文章目录
- 1.设计来源
- 1.1 动态响应瀑布流
- 1.2 分页瀑布流
- 1.3 响应瀑布流
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134613121
html实现各种瀑布流(附源码),好看的瀑布流,瀑布流源码,源码下载,带分页的瀑布流,无限加载瀑布流,简易的瀑布流等,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
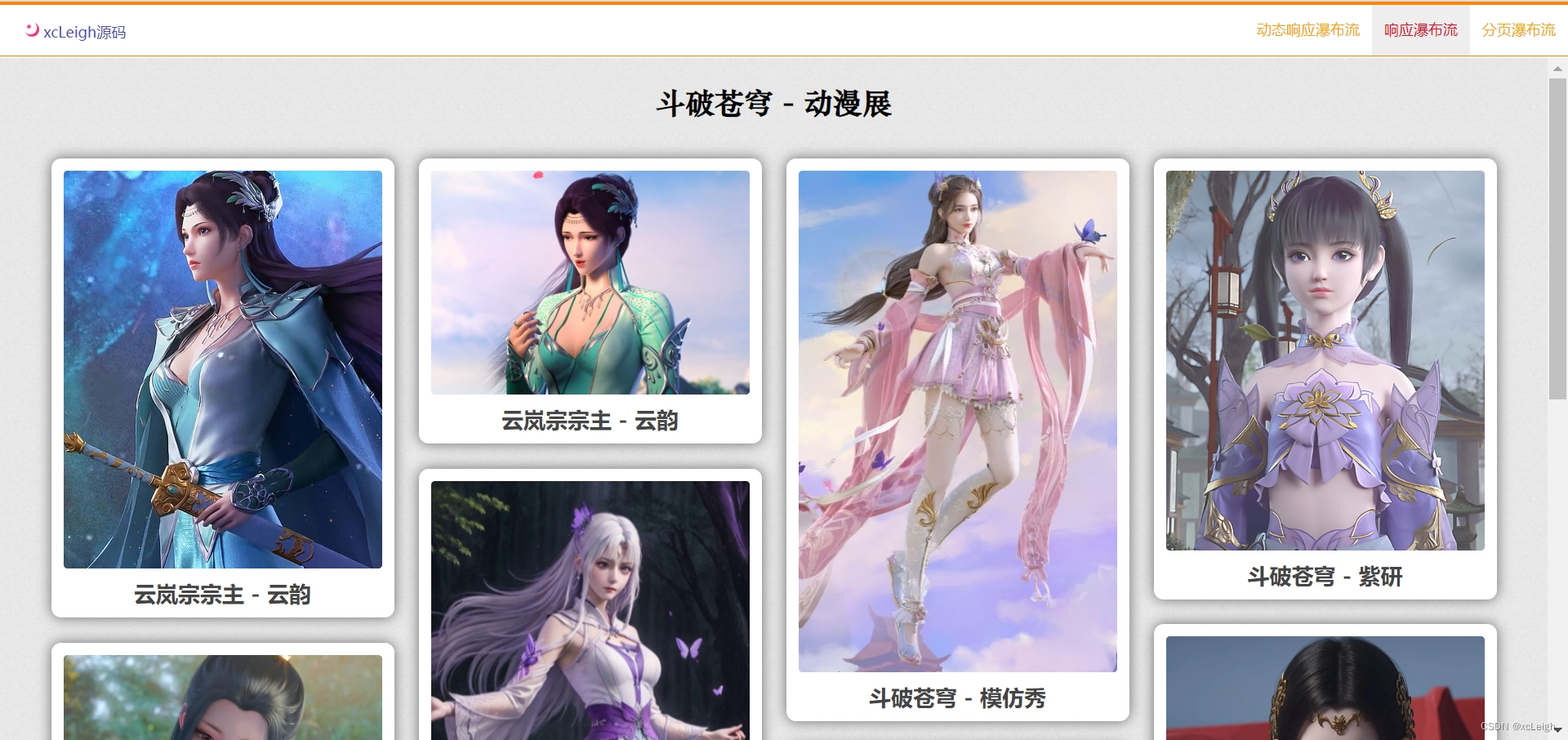
1.1 动态响应瀑布流
动态响应瀑布流,渐渐显示的动态加载数据效果,随意飘动,自动补缺,无限循环,高亮,酷炫。具体动态效果见下面视频。

1.2 分页瀑布流
分页瀑布流,自适应布局内容,分页无限循环,高亮,酷炫。具体动态效果见下面视频。

- 瀑布流

- 底部页码效果
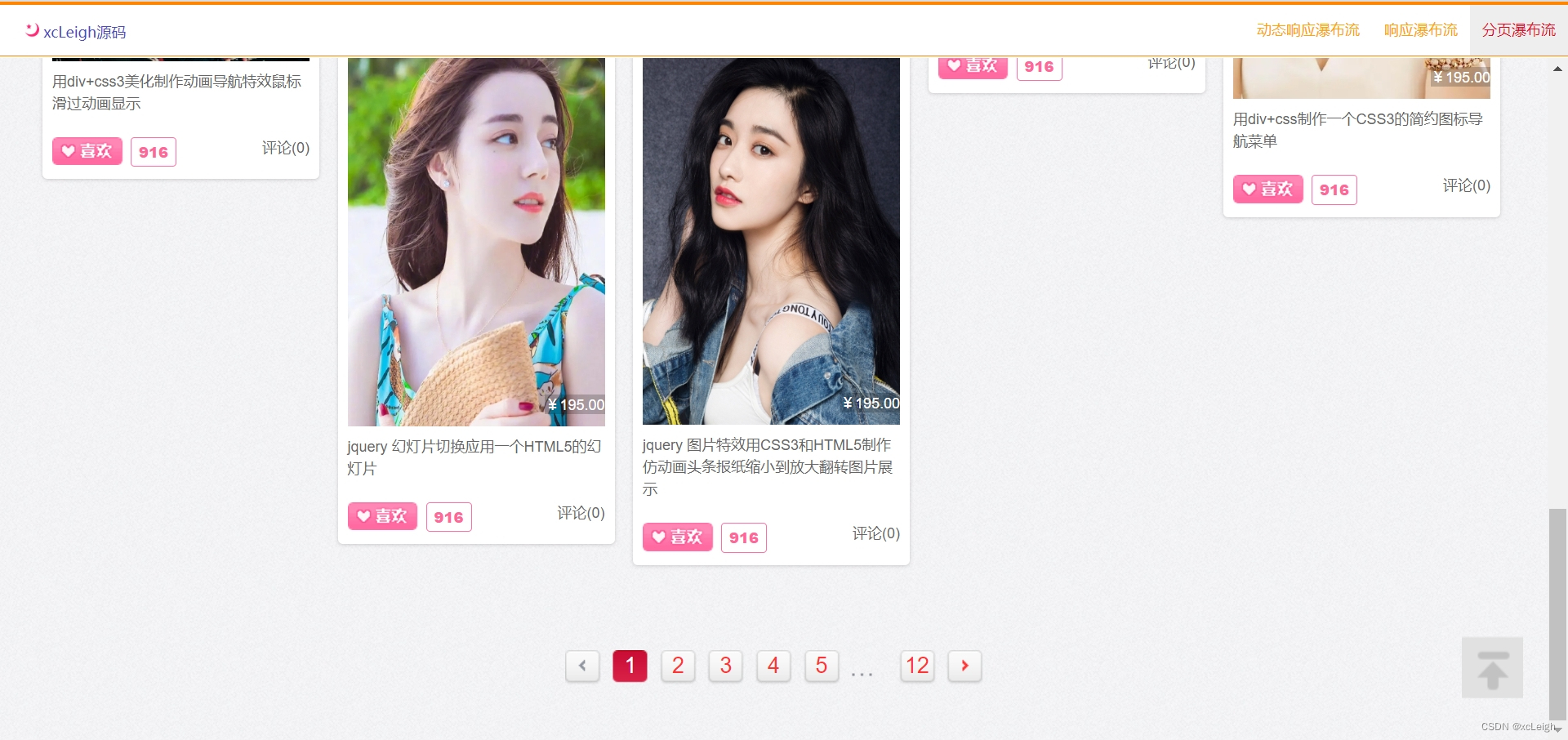
1.3 响应瀑布流
响应瀑布流,渐渐显示的动态加载数据效果,无限循环,高亮,酷炫。具体动态效果见下面视频。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的瀑布流。
html实现各种瀑布流(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>好看的瀑布流 - xcLeigh</title><link href="images/favicon.png" rel="icon"><style type="text/css">.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #ff8500;background-color: #fff;line-height: 41px;}.link {/* 此时的a为行内元素 修改高无效 需要将a转换为行内块元素 它既可以有宽度 又可以有高度*/display: inline-block;height: 41px;padding: 0 10px;/* 上下为0 左右为20px */font-size: 12px;color: orange;text-decoration: none;float:right;}.link:hover {background-color: #eee;color: #E70722;}.active{background-color: #eee;color: #E70722;}.nav span {/* 此时的a为行内元素 修改高无效 需要将a转换为行内块元素 它既可以有宽度 又可以有高度*/display: inline-block;line-height: 30px;padding: 0 20px;/* 上下为0 左右为20px */font-size: 12px;color: #4c4ac4;text-decoration: none;cursor:pointer;}.nav span:hover {background-color: #eee;color: #ff8500;}</style></head><body style="margin:auto;padding:auto; background-color:rgba(255,133,0,0.03);"><div class="dicContent" style="width:100%; height:calc(100% - 46px); z-index:111; position:absolute; margin:0px;padding:0px; margin-top:46px;"><iframe class="dicContent" id="iframeContent" src="瀑布流/分页瀑布流/index.html" border="0" style="border:0px;width:100%;height:calc(100%); position: absolute; margin:0px;padding:0px;background-color: transparent !important;"></iframe></div><div class="nav"><span onclick="showUrl('https://blog.csdn.net/weixin_43151418/')"><img src="images/favicon.png" style="width: 12px; height: 12px; padding-top: 12px;">xcLeigh源码</span><a href="javascript:void(0);" class="link active" onclick="showContent('瀑布流/分页瀑布流/index.html',this)">分页瀑布流</a><a href="javascript:void(0);" class="link" onclick="showContent('瀑布流/响应瀑布流/index.html',this)">响应瀑布流</a><a href="javascript:void(0);" class="link" onclick="showContent('瀑布流/动态响应瀑布流/index.html',this)">动态响应瀑布流</a></div>
</body>
<script type="text/javascript">function showUrl(url){window.open(url,"_blank");}function showContent(url,obj){var arr=document.getElementsByClassName("link");for(var i=0;i<arr.length;i++){arr[i].classList.remove("active");}obj.setAttribute("class","link active");document.getElementById("iframeContent").src=url;}
</script>
</html>源码下载
html实现各种瀑布流(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134613121(防止抄袭,原文地址不可删除)
![pwn:[NISACTF 2022]ReorPwn?](https://img-blog.csdnimg.cn/e1a07b80e15e4234b4d5979634dc5302.png)









![[每周一更]-(第74期):Docker-compose 部署Jenkins容器-英文版及错误纠错](https://img-blog.csdnimg.cn/547e28fff9ff4879a7265de3f9744f5b.png#pic_center)