文章目录
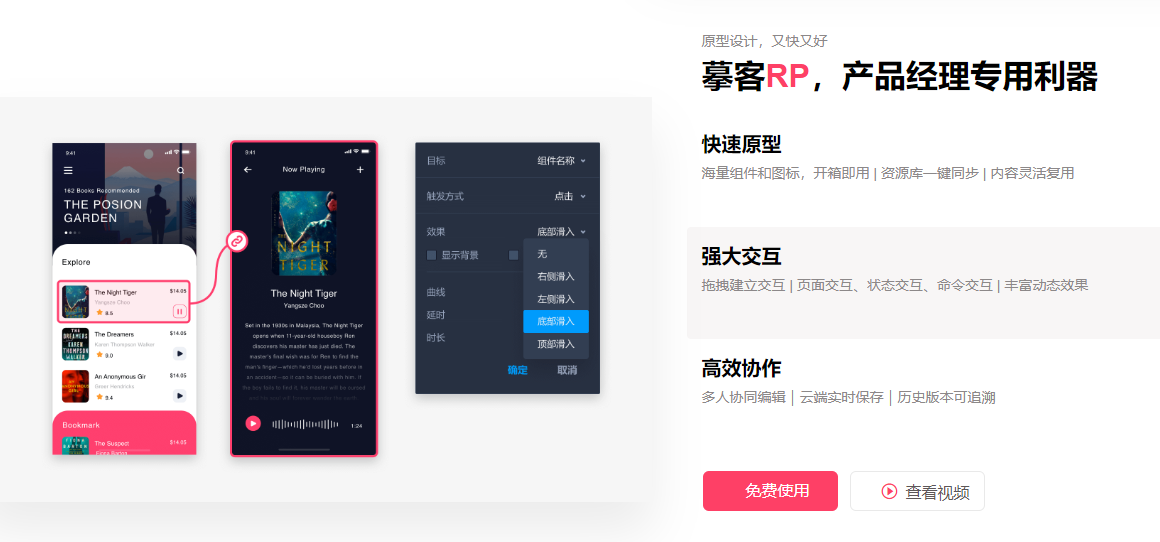
画原型做设计,用摹客RP就够了

初遇摹客
闲来无事,在拜读网上大佬们写的技术性文章之时,"摹客"一词映入眼帘。于是便种下了【摹客】的种子,与其产生了 "前世今生"的姻缘。在与【摹客】擦肩而过的刹那,便有了与【摹客RP】的完美邂逅。从初遇「摹客RP」到再遇「摹客RP」,再到后来爱上「摹客RP」,在每一次的深入了解与学习它的过程中,有着不一样的体验和发现。真的好产品是通过用户使用体验并反馈得来的,而不是仅靠宣传营销而已。我相信「摹客RP」就是其中之一。
在一次偶然的机缘巧合之下,发现了一款新颖的原型设计利器—摹客RP。
在我的记忆印象里,UI设计和Web前端都与产品界面有着千丝万缕的联系,前者更偏向于设计层面的东西,而后者需要懂得更多技术层面的东西,用来实现UI设计的功能。两者相辅相成,相互促进,属于兄弟关系。摹客RP将二者融合了起来,为开发者和设计师打造一个合作协同的原型设计利器,满足技术发展需要。
这无疑不是工程师们的福音,它以特有的“快和简单”的产品属性,降低了开发者的入门门槛,激发了开发者的创新创造思维。
对于UI设计师来说,当他们的设计灵感涌出,即可快速通过摹客在线设计平台—摹客RP,进行简单的框架构思与设计,并配合使用内置的海量图标与组件,轻松快速且高效的将所思所想的内容记录下来,降低劳动成本,提升办公效能。
对于前端工程师来说,以低代码的方式,处理前端事务,简单高效。无需通过敲击繁琐的代码,通过“拖拉拽”等简易的方式,来实现页面可视化效果,即可达到意想不到的视觉效果体验。既能减少工作量,也能提升工作效益。
打开摹客官网,“ 设计 1 + 2,摹客就够了!” 这一标题吸引了我的眼球,激发了我的好奇心。在一番了解下,知道了这标题的含义所在。

设计 1 + 2的意思解释
1 表示 一个平台,即摹客协作,是指团队的工作平台。
2 表示 两个工具,即摹客RP,是产品经理专业利器;摹客DT,是UI设计师的得力帮手。
摹客是“设计 1+2”(1个平台+2个工具)的一站式云平台,为企业提供强劲的产品设计协同能力、原型设计能力和 UI 设计能力。摹客能助力企业数字化,大幅提升设计效能、降低成本。全球同行业中,仅摹客可以同时提供这三种能力的私有化部署。
摹客官方网址:https://www.mockplus.cn/
再遇摹客RP
由前期的简单了解到后期对摹客RP的深入了解、认识、学习的过程。

通过刚开始对摹客的简单了解与发现,进一步激发了我对摹客RP的学习的兴趣和体验的热情。我和志同道合的小伙伴们在通过对摹客RP系统地学习与理解后,总结了摹客RP的主要功能与用途,以及其自身突出亮点等相关信息。内容如下👇🏼:
摹客RP简介与注册
首先注册了个慕课账号
摹客RP是基于Web的全新架构,无需下载安装,不受设备系统的限制,通过浏览器(推荐使用Chrome浏览器)即可快速进行原型设计。大大简化设计难度,降低设计成本。
首先注册了个摹客账号
点击"注册"。

输入要注册的手机号。点击
下一步。

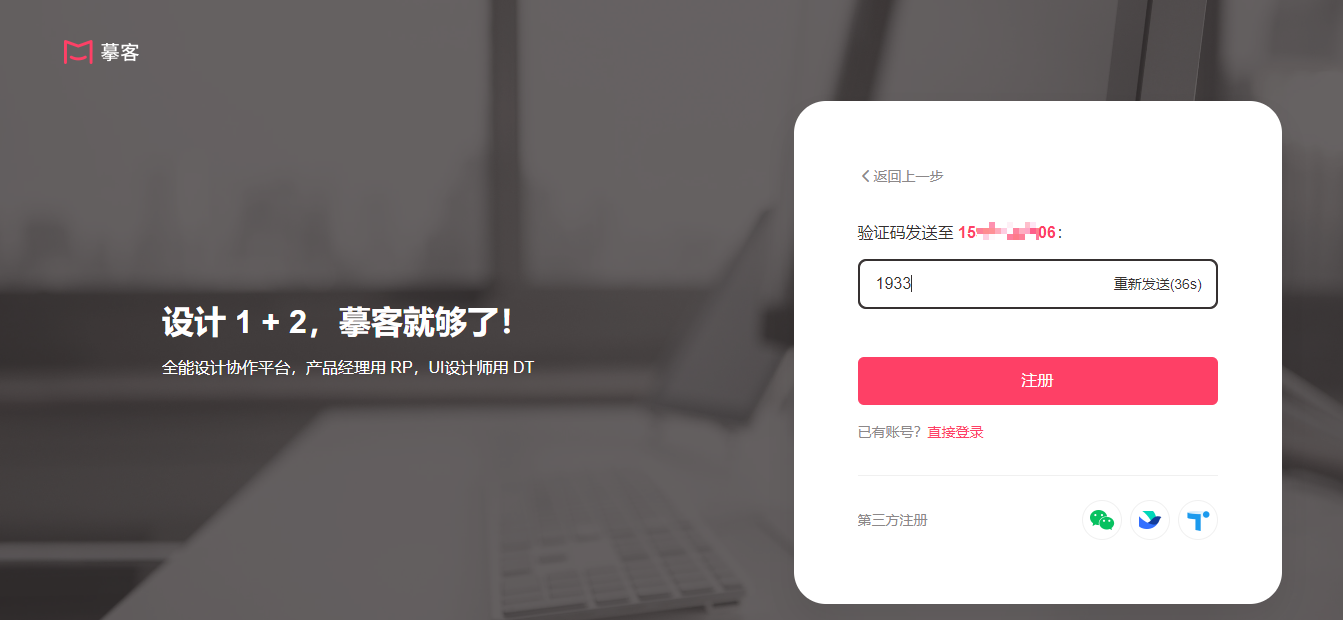
输入手机验证码,点击
注册。

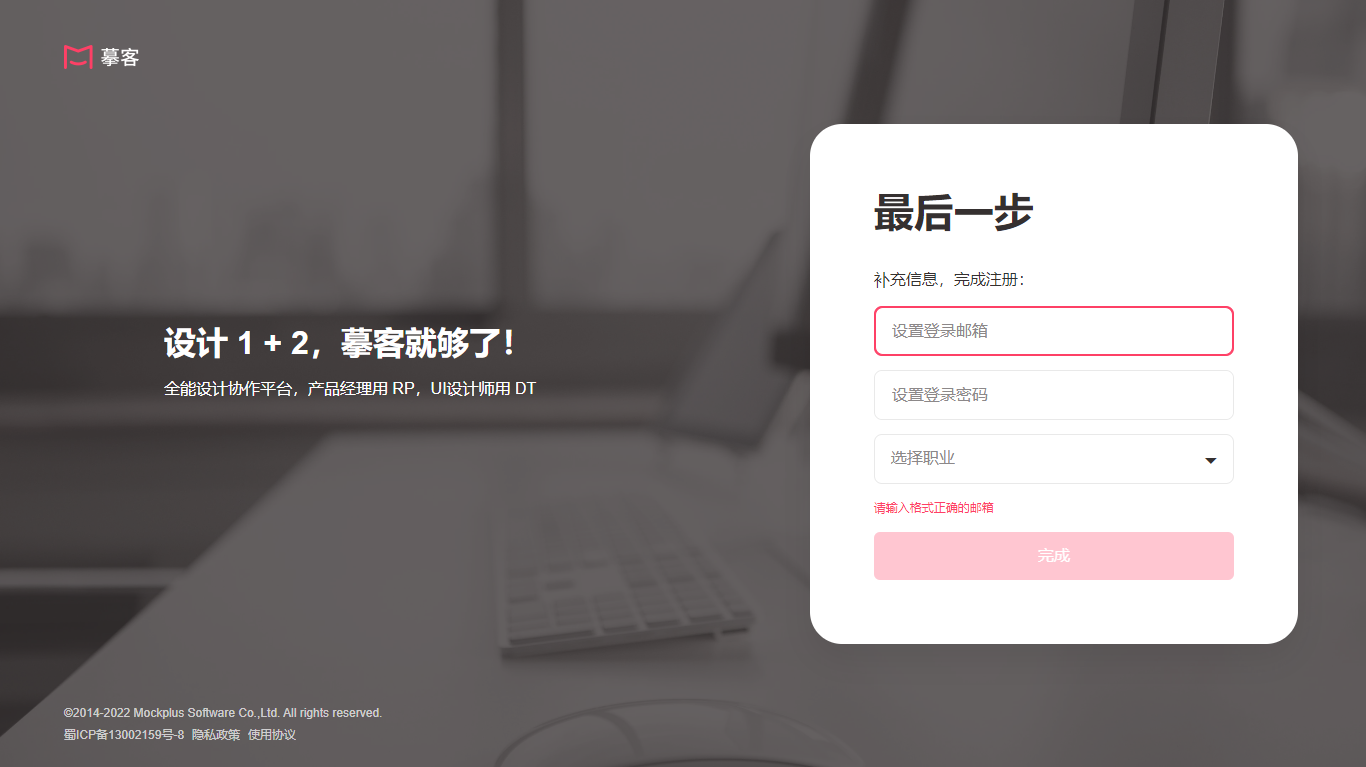
完善信息,设置登录邮箱、登录密码、选择职业(如产品经理等)。点击
完成。

选择现在想用的产品,也可以在使用的过程中随时进行切换。本次实验选择
摹客RP。

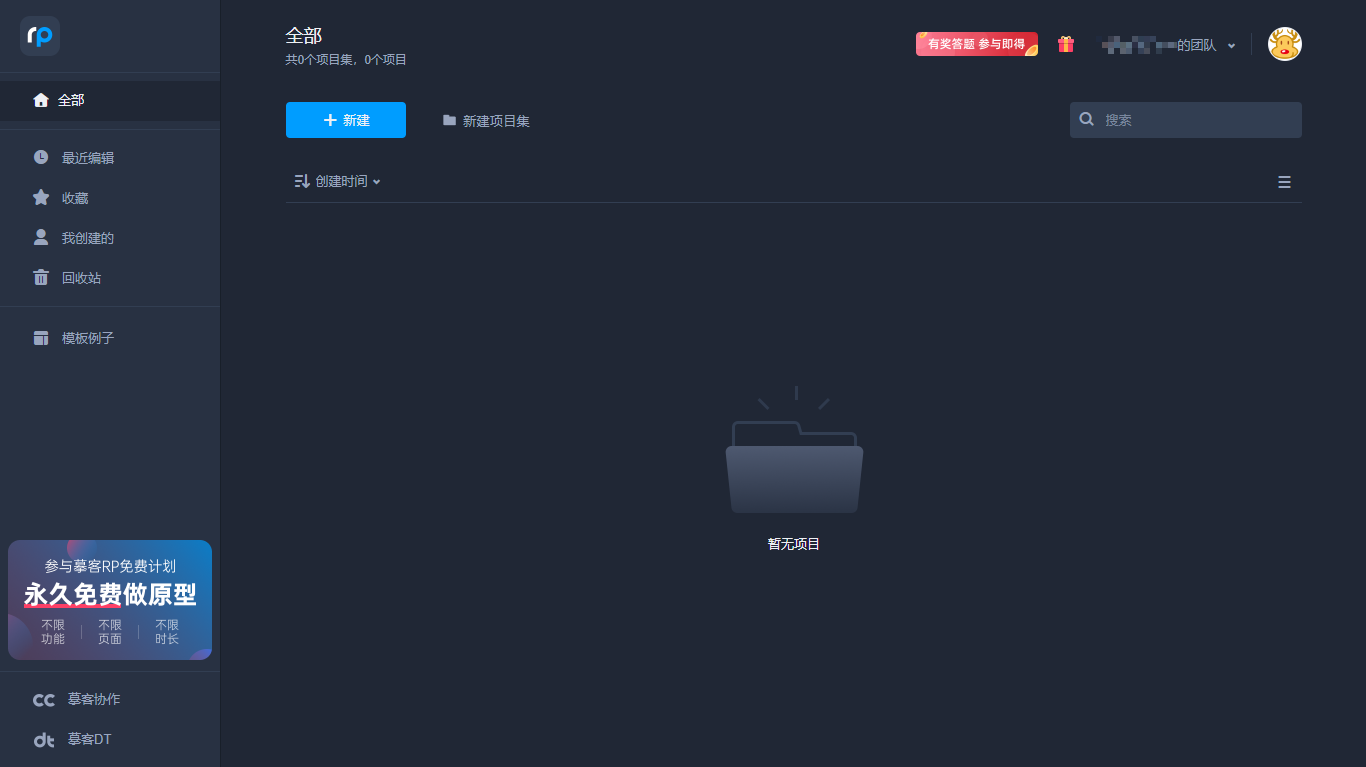
进入摹客RP主界面。

摹客RP的突出亮点
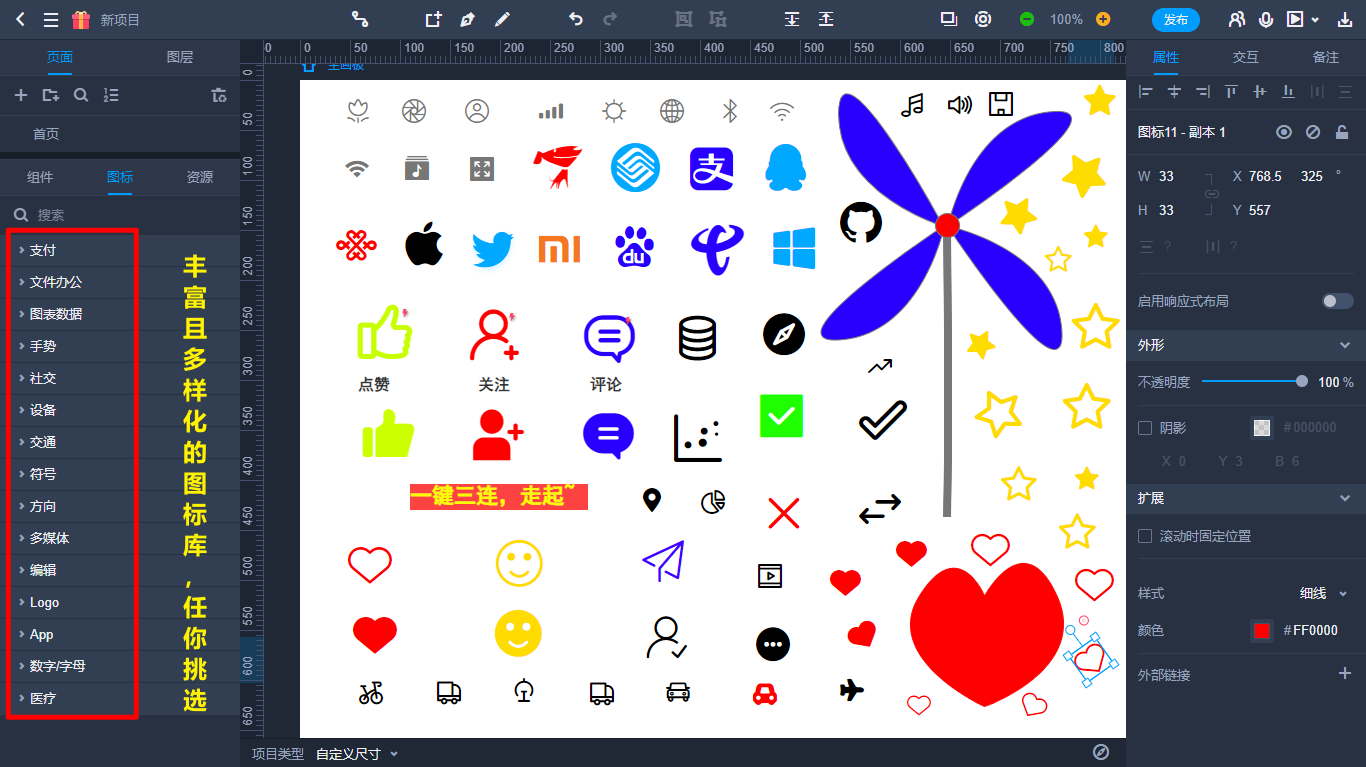
1️⃣拥有海量矢量图标,满足各种设计场景
内含品类不同的图标,有关于不同应用场景下的图标。比如支付图标,能够满足支付状态下的图标解锁、图标数据的图标能够清晰简洁直观的展现出图表的类型和种类、各大厂商的Logo图标能够支持厂商识别等等,使设计应用多样化,满足设计师的日常办公需求。

用户可以通过对想要的图标进行搜索,能够快速寻找到想要的图标,节省了找图标的时间。
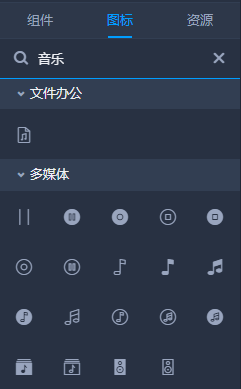
如搜索“音乐”一词,即可找到相关图标。

2️⃣打造高扩展性组件,打破传统组件编辑模式
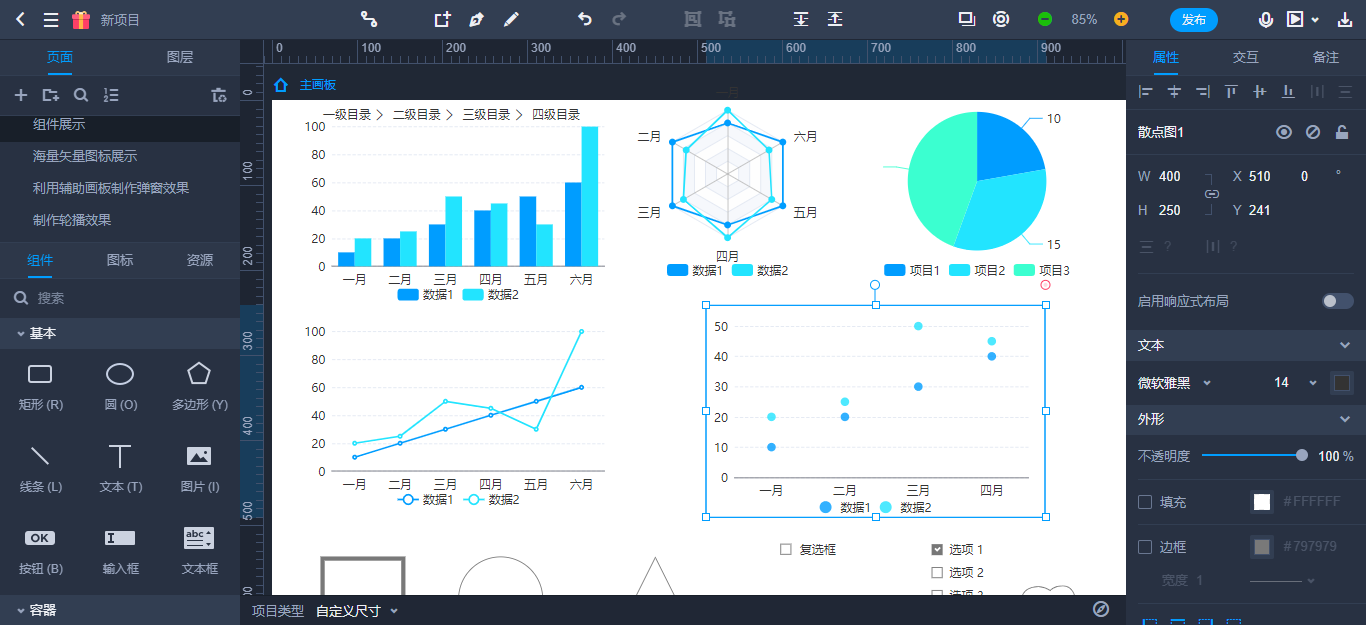
组件库中共有六大分类,包括:基本、容器、常用、图表、批注和形状。点击分类可以收起或展开相应分类。
可以通过双击组件的方式 或 按住组件拖拽的方式进行组件的添加。有关组件的详细教程可以参考摹客官方的图文教程。

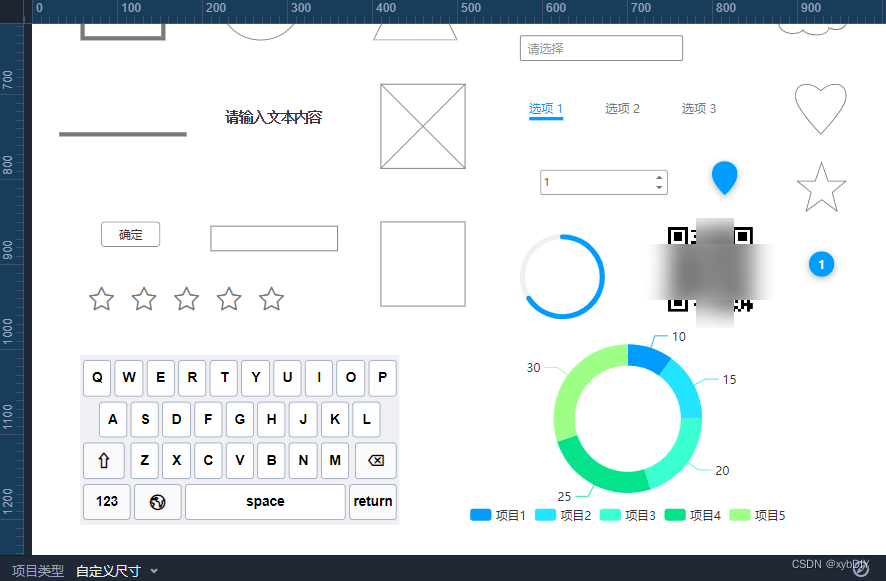
通过拖拽的方式可以添加常用组件,如二维码、导航菜单、选项卡等。

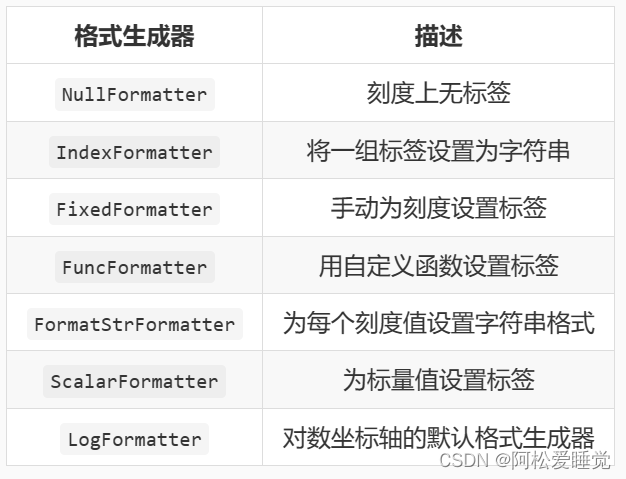
也可以添加图标组件,如柱状图、条形图、折线图、散点图等众多满足你需求的图形样式,简洁直观的展示。

当把Excel表格中的数据信息,进行数据图表可视化操作时,可以直接在摹客RP中添加数据,自动生成图表,不需要进行数据与图表之间的转换操作,通过摹客RP在线修改数据信息的变化,能够实时查看到图表的变化,快速高效。

3️⃣海量摹客RP模板例子随意挑选
摹客RP的精美的原型模版和设计例子:https://www.mockplus.cn/example/rp
丰富的模板化案例,为我们在制作同类型的产品开发过程中,提供参考与选择,在提供的模板案例的基础上,进一步添加自己个性化需求,能够快速构建出满足不同场景下的业务需求。通过一键保存,高效复用的优势,节省时间成本,降低工作负荷。

4️⃣实现多人实时协同,提升办公效能一体化
由多名成员同时对同一项目、同一页面进行编辑,且相互之间不受影响,创建摹客原型项目后,可以将团队成员添加到原型设计项目中,多名成员可以同时进入原型设计编辑器,协同办公。开始多人实时编辑。
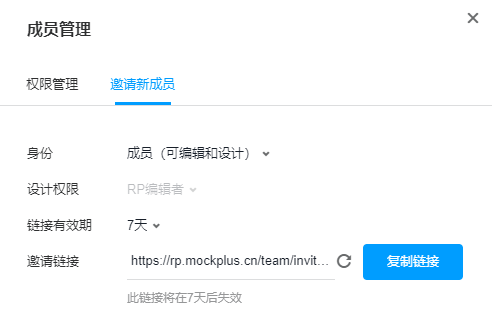
通过点击右上角  的图标。进入成员管理,邀请新成员,复制邀请链接。例如,
的图标。进入成员管理,邀请新成员,复制邀请链接。例如,
Hi~这款永久免费的原型设计工具,我必须要分享给你!功能强大,上手简单,不限页面,不限功能。马上注册,开始使用吧:https://app.mockplus.cn/team/invitation/rpFree/LRR19q1y2QD

通过权限管理,设置可以查看到此项目的成员。

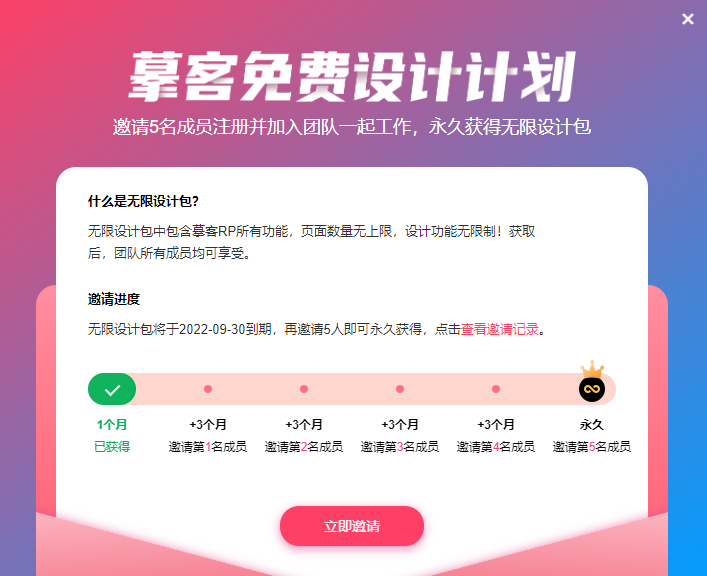
5️⃣永久免费做模型,获取无限设计包
什么是无限设计包?
无限设计包中包含摹客RP所有功能,页面数量无上限,设计功能无限制!获取后,团队所有成员均可享受。

摹客RP真正的做到了永久免费,在不断优化升级自身产品的同时,也在不断的聆听用户的心声,回馈用户,始终将客户的需要放在第一位。
海量的图标和丰富的组件,可以帮助开发者很好的设计出外观丰富且功能完备的产品页面;通过支持多人实时在线协同办公,提升办公效率,减少人员之间的沟通成本,提高项目进度与质量。所以说,摹客RP从外观颜值、到场景功能应用来说,都给人眼前一亮的感觉,通过官网提供的图文教程(https://help.mockplus.cn/p/360)、视频教程(https://help.mockplus.cn/p/467)等教程,可以方便学习并基本掌握。
摹客RP的特色功能
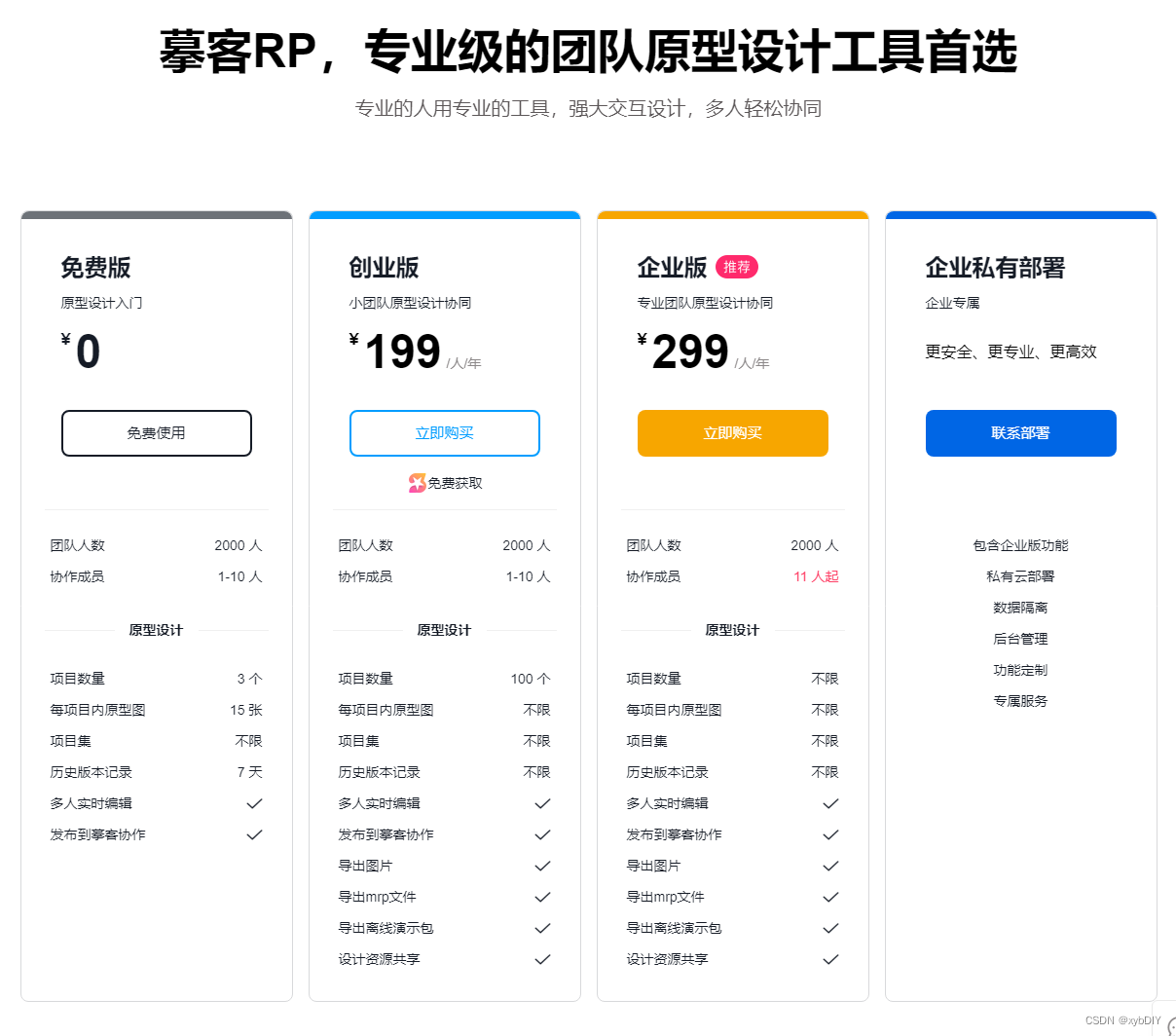
1️⃣拥有价格优势,具有超强性价比
摹客价格参考:https://www.mockplus.cn/buy/idoc
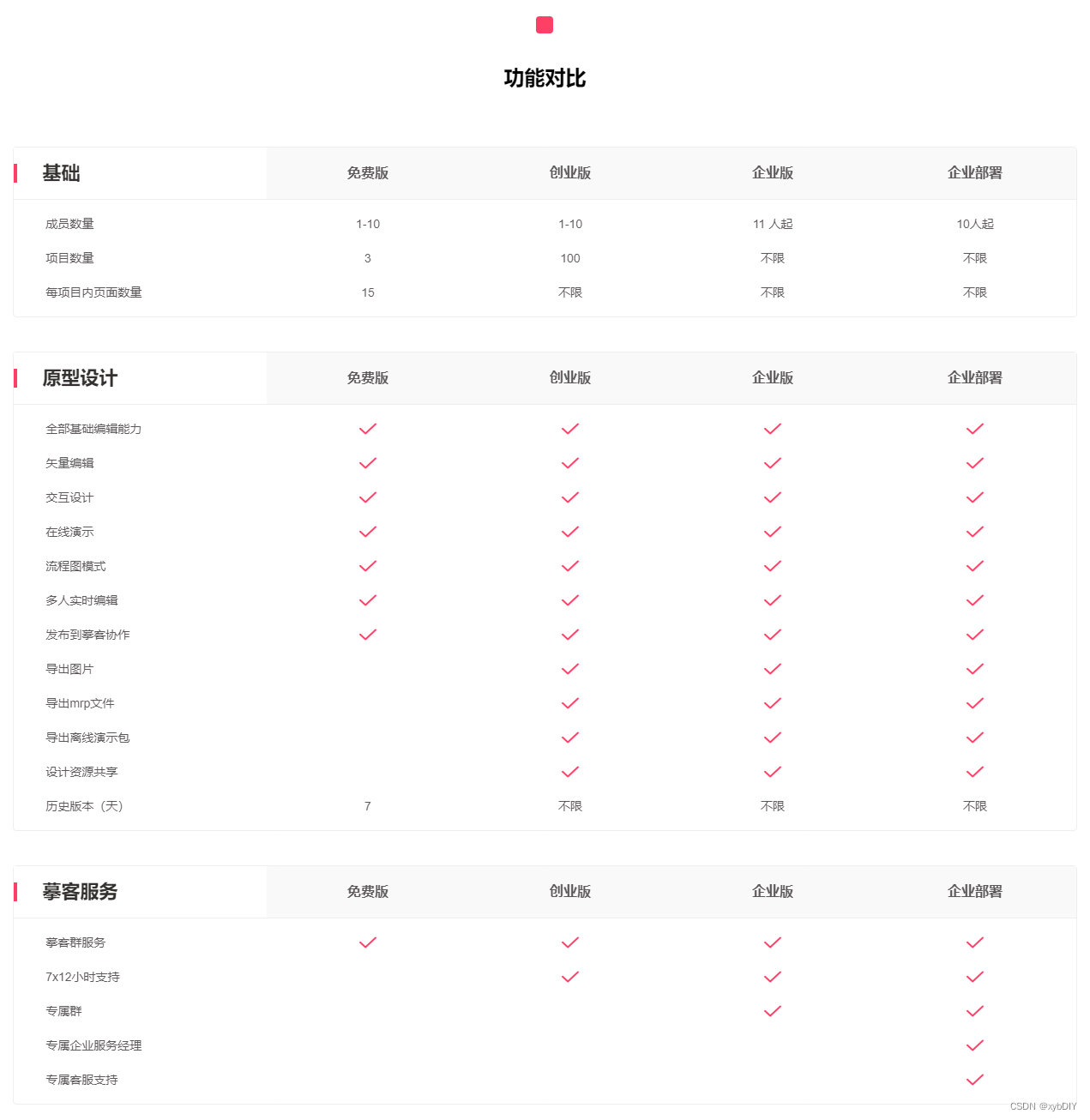
摹客根据用户需要,分为免费版、创业版、企业版、企业定制版等几大版本。
摹客在面向免费用户开放出很多权限。针对摹客协作、摹客RP也免费开放出来;摹客的创业版和企业版,其团队人数可达2000人,协作人员可10人起。针对企业个性化需求,可以进行企业专属定制,能够做到更安全、更专业、更高效。
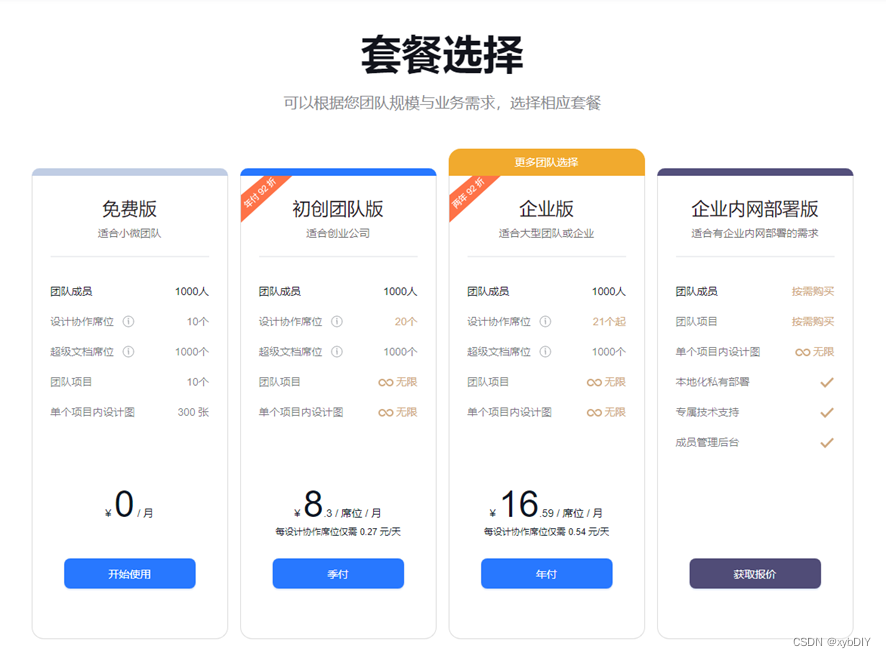
而国内某竞品,团队成员只能达到1000人,设计席位在不同价位中都有所限制,不能做到无限制开放使用,在价格明细和功能详细介绍上面没有凸显出不同版本之间功能的不同,很难直观了解到不同版本及不同价位之间的功能上的差异化。
综上所述,摹客RP在价格的合理性、功能的丰富性、团队成员的数量(与其他竞品相比,团队人数直接翻一倍),以及企业版中的功能无限次使用等诸多方面都占据了优势。

与同类竞品相对比,摹客RP具有以下几点优势:
1、价格制定更加合理,满足不同创作群体的业务需求;

2、相较于国内其他同类产品而言,不同价位的制定对应不同功能的使用权限一一对比起来,一目了然;

3、相比其他竞品而言,摹客RP具有更加详细的功能清单介绍,资源种类丰富,满足大众化需求。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KTVS1x9w-1666320292112)(https://cnlog-img-xybdiy.oss-cn-shanghai.aliyuncs.com/img/asynccode)]](https://img-blog.csdnimg.cn/22a6e6b8d77140eb94d260246f3a90c4.png)
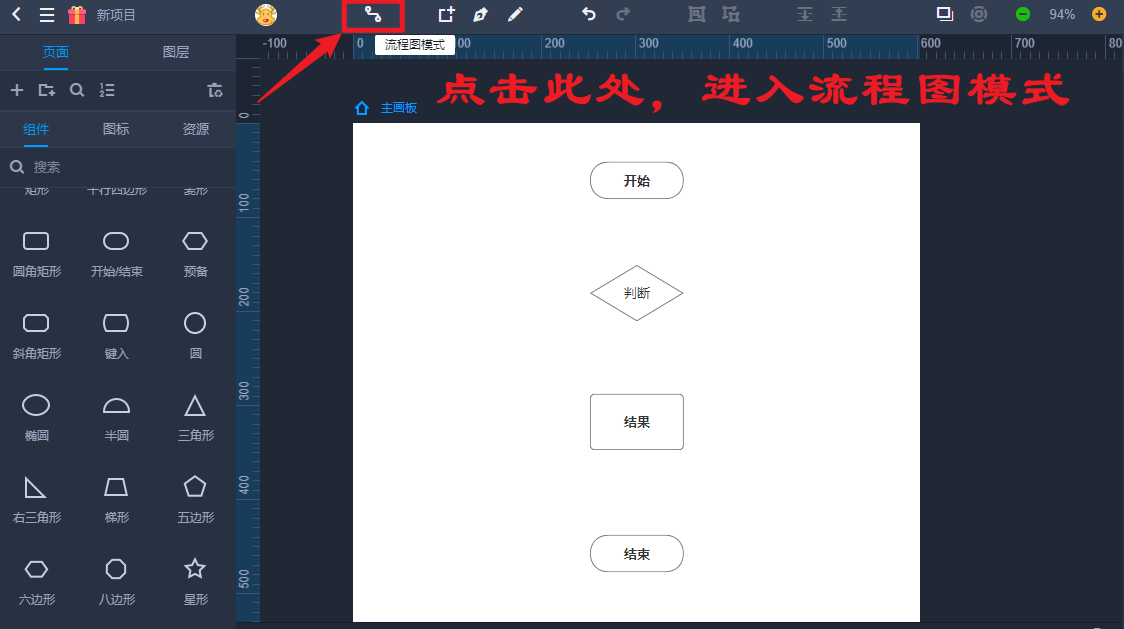
2️⃣新添流程图模式,能够快速梳理流程
摹客原型设计提供流程图绘制功能。原型结合流程图,能够更好地表达与沟通。
相较于其他竞品而言,摹客RP内置了流程图模式,能够轻松快速梳理流程信息,提升办公效率。
点击此按钮,即可进入流程图模式。

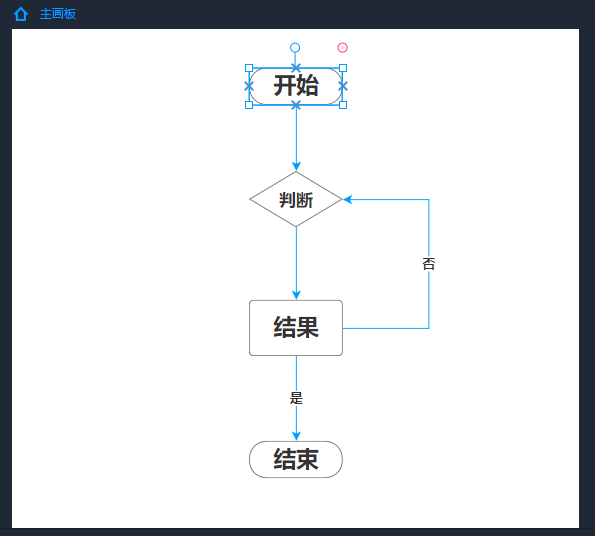
通过拖拉拽等方式连接各个组件模块,使之相关联,同时,也可调整模块的大小,颜色,形状等信息。

当我们在设计和制作一款产品界面的过程中,需要梳理产品框架与逻辑,这时,我们就需要借助流程图来实现。刚好,在摹客RP中,提供了流程图工作模式,只需轻松一点,即可来回切换模式,不需要借助第三方流程图软件,即可快速梳理产品框架与结构,便捷与高效,大大简化了工作负担。
3️⃣强大的交互能力,方便快捷
在摹客原型设计中,只需拖一拖即可快速创建交互,使原型设计又快又简单。
交互主要分为交互种类和交互设置:
摹客RP的交互种类可以分为页面链接、状态交互、命令交互、克隆状态、外部链接。
交互对象可以是 某个组件、辅助画板或页面。
交互设置主要分为 触发和命令两个部分,
其中,触发方式分为13种,可通过这些简单的触发方式,轻松实现鼠标移动,上下左右滑动等多种丰富的效果。
在创建交互的同时,也可以设置效果曲线,可以利用这些曲线做出好看的效果。


摹客在线原型设计中,在摹客原型设计中,可以直接给整个页面设置交互,页面内任意位置都可以触发。提供了多种状态:悬停、按下、选中、焦点、禁用等,还可以自定义新的状态。组件与组件间也可以添加多种命令交互。满足设计场景的多样化。
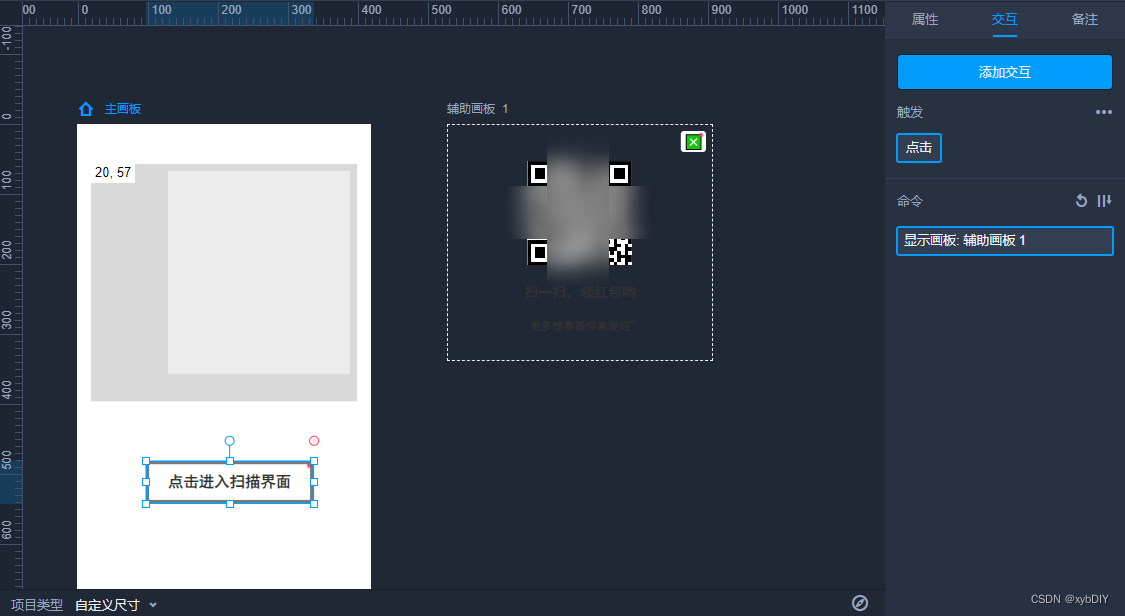
4️⃣主辅画板配合使用,直观高效
摹客原型采用页面+主辅画板模式,在每个页面中,可以存放至多一个主画板和多个辅助画板。
主画板:只有一个,演示时用于呈现主要内容。
辅助画板:可以有多个,演示时内容不会直接显示,可以将隐藏内容放在辅助画板中,不遮挡画板内容。

5️⃣拥有丰富便捷的快捷键使用
对比其他同类竞品中,摹客RP提供了丰富的功能快捷键,而其他产品中,提供的快捷键很少。
在摹客RP项目页面中,按下“Alt + F1”,即可调出快捷键合集。以下列举部分快捷键,详细使用方式参考官方教程。参考链接:https://help.mockplus.cn/p/418
基础
| 指令 | 快捷键 |
|---|---|
| 撤销 | Ctrl+Z |
| 恢复 | Ctrl+Y |
| 保存 | Ctrl+S |
| 删除 | Delete/Backspace |
| 多选 | Shift+单击 |
| 全选 | Ctrl+A |
| 演示 | Ctrl+P |
元素
| 指令 | 快捷键 |
|---|---|
| 文本 | T |
| 矩形 | R |
| 直线 | L |
| 椭圆 | O |
属性
| 指令 | 快捷键 |
|---|---|
| 调整组件透明度 | 0~9 |
| 字号增大 | Ctrl+] |
| 字号减小 | Ctrl+[ |
| 粗体 | Ctrl+B |
| 斜体 | Ctrl+I |
| 下划线 | Ctrl+U |
布局
| 指令 | 快捷键 |
|---|---|
| 组件移动 | Up/Down/Left/Right |
| 组件移动 | 10pxShift+Up/Down/Left/Right |
| 组件层级上移 | Ctrl+Up |
| 组件层级下移 | Ctrl+Down |
| 组件置顶 | Ctrl+Shift+Up |
项目
| 指令 | 快捷键 |
|---|---|
| 重命名 | F2 |
| 新建页面 | Ctrl+Enter |
| 新建分组 | Ctrl+Shift+Enter |
| 上一页 | Alt+Up |
| 下一页 | Alt+Down |
| 最近打开的页面 | Alt+Left |
其它
| 指令 | 快捷键 |
|---|---|
| 显示/隐藏网格 | Alt+G |
| 显示/隐藏布局 | Alt+L |
| 显示标尺 | Ctrl+R |
| 备注 | Ctrl+M |
| 快速搜索 | Ctrl+F |
| 显示/隐藏左侧面板 | Ctrl+Alt+[ |
| 显示/隐藏右侧面板 | Ctrl+Alt+] |
| 全屏 | Ctrl+F11 |
体验摹客RP
①摹客RP的基本使用
创建需要的画板尺寸,新建一个项目。

②用辅画板制作弹窗效果
在一个页面中,拥有主画板,并配合辅助画板,可以轻松制作出弹窗效果。效果如下。

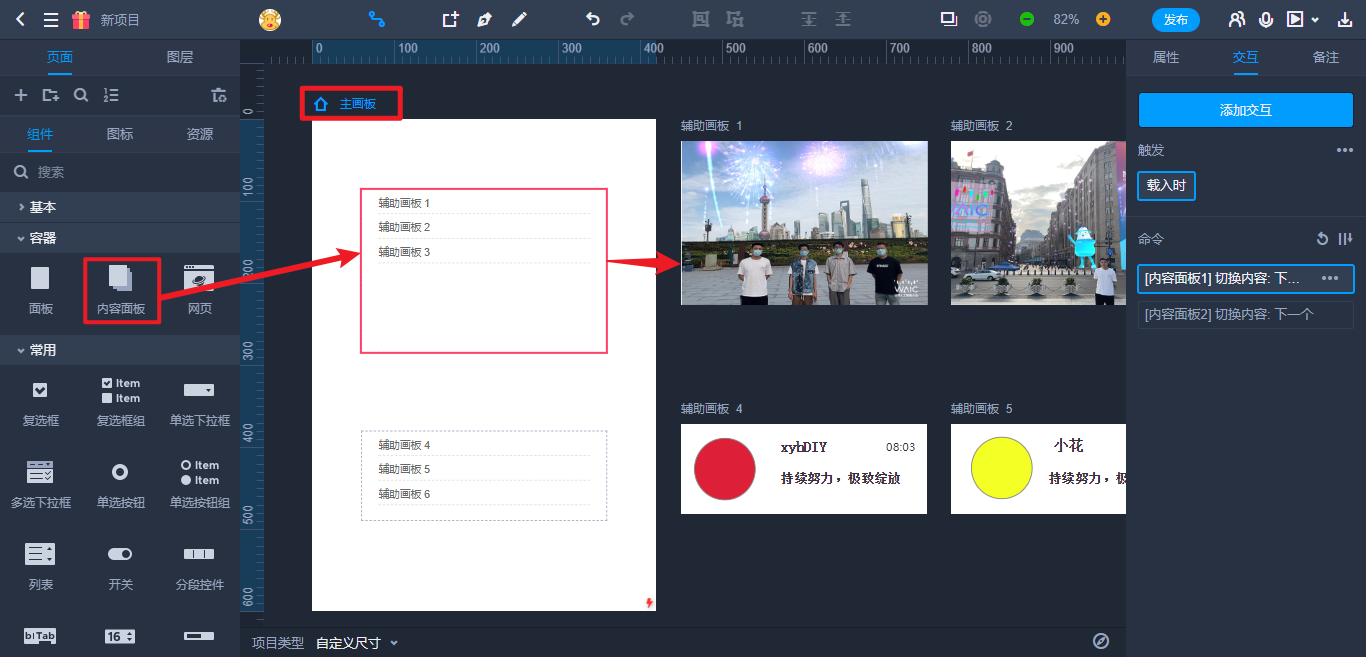
③制作横竖向轮播效果

- 在主画板中,添加内容面板,根据需要,创建多个辅助画板。将主面板链接对应的辅助面板上。


- 设置交互命令等相关参数信息即可。如图所示。

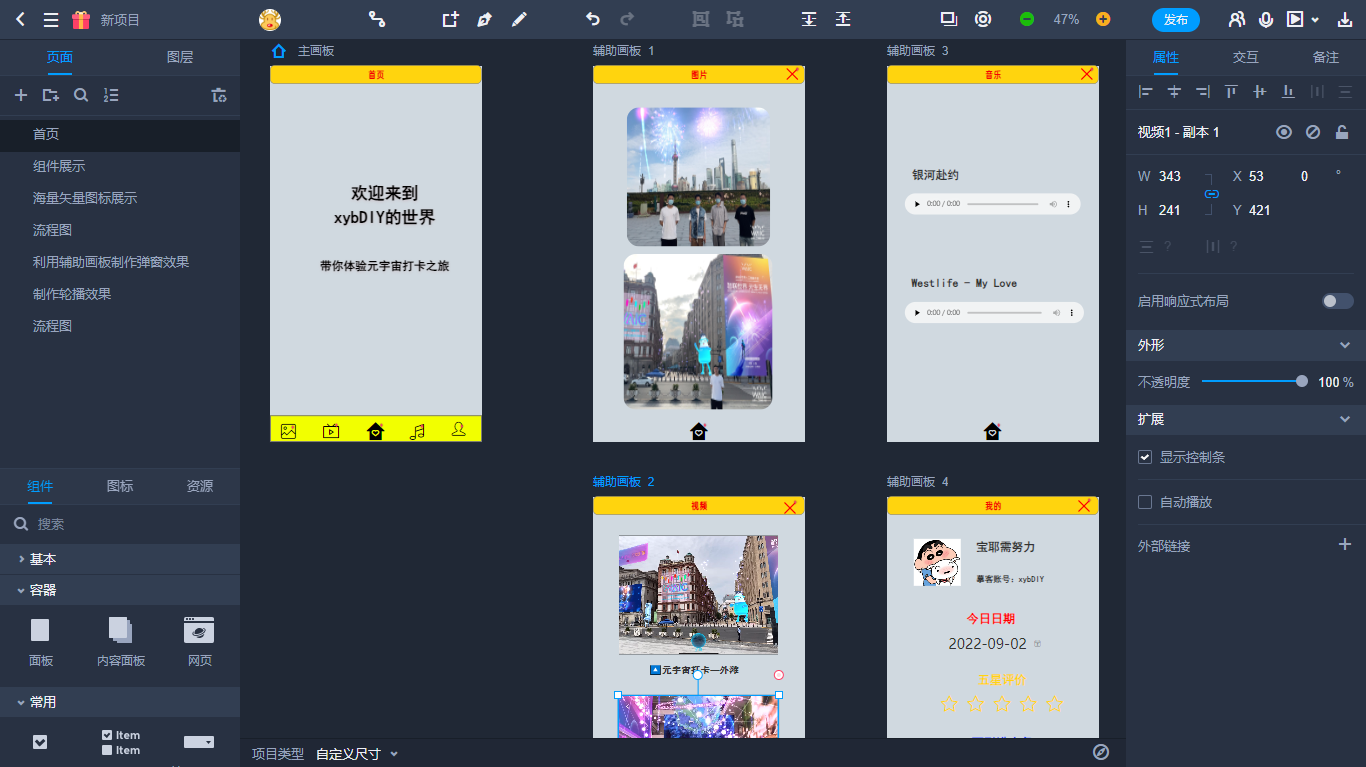
使用摹客RP制作Demo
使用摹客RP可以轻松制作出简易的软件APP。不信你来瞅瞅看,看看这效果如何?

使用一个主面板+四个辅助面板即可实现上述演示效果。

至此,我对摹客RP有了一定的学习与掌握,对它情有独钟,爱不释手。通过对摹客RP的“现学现用”,简单操作的方式,即可搭建出属于一款自己的APP或者小程序出来,实在是太炫酷了。这样,人人都能成为开发者。
总结
摹客RP,作为产品经理人的专用利器,是一款兼具美观与实用于一体的创作利器。它既具有多样化的组件,海量品类的图标,强大的交互能力等亮点,也具有界面设计颜值高,永久免费,高效协同办公等优势。真不愧是集「才华」与「美貌」于一身的原型设计利器—摹客RP~
参考链接
https://www.mockplus.cn
https://www.mockplus.cn/rp
https://help.mockplus.cn/rp