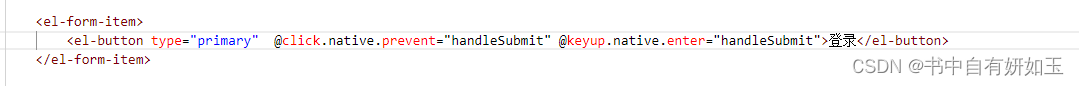
如图所示,没效果。在按钮上绑定keyup事件,加上.native覆盖原有封装的keyup事件
解决办法
created () {document.onkeyup = e => {if (e.keyCode === 13 && e.target.baseURI.match(/login/)) {// 调用登录 验证方法this.submitForm()}}}
成功解决!

如图所示,没效果。在按钮上绑定keyup事件,加上.native覆盖原有封装的keyup事件
created () {document.onkeyup = e => {if (e.keyCode === 13 && e.target.baseURI.match(/login/)) {// 调用登录 验证方法this.submitForm()}}}
成功解决!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/2149.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!