1、优惠券功能大升级:支持折扣券,支持商品页面领券支持自动送券;
2、网站版系统支持单独开通广告管理功能;
3、产品介绍页优化社交媒体分享;
4、已知问题优化与修复;
01 商城
商城优惠券功能升级。
本次升级中,我们大幅度增强了商城中的优惠券功能。
包含折扣券类型的优惠券、支持按商品设置优惠券、支持自动发放优惠券等。
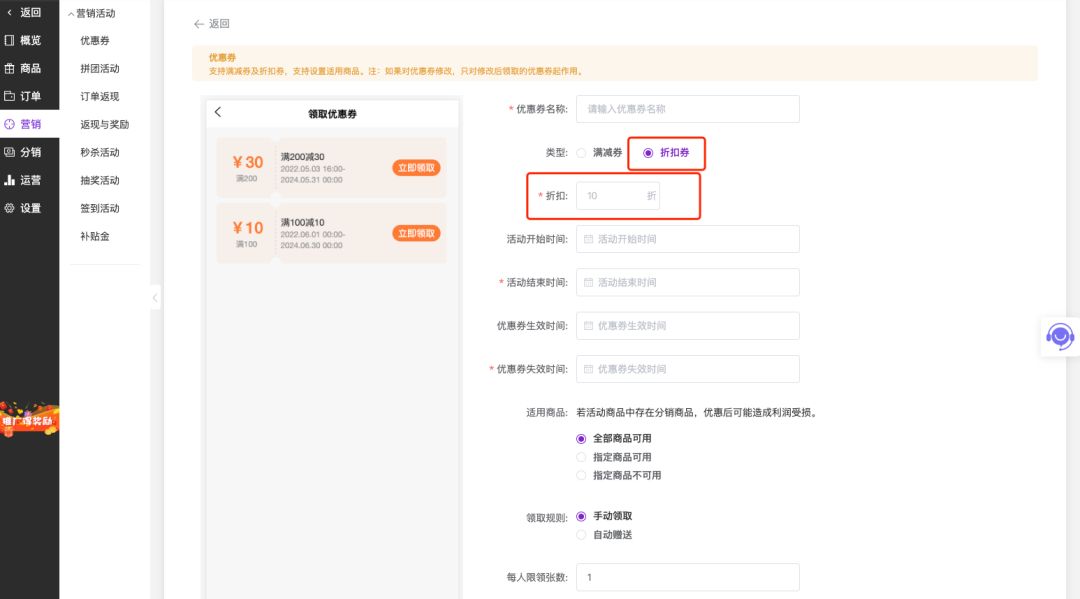
1) 支持折扣类型优惠券
除了满减类型的优惠券外,本次升级新增了一种折扣类型的商品优惠券。
使用该优惠券时,可以直接将商品总价按折扣进行购买。

2) 可直接领取优惠券
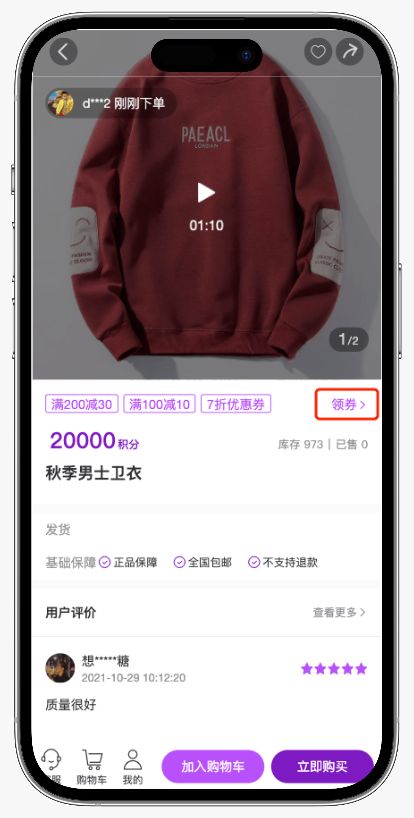
i. 支持商品详情页领取优惠券
优惠券可设置为适用于全站或是单个商品。
当所查看的商品有适用的优惠券时,如下图所示红框区域的「领券」按钮,在商品详情页可显示领取优惠券入口。点击将弹窗显示适用于该商品的优惠券,即可直接领取:


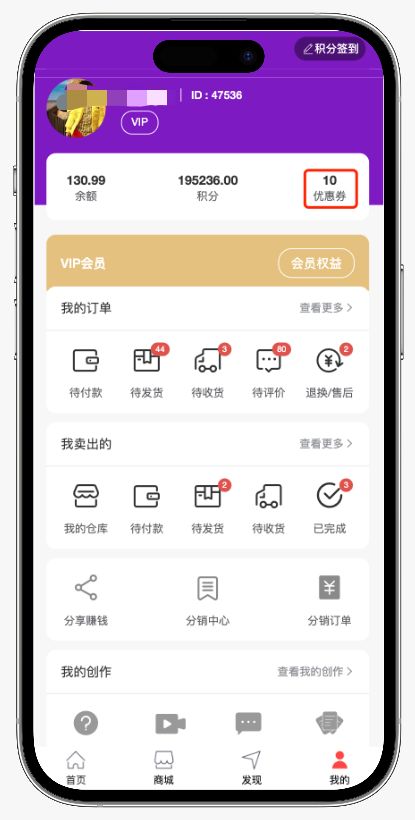
ii. 支持会员中心领取优惠券
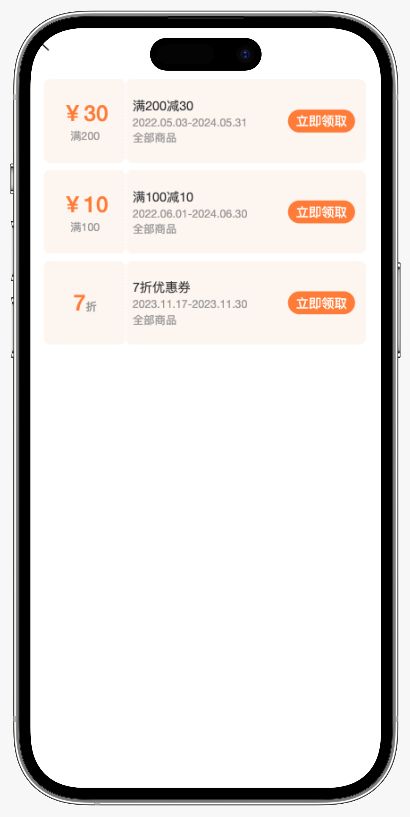
如下图所示,在会员中心进入优惠券页面领取:在优惠券页面点击右侧 领券优惠券 即可进入可领优惠券供领取。



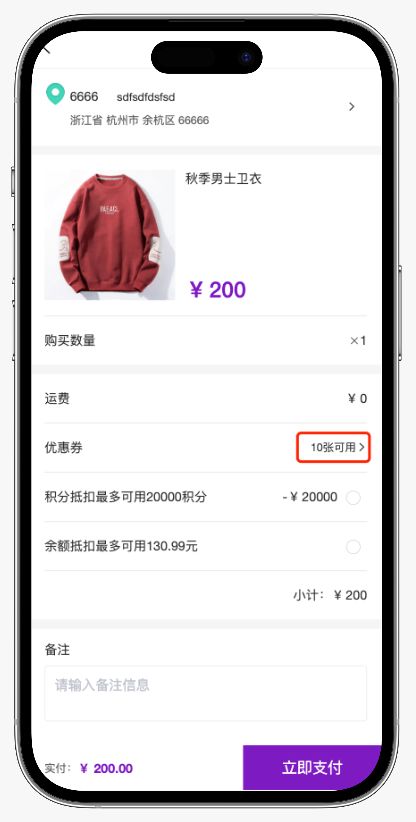
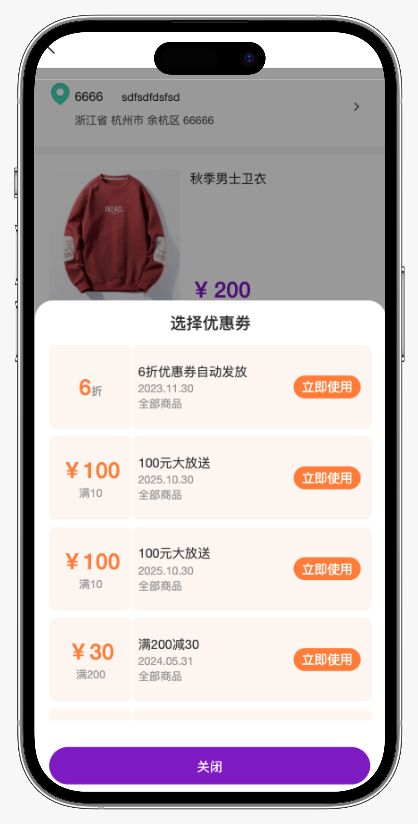
3) 支持下单时快捷应用优惠券
在购买商品,进去订单确认时,即可提示有可用的优惠券。
点击即可展示本次订单可用的优惠券列表,单击「立即使用」,即可应用到本次订单上。


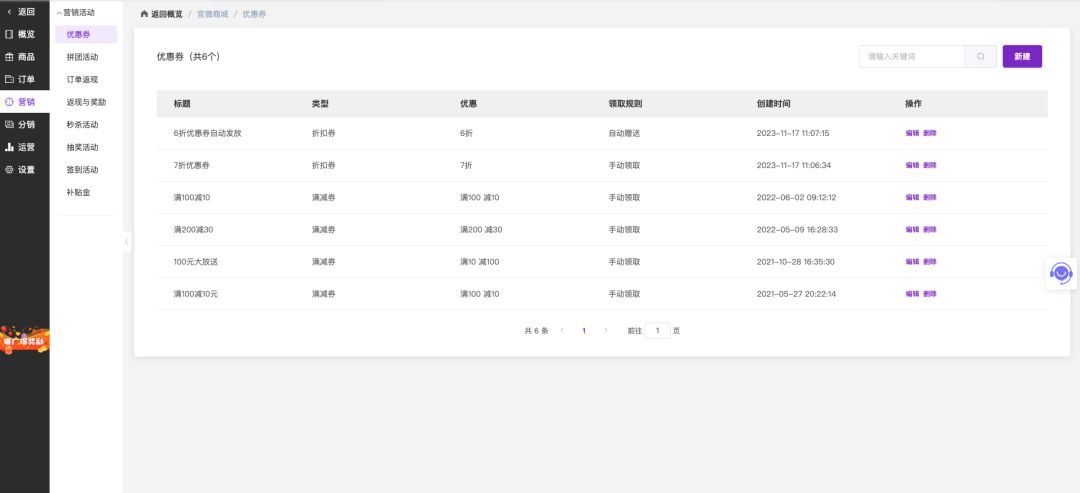
如何添加优惠券?
操作路径:官微中心 - 商城 - 营销 - 优惠券
第一步:在界面中找到并点击 新建

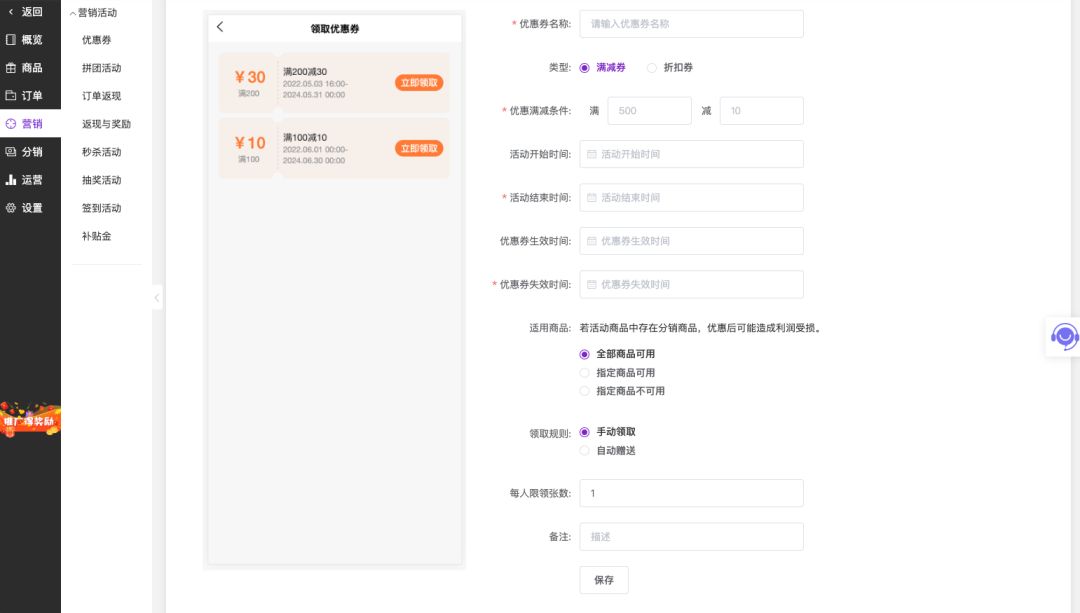
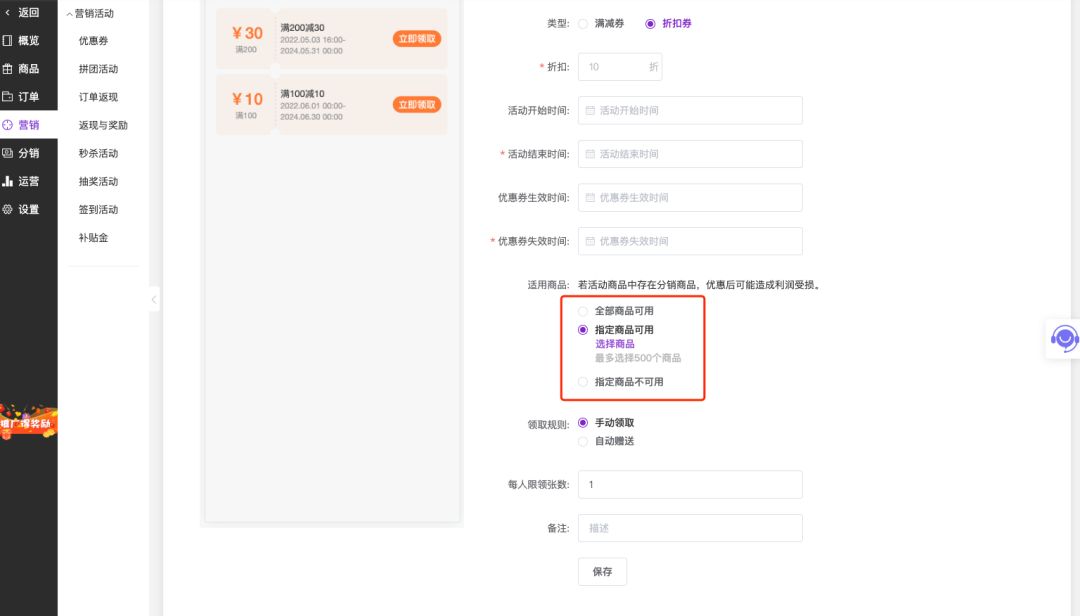
第二步:填入名称、选择类型、设置时间、选择使用商品、领取规则、每人限领张数,单击 保存 即可。

本次更新新增了折扣券类型。比如设置为7折时,表示购买商品将享受7折优惠。

新增了适用商品,支持全部商品可用、指定商品可用、指定商品不可用 三种方式,大大增加了活动灵活性。

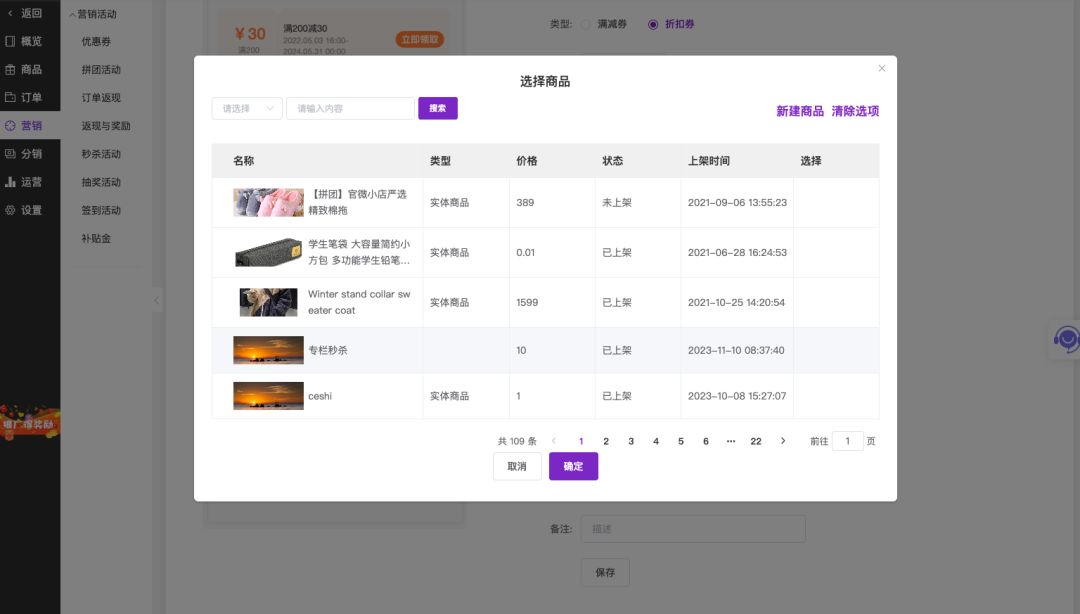
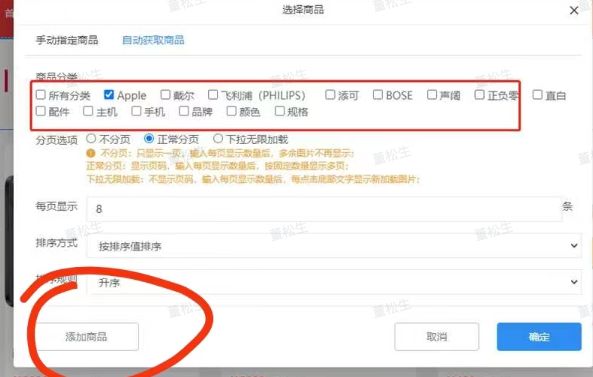
选择商品时,支持商品类型及商品名称搜索

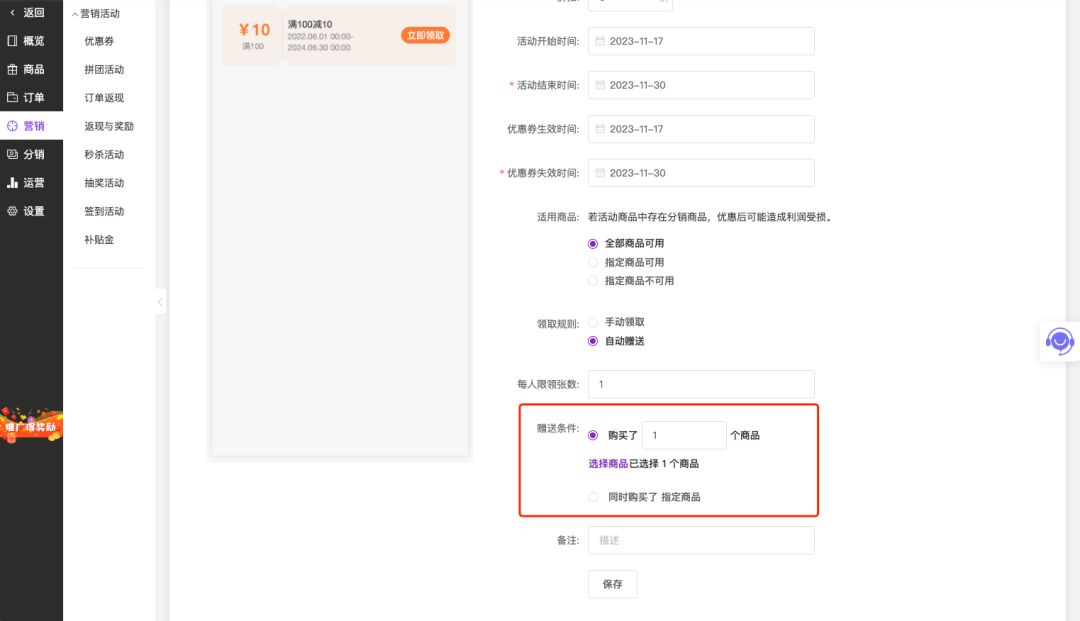
4) 支持满足条件自动送优惠券
除了手动领取的优惠券类型外,也可以将领取类型设置为自动赠送。
当买家购买特定商品(单个或者组合时),将赠送一个优惠券。
操作方式如下图所示,首先在领取规则处选择自动赠送,并在赠送条件里选择需要购买的商品数量与商品项目即可。

02 官微名片
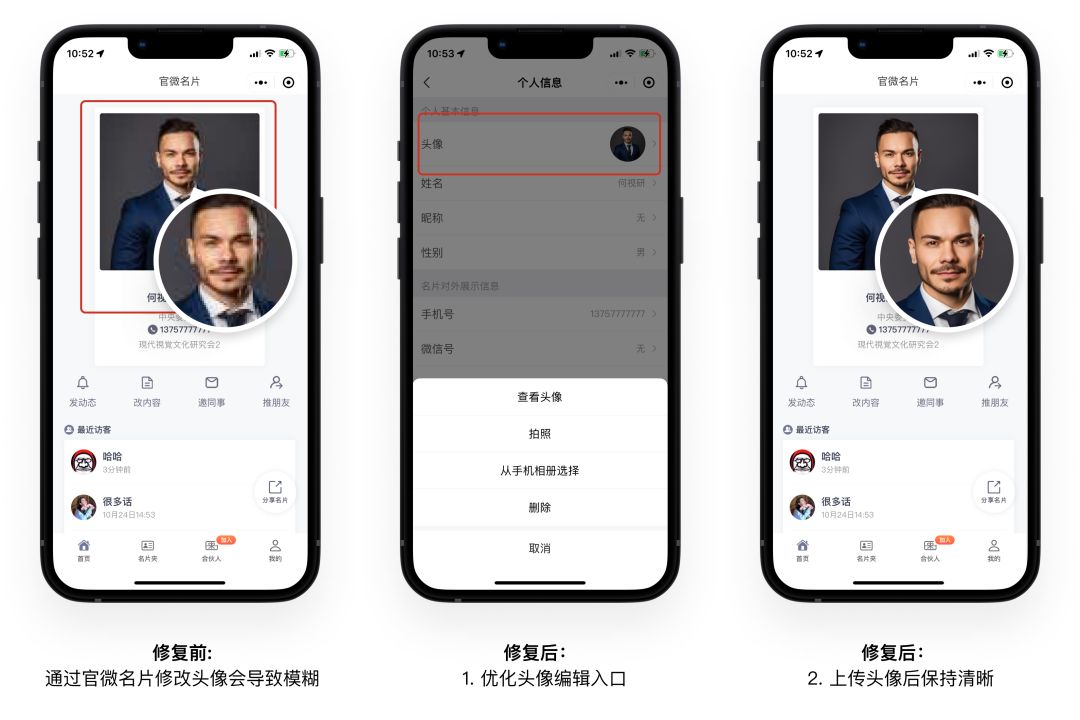
1) 优化编辑头像功能
本次升级中,我们优化了官微名片中的头像编辑功能。
支持查看已经设置的头像
优化在小程序中选择图片时,头像会被压缩的问题。
操作路径:官微名片 - 我的 - 基本信息 - 个人信息 - 头像
如下图所示,优化前通过该路径上传的头像,会出现大图模糊的情况。
优化后解决了这个问题。

2) 优化合伙人页面在微信中的分享
当用户通过微信分享合伙人页面时,本次升级也做了一些问题修复与优化。
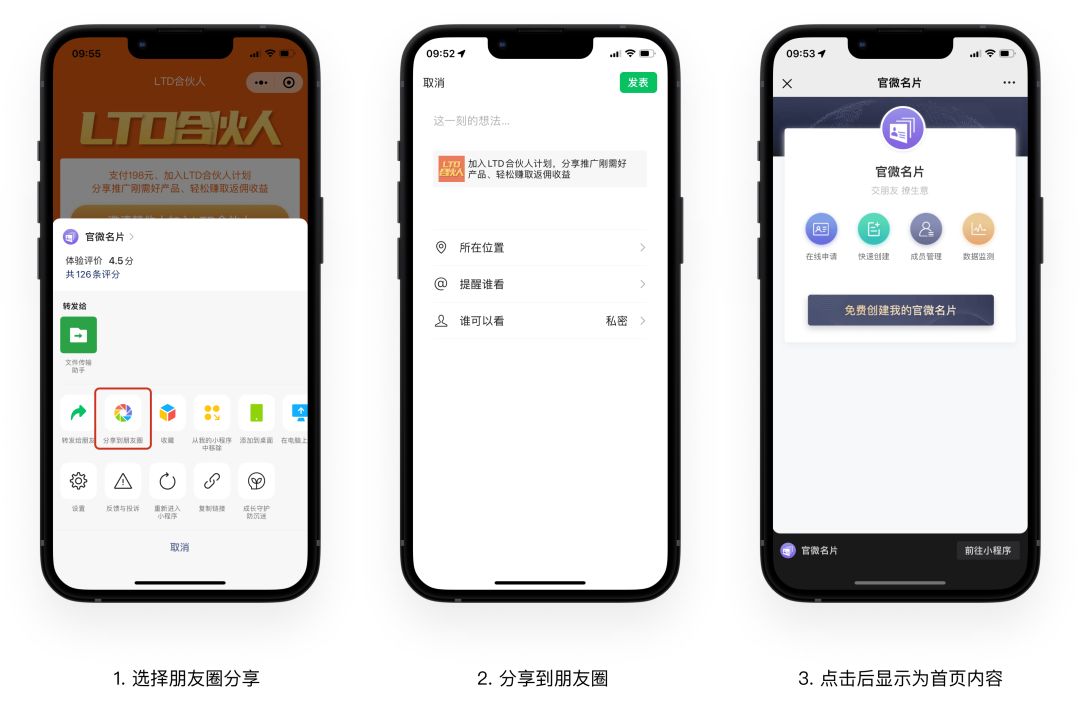
i. 优化朋友圈分享
当分享合伙人页面到朋友圈时,修复在朋友圈中直接打开会显示小程序首页的问题。
优化前:

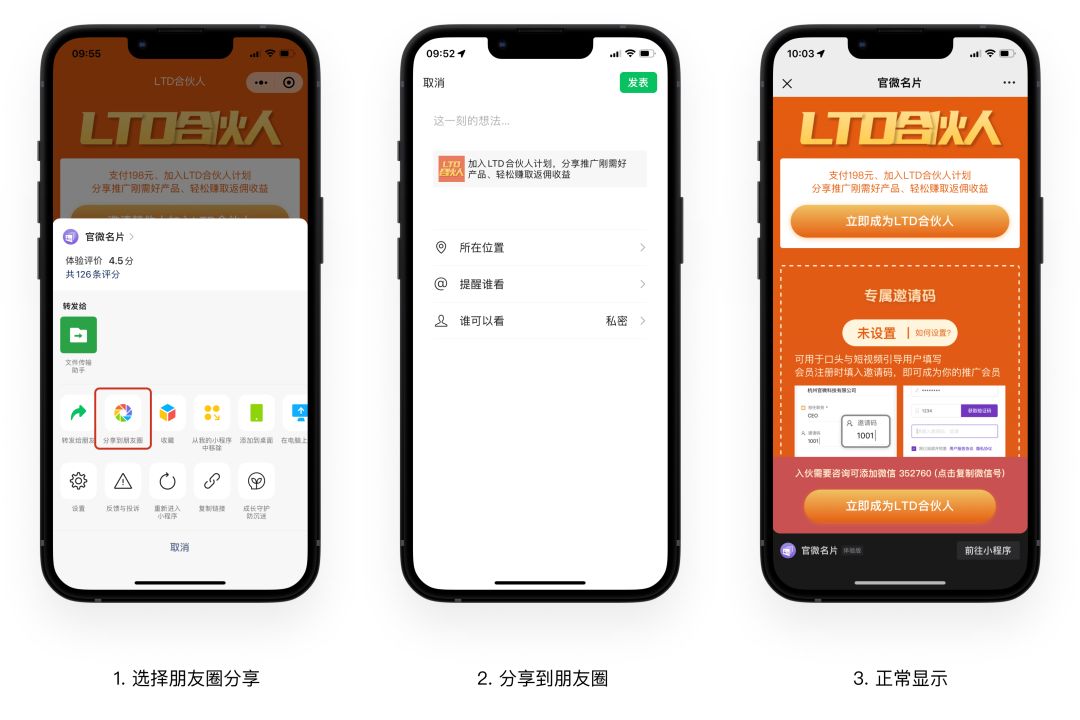
优化后,朋友圈中打开页面将显示合伙人对应页面:

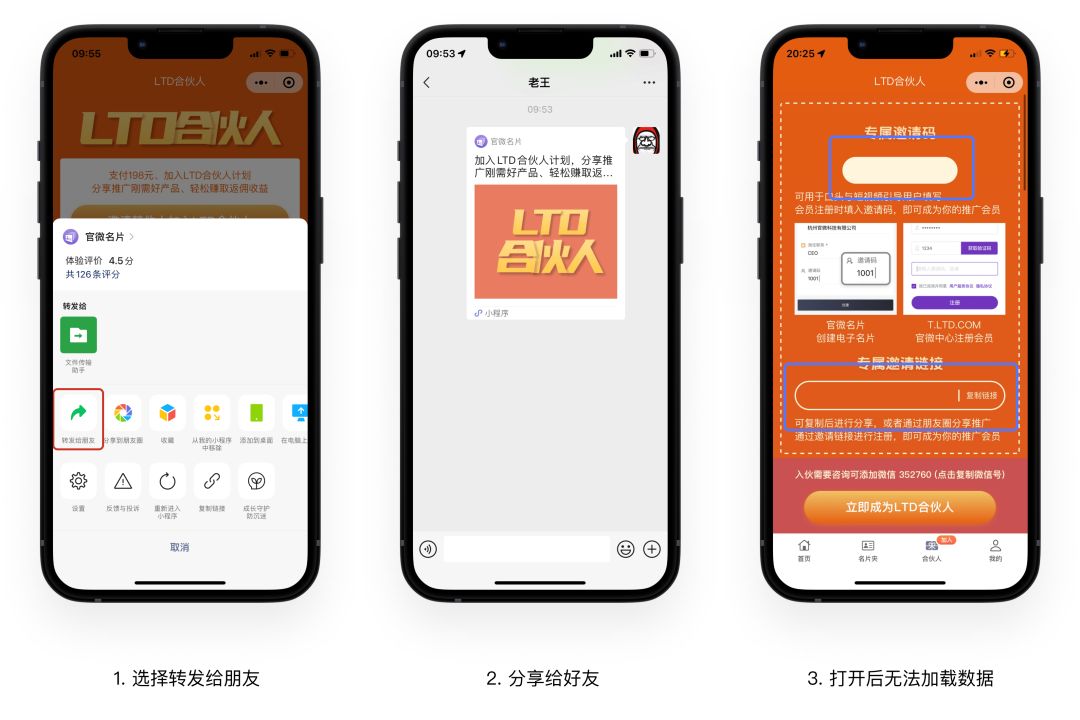
ii. 优化微信好友分享
当分享合伙人页面到微信好友时,修复访问页面时无法加载数据的问题。
修复前:

修复后,正常加载数据:

03 官微中心
1) 网站版(A01, A02)支持单独开通广告管理功能
本次升级后,门户网站版、商城网站版系统的用户,可以通过单独购买广告管理应用来开通广告管理功能了。
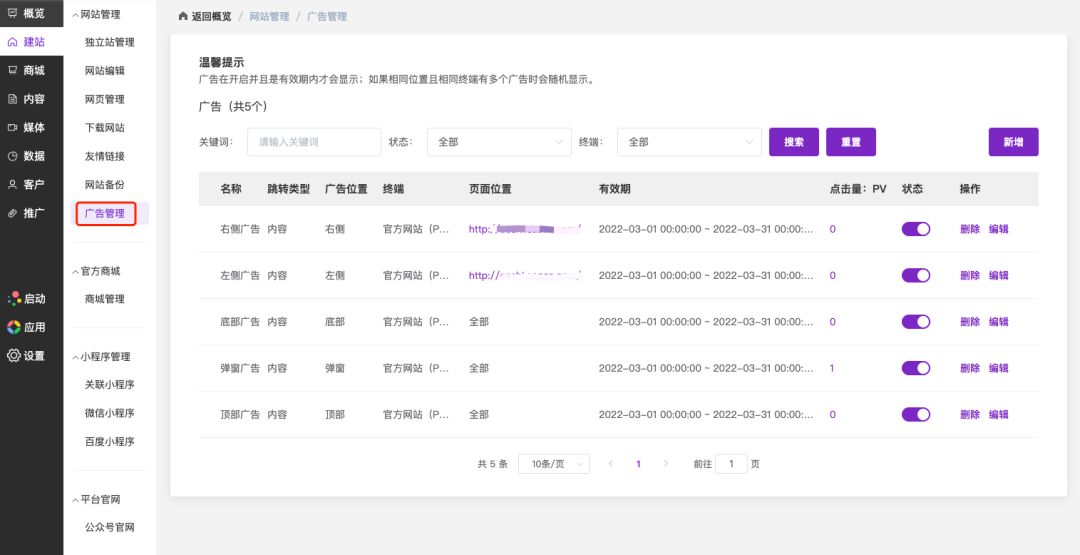
如下图所示,选择图中红框区域,即可单独购买广告管理应用,来进行功能开通。
什么是广告管理功能?
通过广告管理功能,你可以在你的网站、商城等处设置广告位。支持图片展示与链接跳转。
可设置顶部横幅、底部横幅、弹窗、左侧、右侧等五个广告位。
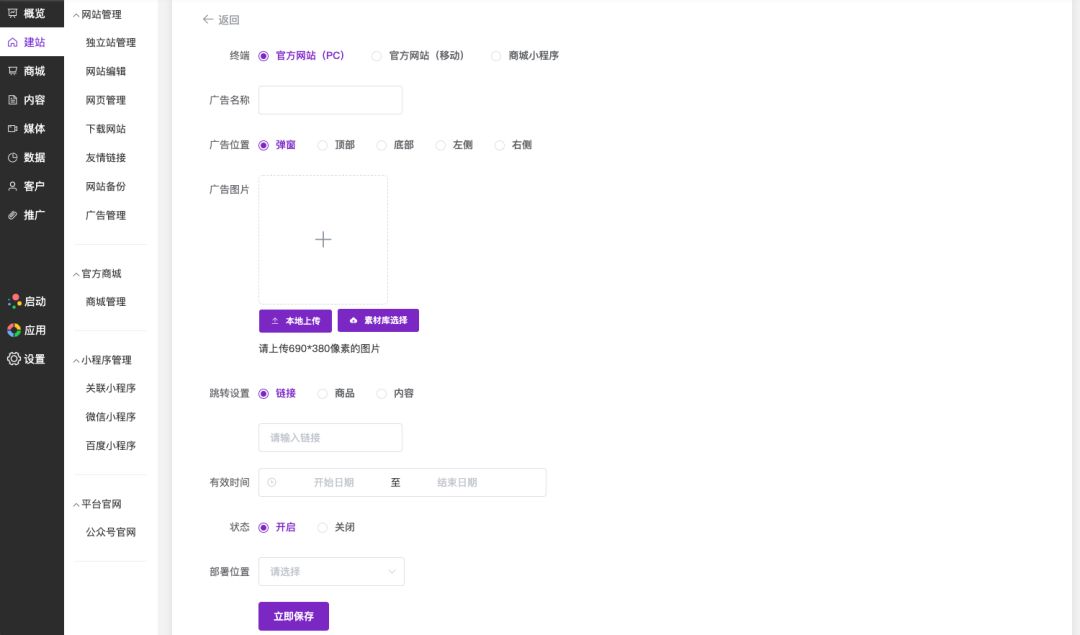
操作路径:官微中心 - 建站 - 广告管理
i. 进入 广告管理

ii. 单击 新增 可以添加广告。有3个终端供选择,包括官方网站(PC)、官方网站(移动)、商城小程序。
上传的广告图片请按提示的像素上传,以确保比较好的效果。

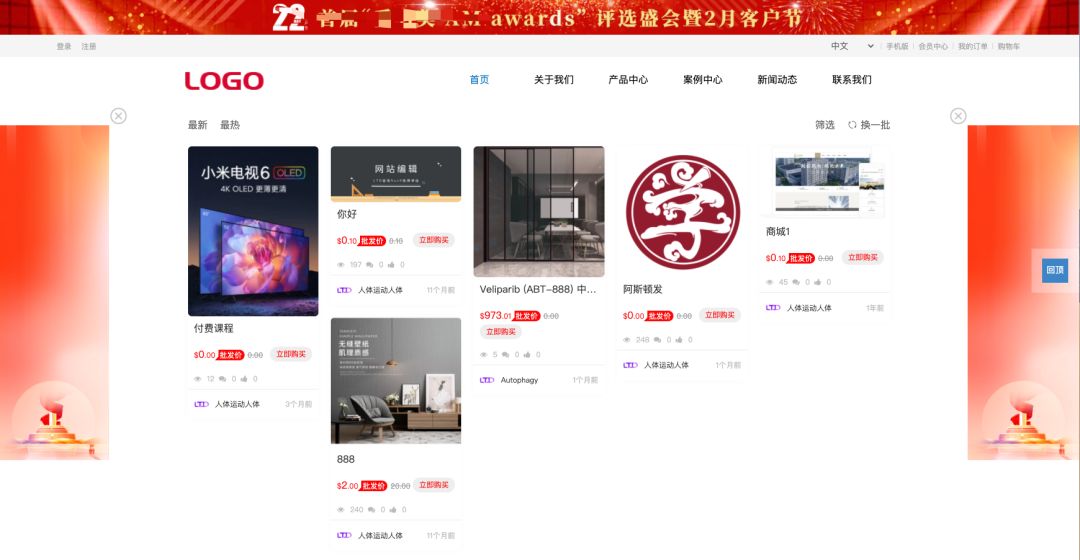
iii. 以PC网站为例,设置完成后,可呈现顶部、左侧、右侧的广告。
弹框、左侧、右侧广告在用户关闭及点击之后不再显示。

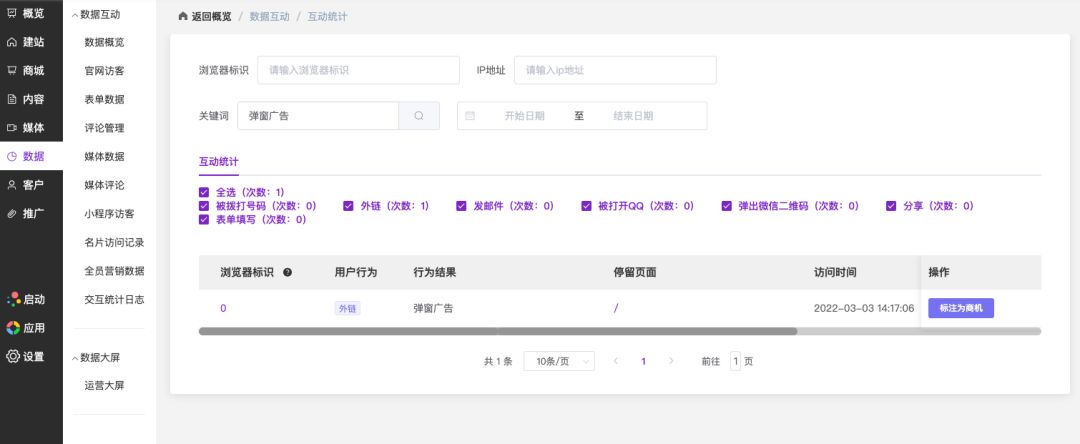
iv. 单击 点击量 的数字,可以进入看查看点击明细:

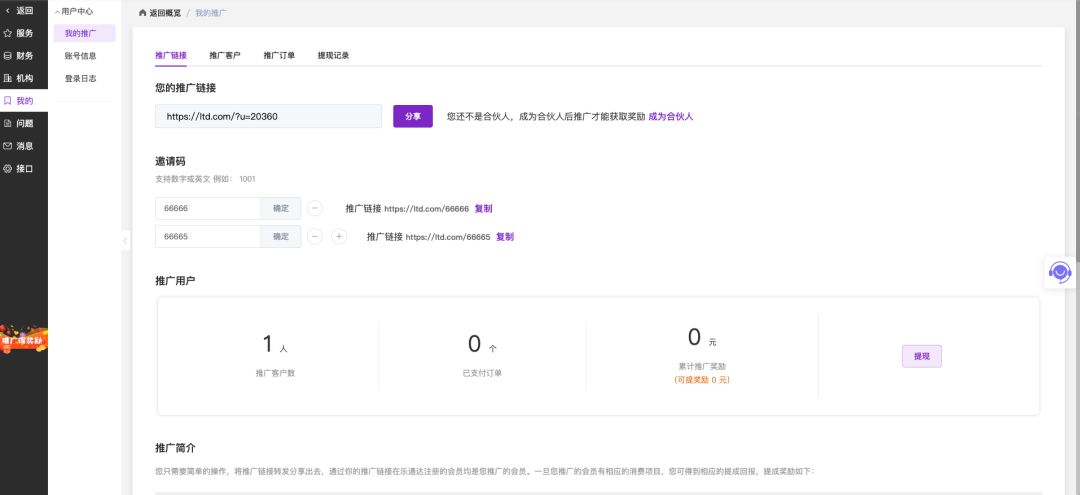
2) LTD合伙人支持设置专属邀请码
当你成为LTD合伙人后,可以通过官微中心设置好记的专属邀请码。
你的推广用户可以通过这个邀请码成为你的推广下线。
操作路径:官微中心 - 我的 - 我的推广- 推广链接

3) 修复部分入口进入商品管理时,页面无法查看的问题
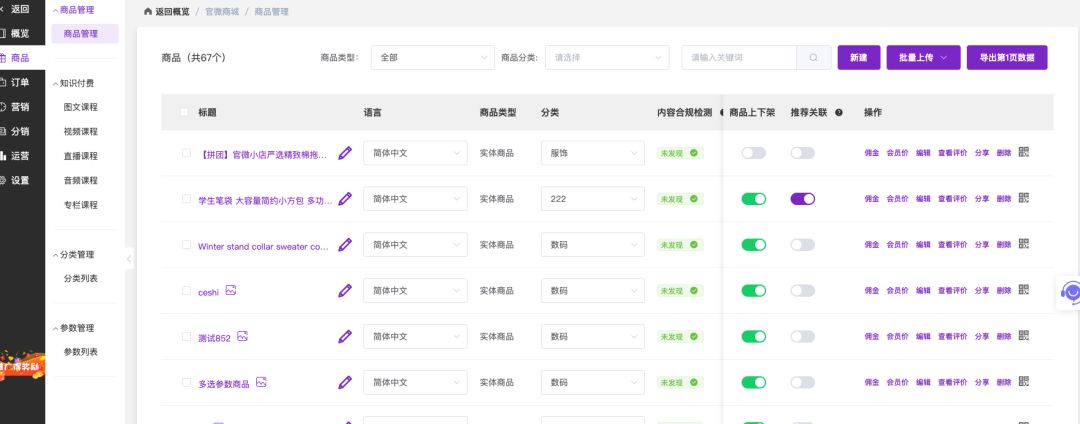
比如从网站编辑器 - 选择商品- 添加商品 这个入口进入官微中心的商品管理页面,将会出现页面覆盖遮罩、无法查看内容的问题:


修复后,可以正常查看:

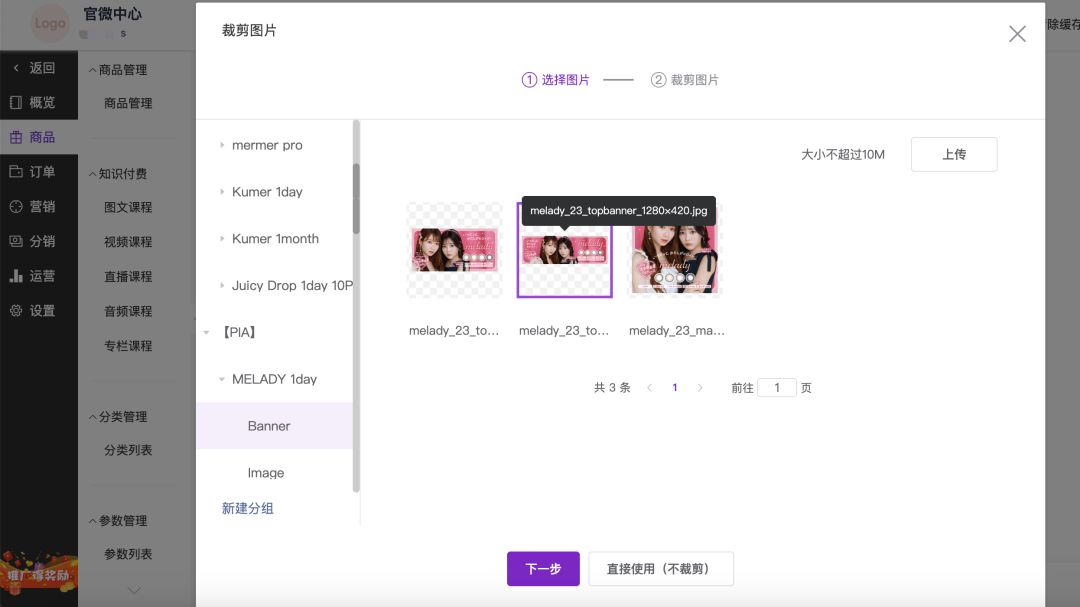
4) 主图选择器中,新增悬浮显示文件名功能
当图片文件名较长时,在图片下方无法完整显示。把鼠标悬浮在图片上时,将以悬浮形式显示完整的文件名。
如下图所示:

04 网站编辑器
1) 产品详情页优化社交媒体分享功能
在本次升级中,我们将产品详情页的字段输出做了一些改进。
优化后,当用户在除微信外的企业微信、LinkedIn等国内外社交媒体中分享时,将能够读取到正确的内容属性了。
优化前,部分社交媒体中读取的og:title、og:image、og:description字段输出为网站标题与Logo,导致分享标题与主图不正确:

优化后,og:title、og:image、og:description输出产品对应的标题、主图、简介。分享信息能够正确抓取:

2) 部分产品详情页样式支持富文本参数
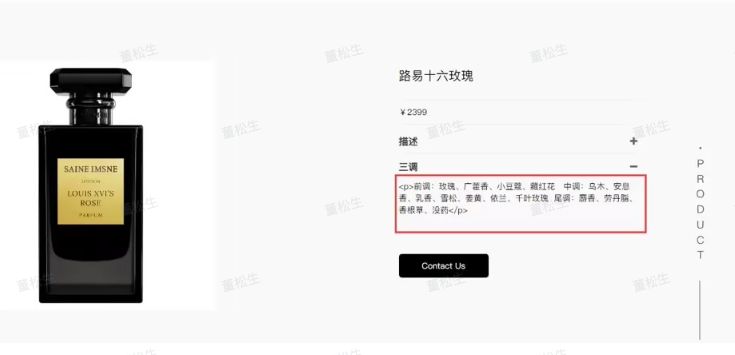
修复前,当产品详情中包含富文本参数时,部分详情页样式将显示为HTML代码形式:

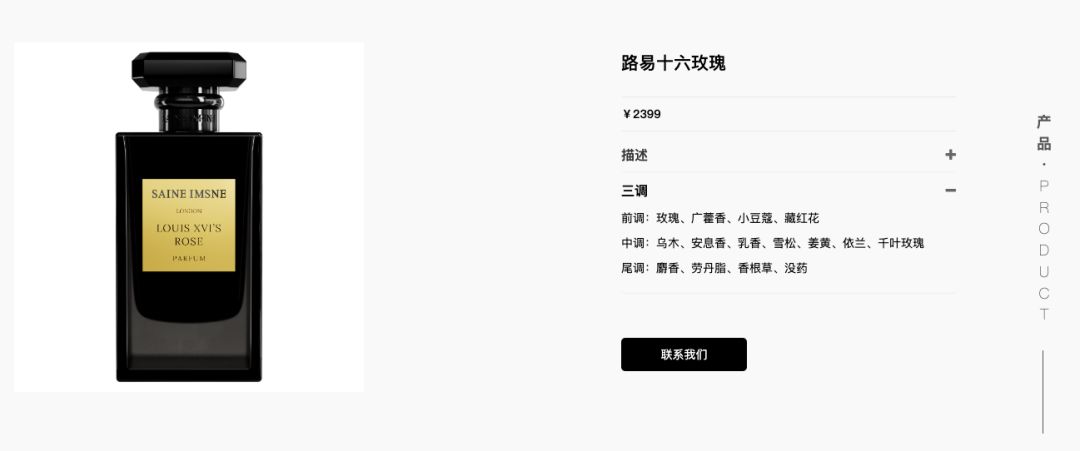
修复后,能够正常显示为带格式的文字:

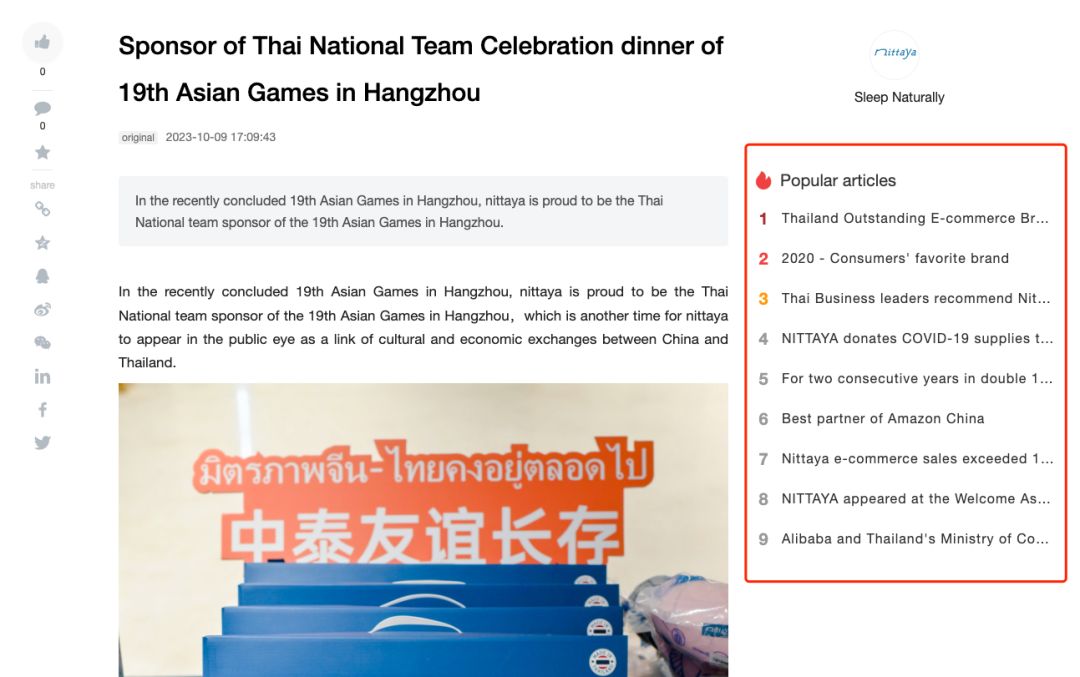
3) 修复文章详情页中,热门文章没有根据语言显示的问题
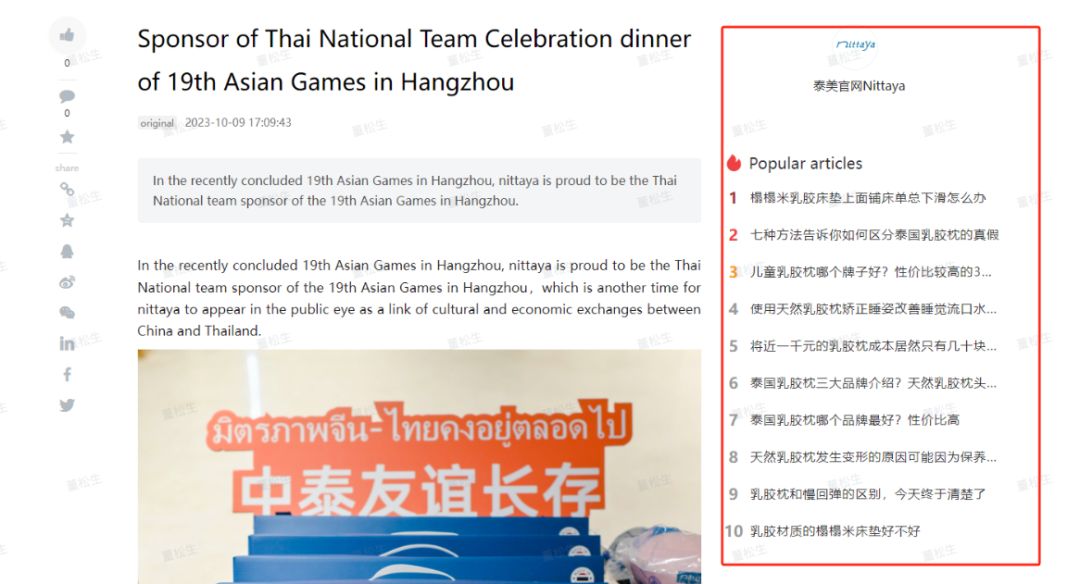
修复前,在英语语种下,热门文章将可能显示其他语种的文章内容:

修复后,热门文章会根据当前网站语言版本获取当前语种的热门文章: