一些好用的前端小插件(2)
1. cropper.js
Cropper.js 2.0 是一系列用于图像裁剪的 Web 组件。



官网地址:https://fengyuanchen.github.io/cropperjs/v2/zh/2. Vditor
Vditor是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript、Vue、React、Angular,提供桌面版。


官网地址:https://b3log.org/vditor/
Github地址:https://github.com/Vanessa219/vditor3. PPTist
PPTist是一个基于 Vue3.x + TypeScript 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,支持 文字、图片、形状、线条、图表、表格、视频、音频、公式 几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,支持导出本地 PPTX 文件,支持移动端基础编辑和预览,支持 PWA。您可以在此基础上搭建自己的在线幻灯片应用。


在线体验地址:https://pipipi-pikachu.github.io/PPTist/
github地址:https://github.com/pipipi-pikachu/PPTist4. Element Tiptap Editor
Element Tiptap Editor 是一个在 web 开发领域“所见即所得”的富文本编辑器,基于 tiptap 编辑器和 element-ui 开发,相比很多富文本编辑器,Element Tiptap Editor 使用易上手,对开发者友好,而且可扩展性强,设计简洁。


操作按钮等组件使用 element-ui 组件,整体样式协调美观
有许多开箱即用的 extension(编辑器扩展)
支持 markdown 语法
支持TypeScript 支持
支持 i18n(en, zh, pl, ru, de, ko, es, zh_tw, fr, pt_br, nl, he)
可用的 events: init, transaction, focus, blur, paste, drop, update
高度自定义, 你可以自定义 extension 和它对应的菜单按钮视图
操作灵活,可以通过直接控制编辑器的行为来定制编辑器。
提供中文文档
地址 https://github.com/Leecason/element-tiptap5. TypeIt
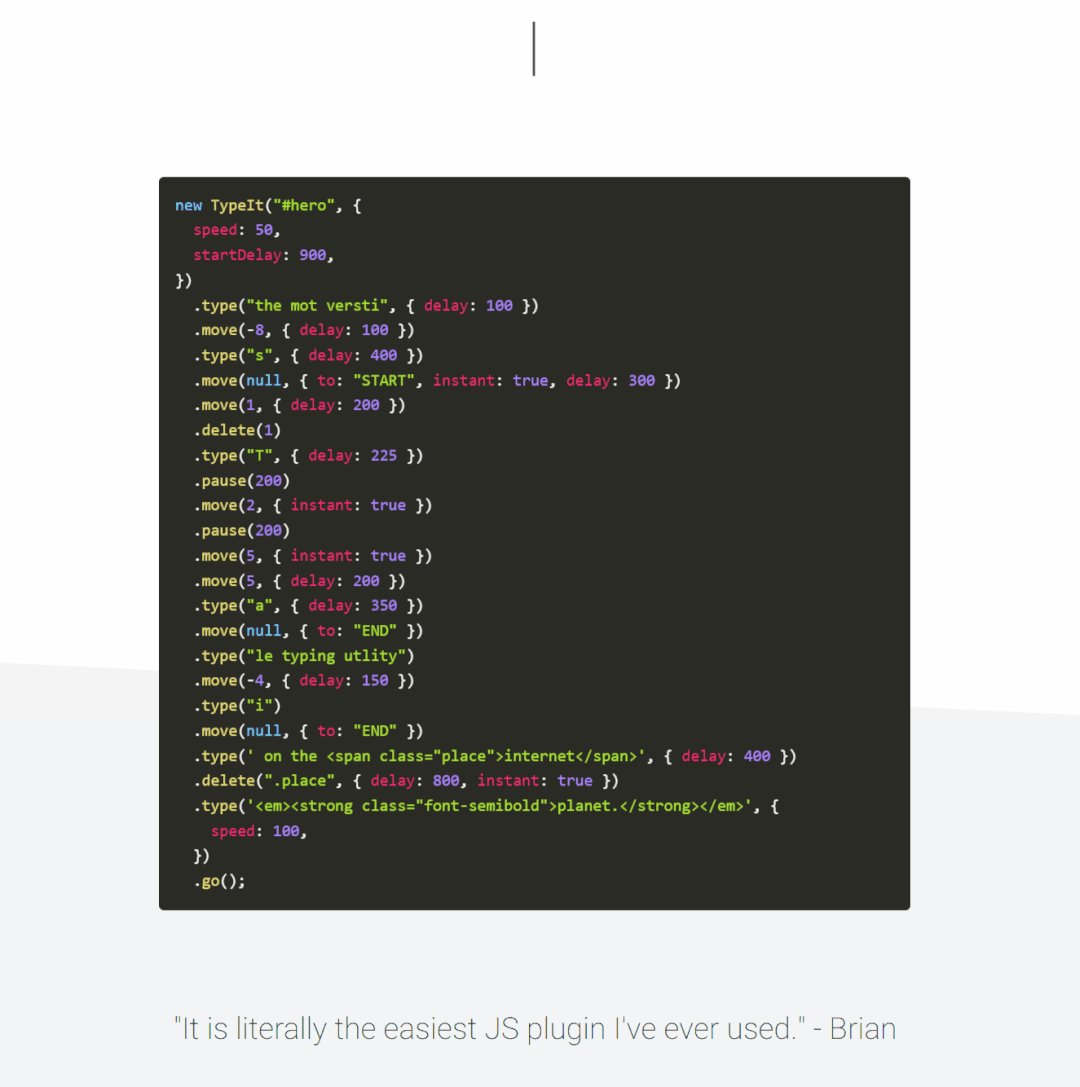
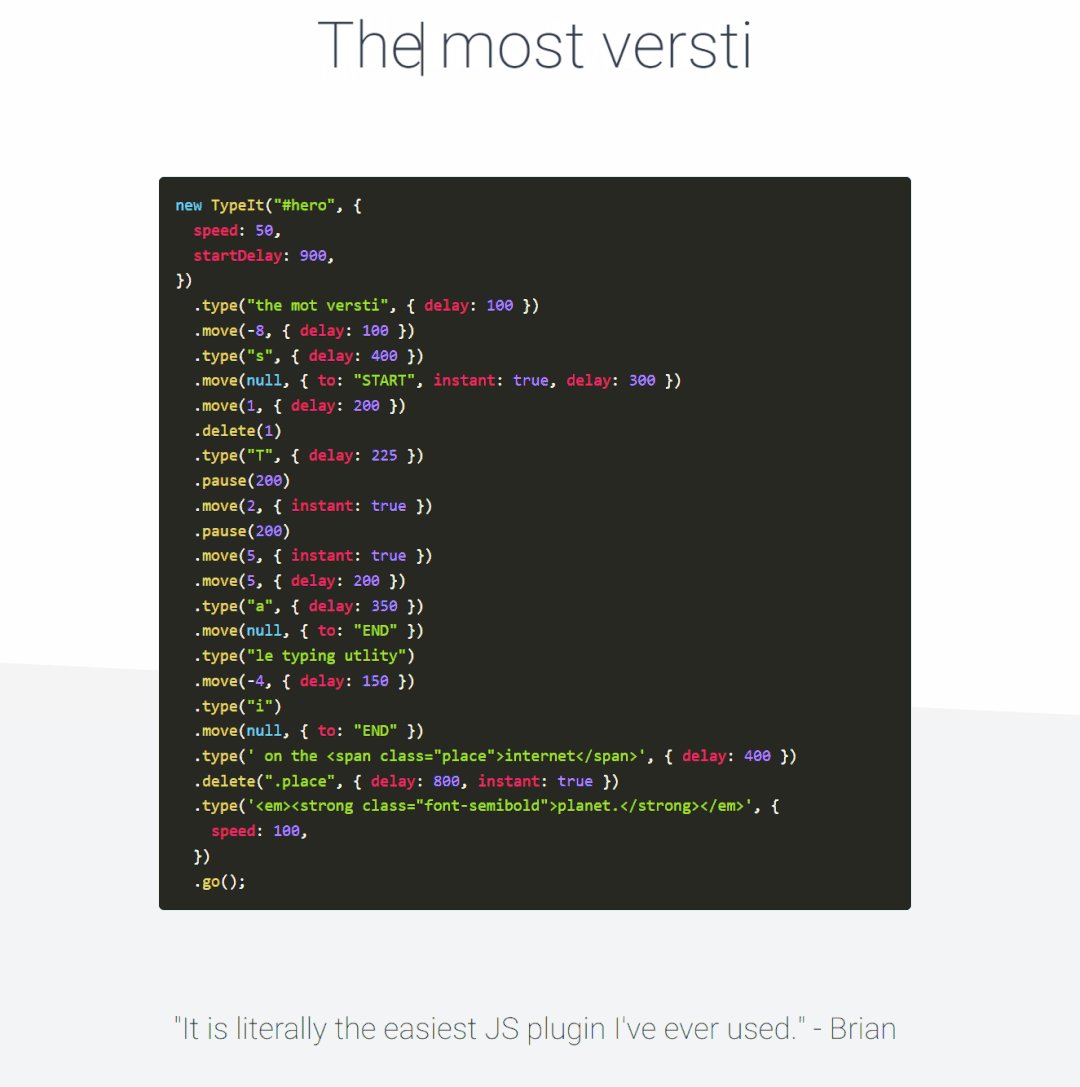
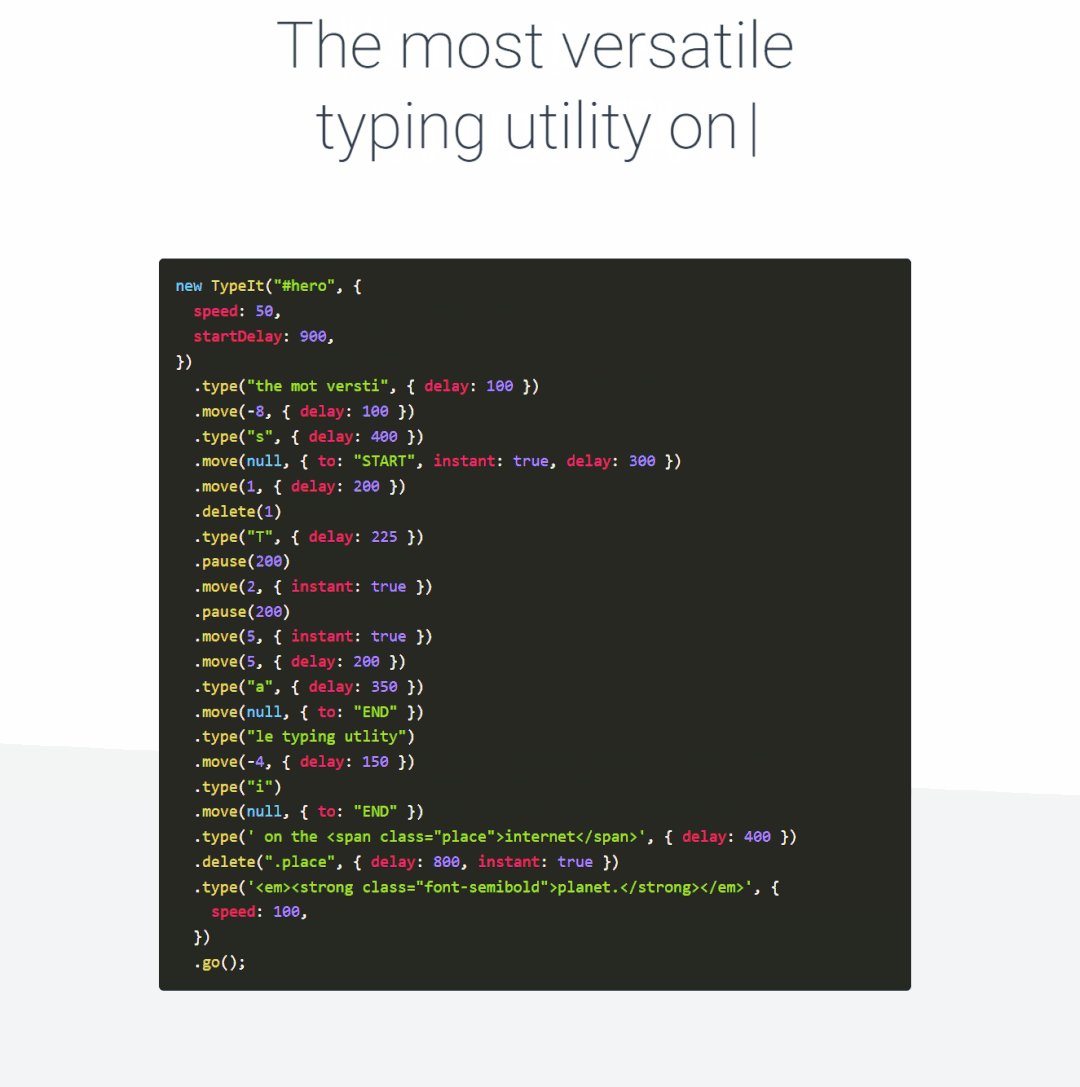
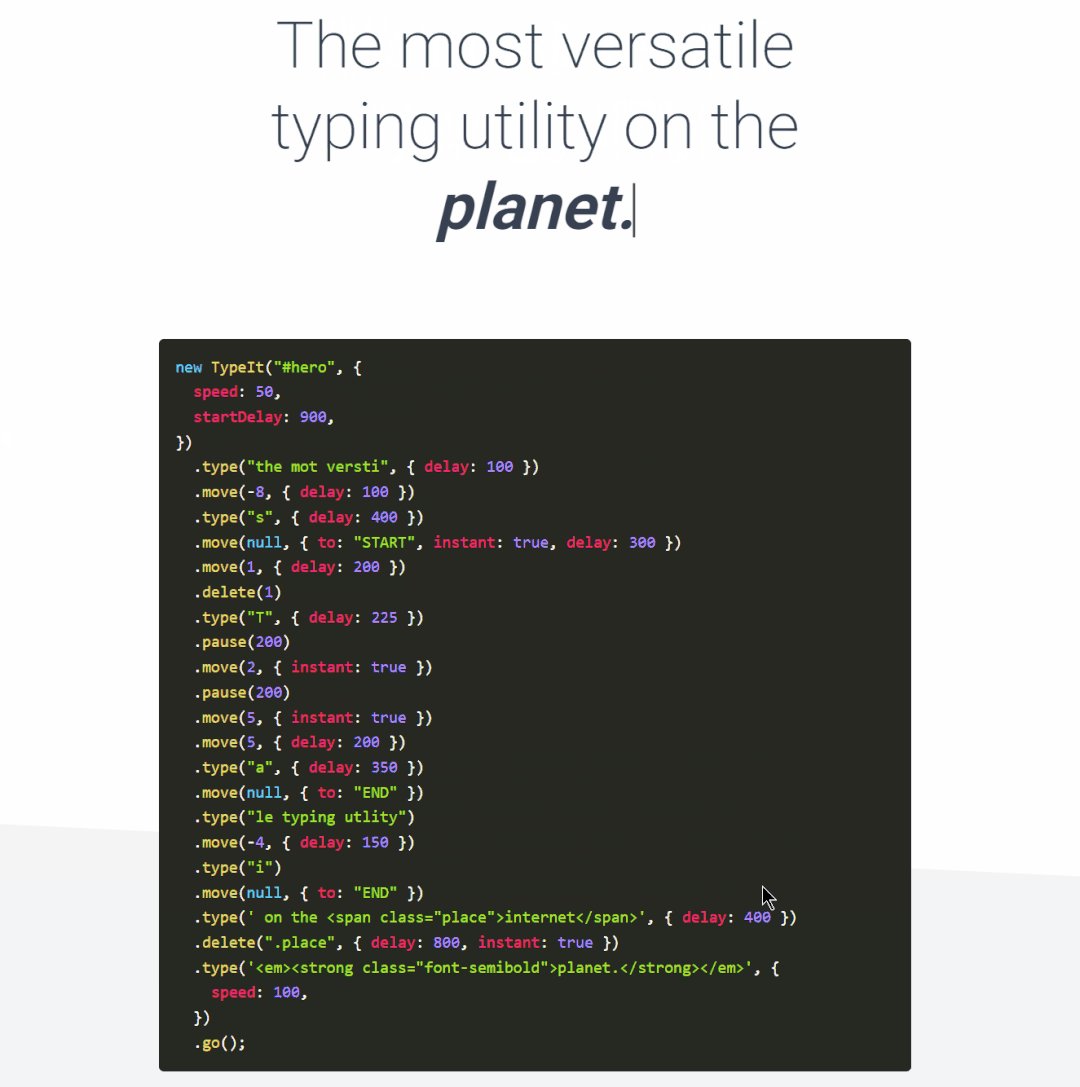
TypeIt是一个通用的JavaScript打字机效果实现程序。凭借其简单而灵活的配置,您可以键入单个或多个字符串,这些字符串可以中断行,删除/替换彼此,轻松处理包含HTML的字符串,循环等等。而且为了获得更高级、更可控的打字效果,TypeIt附带了一些配套功能,这些功能可以链接起来将您的打字控制在单个字符或毫秒,使您能够键入动态叙述,完全控制速度变化、换行、删除和暂停。

github链接:https://github.com/alexmacarthur/typeit
官网地址:https://www.typeitjs.com/6. qrcode 二维码
qrcode 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。

文档地址:https://www.npmjs.com/package/qrcode7. jsbarcode
jsbarcode是一个用于生成条形码的js库

文档地址:https://www.npmjs.com/package/jsbarcode8. Clipboard.js
Clipboard.js是一个用于将文本复制到剪贴板的 JS 库。

官网地址:https://clipboardjs.com/9. Driver.js
Driver.js是一个可以轻松实现新手指引交互的JavaScript 工具库,主要的作用是为刚接触应用的新手用户快速了解产品,帮助用户把注意力聚焦到某项功能,从而快速熟悉我们的开发的产品。


官网地址:https://kamranahmed.info/driver.js/10. Pinia.js
Pinia.js由Vue.js团队成员所开发的,是新一代的Vuex,即Vuex5.x,在Vue3.0 项目的使用中备受推崇。

Pinia.js 定位和特点:
- 完整的
typescript的支持; - 极其
轻量,压缩后的体积只有1.6kb; 去除 mutations,只有state,getters,actions(这是我最喜欢的一个特点);actions支持同步和异步;- 没有模块嵌套,只有
store的概念,能够构建多个store,store之间可以自由使用,更好的代码分割; - 关联
Vue Devtools钩子,提供更好地开发体验;
官网地址:https://pinia.vuejs.org/11. Vue-CoreVideoPlayer
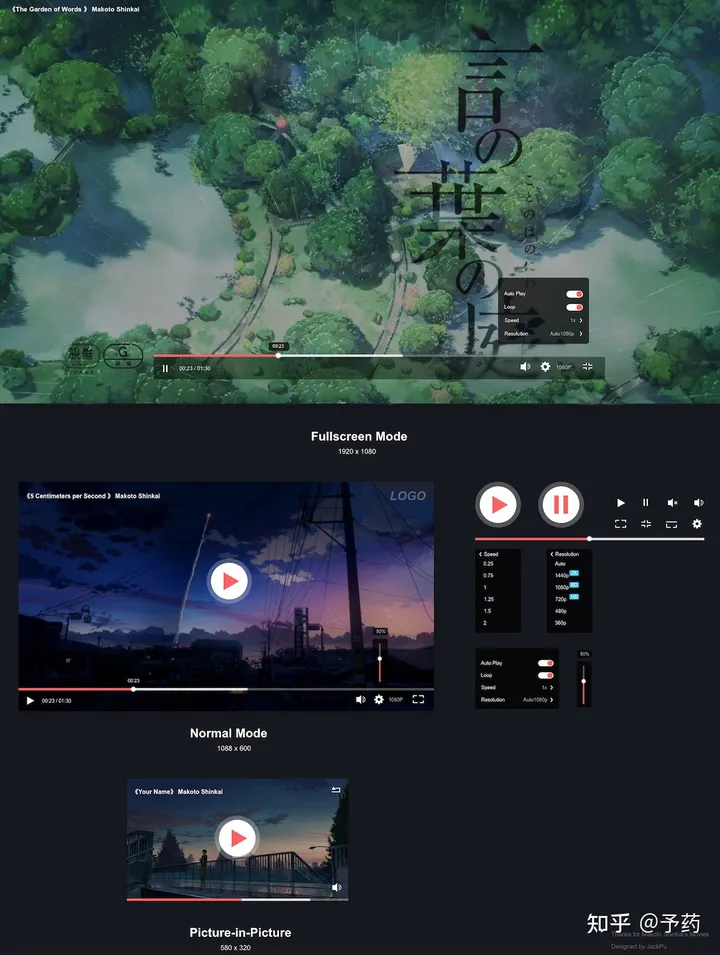
Vue-CoreVideoPlayer是一款基于 vue.js 的轻量级的视频播放器插件插件。


文档地址:https://core-player.github.io/vue-core-video-player/zh/原文:一些好用的前端小插件(2) - 知乎







![BUUCTF [WUSTCTF2020]find_me 1](https://img-blog.csdnimg.cn/c61388791fb04265931e0eb14fdfe459.png)
![[黑马程序员SpringBoot2]——开发实用篇3](https://img-blog.csdnimg.cn/76b3fdc560a84965bc0db1eeedb4f43a.png)