生命周期
任何程序都是有一定的生命周期的。生命周期是记录从产生到销毁的过程;如果熟悉前端vue.js的话,就可以很好的理解生命周期。
自定义组件生命周期
ArkTS中,自定义组件提供了两个生命周期函数:aboutToAppear() 和aboutToDisappear();由于生命周期函数是由系统来确定他调用的时机,所以无法手动调用回调函数
aboutToAppear(): 在build函数之前执行对数据进行初始化
aboutToDisappear():销毁时调用

@Component
export struct TitleComponent{@Link isRefreshData: boolean;message: string = 'Hello World111'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%').onClick(()=>{this.isRefreshData=!this.isRefreshData})}}aboutToAppear(){}aboutToDisappear(){}
}
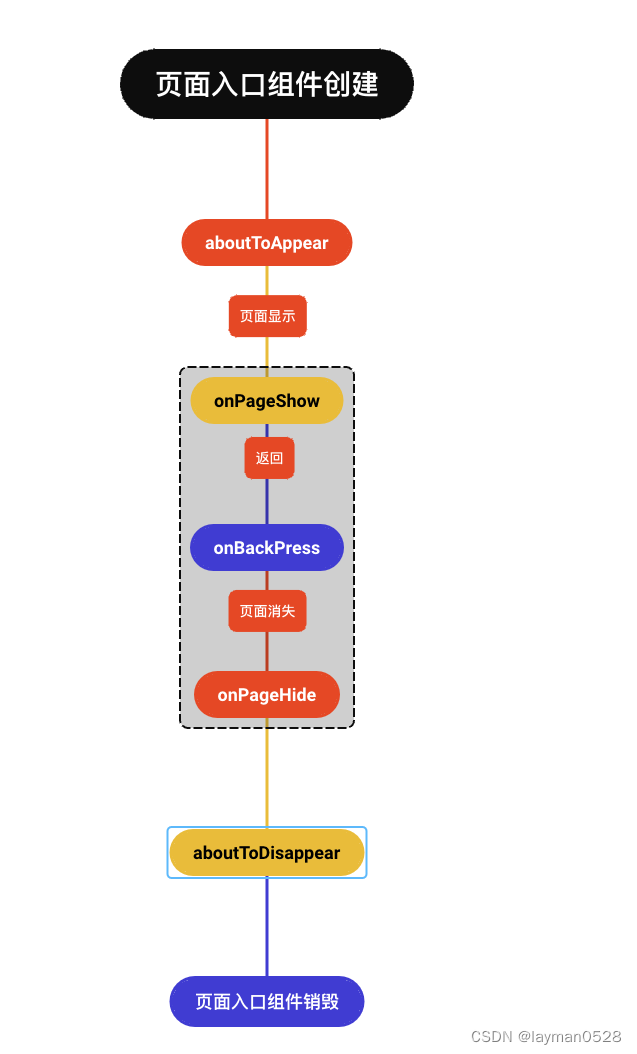
页面入口组件
被@Entry 装饰的组件,系统还额外提供了三个函数:onPageShow()、onBackPress()、onPageHide();
onPageShow: 软件进入页面时执行
onBackPress:返回时执行
onPageHide:按手机home键返回手机主界面执行

渲染控制
条件渲染
使用if/else if /else 进行条件渲染
@Component
export struct TitleComponent{@Link isRefreshData: boolean;message: string = 'Hello World111'build() {Row() {Column() {if(this.isRenderText()){Text(this.message+"111")}else{Text(this.message)}}}}isRenderText(){return false;}
}
循环渲染
使用ForEach 迭代数组,并为每个数组项创建响应的组件;ForEach语法:
ForEach([],子组件的生成函数,键值生成器)
@Component
export struct TitleComponent{@Link isRefreshData: boolean;message: string = 'Hello World111'dataList:[]=[];build() {Row() {Column() {if(this.isRenderText()){Text(this.message+"111")}else{Text(this.message)}}}}@Builder genList(){Column(){List(){ForEach(this.dataList,(item:RankModel,index?:Number)=>{},(item:RankModel)=>JSON.stringify(item))}}}isRenderText(){return false;}
}
组件状态管理装饰器和@Builder装饰器
@State
组件内部的状态数据
@Prop
与@State有相同的语义,但初始化方式不同;
@Prop装饰的变量必须使用其父组件的@State变量进行初始化,允许组件内部修改,但更改不会通知给父组件
@Link
可以和父组件@State 变量建立双向数据绑定
@Builder
用于定义组件的声明式UI描述,在一个自定义组件内快速生成多个布局内容