简版编辑器的功能主要是:
- 打开对话框,选择文件
- 后台读取文件文件
- 前端展示文件内容。
主要技术栈是VUE3、Electron和Nodejs,VUE3做页面交互,Electron提供一个可执行Nodejs的环境以及支撑整个应用的环境,nodeJS负责读取文件内容。
环境配置、安装依赖这些步骤就不再叙述了。
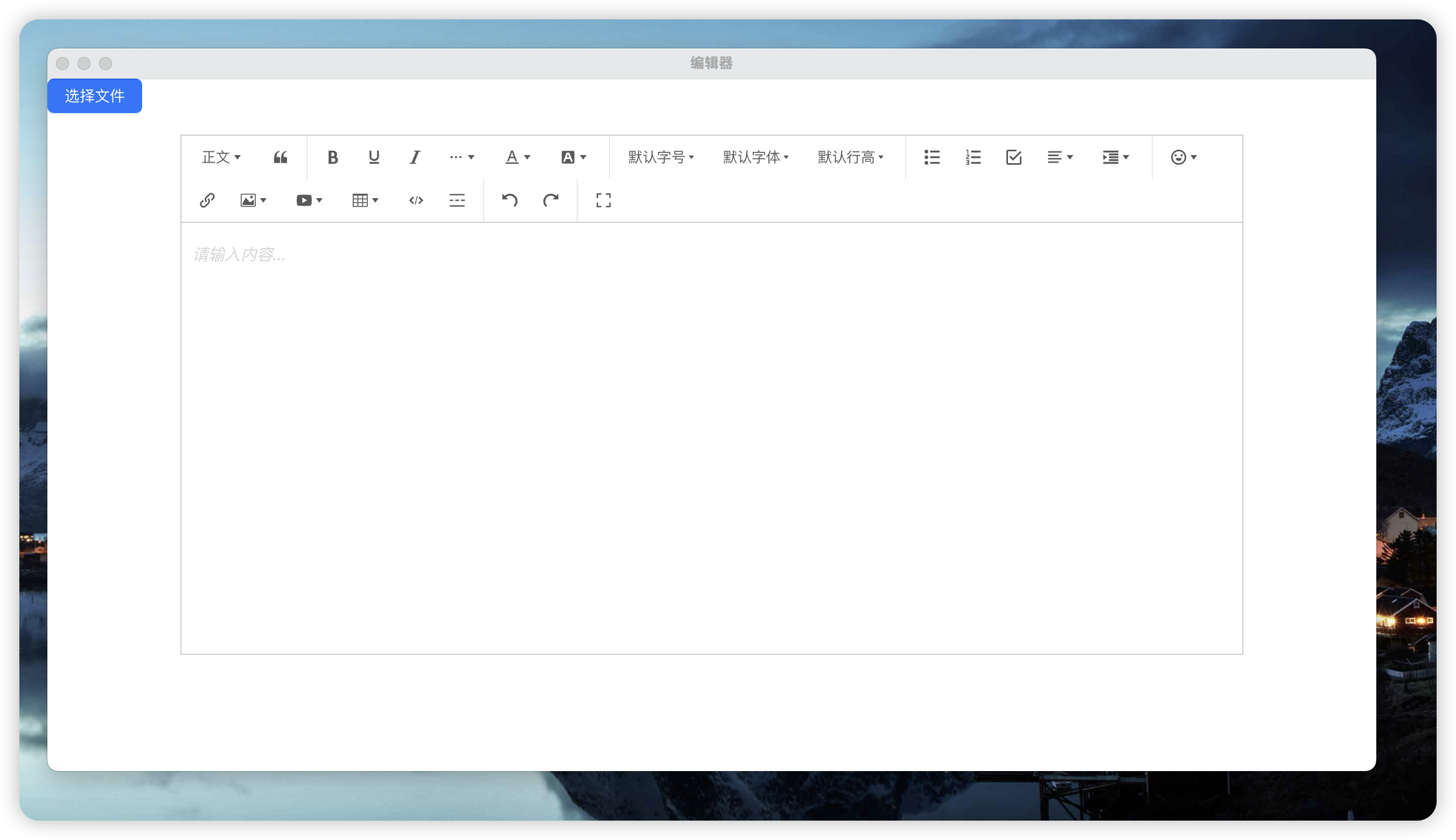
编辑区域
编辑器的编辑区域,也就是文件预览区域,如图所示:

引入的是开源库:@wangeditor/editor、@wangeditor/editor-for-vue
VUE代码如下:
<template><a-button type="primary" @click="onSelectFile">选择文件