参考资料:https://item.taobao.com/item.htm?spm=a21n57.1.0.0.2b4f523cAV5i43&id=716635137219&ns=1&abbucket=15#detail
基础工程:https://download.csdn.net/download/qq_17523181/88559312
1. 介绍
- 工程素材

2. 创建Widget
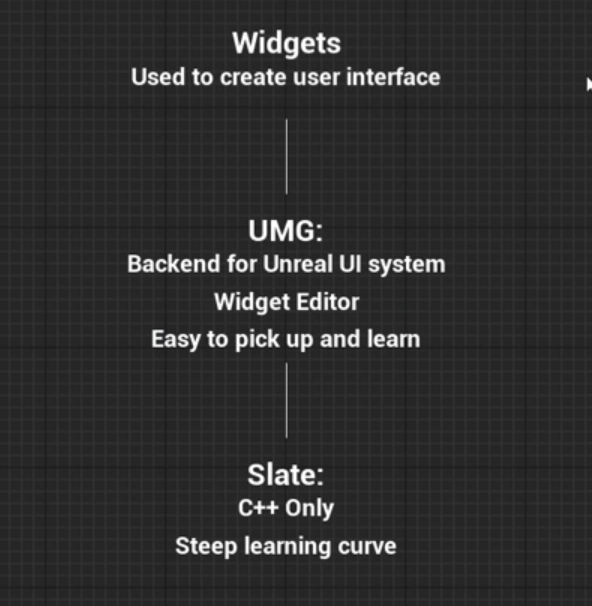
- UE5 UI系统的发展:开始使用Slate系统,比较难用,UMG提供了蓝图制作UI的方式,Widgets是UMG的一个方案

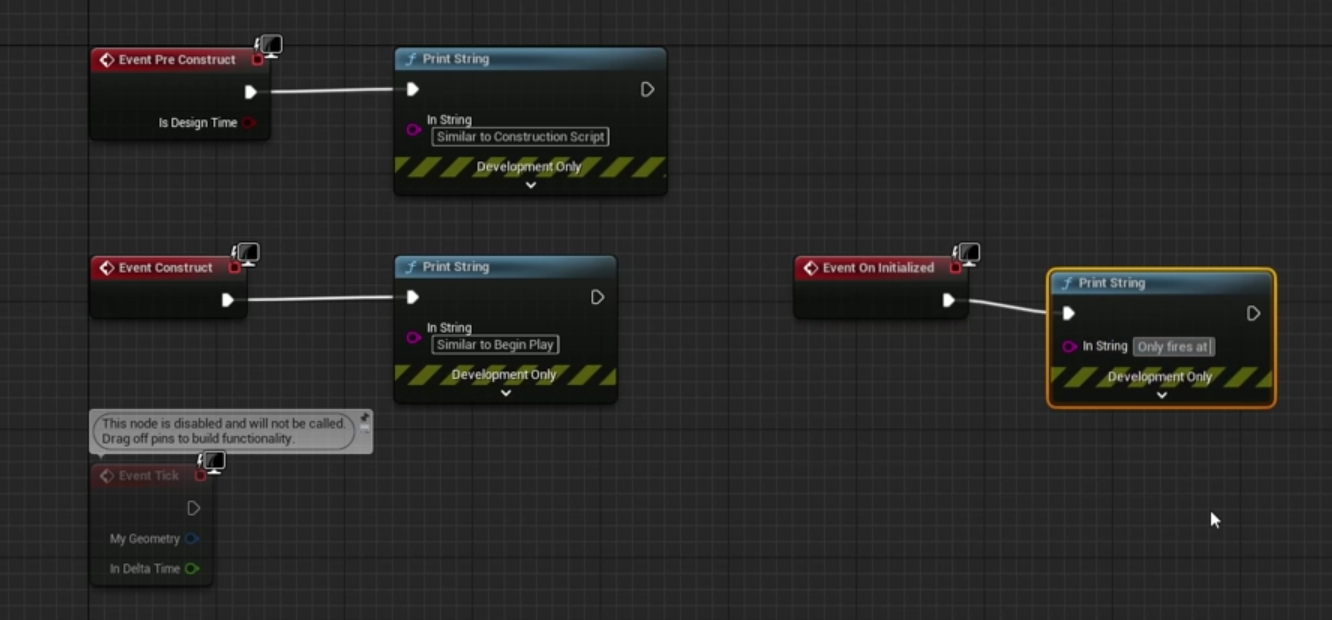
- Widgets的几个开始节点

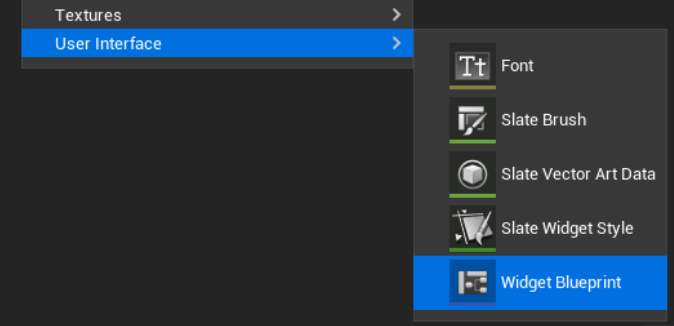
- 创建Widget,鼠标右键,选择Widget blueprint,文件命名个人喜好UI_做前缀

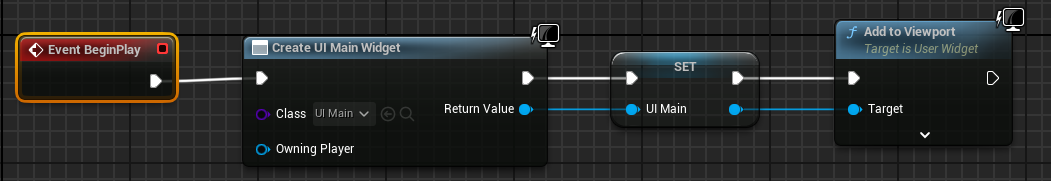
- 添加UI,在场景蓝图中,选择Create Widget节点,生成一个变量,添加到Viewport中

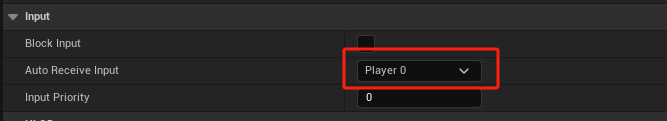
- 删除UI,把场景蓝图的Input设置下,便于加入键盘操作


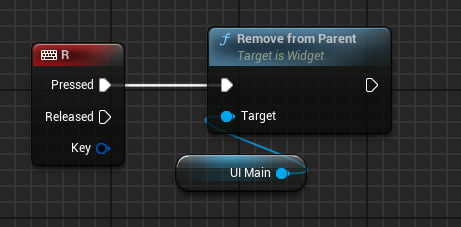
- 删除

3. 设计窗口介绍
- 组件窗口,属性窗口,设计与蓝图切换,层级窗口 以及生成点击事件等操作
- 跳转到资源管理器的按钮

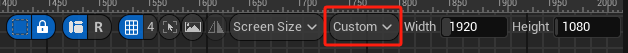
- 设置固定分辨率

- 组件窗口
- 层级窗口
- 动画窗口
- 属性窗口
- 设计工作一般在些窗口完成
4. Designer组件
-
Border:为下面的子组件制作一个边框
-
Button:按钮组件
-
Check Box:点击框
-
Image:图片框
-
Progress Bar:进度条
-
RadialSlider:圆圈滚动条
-
Text 与 RichTextBlock:文本与富文本,可通过建立样式文件,为富文本提供样式标签支持
-
Slider:滚动条
-
Input:输入类组件
-
Mics:缩略内容
-
Primitive - Circular Throbber:加载

-
Primitive - Spacer:两个对象间的空格
-
Primitive - Throbber:横形加载等待条

-
Special Effects:Background Blur:背景模糊

-
Panels:组件里Slot属性是可以设置对象的位置、对齐、锚点等功能
-
Panels - Canvas Panel:用于UI的分组
-
Panels - Grid Panel:表格布局
-
Panels - Horizontal Box:横向布局
-
Panels - Scale Box:用于大小各异的内容,缩放布局,特别适合图片
-
Panels - Scroll Box:滚动条
-
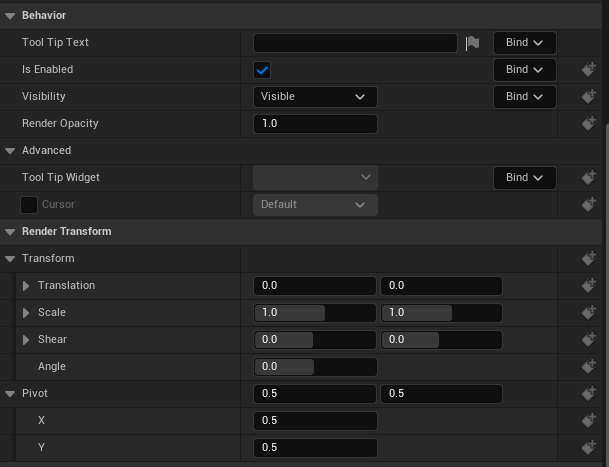
组件的基础属性:

– Visibility 可以设置占位隐藏等
– Render Opacity 用于透明
– Render Transform 渲染的变形 -
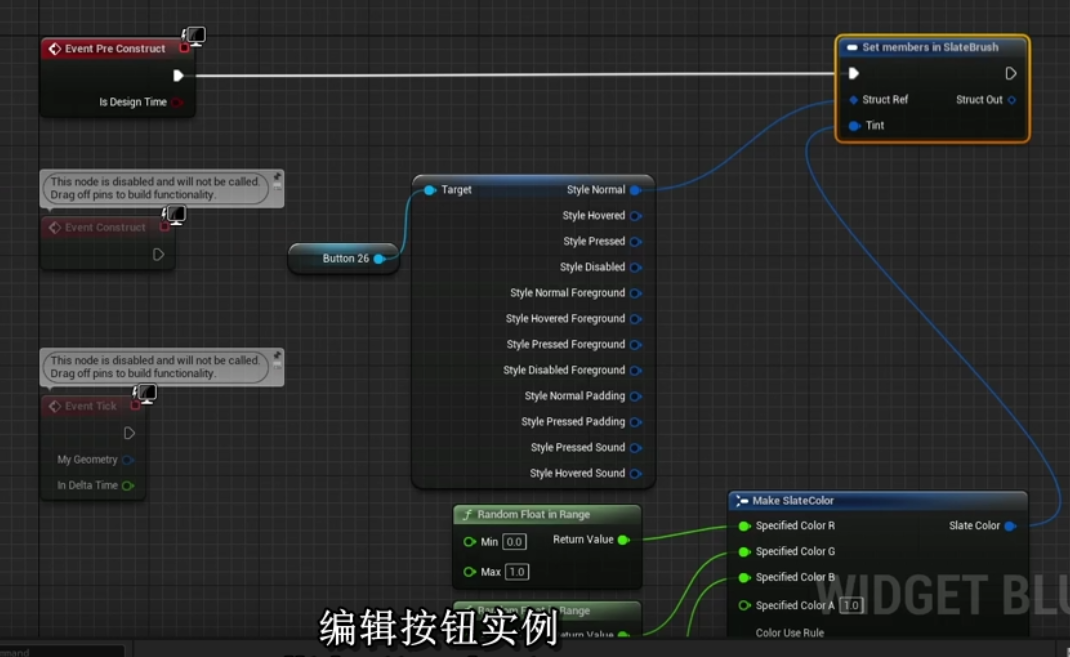
widget蓝图作为组件,可以自定义各组件的样式

页面制作上,先用Canvas进行分组,接着用Panel工具进行格式布局,最后使用内容组件
5. 动画
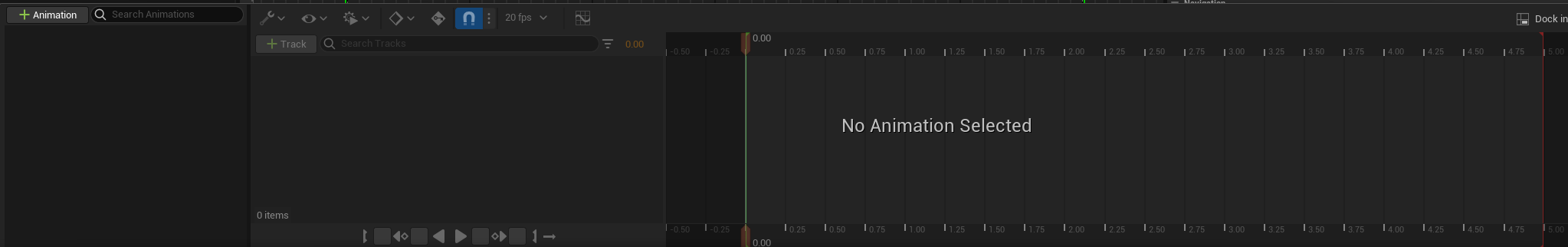
- 快捷键Shift+Ctrl+Space,调出动画窗口

- 左边,需要建立一个动画Animation
- 中间,建立轨道,或分层文件夹等
- 右边,时间轴动画
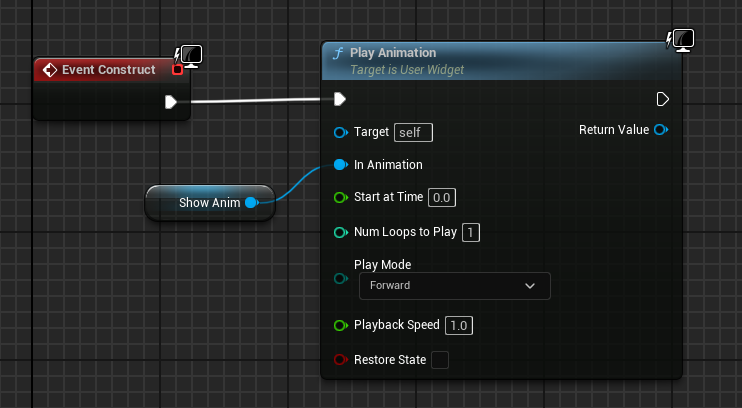
- 最后,需要在蓝图里启动

6. widgets蓝图
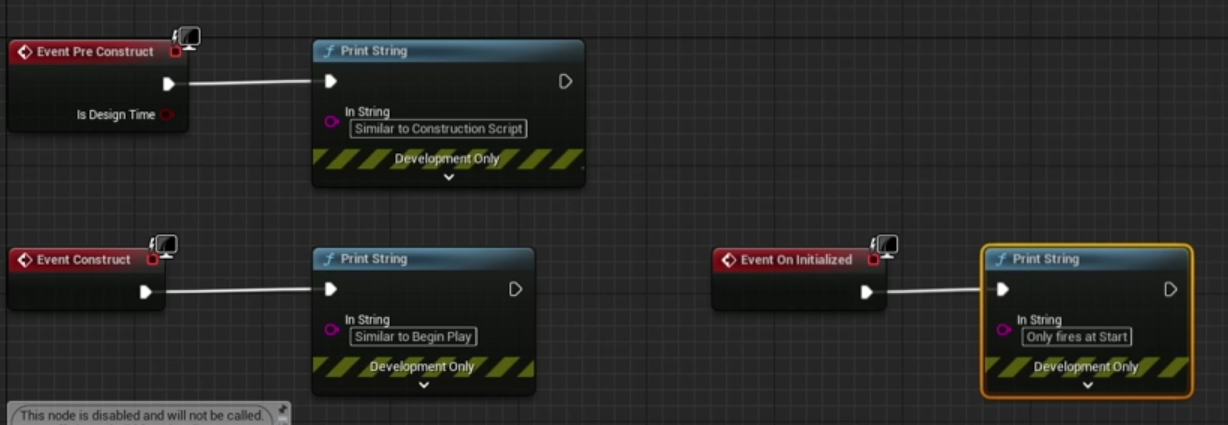
- 事件预构造 、事件构造、事件初始化
- Pre Construct可以在编辑器里产生作用
- Construct在运行时产生作用,每次被添加时都会运行
- Initialized是只运行一次

- 蓝图的function,建议不要对外,是内部使用为主;对外可以统一提供事件;利用function增加可读性,或者类的继承
- 宏可以使用delay、move component to这样的延迟函数,而function不行
- 变量与Bind功能
- 由组件提供的event各类事件
7. widgets蓝图调试
- Widget Reflector用于调试,相对比较复杂,布局出问题了,可以考虑用下
- Compiler Results,查看错误抛出
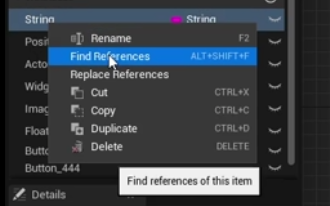
- 查找用到变量的地方

- 把print的时间设置0,看到值的变化
8. widgets的操作技巧
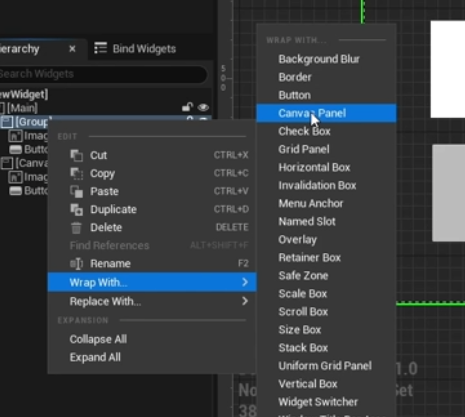
- 利用Wrap With,为一个层增加一个父层

- Replace With可以替换
- 层上右键鼠标,有选项可以全部折叠或展开
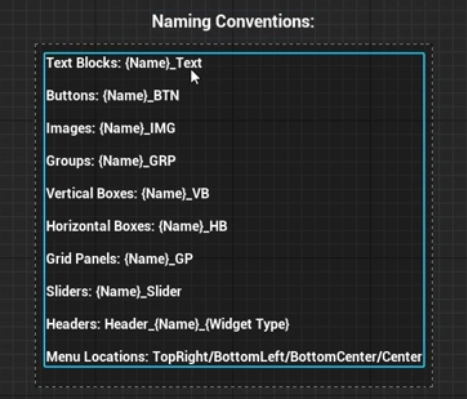
- 一些命名上的建议

- 规划UI子模块
教程最后制作一个Demo,这里不展开
整体教程结构比较清晰,也比较基础
对照教程把Demo做完会更有收获
也可以下载其他案例再对照看看,https://blog.csdn.net/qq_17523181/article/details/128679332?spm=1001.2014.3001.5501
祝福大家一切顺利