文章目录
- 一、问题
- 二、解决
- 三、总结
- 3.1、定义
一、问题
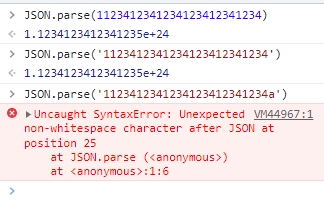
工作中有用到JSON.parse这个来解析JSON字符串,这个时候突然有一次遇到JSON字符串是长串数字或数字字符串,主要是自己也没兼容好,就导致了一长串数字JSON.parse之后变成了e+24等数字。主要它不是JSON字符串,但也不报错,字符串中如果不是全部数字,还会报错,这种还可以进行try catch判断是否是JSON字符串,但是出现这种情况属实让我踩了一个坑。如下图所示:

二、解决
function isJSON(str) {if (typeof str == 'string') {try {JSON.parse(str);return true;} catch(e) {console.log(e);return false;}}console.log('It is not a string!')
}
以上try/catch的确实不能完全检验一个字符串是JSON格式的字符串,有许多例外:
JSON.parse('123'); // 123
JSON.parse('{}'); // {}
JSON.parse('true'); // true
JSON.parse('"foo"'); // "foo"
JSON.parse('[1, 5, "false"]'); // [1, 5, "false"]
JSON.parse('null'); // null
JS中的数据类型分为:字符串、数字、布尔、数组、对象、null、undefined
我们可以使用如下的方法来判断:
function isJSON(str) {if (typeof str == 'string') {try {var obj=JSON.parse(str);if (typeof obj == 'object' && obj) {return true;} else {return false;}} catch(e) {console.log('error:'+str+'!!!'+e);return false;}}console.log('It is not a string!')
}console.log('123 is json? ' + isJSON('123')) // 123 is json? false
console.log('{} is json? ' + isJSON('{}')) // {} is json? true
console.log('true is json? ' + isJSON('true')) // true is json? false
console.log('foo is json? ' + isJSON('"foo"')) // foo is json? false
console.log('[1, 5, "false"] is json? ' + isJSON('[1, 5, "false"]')) // [1, 5, "false"] is json? true
console.log('null is json? ' + isJSON('null')) // null is json? false
console.log('["1{211323}","2"] is json? ' + isJSON('["1{211323}","2"]')) // ["1{211323}","2"] is json? true
console.log('[{},"2"] is json? ' + isJSON('[{},"2"]')) // [{},"2"] is json? true
console.log('[[{},{"2":"3"}],"2"] is json? ' + isJSON('[[{},{"2":"3"}],"2"]')) // [[{},{"2":"3"}],"2"] is json? true
三、总结
判断是否是JSON字符串的方法:
1、首先使用
JSON.parse(str)语句解析指定数据str2、然后使用
if(typeof obj == 'object' && obj)语句判断解析后数据的类型是否为object类型且不为空;如果是,则str数据是json格式
3.1、定义
JSON 通常用于与服务端交换数据。在接收服务器数据时一般是字符串。我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
语法:
JSON.parse(text[, reviver])
参数说明:
text:必需, 一个有效的JSON字符串
JSON.parse(text[, reviver])
参数说明:
text:必需, 一个有效的JSON字符串reviver:可选,一个转换结果的函数, 将为对象的每个成员调用此函数