1.卫星数据
可以用stk 里面自带的 参数帮助文档。
 也可以自己下载
也可以自己下载
CelesTrak: Current GP Element Sets
这里你所需要的最新卫星数据全有。
其实创建需要的就是卫星的二根数。
给定二根数也可以。
读取数据库中的卫星数据
这个接口优先下载最新的。
var tleList = TwoLineElementSetHelper.GetTles(m_satelliteIdentifier, JulianDate.Now);也可直接指定
var issTle =new TwoLineElementSet(@"1 25544U 98067A 10172.34241898 .00007451 00000-0 60420-4 0 36272 25544 51.6459 209.3399 0009135 352.3227 186.5240 15.71934500664129");
2.创建卫星对象
// Propagate the TLE and use that as the satellite's location point.
var issPoint = new Sgp4Propagator(issTle).CreatePoint();
var m_satellite= new Platform
{Name = "ISS",LocationPoint = issPoint,OrientationAxes = new AxesVehicleVelocityLocalHorizontal(earth.FixedFrame, issPoint),
};
3.设置卫星名称
var labelExtension = new LabelGraphicsExtension(new LabelGraphics
{Text = new ConstantCesiumProperty<string>(m_satellite.Name),FillColor = new ConstantCesiumProperty<Color>(Color.White),
});
m_satellite.Extensions.Add(labelExtension);
4.设置卫星模型
// Configure a glTF model for the satellite.
m_satellite.Extensions.Add(new ModelGraphicsExtension(new ModelGraphics{// Link to a binary glTF file.Model = new CesiumResource(GetModelUri("satellite.glb"),CesiumResourceBehavior.LinkTo),// By default, Cesium plays all animations in the model simultaneously, which is not desirable.RunAnimations = false,}));设置卫星轨迹线颜色
// Configure graphical display of the orbital path of the satellite
m_satellite.Extensions.Add(new PathGraphicsExtension(new PathGraphics
{// Configure the visual appearance of the line.Material = new PolylineOutlineMaterialGraphics{Color = new ConstantCesiumProperty<Color>(Color.White),OutlineWidth = new ConstantCesiumProperty<double>(1.0),OutlineColor = new ConstantCesiumProperty<Color>(Color.Black),},Width = 2,// Lead and Trail time indicate how much of the path to render.LeadTime = Duration.FromMinutes(44).TotalSeconds,TrailTime = Duration.FromMinutes(44).TotalSeconds,
}));
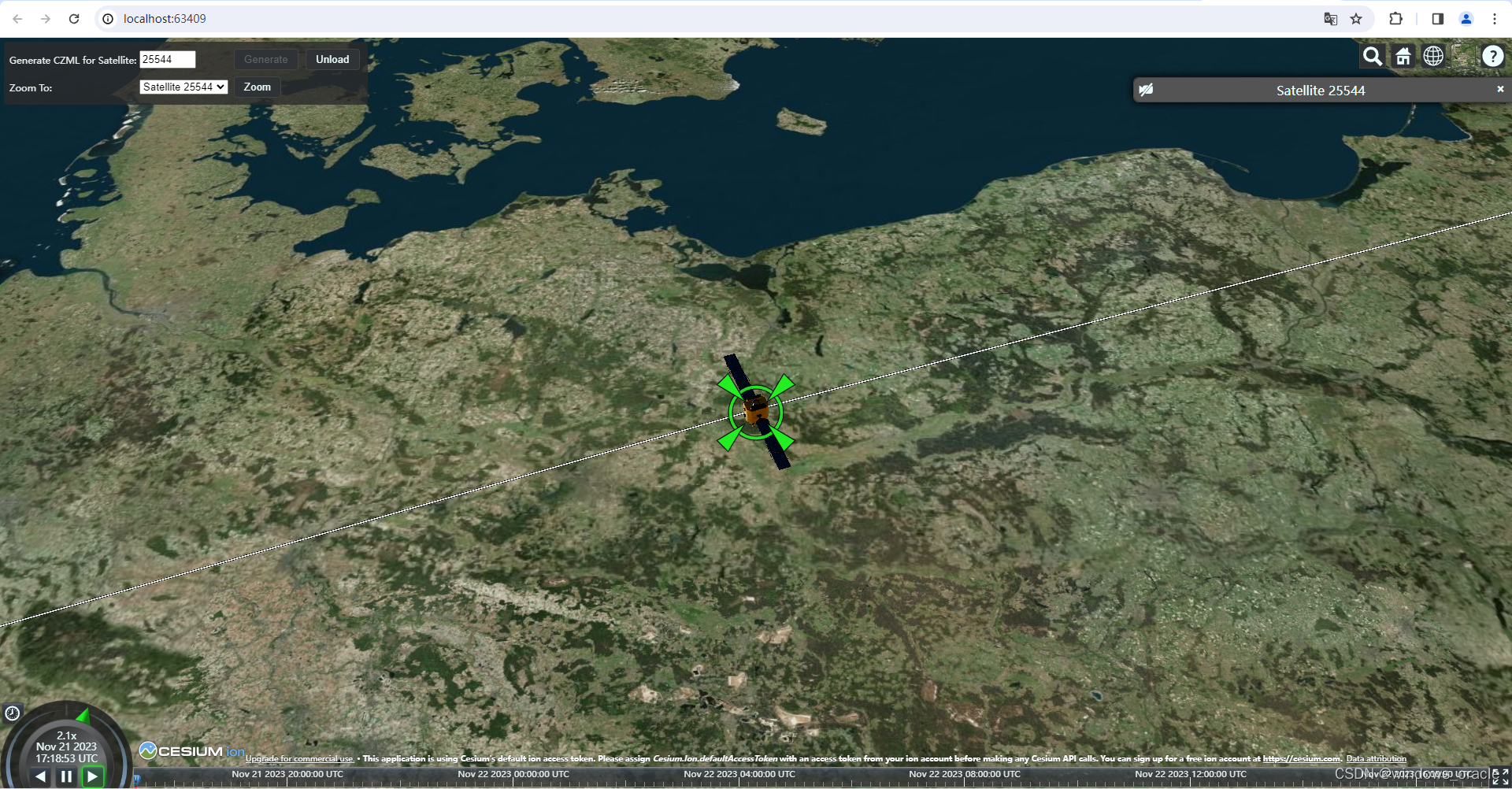
完成后的样子

完整代码
private void CreateSatellite(){// Get the current TLE for the given satellite identifier.var tleList = TwoLineElementSetHelper.GetTles(m_satelliteIdentifier, JulianDate.Now);// Use the epoch of the first TLE, since the TLE may have been loaded from offline data.m_epoch = tleList[0].Epoch;// Propagate the TLE and use that as the satellite's location point.var locationPoint = new Sgp4Propagator(tleList).CreatePoint();m_satellite = new Platform{Name = "Satellite " + m_satelliteIdentifier,LocationPoint = locationPoint,// Orient the satellite using Vehicle Velocity Local Horizontal (VVLH) axes.OrientationAxes = new AxesVehicleVelocityLocalHorizontal(m_earth.FixedFrame, locationPoint),};// Set the identifier for the satellite in the CZML document.m_satellite.Extensions.Add(new IdentifierExtension(m_satelliteIdentifier));// Configure a glTF model for the satellite.m_satellite.Extensions.Add(new ModelGraphicsExtension(new ModelGraphics{// Link to a binary glTF file.Model = new CesiumResource(GetModelUri("satellite.glb"), CesiumResourceBehavior.LinkTo),// By default, Cesium plays all animations in the model simultaneously, which is not desirable.RunAnimations = false,}));// Configure a label for the satellite.m_satellite.Extensions.Add(new LabelGraphicsExtension(new LabelGraphics{// Use the name of the satellite as the text of the label.Text = m_satellite.Name,// Change the color of the label after 12 hours. This demonstrates specifying that // a value varies over time using intervals.FillColor = new TimeIntervalCollection<Color>{// Green for the first half day...new TimeInterval<Color>(JulianDate.MinValue, m_epoch.AddDays(0.5), Color.Green, true, false),// Red thereafter.new TimeInterval<Color>(m_epoch.AddDays(0.5), JulianDate.MaxValue, Color.Red, false, true),},// Only show label when camera is far enough from the satellite,// to avoid visually clashing with the model.DistanceDisplayCondition = new Bounds(1000.0, double.MaxValue),}));// Configure graphical display of the orbital path of the satellite.m_satellite.Extensions.Add(new PathGraphicsExtension(new PathGraphics{// Configure the visual appearance of the line.Material = new PolylineOutlineMaterialGraphics{Color = Color.White,OutlineWidth = 1.0,OutlineColor = Color.Black,},Width = 2.0,// Lead and Trail time indicate how much of the path to render.LeadTime = Duration.FromMinutes(44.0).TotalSeconds,TrailTime = Duration.FromMinutes(44.0).TotalSeconds,}));}生成czml
public void WriteDocument(TextWriter writer){// Configure the interval over which to generate data.// In this case, compute 1 day of data.var dataInterval = new TimeInterval(m_epoch, m_epoch.AddDays(1));// Create and configure the CZML document.var czmlDocument = new CzmlDocument{Name = "CesiumDemo",Description = "Demonstrates CZML generation using STK Components",RequestedInterval = dataInterval,// For this demonstration, include whitespace in the CZML// to enable easy inspection of the contents. In a real application,// this would usually be false to reduce file size.PrettyFormatting = true,// Configure the clock on the client to reflect the time for which the data is computed.Clock = new Clock{Interval = dataInterval,CurrentTime = dataInterval.Start,Multiplier = 15.0,},};// Add all of our objects with graphical extensions.czmlDocument.ObjectsToWrite.Add(m_satellite);// Write the CZML.czmlDocument.WriteDocument(writer);}