实现效果如下
1.页面加载时,根据getLocation方法获取用户当前经纬度获取20条医院位置信息

2.页面滑动时,根据滑动到的经纬度再次获取20条医院位置信息

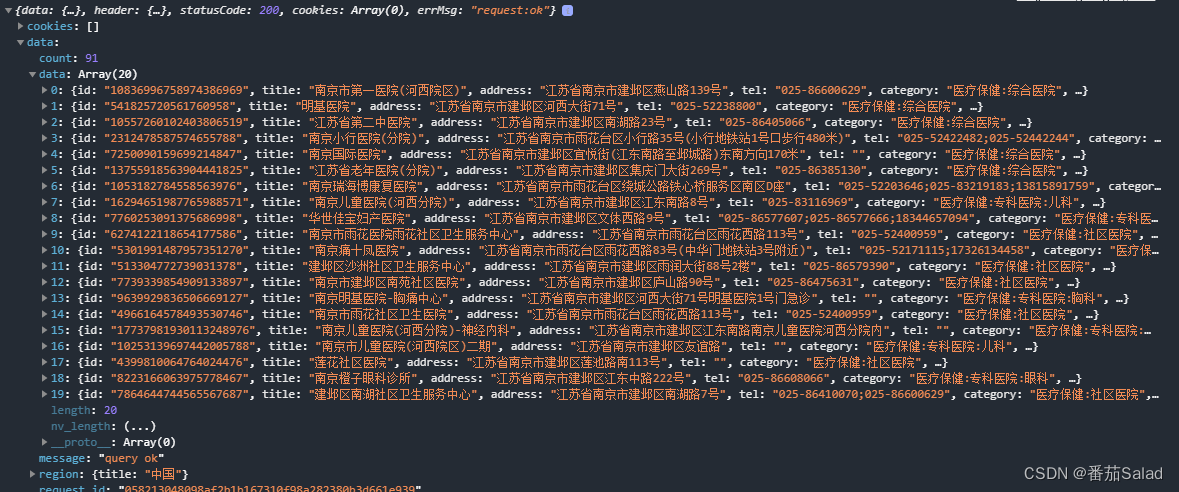
获取到的医院位置信息

实现方法如下
1.在.wxml中添加触发滑动的方法bindregiοnchange=“onMapRegionChange”
<map id="map" class="map" scale="{{scale}}" markers="{{markers}}" latitude="{{lat}}" show-location longitude="{{lng}}" enable-satellite="{{mapChange}}" bindmarkertap="onMarkerTap" bindregionchange="onMapRegionChange">
2.在.js中
Page({data: {markers: [], //覆盖物txKey: "你的腾讯地图key", //腾讯地图keyregionChanged: false // 地图区域是否发生变化的标志},onLoad(options) {let that = this//获取用户当前位置wx.getLocation({type: 'gcj02',success: function (res) {console.log('用户已授权位置权限,经纬度:' + res.longitude, res.latitude);that.setData({lat: res.latitude,lng: res.longitude})//调用地点搜索方法,把用户当前位置经纬度传递给该方法that.getHospitalLoacal(res.longitude,res.latitude)}})},//触发滑动方法onMapRegionChange: function (e) {if (e.type === 'end') {this.setData({regionChanged: false});//获取到滑动的经纬度,传递给该方法this.getHospitalLoacal(e.detail.centerLocation.longitude, e.detail.centerLocation.latitude);}},//地点搜索方法getHospitalLoacal(lng,lat){console.log("搜索医院···")// 使用腾讯地图API进行关键词搜索wx.request({url: 'https://apis.map.qq.com/ws/place/v1/search',data: {keyword: '医院', // 搜索关键词为“医院”/**格式:boundary=nearby(lat,lng,radius[, auto_extend])子参数:lat,lng:搜索中心点的经纬度,格式顺序为纬度在前,经度在后radius:搜索半径,单位:米,取值范围:10到1000auto_extend:[可选] 当前范围无结果时,是否自动扩大范围,取值:0 不扩大1 [默认] 自动扩大范围(依次按照按1公里、2公里、5公里,最大到全城市范围搜索)*/boundary: 'nearby('+lat+','+lng+',1000,1)',key: this.data.txKey,page_size: 20,//每页条目数,最大限制为20条,默认为10条page_index: 1 //第x页,默认第1页},success: res => {if (res.data.status === 0) {let hospitals = res.data.data.map(item => {return {id: item.id,longitude: item.location.lng,latitude: item.location.lat,title: item.title,iconPath: '/images/hospital.png', // 自定义标记的图标width: 30,height: 30};});this.setData({markers: hospitals});} else {console.error('地图API请求失败:', res.data.message);}},fail: error => {console.error('地图API请求失败:', error);}});}
})
如果本文对你有帮助,记得一键三连哦,你的支持和鼓励就是我最大的动力!^_^