最近接待了几位从discuz来的用户,说是想要给自己海外的网站安装验证码,但是discuz境外服务器还要解析安装中心的DNS到境外服务器上,所以基于discuz建站的不好之处就在这里。
而且我们还讨论到一个问题,海外的网站,需要用到滑动验证码吗?
经过激烈的“大战三百回合”,我们得出了结论:必须要。
原因有三:
-
防止恶意行为:国外的geek可比国内的嚣张多了,各种恶意攻击、刷票、撞库、暴力破解密码等
-
保护数据和内容:爬虫什么的,国外格外嚣张,而且各种破解工具开源
-
应对垃圾信息和垃圾账号:通过要求用户手动完成滑动验证,可以有效减少无意义的注册和发布垃圾信息的行为。尤其是对于内容类网站,比如说论坛。
所以说,如果想要做国外的网站或者是App,那么做好防护是必须的。而简单好用且便宜的动态验证码是首选。
今天就来教大家怎么去在自己海外的网站上安装验证码。
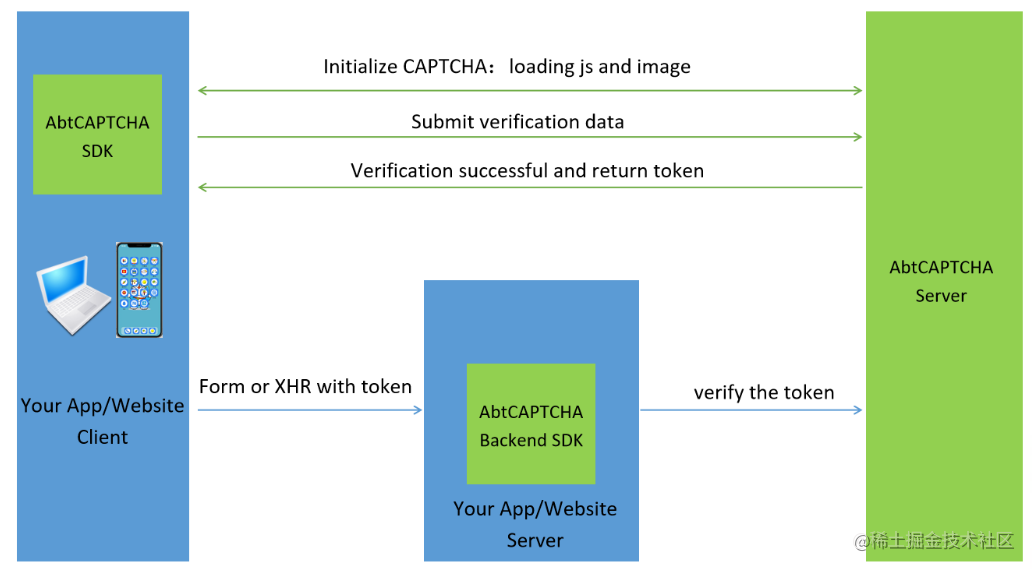
一、前端
01 找到相应的供应商。
可以在discuz找(如果是基于discuz建站的,那你就只有这一个选项),或者使用极验,或者其他提供免费服务的。我们以一家小公司AiSecruis的abtCaptcha为例(链接我就不放了,大家自行选择合适的即可,有需要可以一起交流:出海交流)。
02 确认自己网站
环境先决条件:兼容IE8+、Chrome、Firefox等主流浏览器。
03 激活服务
激活atbCAPTCHA服务:创建Applcation,获取apiServer、appld、appSecret;

脚本的使用:
<script src="https://cdn.aisecurius.com/ctu-group/captcha-ui/v5/index.js" crossorigin="anonymous" id="as-captcha-script"></script>
注意: atbCAPTCHA 脚本经常更新,请务必使用 CDN 上的资源获取最新的安全更新。不要在自己的服务器上使用副本。
04 初始化
以下是 valina JavaScript、React 和 Vue 演示。
1)JavaScript 示例
假设<div id="demo"></div>页面上有a,atbCAPTCHA可以按如下方式初始化。
var myCaptcha = as.Captcha(document.getElementById('demo'), {appId: 'your appId', // appId, Obtaining from the console "Application Management" or "Application Configuration" module,apiServer: 'https://cap.aisecurius.com',// apiServer, The domain name address is obtained in the top left corner of the console page -> atbCAPTCHA -> "Application Management" page. It is a must to fill in it completely, including https://.success: function (token) {console.log('token:', token)// The atbCAPTCHA token is obtained for back-end verification. Note that if the obtained token is a string starting with sl, it is a downgraded token generated by the front-end network blocked. Please check the front-end network and apiServer address.}
})
初始化后,abtCAPTCHA 组件将被插入到<div id="demo"></div>.
2) React 示例
假设页面上有<div id="demo"></div>abtCAPTCHA 可以初始化如下:
// class component use componentDidMount
useEffect(() => {as.Captcha(document.getElementById('demo'), {appId: 'appId',apiServer: 'https://xxx.xxx.com',success: function (token) {console.log('token:', token)}});
}, [])
初始化后,atbCAPTCHA 组件将被插入到<div id="demo"></div>.
3) Vue 示例
假设页面上有<div ref="demo"></div>abtCAPTCHA 可以初始化如下:
mounted() {as.Captcha(this.$refs.demo, {appId: 'appId',apiServer: 'https://xxx.xxx.com',success: function (token) {console.log('token:', token)}});
}
初始化后,atbCAPTCHA 组件将被插入到<div ref="demo"></div>.
4) 外观及尺寸
atbCAPTCHA 有四种样式:
- embed 嵌入式(默认),这种样式下宽度默认为
300px,可通过初始化时的width参数调节,高度为200px,高度不可调节 - inline 内联式,这种样式占用面积较小,宽度默认为
300px,可通过初始化时的width参数调节,高度为40px,高度不可调节 - popup 弹出式,这种样式验证码默认不可见,调用
.show()方法后将以浮层的形式展现,宽度为300px,高度为200px - oneclick 触发式,这种样式占用面积较小,宽度默认为
300px,可通过初始化时的width参数调节,高度为40px,高度不可调节
05 Methods
atbCAPTCHA 实例具有以下方法:
reload() :重新加载当前的 atbCAPTCHA
注意!请不要在成功回调中调用reload(),因为开启无感验证时会重复调用成功回调。
例子:
myCaptcha.reload()
show() :显示当前的 atbCAPTCHA
如果显示当前的atbCAPTCHA,“style”为“popup”的验证码,默认隐藏。接入用户需要根据页面逻辑调用show()方法来显示和隐藏当前的atbCAPTCHA。
例子:
myCaptcha.show()
hide() :隐藏当前验证码
例子:
myCaptcha.hide()
06 Event
abtCAPTCHA 可用于通过以下方式监听事件:
myCaptcha.on('ready', function () {console.log('captcha is ready!')
})myCaptcha.on('verifySuccess', function (security_code) {console.log('security_code is: ' + security_code)
})myCaptcha.on('hide', function () {console.log('The verification code control is hidden. ')
})
具体的样式与语言也是可以自定义操作的,具体可以根据自己的需求来。
二、后端
01 Java版本
下载Java7及以上版本的SDK。
Maven 依赖
<dependency><groupId>com.aisecurius</groupId><artifactId>ctu-security-sdk</artifactId><version>3.0</version>
</dependency>
/** The initialization parameters are appid and appSecret * The appid is consistent with the appid of the frontend, and the appid can be disclosed * The appSecret is the secret key, please do not disclose it * The token can be obtained after the verification is completed at the frontend and sent to the backend with the your Form/XHR request. The token is valid for two minutes **/
String appId = "appId";
String appSecret = "appSecret";
CaptchaClient captchaClient = new CaptchaClient(appId,appSecret);
CaptchaResponse response = captchaClient.verifyToken(token);
System.out.println(response.getCaptchaStatus());
// A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the network
if (response.getResult()) {/** The token verification passes, to continue other processes **/
} else {/** If the token verification fails, you can directly block the request or continue to pop up the CAPTCHA **/
}
02 PHP版本
下载PHP版SDK: 点击下载
include ("CaptchaClient.php");
/** The initialization parameters are appid and appSecret * The appid is consistent with the appid of the frontend, and the appid can be disclosed * The appSecret is the secret key, please do not disclose it * The token can be obtained after the verification is completed at the frontend and sent to the backend with the your Form/XHR request. The token is valid for two minutes **/
$appId = "appId";
$appSecret = "appSecret";
$client = new CaptchaClient($appId,$appSecret);
$client->setTimeOut(2); // Set the timeout, 2 seconds by default;
$response = $client->verifyToken(token); // ; The token refers to the value passed from the frontend, that is, the token issued after the verification code is successfully verified
echo $response->serverStatus;
// A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the network
if($response->result){echo "true";/** the token verification passes, to continue other processes **/
}else{echo "false";/** Verification failed **/
}
03 Python版本
Python版本SDK下载: 点击下载
from CaptchaClient import CaptchaClientif __name__ == '__main__':APP_ID = '12610axxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'APP_SECRET = 'a3e56cxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'captchaClient = CaptchaClient(APP_ID, APP_SECRET)captchaClient.setTimeOut(2)# Set the timeout, 2 seconds by defaultresponse = captchaClient.checkToken("token")print response['serverStatus']# A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the networkprint response['result']if response['result']:# the token verification passes, to continue other processes; passelse:# If the verification fails, you can directly block the request or continue to pop up the CAPTCHA pass
04 Golang SDK
SDK下载地址
// Version Go 1.13 import "./captcha-client"/** The initialization parameters are appid and appSecret * The appid is consistent with the appid of the frontend, and the appid can be disclosed * The appSecret is the secret key, please do not disclose it * The token can be obtained after the verification is completed at the frontend and sent to the backend with the your Form/XHR request. The token is valid for two minutes **/
appId := "appId"
appSecret := "appSecret"
captchaClient := captcha_client.NewCaptchaClient(appId, appSecret)
//captchaClient.SetTimeout(2000)
// Set the timeout, in milliseconds, 2 seconds by default
captchaResponse := captchaClient.VerifyToken(token)
// A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the network
//fmt.Println(captchaResponse.Ip)
if captchaResponse.Result {/* The verification passes, to continue other processes */
} else {/* If the verification fails, you can directly block the request or continue to pop up the CAPTCHA */
}
结语
公司出海不容易,或者说,搭一个海外的网站不容易,大家前期的防护一定要做好,不然就很容易直接被人冲了。