程序员的公众号:源1024,获取更多资料,无加密无套路!
最近整理了一波电子书籍资料,包含《Effective Java中文版 第2版》《深入JAVA虚拟机》,《重构改善既有代码设计》,《MySQL高性能-第3版》,《Java并发编程实战》等等
获取方式: 关注公众号并回复 电子书 领取,更多内容持续奉上
选择Apache ECharts

定义Function:
let name_list = [{ name: 'Support', max: 6500 },{ name: 'Administration', max: 16000 },{ name: 'Information Technology', max: 30000 },{ name: 'Customer', max: 38000 },{ name: 'Development', max: 52000 },{ name: 'Marketing', max: 25000 }
];
let value_list = [{value: [4200, 3000, 20000, 35000, 40000, 18000],name: 'Allocated Budget'}
];
return {legend: {data: ['Allocated Budget', 'Actual Spending'],left: 'left',},radar: {// shape: 'circle',indicator: name_list},series: [{name: 'Budget vs spending',type: 'radar',data: value_list}]
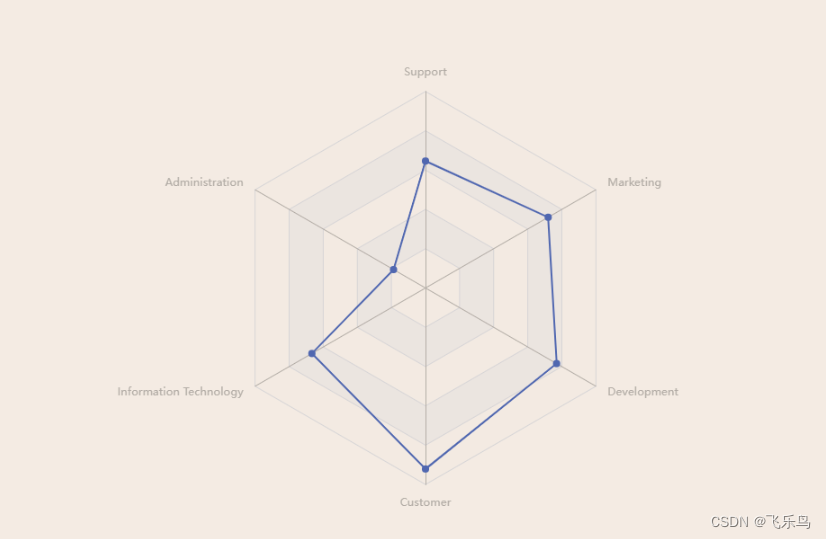
};效果:

自定义name_list、value_list数据即可;
如果数据源是JSONAPI,接口数据返回对应格式即可。
调试可以用console.log() 打印返回的数据格式自行调试。

![[C/C++]数据结构 循环队列](https://img-blog.csdnimg.cn/6121e6a860064c23b3f913e3555d1994.png)