『接口测试干货』| Newman+Postman接口自动化测试完整过程 1 Newman简介 2 如何安装Newman? 2.1 安装NodeJs 2.2 安装Newman 2.2 解决Newman不是内部命令 3 Newman使用 3.1 Newman如何运行集合? 3.2 如何查看帮助文档? 3.3 环境变量设置 3.4 关于全局变量 3.5 数据源文件 3.6 如何导出变量 4 测试报告 4.1 newman-reporter-html安装 4.2 newman-reporter-html使用 4.3 htmlextra安装 4.4 htmlextra使用 5 关于postman使用
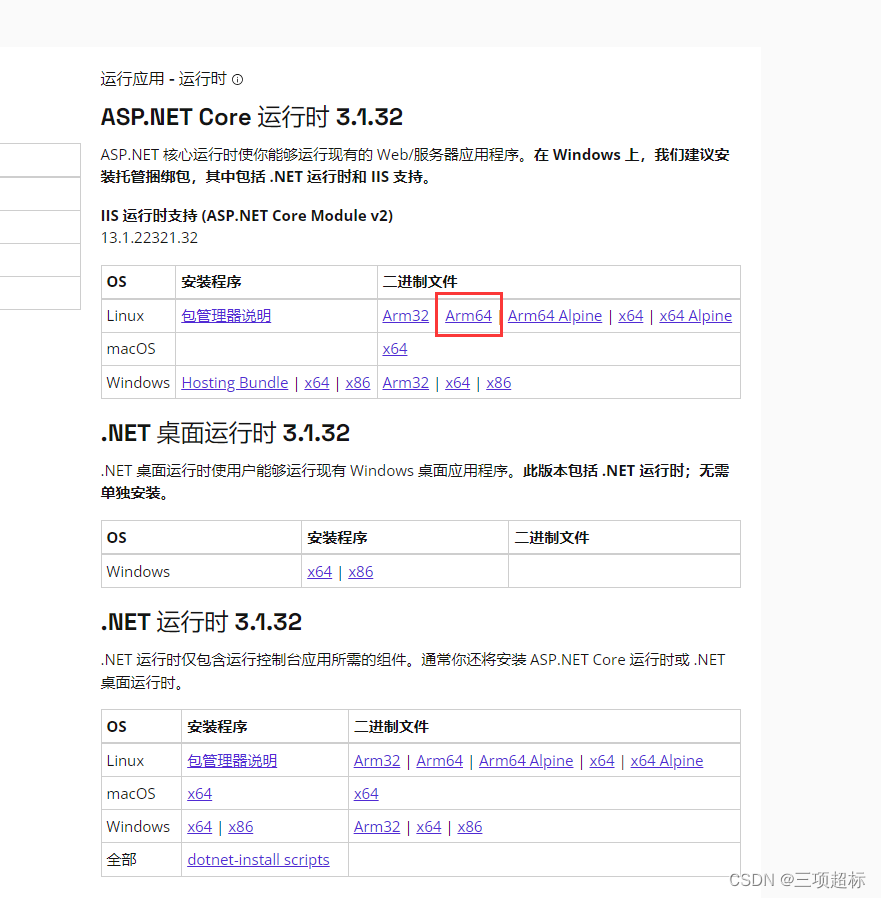
Newman是Postman的一个扩展库(NodeJs库);Newman+Postman可完成接口自动化测试工作;Postman导出的JSON格式文件可通过Newman的命令行执行;因为Postman运行后只有概要结果,没有像其他自动化测试框架那么完美漂亮的测试报告样式,所以引入了Newman; Newman可快速完成集合的运行,构造自动化以及持续集成工作。下载地址:NodeJs; 下载后直接双击运行即可node-v20.10.0-x64.msi; npm install - g newman
C: \Windows\System32> npm install - g newman
npm WARN deprecated har- validator@5.1 .5 : this library is no longer supported
npm WARN deprecated uuid@3.4 .0 : Please upgrade to version 7 or higher. Older versions may use Math. random( ) in certain circumstances, which is known to be problematic. See https: // v8. dev/ blog/ math- random for details. added 118 packages, and audited 119 packages in 15s9 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
npm notice
npm notice New major version of npm available! 7.19 .1 - > 10.2 .4
npm notice Changelog: https: // github. com/ npm/ cli/ releases/ tag/ v10. 2.4
npm notice Run npm install - g npm@10.2 .4 to update!
C: \Users\Administrator> npm install - g newman
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path C: \Program Files\nodejs\node_cache\_cacache\tmp\9c4058f4
npm ERR! errno EPERM
npm ERR! FetchError: Invalid response body while trying to fetch https: // registry. npmjs. org/ newman: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\_cacache\tmp\9c4058f4'
npm ERR! at C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\minipass- fetch\lib\body. js: 162 : 15
npm ERR! at async [ nodeFromEdge] ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build- ideal- tree. js: 936 : 19 )
npm ERR! at async [ buildDepStep] ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build- ideal- tree. js: 882 : 11 )
npm ERR! at async Arborist. buildIdealTree ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build- ideal- tree. js: 218 : 7 )
npm ERR! at async Arborist. reify ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\reify. js: 134 : 5 )
npm ERR! at async Install. install ( C: \Program Files\nodejs\nod_
'newman' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
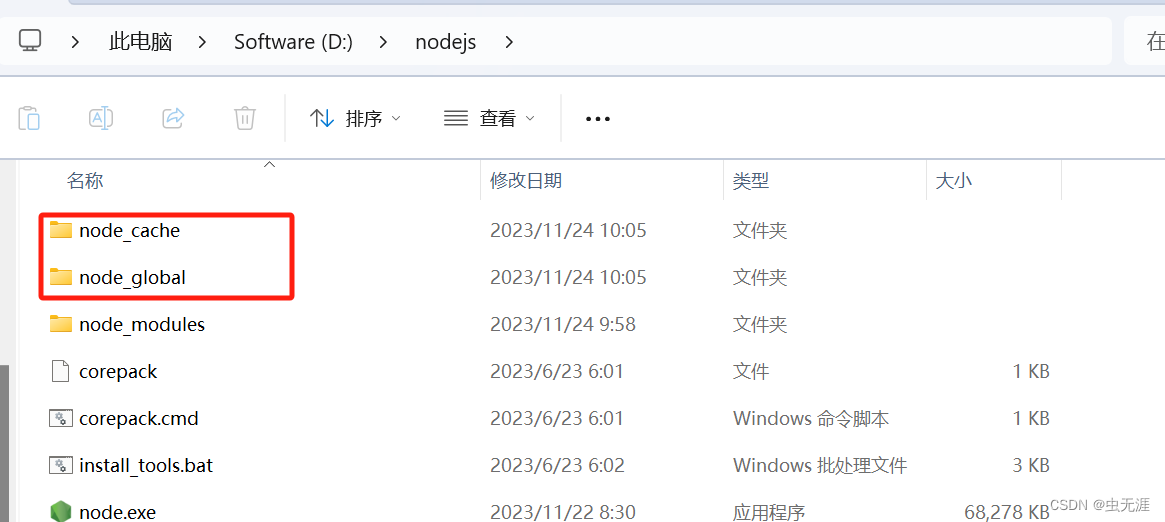
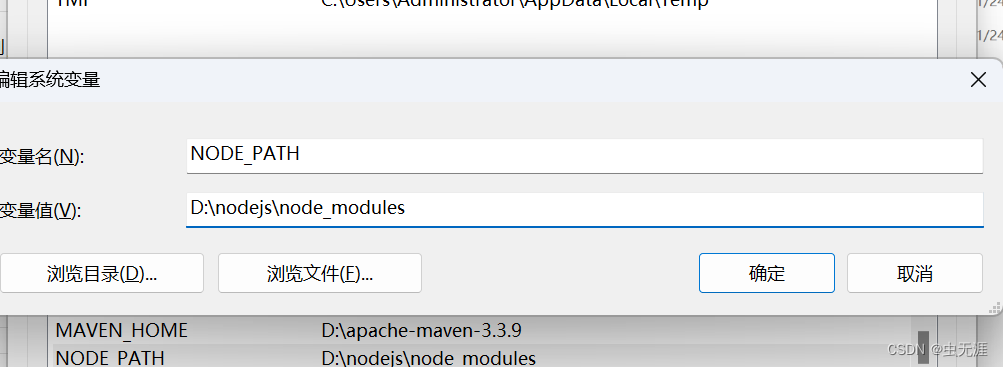
问题排查:我们已经安装了node.js了,也已经安装了newman,其他都ok了。但还是不行查看node版本也是好的; 根据上边的提示,我们已经做好了很多工作,但是还是不行; 这里需要配置node.js的一些环境变; 在node.js的安装目录下新建两个文件夹如下node_global和node_cache: 打开系统环境变量,新增NODE_PATH变量: NODE_PATH
D: \nodejs\node_modules
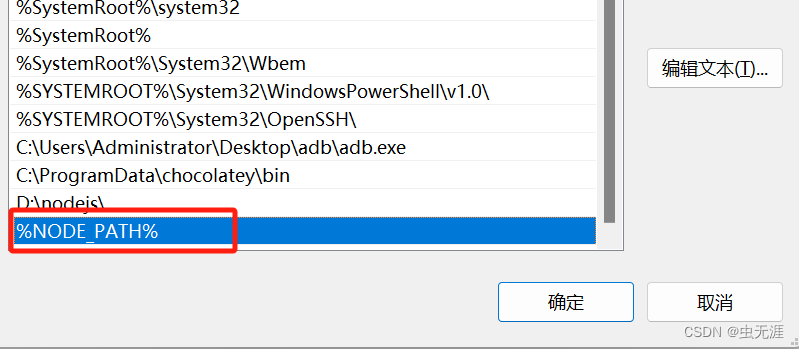
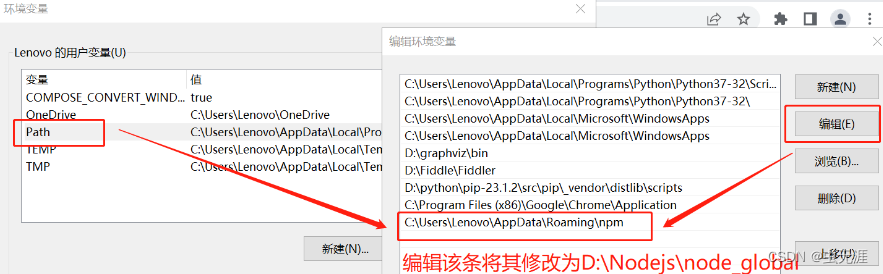
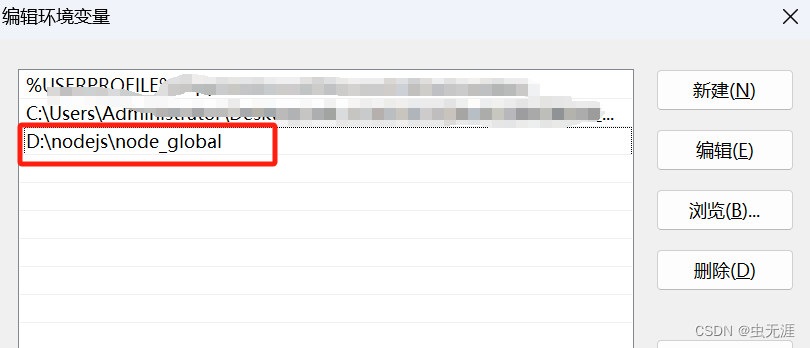
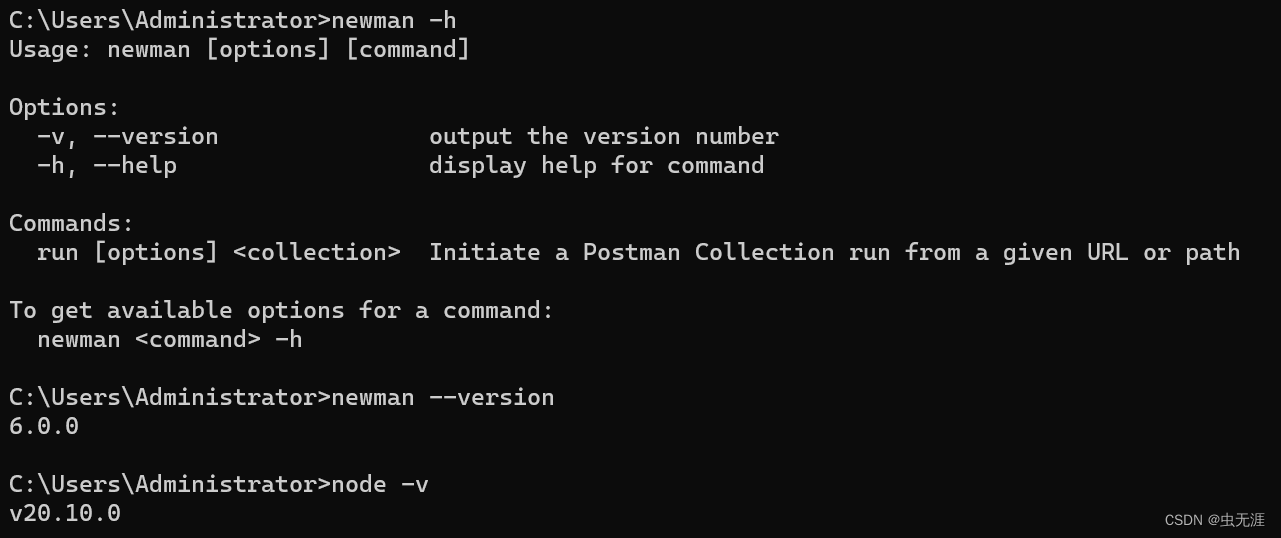
在系统环境变量的path新增:%NODE_PATH%: 打开用户环境变量,修改path中的npm路径为:D:\nodejs\node_global: 重启电脑、重启电脑、重启电脑(重要的事情说三遍)。 验证newman是否安装成功: newman - h
newman - - version
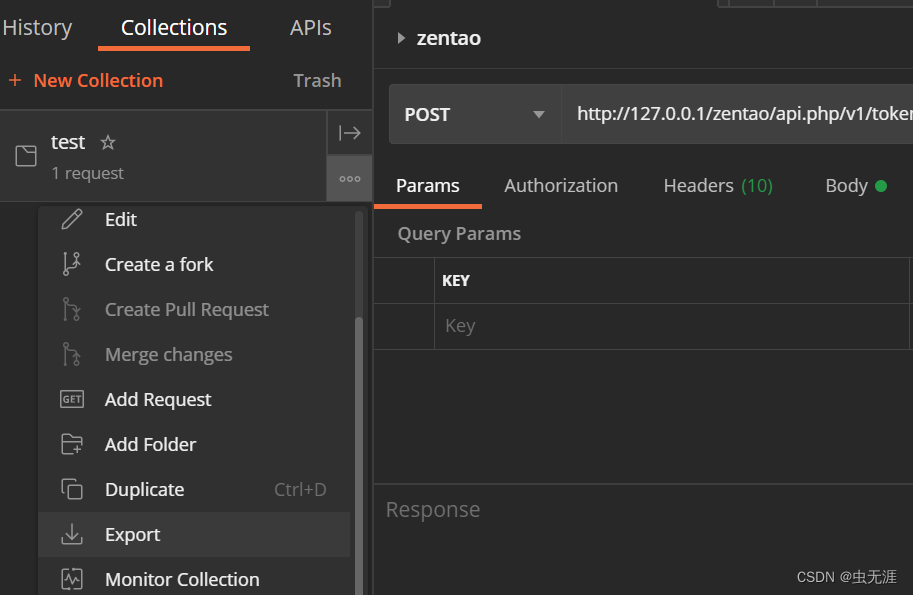
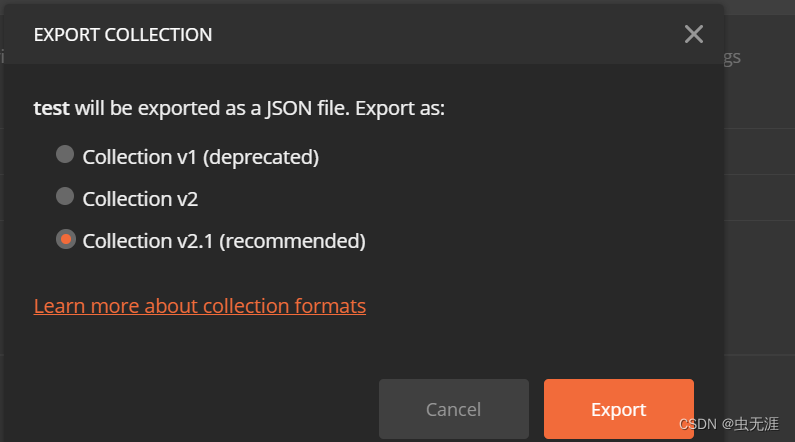
从postman中将脚本导出,集合-右键-三个点-【Export】: 导出为JSON格式文件即可: 我们导出的文件为:test.postman_collection.json; 直接命令行执行以下命令运行脚本: newman run test. postman_collection. json
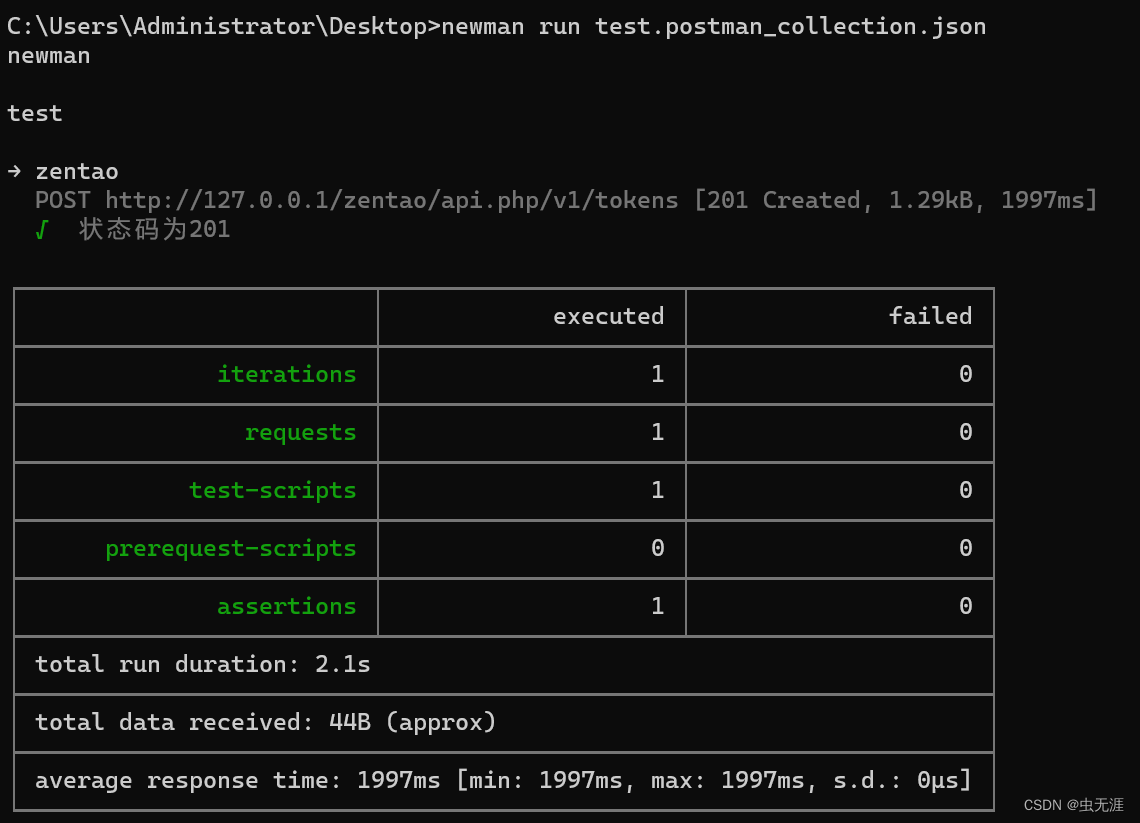
C: \Users\Administrator\Desktop> newman run test. postman_collection. json
newmantest→ zentaoPOST http: // 127.0 .0 .1 / zentao/ api. php/ v1/ tokens [ 201 Created, 1 . 29kB, 1997ms] √ 状态码为201 ┌─────────────────────────┬─────────────────────┬─────────────────────┐
│ │ executed │ failed │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ iterations │ 1 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ requests │ 1 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ test- scripts │ 1 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ prerequest- scripts │ 0 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ assertions │ 1 │ 0 │
├─────────────────────────┴─────────────────────┴─────────────────────┤
│ total run duration: 2 . 1s │
├─────────────────────────────────────────────────────────────────────┤
│ total data received: 44B ( approx) │
├─────────────────────────────────────────────────────────────────────┤
│ average response time: 1997ms [ min : 1997ms, max : 1997ms, s. d. : 0 µs] │
└─────────────────────────────────────────────────────────────────────┘
newman - h
或
newman - - help
C: \Users\Administrator\Desktop> newman - h
Usage: newman [ options] [ command] Options: - v, - - version output the version number- h, - - help display help for commandCommands: run [ options] < collection> Initiate a Postman Collection run from a given URL or pathTo get available options for a command: newman < command> - hC: \Users\Administrator\Desktop> newman - - help
Usage: newman [ options] [ command] Options: - v, - - version output the version number- h, - - help display help for commandCommands: run [ options] < collection> Initiate a Postman Collection run from a given URL or pathTo get available options for a command: newman < command> - h
脚本文件和环境变量是两个文件; 所以运行脚本的时候如果有环境变量,那么直接加-e或--environment即可: newman run 脚本文件 - e 环境变量文件
这个和环境变量类似,如果有全局变量,使用-g或--globals即可; newman run 脚本文件 - g 全局变量文件
Postman中可以设置迭代次数和数据源文件,而在Newman中使用的话,需要加-d或--iteration-data参数指定数据源的路径:newman run 脚本文件 - g 全局变量文件 - d 数据源文件
迭代次数通过-n或--iteration-count来确定。 - - export- environment
- - export- globals
- - export- collection
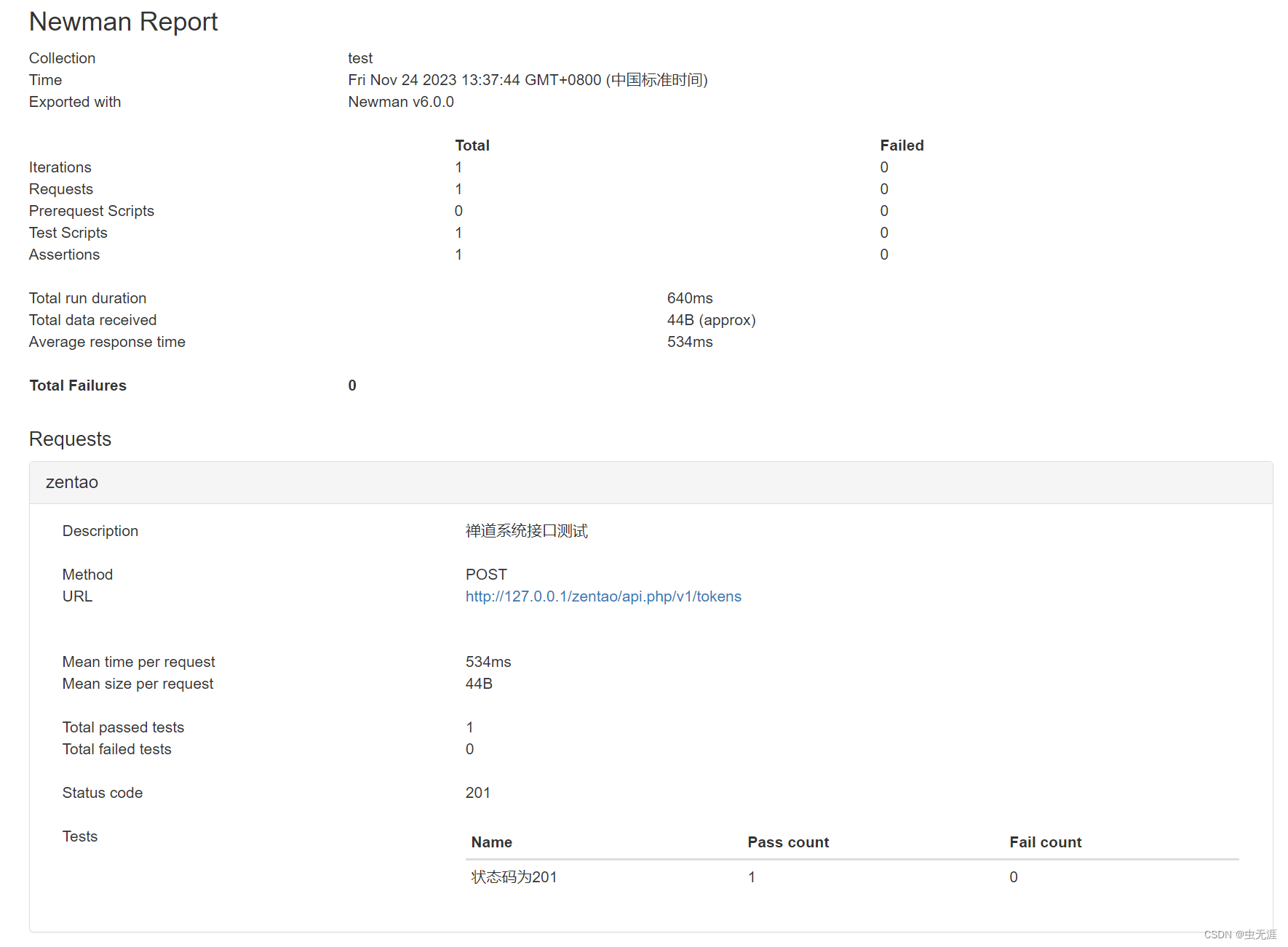
Newman支持CLI、JSON、HTML、JUNIT等等;本文主要说下HTML格式的报告使用。 newman-reporter-html插件安装:npm install - g newman- reporter- html
命令 说明 -r,json,junit表示指定生成HTML、JSON、XML格式形式的测试报告 --reporter-json-export xxx.json生成JSON格式的测试报告 --reporter-junit-export xxx.xml生成XML格式的测试报告 --reporter-html-export xxx.html生成HTML格式的测试报告
生成的测试报告默认保存到当前目录下,如果报告名称为目录名,则保存到指定目录下; 比如HTML报告: newman run test. postman_collection. json \
- r html - - reporter- html- export html_report. html
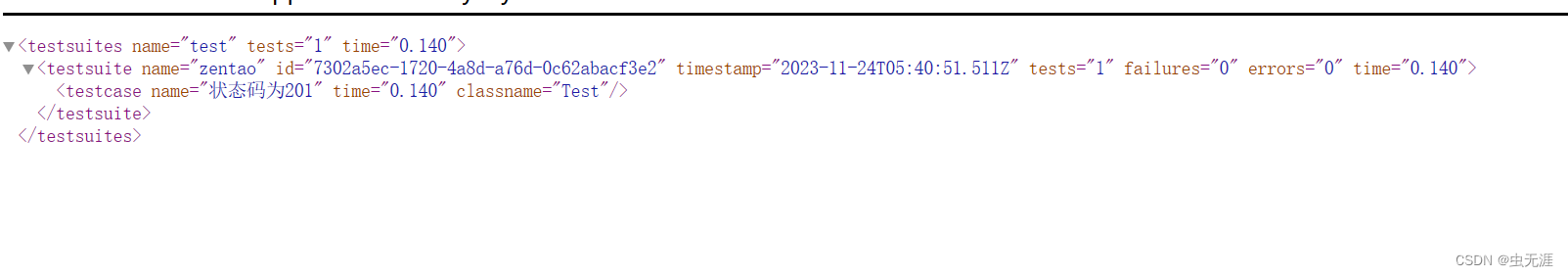
newman run test. postman_collection. json \
- r junit - - reporter- junit- export xml_report. xml
newman run test. postman_collection. json \
- r json - - reporter- json- export json_report. json
{ "collection" : { "_" : { "postman_id" : "a1ee2193-7e02-4c50-892f-1e4d706a1132" } , "item" : [ { "id" : "393ea4b7-bfcf-4e3e-853d-e05a263435bf" , "name" : "zentao" , "request" : { "description" : { "content" : "禅道系统接口测试" , "type" : "text/plain" } , "url" : { "protocol" : "http" , "path" : [ "zentao" , "api.php" , "v1" , "tokens" ] , "host" : [ "127" , "0" , "0" , "1" ] , "query" : [ ] , "variable" : [ ] } , "method" : "POST" , "body" : { "mode" : "raw" , "raw" : "{\"account\": \"admin\", \"password\": \"ZenTao123456\"}" , "options" : { "raw" : { "language" : "json" } } } } , "response" : [ ] , "event" : [ { "listen" : "test" , "script" : { "id" : "63fb0da7-27ef-4569-87c6-81697169acf5" , "type" : "text/javascript" , "exec" : [ "pm.test(\r" , " \"状态码为201\",function(){\r" , " pm.response.to.have.status(201);\r" , " }\r" , ");" ] , "_lastExecutionId" : "9d83ab07-5d8c-4170-bb4f-898dbd965e57" } } ] } ] , "event" : [ ] , "variable" : [ ] , "info" : { "_postman_id" : "a1ee2193-7e02-4c50-892f-1e4d706a1132" , "name" : "test" , "schema" : "https://schema.getpostman.com/json/collection/v2.1.0/collection.json" } } , "environment" : { "id" : "a4b8954c-a10e-4b54-80d0-bb003c56953e" , "values" : [ ] } , "globals" : { "id" : "a084d77b-cbf5-4498-9770-200d6e0a4168" , "values" : [ ] } , "run" : { "stats" : { "iterations" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "items" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "scripts" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "prerequests" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "requests" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "tests" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "assertions" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "testScripts" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "prerequestScripts" : { "total" : 0 , "pending" : 0 , "failed" : 0 } } , "timings" : { "responseAverage" : 154 , "responseMin" : 154 , "responseMax" : 154 , "responseSd" : 0 , "dnsAverage" : 0 , "dnsMin" : 0 , "dnsMax" : 0 , "dnsSd" : 0 , "firstByteAverage" : 0 , "firstByteMin" : 0 , "firstByteMax" : 0 , "firstByteSd" : 0 , "started" : 1700804595902 , "completed" : 1700804596169 } , "executions" : [ { "cursor" : { "position" : 0 , "iteration" : 0 , "length" : 1 , "cycles" : 1 , "empty" : false, "eof" : false, "bof" : true, "cr" : false, "ref" : "1d6d4e14-53d2-4ab6-8e78-87c67bad8bc9" , "httpRequestId" : "b5949fe3-d241-4020-a10c-b4adcbef9bb1" } , "item" : { "id" : "393ea4b7-bfcf-4e3e-853d-e05a263435bf" , "name" : "zentao" , "request" : { "description" : { "content" : "禅道系统接口测试" , "type" : "text/plain" } , "url" : { "protocol" : "http" , "path" : [ "zentao" , "api.php" , "v1" , "tokens" ] , "host" : [ "127" , "0" , "0" , "1" ] , "query" : [ ] , "variable" : [ ] } , "method" : "POST" , "body" : { "mode" : "raw" , "raw" : "{\"account\": \"admin\", \"password\": \"ZenTao123456\"}" , "options" : { "raw" : { "language" : "json" } } } } , "response" : [ ] , "event" : [ { "listen" : "test" , "script" : { "id" : "63fb0da7-27ef-4569-87c6-81697169acf5" , "type" : "text/javascript" , "exec" : [ "pm.test(\r" , " \"状态码为201\",function(){\r" , " pm.response.to.have.status(201);\r" , " }\r" , ");" ] , "_lastExecutionId" : "9d83ab07-5d8c-4170-bb4f-898dbd965e57" } } ] } , "request" : { "description" : { "content" : "禅道系统接口测试" , "type" : "text/plain" } , "url" : { "protocol" : "http" , "path" : [ "zentao" , "api.php" , "v1" , "tokens" ] , "host" : [ "127" , "0" , "0" , "1" ] , "query" : [ ] , "variable" : [ ] } , "header" : [ { "key" : "Content-Type" , "value" : "application/json" , "system" : true} , { "key" : "User-Agent" , "value" : "PostmanRuntime/7.33.0" , "system" : true} , { "key" : "Accept" , "value" : "*/*" , "system" : true} , { "key" : "Cache-Control" , "value" : "no-cache" , "system" : true} , { "key" : "Postman-Token" , "value" : "4dd31771-a07b-42e8-b78a-ac244c4dca6c" , "system" : true} , { "key" : "Host" , "value" : "127.0.0.1" , "system" : true} , { "key" : "Accept-Encoding" , "value" : "gzip, deflate, br" , "system" : true} , { "key" : "Connection" , "value" : "keep-alive" , "system" : true} , { "key" : "Content-Length" , "value" : "48" , "system" : true} ] , "method" : "POST" , "body" : { "mode" : "raw" , "raw" : "{\"account\": \"admin\", \"password\": \"ZenTao123456\"}" , "options" : { "raw" : { "language" : "json" } } } } , "response" : { "id" : "2a26af66-ad21-42d2-8b7a-b89cd7339a47" , "status" : "Created" , "code" : 201 , "header" : [ { "key" : "Date" , "value" : "Fri, 24 Nov 2023 05:43:16 GMT" } , { "key" : "Server" , "value" : "Apache" } , { "key" : "Set-Cookie" , "value" : "zentaosid=9f0dab6ebbe1e65c99a8abb3c351d89a; path=/zentao/; HttpOnly" } , { "key" : "Set-Cookie" , "value" : "lang=zh-cn; expires=Sun, 24-Dec-2023 05:43:16 GMT; Max-Age=2592000; path=/zentao/" } , { "key" : "Set-Cookie" , "value" : "device=desktop; expires=Sun, 24-Dec-2023 05:43:16 GMT; Max-Age=2592000; path=/zentao/; HttpOnly" } , { "key" : "Set-Cookie" , "value" : "theme=default; expires=Sun, 24-Dec-2023 05:43:16 GMT; Max-Age=2592000; path=/zentao/" } , { "key" : "Expires" , "value" : "Thu, 19 Nov 1981 08:52:00 GMT" } , { "key" : "Cache-Control" , "value" : "private" } , { "key" : "Pragma" , "value" : "no-cache" } , { "key" : "X-Content-Type-Options" , "value" : "nosniff" } , { "key" : "X-XSS-Protection" , "value" : "1; mode=block" } , { "key" : "Strict-Transport-Security" , "value" : "max-age=3600; includeSubDomains" } , { "key" : "Referrer-Policy" , "value" : "no-referrer-when-downgrade" } , { "key" : "X-Permitted-Cross-Domain-Policies" , "value" : "master-only" } , { "key" : "X-Download-Options" , "value" : "noopen" } , { "key" : "Content-Security-Policy" , "value" : "form-action 'self';connect-src 'self';" } , { "key" : "X-Frame-Options" , "value" : "SAMEORIGIN" } , { "key" : "Access-Control-Allow-Origin" , "value" : "*" } , { "key" : "Access-Control-Allow-Credentials" , "value" : "true" } , { "key" : "Access-Control-Allow-Headers" , "value" : "Origin,X-Requested-With,Content-Type,Accept,Authorization,Token,Referer,User-Agent" } , { "key" : "Access-Control-Allow-Methods" , "value" : "GET,POST,PUT,DELETE,OPTIONS,PATCH" } , { "key" : "Content-Length" , "value" : "44" } , { "key" : "Keep-Alive" , "value" : "timeout=10, max=100" } , { "key" : "Connection" , "value" : "Keep-Alive" } , { "key" : "Content-Type" , "value" : "application/json" } ] , "stream" : { "type" : "Buffer" , "data" : [ 123 , 34 , 116 , 111 , 107 , 101 , 110 , 34 , 58 , 34 , 57 , 102 , 48 , 100 , 97 , 98 , 54 , 101 , 98 , 98 , 101 , 49 , 101 , 54 , 53 , 99 , 57 , 57 , 97 , 56 , 97 , 98 , 98 , 51 , 99 , 51 , 53 , 49 , 100 , 56 , 57 , 97 , 34 , 125 ] } , "cookie" : [ ] , "responseTime" : 154 , "responseSize" : 44 } , "id" : "393ea4b7-bfcf-4e3e-853d-e05a263435bf" , "assertions" : [ { "assertion" : "状态码为201" , "skipped" : false} ] } ] , "transfers" : { "responseTotal" : 44 } , "failures" : [ ] , "error" : null}
}
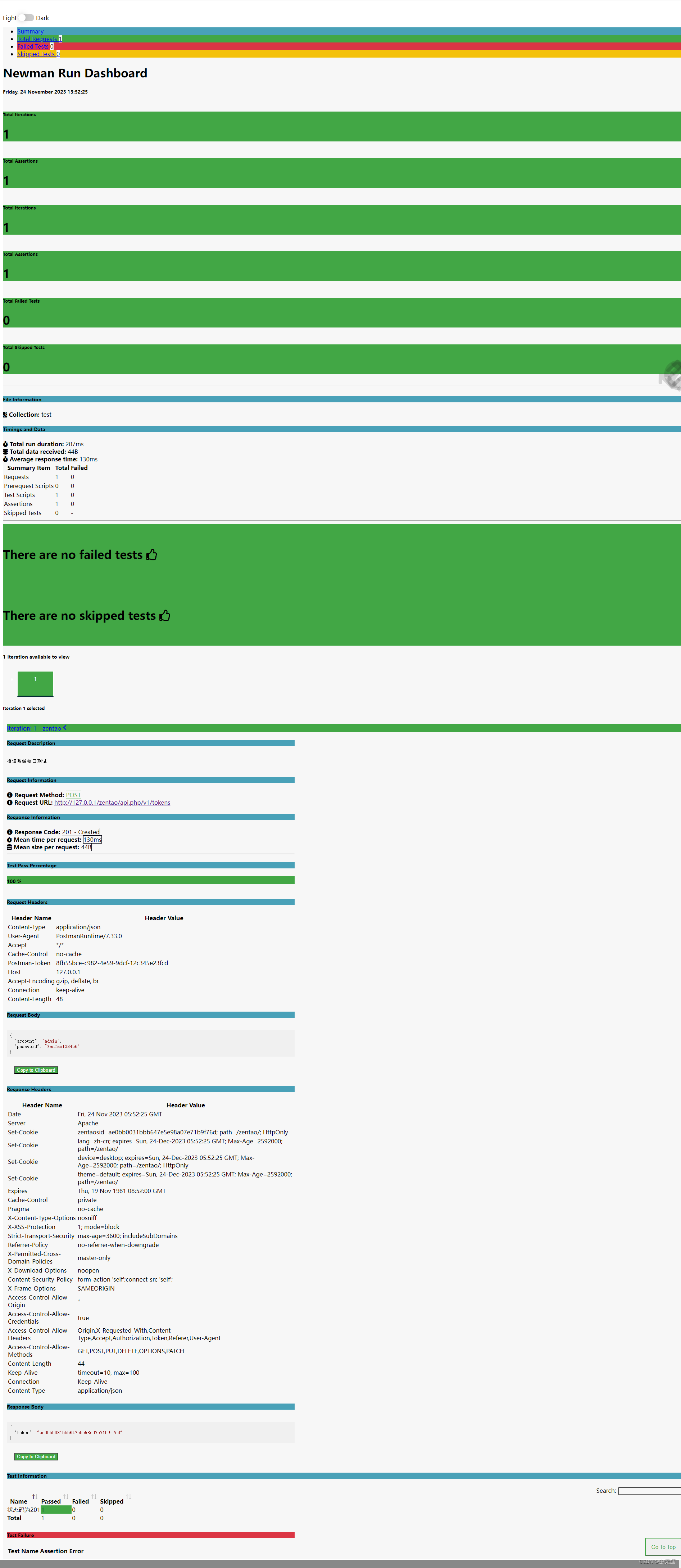
以下是生成的几个报告: 4.3 htmlextra安装
htmlextra主要实现比较高级的测试报告,需要进行安装:npm install - g newman- reporter- htmlextra
4.4 htmlextra使用
使用方法和newman-reporter-html基本一样; 使用命令方法: newman run test. postman_collection. json - r \
htmlextra - - reporter- html- export html_report. html
执行命令后会在当前目录或者指定目录生成一个newman文件夹,文件夹中保存着生成的文报告信息; 测试报告样式如下: 这个之前的文章已经介绍了,直接去浏览即可,这里不再赘述; 大概思路就是使用postman生成接口数据,导出来后使用Newman运行和生成测试报告。