需求是根据JSON文件生成表格,包含配置和自动props属性以及过滤器;
数据示例:
表格设置:
/*** 表格表头信息* @chineseToPinYin: 这是封装的根据中文汉字转换为拼音的方法* @prop: 表头字段名* @filter: 数据过滤器* @label: 表头显示名称*/
const tableTitle = [{ prop: chineseToPinYin('日期'), label: '日期', width: '160' },{ prop: chineseToPinYin('地点'), label: '地点', filter: addressFilter },{ prop: chineseToPinYin('早餐'), label: '早餐' },{ prop: chineseToPinYin('开会'), label: '开会' },{ prop: chineseToPinYin('纪要'), label: '纪要' },{ prop: chineseToPinYin('工作'), label: '工作' },{ prop: chineseToPinYin('午餐'), label: '午餐' },{ prop: chineseToPinYin('午休'), label: '午休' },{ prop: chineseToPinYin('下班'), label: '下班' }
]addressFilter 过滤器:
function addressFilter (value) {return addressOptions.filter(i => i.value === value)[0].label
}表格事件示例:
/*** 表格按钮事件* @event: 按钮事件名(子组件直接@eventName=handleCustomizeEvent)* @primary:按钮类型(按钮的颜色)*/
const tableButton = [{ label: '编辑', event: 'edit', type: 'primary' },{ label: '删除', event: 'delete', type: 'danger' }
]抛出示例:
export { tableTitle, tableButton }组件示例:
<el-table ref="autoTable" size='mini'border stripe default-expand-allrow-key="id":data="data"tooltip-effect="dark":header-cell-style="headerCellStyle":cell-style="cellStyle"style="width: 100%"cell-class-name='custom-table'@cell-click="handleClickCells"@row-click="handleClickRow"@selection-change="handleSelectionChange"><!--左侧自定义插槽--><slot name="before"></slot><!--左侧是否有勾选--><el-table-column v-if="isChecked" fixed="left" label="全选" type="selection" width="40"></el-table-column><!--循环表格--><el-table-column v-for="(item, key) in title" :label="item.label" :width="item.width" :key="key"><template slot-scope="scope"><span v-if="item.filter">{{item.filter(scope.row[item.prop])}}</span><span v-else>{{scope.row[item.prop]}}</span></template></el-table-column>
<!-- <el-table-column v-for="(item, key) in title" :prop="item.prop" :label="item.label" :width="item.width" :key="key"/>--><!--右侧自定义插槽--><slot name="after"></slot><!--右侧按钮集合--><el-table-column v-if="event.length" fixed="right" :width="event.length*70" label="操作"><template slot-scope="scope"><span class="customize-link" v-for="(item, key) in event" :key="key" @click="handleTableEvent(item.event, scope.$index, scope.row)"><el-link :type="item.type" :icon="item.icon" size="mini">{{item.label}}</el-link></span></template></el-table-column></el-table>PROPS示例:
props: {isChecked: {type: Boolean,default: false},title: {type: Array,default: () => ([])},data: {type: Array,default: () => ([])},event: {type: Array,default: () => ([])}}methods示例:
methods: {// 表格选择行handleSelectionChange (row) {this.$emit('checkRow', row, this.$refs.autoTable)},// 表格操作事件handleTableEvent (event, index, row) {this.$emit(event, index, row)},// 单击行handleClickRow (row, column, event) {this.$emit('clickRow', row, column, event)},// 选择某个单元格handleClickCells (row, column, cell, event) {this.$emit('clickCell', row, column, cell, event)}}页面示例:
<auto-table is-checked :title="tableTitle" :data="mockTableData" :event="tableButton" @checkRow="handleTableCheckRow" @edit="handleClickTableEdit" @delete="handleClickTableDelete"/>事件部分就不用叨叨了吧;
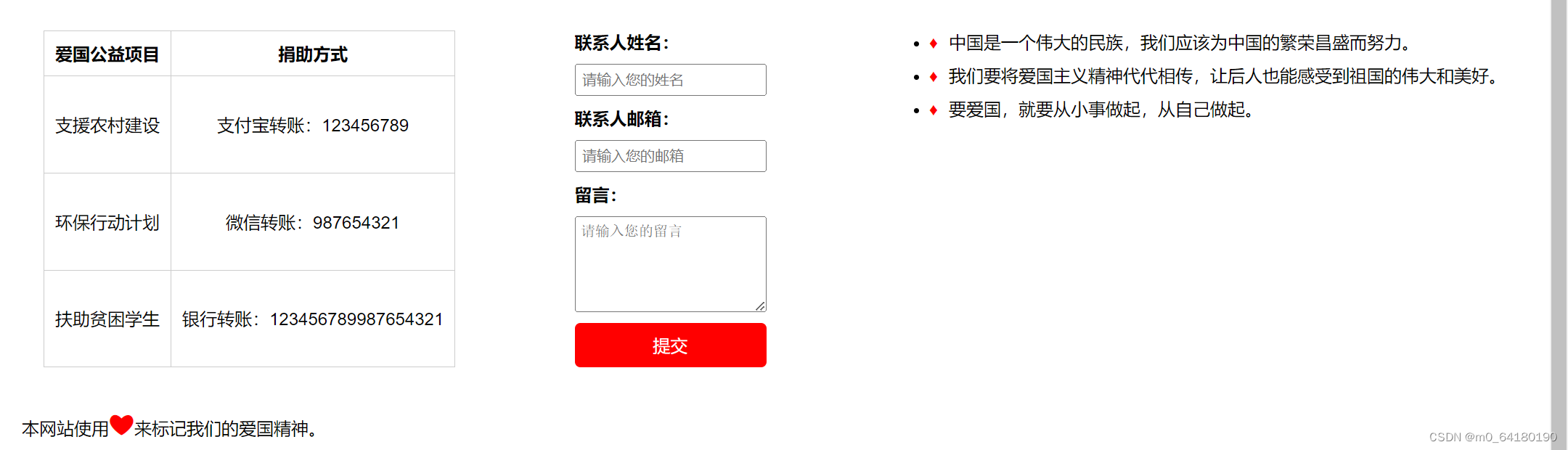
效果示例: