一、前言
本文所使用的虚幻版本为5.3.2,之前工作都是用unity,做这类效果用的最多的是一个DoTween的插件,在虚幻中都内置集成了这这种效果制作。

二、过程
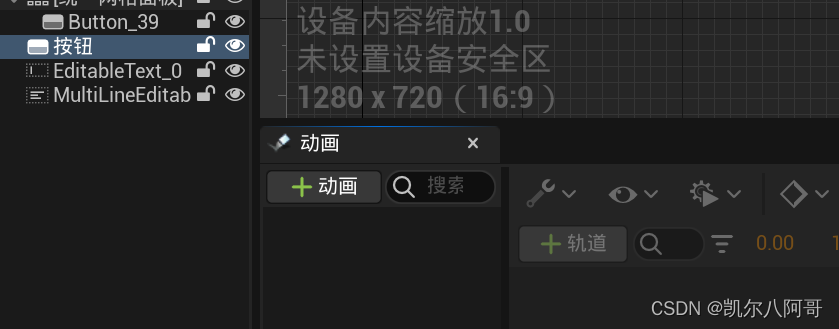
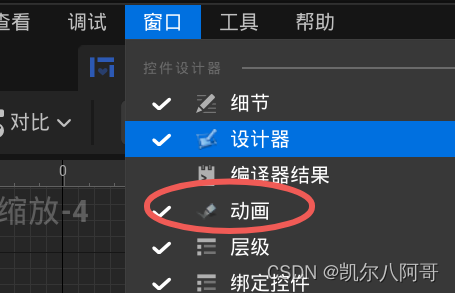
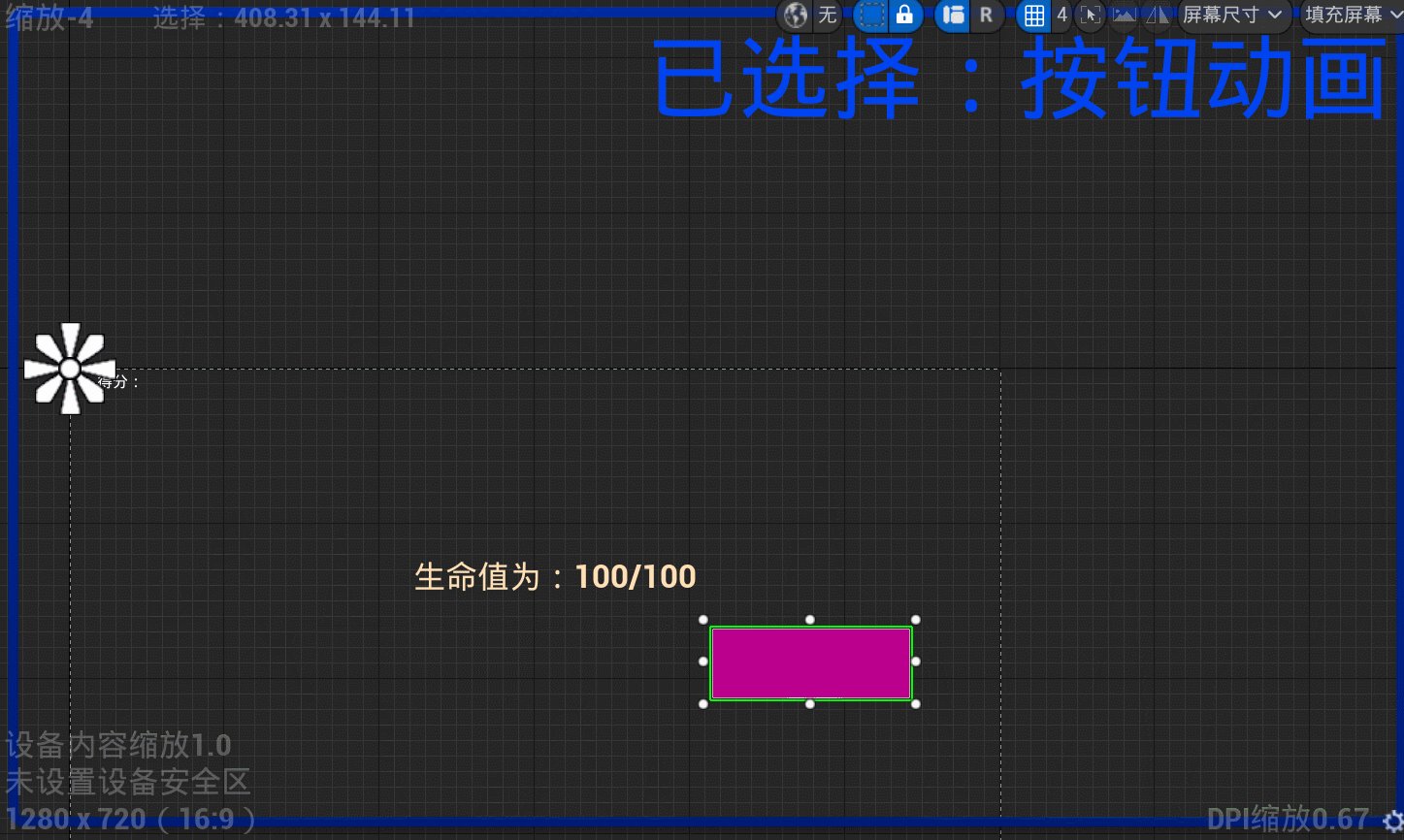
1、首先,在诸如按钮、图像等可交互控件中选中,如图2.1.1所示,如果没有动画视图,需要在窗口中

勾选出动画,如图2.1.2所示:

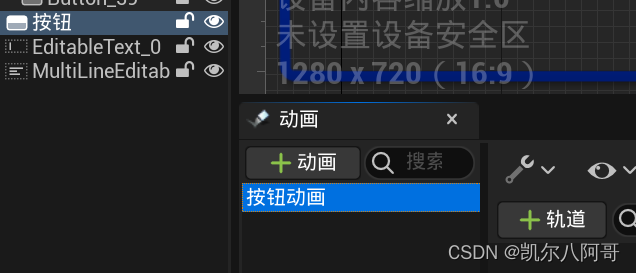
2、然后在图2.1.1中点“+动画”,即可添加属于该按钮的“专属”动画,这里的专属还未真正绑定到按钮中,如图2.2.1所示给动画命名为“按钮动画”。

3、此时有两种方式添加具体的动画效果,
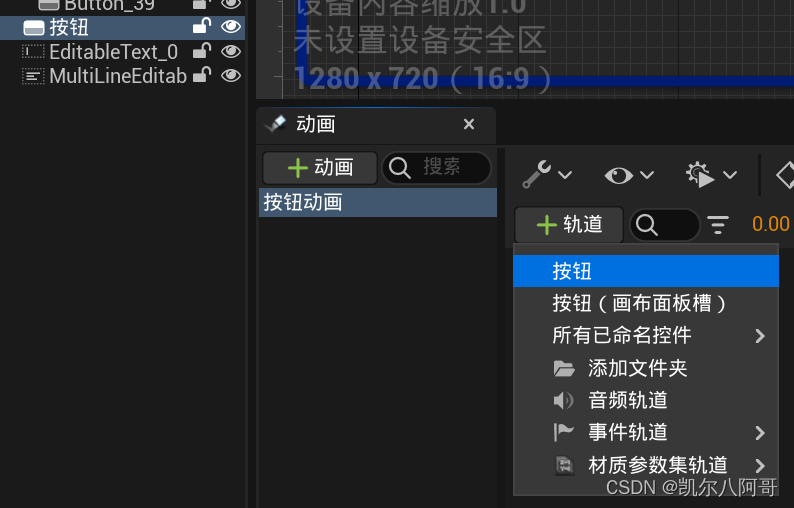
1)直接点击右边的“+轨道”,如图2.3.1所示,在列表中选择该按钮相关的

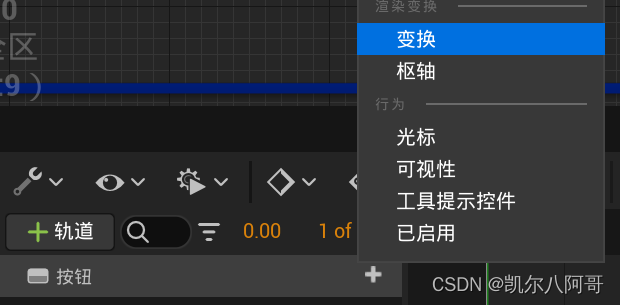
然后,在“按钮”后面的“+”号出点击,选择相关的动画类型,如图2.3.2所示:

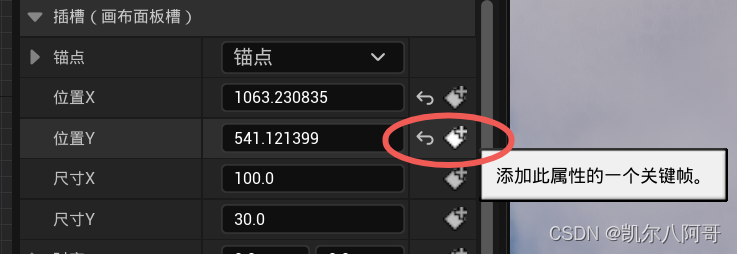
2)第二种方式,此时在该按钮的细节面板中挑选有如图2.3.3所示标记且想通过动画改变的属性

直接点击该标记即可实现第一种方式类似的效果,我更推荐这种方式,简单直接有效。
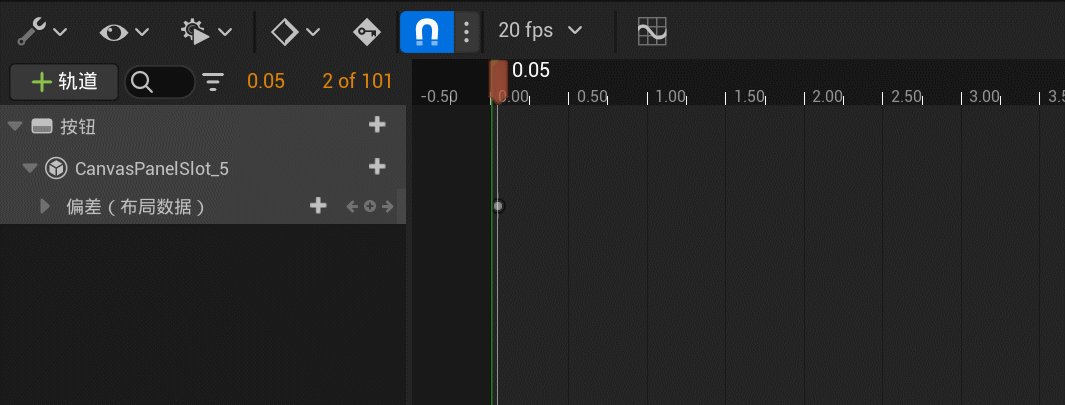
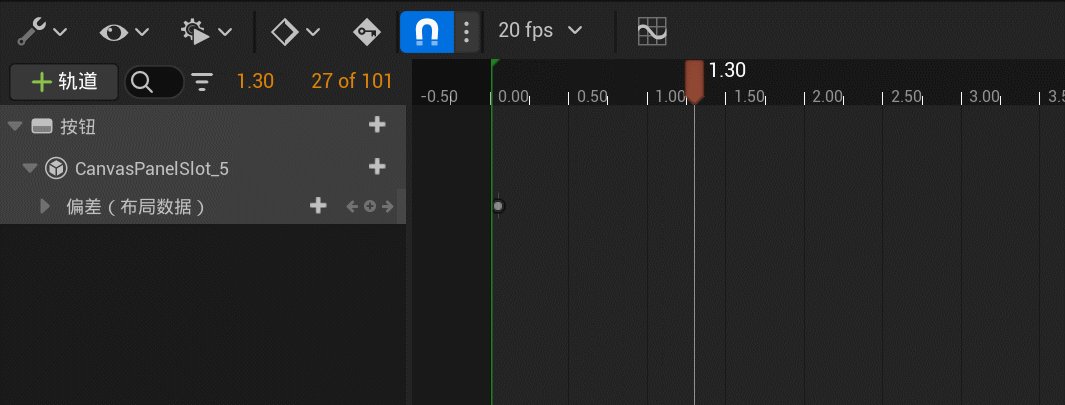
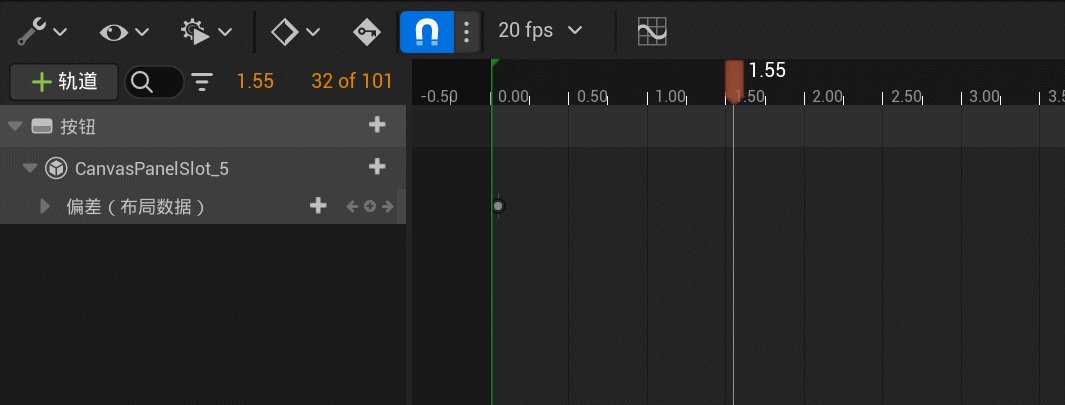
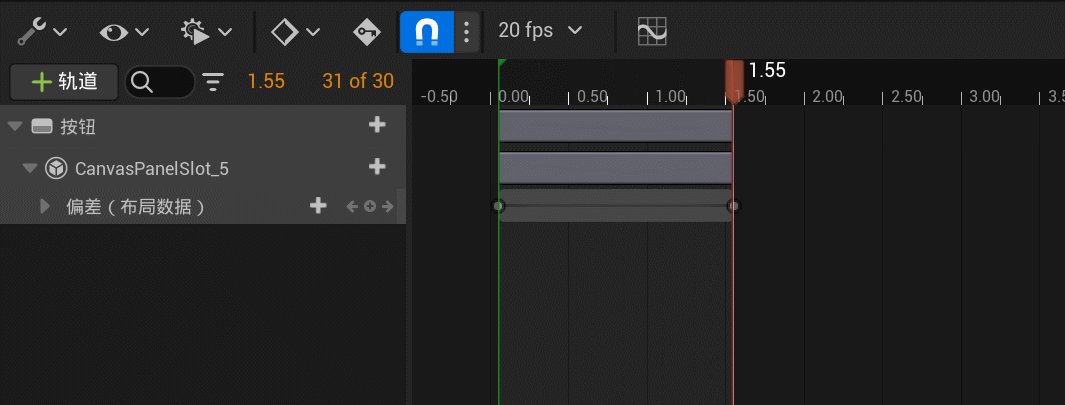
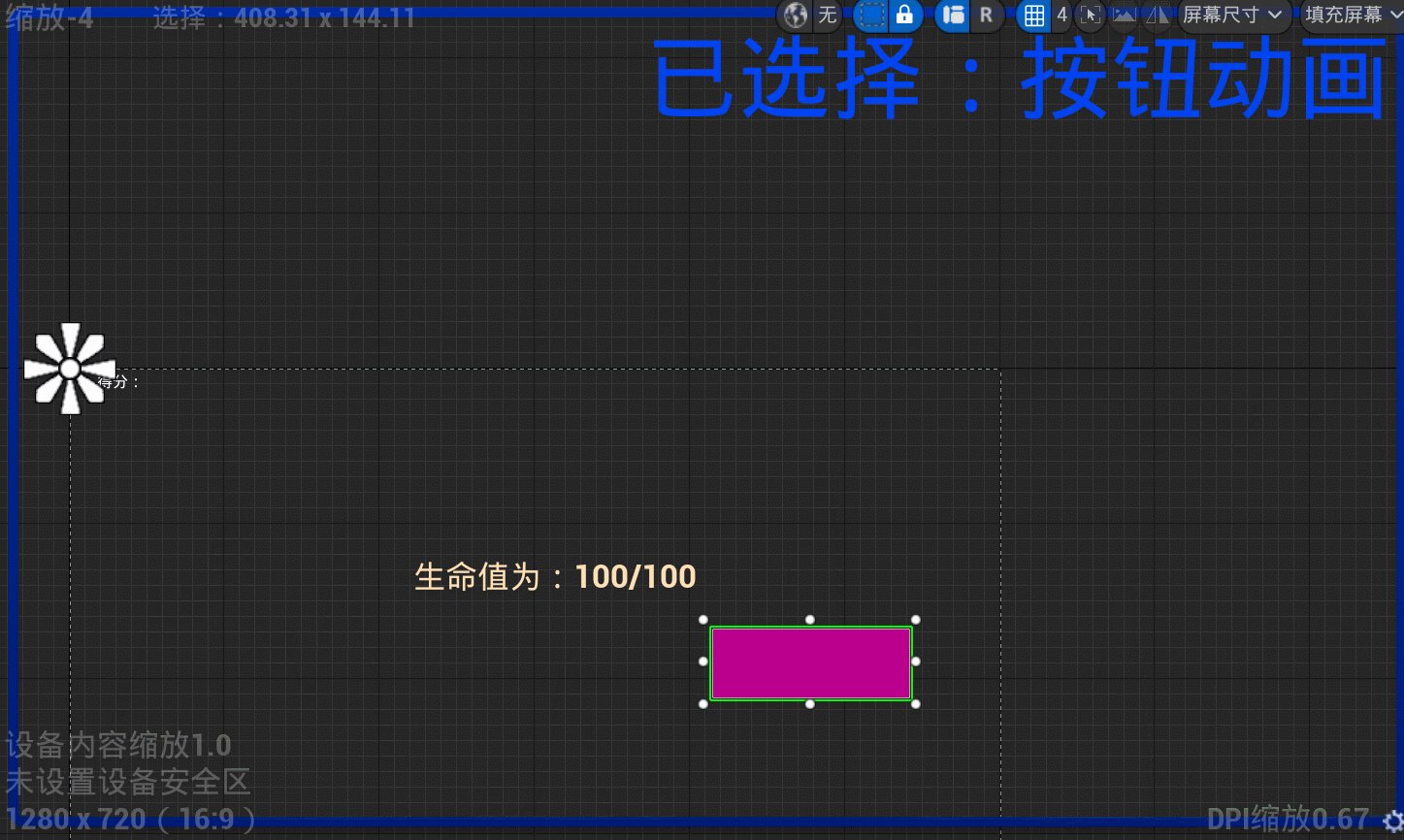
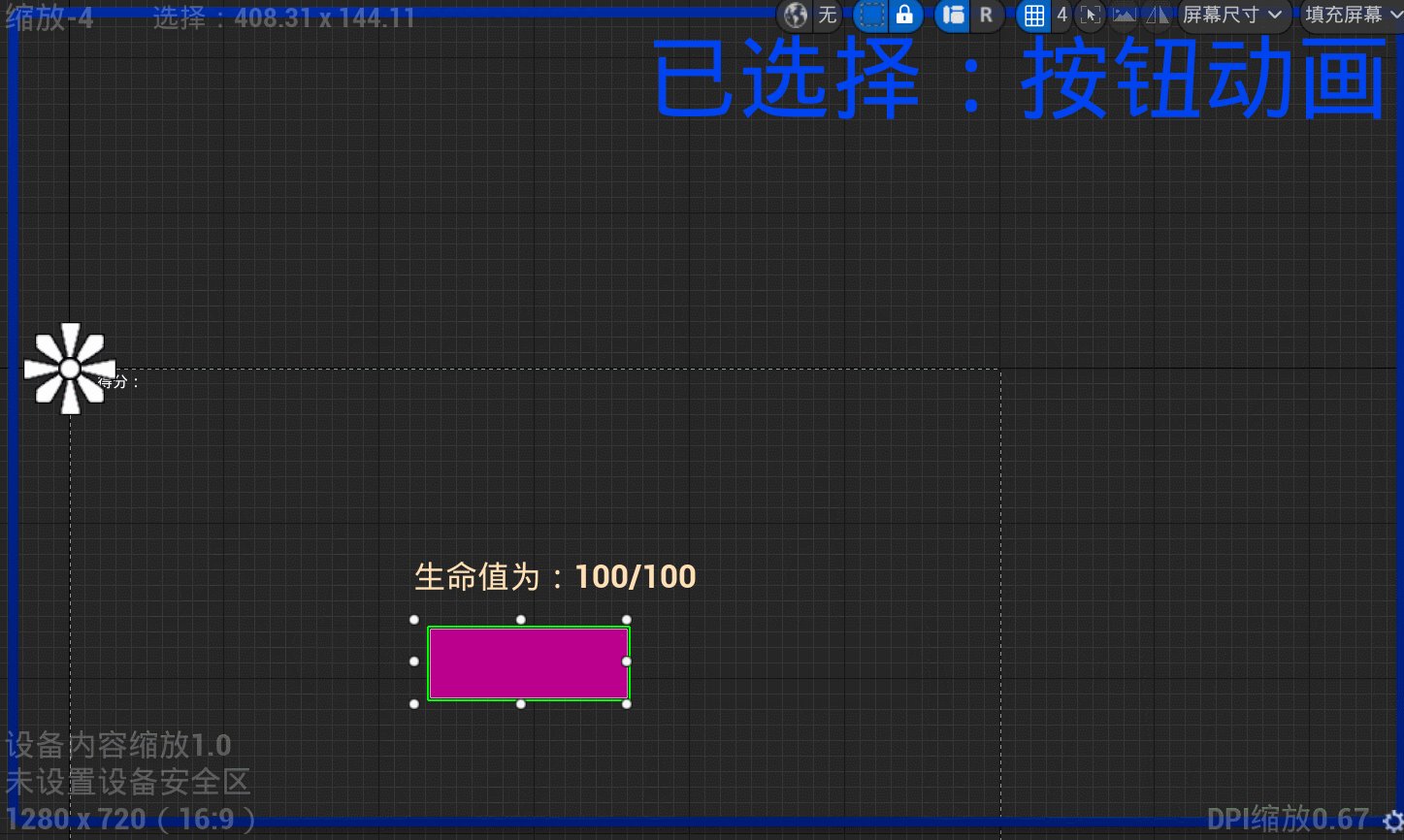
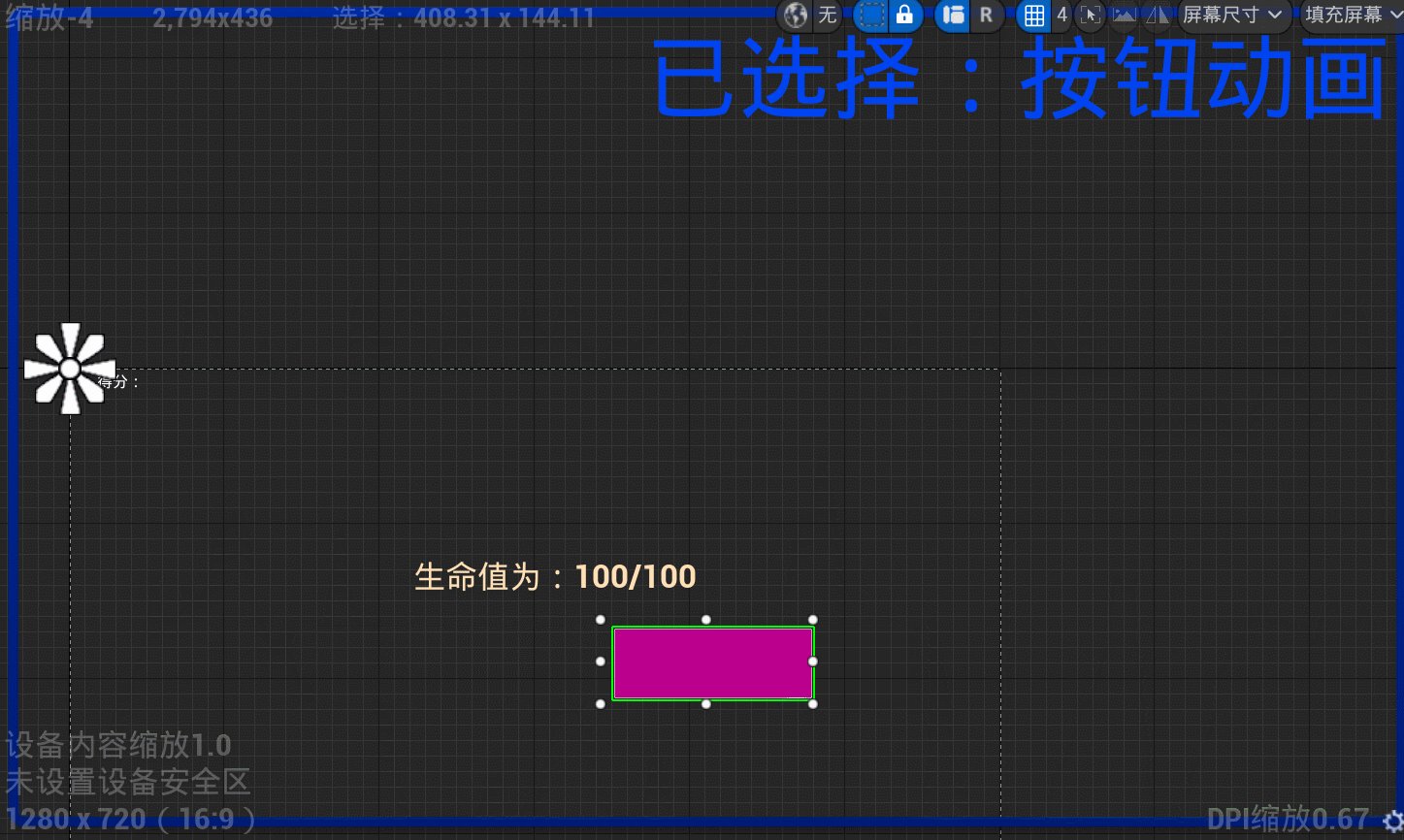
4、通过3给动画添加了一个关键帧后,在轨道右面的时间轴处拖动一段时间,如图2.4.1所示:

然后在新的时间轴处以同样的方式插入一个改变属性后的关键帧。我在起始点的关键帧都是给了面板位置x。通过按空格键可预览此时动画的效果,如图2.4.2所示:

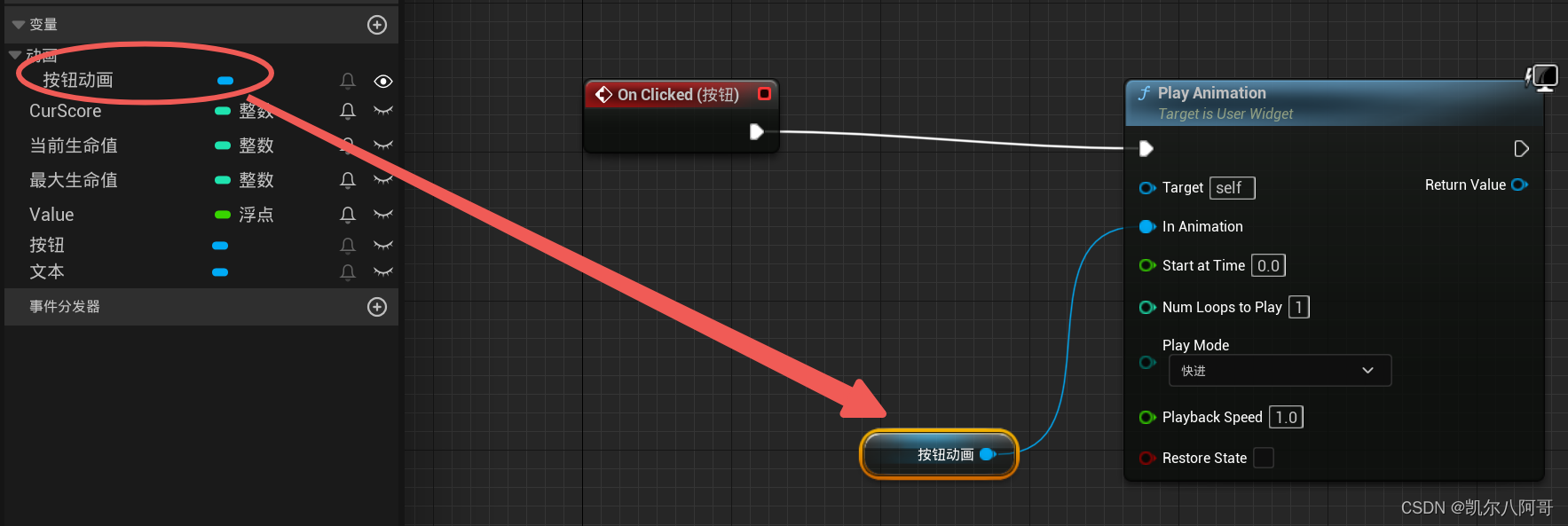
5、最后一步是动画绑定,点击按钮事件,给其添加一个点击事件。如图2.5.1所示:此时刚创建的

“按钮动画”在这里会变成一个在“动画”标签里的变量。最后编译保存即可实现运行时的按钮动画了。
三、总结
无。