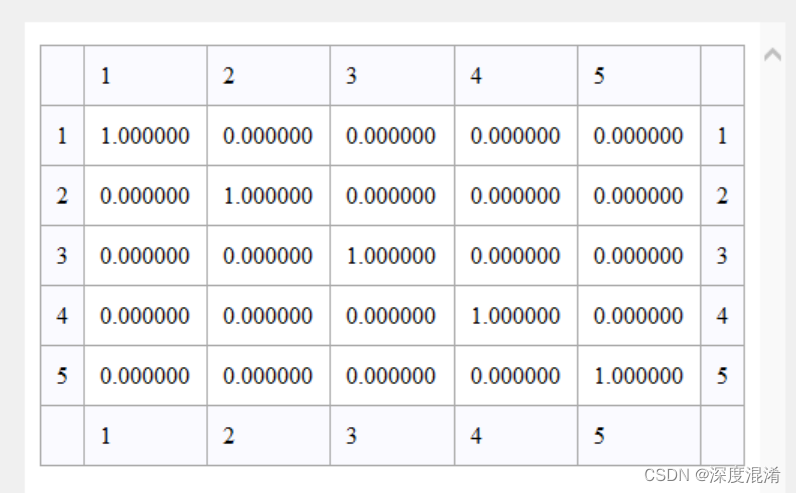
2.4.1 单位矩阵
Mat m1 = Mat.Eye(new OpenCvSharp.Size(5, 5), MatType.CV_64F);
webBrowser1.DocumentText = CVUtility.ToHtmlTable(m1);

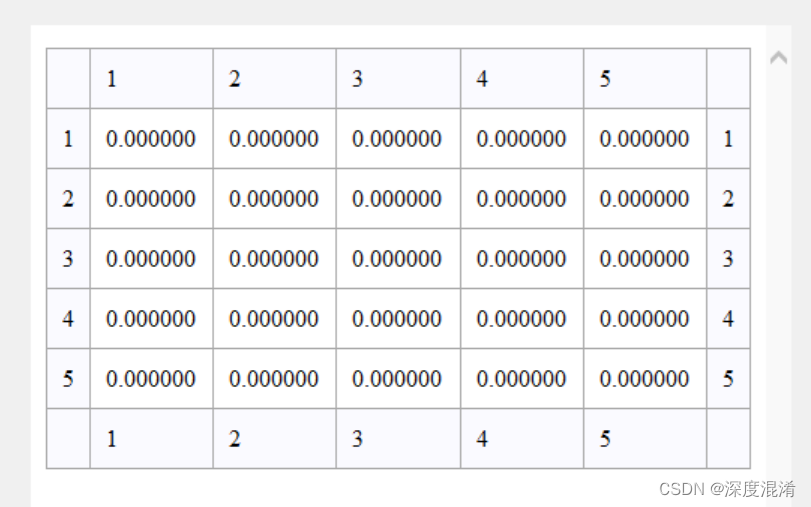
2.4.2 全0矩阵
// 全为0的矩阵
Mat m2 = Mat.Zeros(new OpenCvSharp.Size(5, 5), MatType.CV_64F);
webBrowser1.DocumentText = CVUtility.ToHtmlTable(m2);

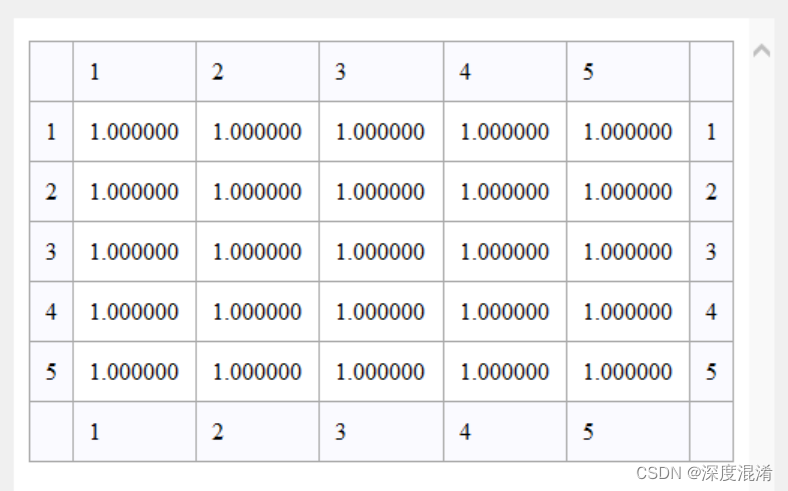
2.4.3 全1矩阵
// 全为1的矩阵
Mat m3 = Mat.Ones(new OpenCvSharp.Size(5, 5), MatType.CV_64F);
webBrowser1.DocumentText = CVUtility.ToHtmlTable(m3);

3 访问矩阵元素(图片像素)的多种方法
下面列出 3 种访问图片像素的方法,并交换 Red Blue 通道的实例。
3.1 Get/Set (slow)
/// <summary>/// 普通访问方式/// Get/Set (slow)/// </summary>/// <param name="src"></param>public static void Search_GetSet(Mat src){for (int y = 0; y < src.Height; y++){for (int x = 0; x < src.Width; x++){Vec3b color = src.Get<Vec3b>(y, x);byte temp = color.Item0;color.Item0 = color.Item2; // B <- Rcolor.Item2 = temp; // R <- Bsrc.Set<Vec3b>(y, x, color);}}}
3.2 GenericIndexer (reasonably fast)
/// <summary>/// 通用索引器方式访问像素/// GenericIndexer(reasonably fast)/// </summary>/// <param name="src"></param>public static void Search_Indexer(Mat src){Mat.Indexer<Vec3b> indexer = src.GetGenericIndexer<Vec3b>();for (int y = 0; y < src.Height; y++){for (int x = 0; x < src.Width; x++){Vec3b color = indexer[y, x];byte temp = color.Item0;color.Item0 = color.Item2; // B <- Rcolor.Item2 = temp; // R <- Bindexer[y, x] = color;}}}
3.3 TypeSpecificMat (faster)
/// <summary>/// TypeSpecificMat(faster)/// </summary>/// <param name="src"></param>public static void Search_TypeSpecific(Mat src){Mat<Vec3b> mat3 = new Mat<Vec3b>(src);var indexer = mat3.GetIndexer();for (int y = 0; y < src.Height; y++){for (int x = 0; x < src.Width; x++){Vec3b color = indexer[y, x];byte temp = color.Item0;color.Item0 = color.Item2; // B <- Rcolor.Item2 = temp; // R <- Bindexer[y, x] = color;}}}
4 矩阵与其他图片数据的转换
利用 OpenCvSharp 进行计算或图片处理后,图片需要以各种方式予以体现,因而需要将 Mat 转为其他格式的图片信息,或反其道行之。
4.1 Mat -> System.Drawing.Bitmap
using OpenCvSharp;
using OpenCvSharp.Extensions;Mat mat = new Mat("demo.jpg", ImreadModes.Color);
Bitmap bitmap = OpenCvSharp.Extensions.BitmapConverter.ToBitmap(mat);4.2 System.Drawing.Bitmap -> Mat
using OpenCvSharp;
using OpenCvSharp.Extensions;Bitmap bitmap = new Bitmap("demo.png");
Mat mat = OpenCvSharp.Extensions.BitmapConverter.ToMat(bitmap);4.3 Mat -> byte[]
Mat mat = new Mat("demo.png", ImreadModes.Color);
byte[] bytes1 = mat.ToBytes(".png");// or Cv2.ImEncode(".png", mat, out byte[] bytes2);
4.4 彩色图转灰度图或其他
常用的函数是
Cv2.CvtColor(Mat src, Mat dst, ColorConversionCodes code, int dstCn: 0);常见的实例:
/// <summary>
/// 转为灰色图(8 bit)
/// </summary>
/// <param name="src"></param>
/// <returns></returns>
public static Mat ToGray(Mat src)
{Mat dst = new Mat();// 转为灰度图 但通道 8 bit (必须)Cv2.CvtColor(src, dst, ColorConversionCodes.BGR2GRAY);return dst;
}
其中的 ColorConversionCodes 枚举类型极多,记住几个常用的即可。
enum ColorConversionCodes {COLOR_BGR2BGRA = 0, //!< add alpha channel to RGB or BGR imageCOLOR_RGB2RGBA = COLOR_BGR2BGRA,COLOR_BGRA2BGR = 1, //!< remove alpha channel from RGB or BGR imageCOLOR_RGBA2RGB = COLOR_BGRA2BGR,COLOR_BGR2RGBA = 2, //!< convert between RGB and BGR color spaces (with or without alpha channel)COLOR_RGB2BGRA = COLOR_BGR2RGBA,COLOR_RGBA2BGR = 3,COLOR_BGRA2RGB = COLOR_RGBA2BGR,COLOR_BGR2RGB = 4,COLOR_RGB2BGR = COLOR_BGR2RGB,COLOR_BGRA2RGBA = 5,COLOR_RGBA2BGRA = COLOR_BGRA2RGBA,COLOR_BGR2GRAY = 6, //!< convert between RGB/BGR and grayscale, @ref color_convert_rgb_gray "color conversions"COLOR_RGB2GRAY = 7,COLOR_GRAY2BGR = 8,COLOR_GRAY2RGB = COLOR_GRAY2BGR,COLOR_GRAY2BGRA = 9,COLOR_GRAY2RGBA = COLOR_GRAY2BGRA,COLOR_BGRA2GRAY = 10,COLOR_RGBA2GRAY = 11,COLOR_BGR2BGR565 = 12, //!< convert between RGB/BGR and BGR565 (16-bit images)COLOR_RGB2BGR565 = 13,COLOR_BGR5652BGR = 14,COLOR_BGR5652RGB = 15,COLOR_BGRA2BGR565 = 16,COLOR_RGBA2BGR565 = 17,COLOR_BGR5652BGRA = 18,COLOR_BGR5652RGBA = 19,COLOR_GRAY2BGR565 = 20, //!< convert between grayscale to BGR565 (16-bit images)COLOR_BGR5652GRAY = 21,COLOR_BGR2BGR555 = 22, //!< convert between RGB/BGR and BGR555 (16-bit images)COLOR_RGB2BGR555 = 23,COLOR_BGR5552BGR = 24,COLOR_BGR5552RGB = 25,COLOR_BGRA2BGR555 = 26,COLOR_RGBA2BGR555 = 27,COLOR_BGR5552BGRA = 28,COLOR_BGR5552RGBA = 29,COLOR_GRAY2BGR555 = 30, //!< convert between grayscale and BGR555 (16-bit images)COLOR_BGR5552GRAY = 31,COLOR_BGR2XYZ = 32, //!< convert RGB/BGR to CIE XYZ, @ref color_convert_rgb_xyz "color conversions"COLOR_RGB2XYZ = 33,COLOR_XYZ2BGR = 34,COLOR_XYZ2RGB = 35,COLOR_BGR2YCrCb = 36, //!< convert RGB/BGR to luma-chroma (aka YCC), @ref color_convert_rgb_ycrcb "color conversions"COLOR_RGB2YCrCb = 37,COLOR_YCrCb2BGR = 38,COLOR_YCrCb2RGB = 39,COLOR_BGR2HSV = 40, //!< convert RGB/BGR to HSV (hue saturation value), @ref color_convert_rgb_hsv "color conversions"COLOR_RGB2HSV = 41,COLOR_BGR2Lab = 44, //!< convert RGB/BGR to CIE Lab, @ref color_convert_rgb_lab "color conversions"COLOR_RGB2Lab = 45,COLOR_BGR2Luv = 50, //!< convert RGB/BGR to CIE Luv, @ref color_convert_rgb_luv "color conversions"COLOR_RGB2Luv = 51,COLOR_BGR2HLS = 52, //!< convert RGB/BGR to HLS (hue lightness saturation), @ref color_convert_rgb_hls "color conversions"COLOR_RGB2HLS = 53,COLOR_HSV2BGR = 54, //!< backward conversions to RGB/BGRCOLOR_HSV2RGB = 55,COLOR_Lab2BGR = 56,COLOR_Lab2RGB = 57,COLOR_Luv2BGR = 58,COLOR_Luv2RGB = 59,COLOR_HLS2BGR = 60,COLOR_HLS2RGB = 61,COLOR_BGR2HSV_FULL = 66,COLOR_RGB2HSV_FULL = 67,COLOR_BGR2HLS_FULL = 68,COLOR_RGB2HLS_FULL = 69,COLOR_HSV2BGR_FULL = 70,COLOR_HSV2RGB_FULL = 71,COLOR_HLS2BGR_FULL = 72,COLOR_HLS2RGB_FULL = 73,COLOR_LBGR2Lab = 74,COLOR_LRGB2Lab = 75,COLOR_LBGR2Luv = 76,COLOR_LRGB2Luv = 77,COLOR_Lab2LBGR = 78,COLOR_Lab2LRGB = 79,COLOR_Luv2LBGR = 80,COLOR_Luv2LRGB = 81,COLOR_BGR2YUV = 82, //!< convert between RGB/BGR and YUVCOLOR_RGB2YUV = 83,COLOR_YUV2BGR = 84,COLOR_YUV2RGB = 85,//! YUV 4:2:0 family to RGBCOLOR_YUV2RGB_NV12 = 90,COLOR_YUV2BGR_NV12 = 91,COLOR_YUV2RGB_NV21 = 92,COLOR_YUV2BGR_NV21 = 93,COLOR_YUV420sp2RGB = COLOR_YUV2RGB_NV21,COLOR_YUV420sp2BGR = COLOR_YUV2BGR_NV21,COLOR_YUV2RGBA_NV12 = 94,COLOR_YUV2BGRA_NV12 = 95,COLOR_YUV2RGBA_NV21 = 96,COLOR_YUV2BGRA_NV21 = 97,COLOR_YUV420sp2RGBA = COLOR_YUV2RGBA_NV21,COLOR_YUV420sp2BGRA = COLOR_YUV2BGRA_NV21,COLOR_YUV2RGB_YV12 = 98,COLOR_YUV2BGR_YV12 = 99,COLOR_YUV2RGB_IYUV = 100,COLOR_YUV2BGR_IYUV = 101,COLOR_YUV2RGB_I420 = COLOR_YUV2RGB_IYUV,COLOR_YUV2BGR_I420 = COLOR_YUV2BGR_IYUV,COLOR_YUV420p2RGB = COLOR_YUV2RGB_YV12,COLOR_YUV420p2BGR = COLOR_YUV2BGR_YV12,COLOR_YUV2RGBA_YV12 = 102,COLOR_YUV2BGRA_YV12 = 103,COLOR_YUV2RGBA_IYUV = 104,COLOR_YUV2BGRA_IYUV = 105,COLOR_YUV2RGBA_I420 = COLOR_YUV2RGBA_IYUV,COLOR_YUV2BGRA_I420 = COLOR_YUV2BGRA_IYUV,COLOR_YUV420p2RGBA = COLOR_YUV2RGBA_YV12,COLOR_YUV420p2BGRA = COLOR_YUV2BGRA_YV12,COLOR_YUV2GRAY_420 = 106,COLOR_YUV2GRAY_NV21 = COLOR_YUV2GRAY_420,COLOR_YUV2GRAY_NV12 = COLOR_YUV2GRAY_420,COLOR_YUV2GRAY_YV12 = COLOR_YUV2GRAY_420,COLOR_YUV2GRAY_IYUV = COLOR_YUV2GRAY_420,COLOR_YUV2GRAY_I420 = COLOR_YUV2GRAY_420,COLOR_YUV420sp2GRAY = COLOR_YUV2GRAY_420,COLOR_YUV420p2GRAY = COLOR_YUV2GRAY_420,//! YUV 4:2:2 family to RGBCOLOR_YUV2RGB_UYVY = 107,COLOR_YUV2BGR_UYVY = 108,//COLOR_YUV2RGB_VYUY = 109,//COLOR_YUV2BGR_VYUY = 110,COLOR_YUV2RGB_Y422 = COLOR_YUV2RGB_UYVY,COLOR_YUV2BGR_Y422 = COLOR_YUV2BGR_UYVY,COLOR_YUV2RGB_UYNV = COLOR_YUV2RGB_UYVY,COLOR_YUV2BGR_UYNV = COLOR_YUV2BGR_UYVY,COLOR_YUV2RGBA_UYVY = 111,COLOR_YUV2BGRA_UYVY = 112,//COLOR_YUV2RGBA_VYUY = 113,//COLOR_YUV2BGRA_VYUY = 114,COLOR_YUV2RGBA_Y422 = COLOR_YUV2RGBA_UYVY,COLOR_YUV2BGRA_Y422 = COLOR_YUV2BGRA_UYVY,COLOR_YUV2RGBA_UYNV = COLOR_YUV2RGBA_UYVY,COLOR_YUV2BGRA_UYNV = COLOR_YUV2BGRA_UYVY,COLOR_YUV2RGB_YUY2 = 115,COLOR_YUV2BGR_YUY2 = 116,COLOR_YUV2RGB_YVYU = 117,COLOR_YUV2BGR_YVYU = 118,COLOR_YUV2RGB_YUYV = COLOR_YUV2RGB_YUY2,COLOR_YUV2BGR_YUYV = COLOR_YUV2BGR_YUY2,COLOR_YUV2RGB_YUNV = COLOR_YUV2RGB_YUY2,COLOR_YUV2BGR_YUNV = COLOR_YUV2BGR_YUY2,COLOR_YUV2RGBA_YUY2 = 119,COLOR_YUV2BGRA_YUY2 = 120,COLOR_YUV2RGBA_YVYU = 121,COLOR_YUV2BGRA_YVYU = 122,COLOR_YUV2RGBA_YUYV = COLOR_YUV2RGBA_YUY2,COLOR_YUV2BGRA_YUYV = COLOR_YUV2BGRA_YUY2,COLOR_YUV2RGBA_YUNV = COLOR_YUV2RGBA_YUY2,COLOR_YUV2BGRA_YUNV = COLOR_YUV2BGRA_YUY2,COLOR_YUV2GRAY_UYVY = 123,COLOR_YUV2GRAY_YUY2 = 124,//CV_YUV2GRAY_VYUY = CV_YUV2GRAY_UYVY,COLOR_YUV2GRAY_Y422 = COLOR_YUV2GRAY_UYVY,COLOR_YUV2GRAY_UYNV = COLOR_YUV2GRAY_UYVY,COLOR_YUV2GRAY_YVYU = COLOR_YUV2GRAY_YUY2,COLOR_YUV2GRAY_YUYV = COLOR_YUV2GRAY_YUY2,COLOR_YUV2GRAY_YUNV = COLOR_YUV2GRAY_YUY2,//! alpha premultiplicationCOLOR_RGBA2mRGBA = 125,COLOR_mRGBA2RGBA = 126,//! RGB to YUV 4:2:0 familyCOLOR_RGB2YUV_I420 = 127,COLOR_BGR2YUV_I420 = 128,COLOR_RGB2YUV_IYUV = COLOR_RGB2YUV_I420,COLOR_BGR2YUV_IYUV = COLOR_BGR2YUV_I420,COLOR_RGBA2YUV_I420 = 129,COLOR_BGRA2YUV_I420 = 130,COLOR_RGBA2YUV_IYUV = COLOR_RGBA2YUV_I420,COLOR_BGRA2YUV_IYUV = COLOR_BGRA2YUV_I420,COLOR_RGB2YUV_YV12 = 131,COLOR_BGR2YUV_YV12 = 132,COLOR_RGBA2YUV_YV12 = 133,COLOR_BGRA2YUV_YV12 = 134,//! DemosaicingCOLOR_BayerBG2BGR = 46,COLOR_BayerGB2BGR = 47,COLOR_BayerRG2BGR = 48,COLOR_BayerGR2BGR = 49,COLOR_BayerBG2RGB = COLOR_BayerRG2BGR,COLOR_BayerGB2RGB = COLOR_BayerGR2BGR,COLOR_BayerRG2RGB = COLOR_BayerBG2BGR,COLOR_BayerGR2RGB = COLOR_BayerGB2BGR,COLOR_BayerBG2GRAY = 86,COLOR_BayerGB2GRAY = 87,COLOR_BayerRG2GRAY = 88,COLOR_BayerGR2GRAY = 89,//! Demosaicing using Variable Number of GradientsCOLOR_BayerBG2BGR_VNG = 62,COLOR_BayerGB2BGR_VNG = 63,COLOR_BayerRG2BGR_VNG = 64,COLOR_BayerGR2BGR_VNG = 65,COLOR_BayerBG2RGB_VNG = COLOR_BayerRG2BGR_VNG,COLOR_BayerGB2RGB_VNG = COLOR_BayerGR2BGR_VNG,COLOR_BayerRG2RGB_VNG = COLOR_BayerBG2BGR_VNG,COLOR_BayerGR2RGB_VNG = COLOR_BayerGB2BGR_VNG,//! Edge-Aware DemosaicingCOLOR_BayerBG2BGR_EA = 135,COLOR_BayerGB2BGR_EA = 136,COLOR_BayerRG2BGR_EA = 137,COLOR_BayerGR2BGR_EA = 138,COLOR_BayerBG2RGB_EA = COLOR_BayerRG2BGR_EA,COLOR_BayerGB2RGB_EA = COLOR_BayerGR2BGR_EA,COLOR_BayerRG2RGB_EA = COLOR_BayerBG2BGR_EA,COLOR_BayerGR2RGB_EA = COLOR_BayerGB2BGR_EA,//! Demosaicing with alpha channelCOLOR_BayerBG2BGRA = 139,COLOR_BayerGB2BGRA = 140,COLOR_BayerRG2BGRA = 141,COLOR_BayerGR2BGRA = 142,COLOR_BayerBG2RGBA = COLOR_BayerRG2BGRA,COLOR_BayerGB2RGBA = COLOR_BayerGR2BGRA,COLOR_BayerRG2RGBA = COLOR_BayerBG2BGRA,COLOR_BayerGR2RGBA = COLOR_BayerGB2BGRA,COLOR_COLORCVT_MAX = 143
};
POWER BY 多可文档管理系统