上一篇文章中我对mixin的使用进行了一个使用和测试,这里对extend进行一个使用,其实extend和mixin还是有区别的。
上一篇文章:vue2:mixin混入的使用-CSDN博客
不过也是看实际的业务场景,我们也可以使用extend完成和mixin几乎一摸一样的操作。
不废话,上代码
创建extendTest.js文件
export default{data(){return{extendVal:'extend的值',obj:{name:'wangjingtao',age:18}}},methods:{changeVal(){this.value ++},add(){this.obj.age++}}
}创建一个常规的组件
<template><div><p>继承的值:{{ extendVal }}</p><p>继承姓名:{{ obj.name }}</p><p>继承年龄:{{ obj.age }}</p><p>组件值:{{ value }}</p><el-button @click="add">大一岁</el-button><el-button @click="changeVal">修改组件值</el-button></div>
</template>
<script>
import exTendTest from '@/utils/extendTest.js'
export default {name: 'ExtendCom',extends: exTendTest,data(){return{value:10}},
}
</script>
<style scoped lang="less"></style>创建父组件,并引入两个同样的子组件对比
<template><div><h4>继承extend模块1</h4><ExtendCom></ExtendCom><h4>继承extend模块2</h4><ExtendCom></ExtendCom></div>
</template>
<script>
import ExtendCom from './extendCom.vue';
export default {name: 'extend',components: {ExtendCom,}
}
</script>
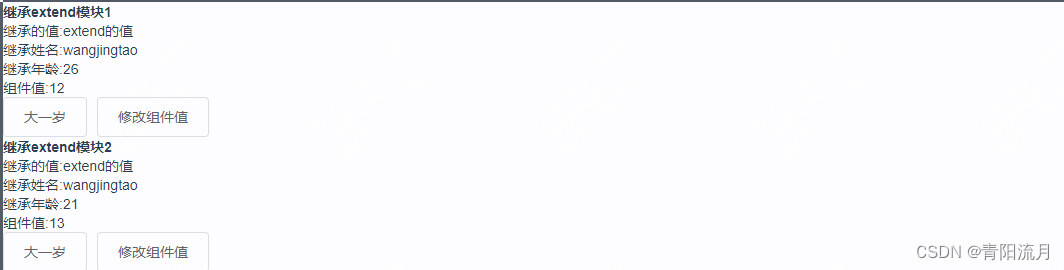
<style scoped lang="less"></style>效果

结论
和mixin一样,extend也可以实现对公共值和公共函数的引用,并且对每一个组件来说,这个值都具有封闭性,不会因为多个组件的使用而造成数据污染。