【微信小程序创作之路】- 小程序窗口导航栏配置
第五章 微信小程序窗口导航栏配置
文章目录
- 【微信小程序创作之路】- 小程序窗口导航栏配置
- 前言
- 一、入口文件的配置
- 二、页面配置
- 三、全局默认窗口配置
- 1.navigationBarTitleText:导航栏标题文字
- 2.navigationBarBackgroundColor:导航栏背景颜色
- 3.navigationBarTextStyle:导航栏标题颜色,仅支持 black / white
- 4.enablePullDownRefresh:是否开启全局的下拉刷新
- 5.backgroundColor :下拉刷新窗口的背景色
- 6.backgroundTextStyle:设置下拉刷新样式
- 7.navigationStyle:导航栏样式
- 8.onReachBottomDistance:上拉触底
- 四、底部tab栏配置
- 1.tabBar 的 6 个组成部分
- 2.tabBar和每个tab项的属性配置
- 3.代码示例
- 总结
前言
本章主要介绍小程序窗口导航栏、窗口下拉、窗口上拉、标题等设置。
一、入口文件的配置
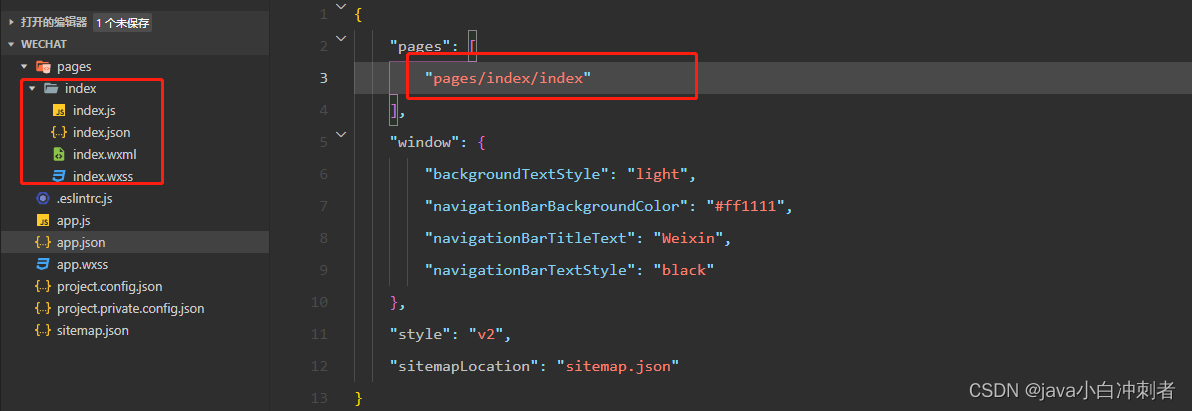
微信小程序通过app.json文件中的entryPagePath对象来指定小程序的首页。常见情景是从微信聊天列表页下拉启动、小程序列表启动等。如果不填,将默认为 pages 列表的第一项。不支持带页面路径参数。
🧀我们通过代码来演示
🏀🏀🏀设置pages 中第二个页面路径为首页
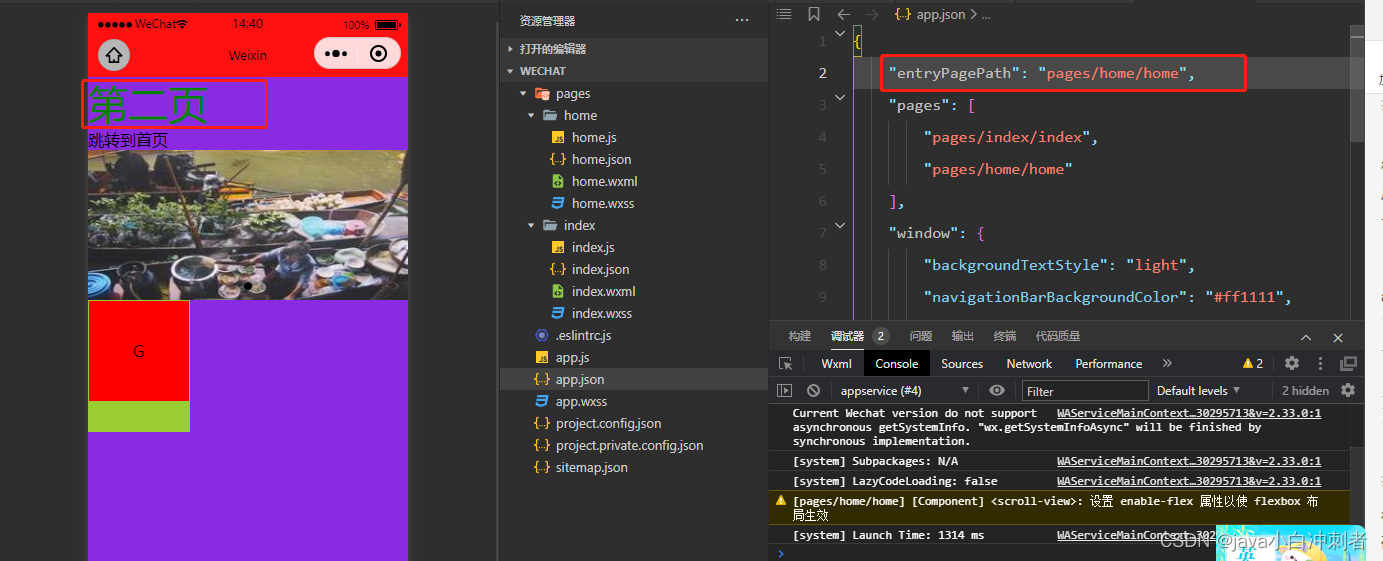
app.json
{"entryPagePath": "pages/index/index"
}

二、页面配置
微信小程序通过app.json文件中的Pages对象来指定小程序的所有页面。该对象是一个数组,数组的每一项就是一个页面。如代码示例中有一个index页面,数组的第一项就代表是小程序第一个页面。
🧀我们通过代码来演示
🏀🏀🏀新建小程序页面
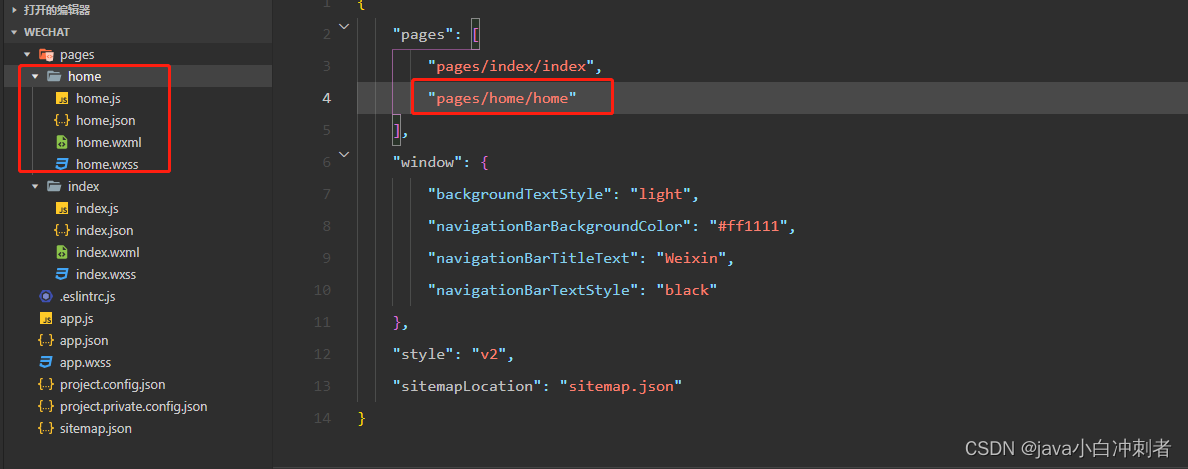
只需要在 pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件

添加一个home页面
"pages": ["pages/index/index","pages/home/home"],

🍉🍉🍉切换页面快捷键
按住 ALT键 + 箭头上下键,即可将该代码上下移动。
三、全局默认窗口配置
微信小程序通过app.json文件来配置窗口页面设置。window对象设置窗口外观,它有很多属性。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 否 | 导航栏的文字 |
| navigationBarBackgroundColor | HexColor | #000000 | 否 | 导航栏背景颜色,默认为#fff(白色) |
| navigationBarTextStyle | String | white | 否 | 导航栏标题颜色,仅支持 black / white,默认为white |
| backgroundColor | HexColor | #ffffff | 否 | 窗口的背景色 |
| backgroundTextStyle | String | dark | 否 | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 否 | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 否 | 页面上拉触底事件触发时距页面底部距离,单位为px |
| navigationStyle | String | default | 否 | 导航栏样式,仅支持 default / custom |
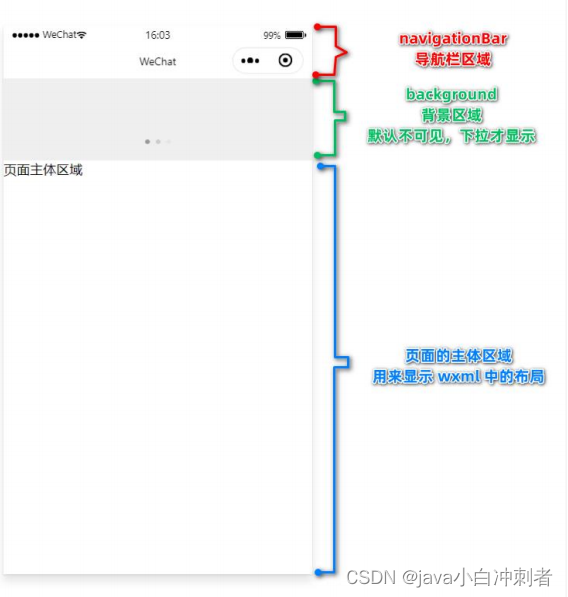
这里引用小白白大佬文章的图片来说一下小程序窗口的组成部分。
🍉🍉🍉小程序窗口的组成部分

1.navigationBarTitleText:导航栏标题文字
🧀我们通过代码来演示
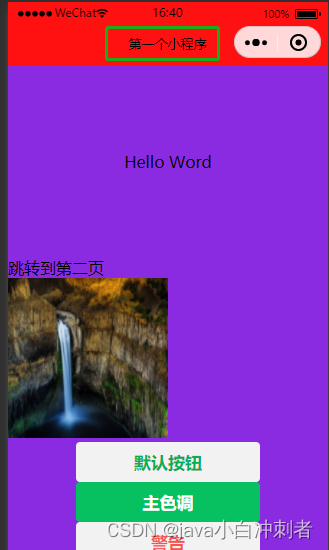
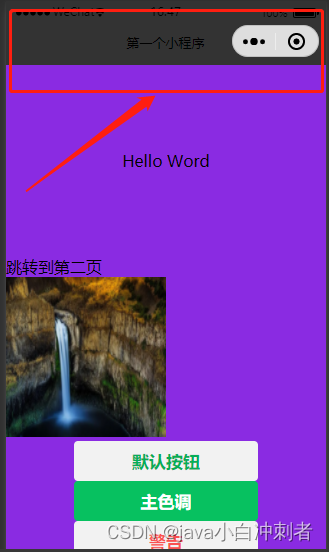
🏀🏀🏀修改导航栏标题文字为“第一个小程序”
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#ff1111","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "black","enablePullDownRefresh": true},

2.navigationBarBackgroundColor:导航栏背景颜色
🧀我们通过代码来演示
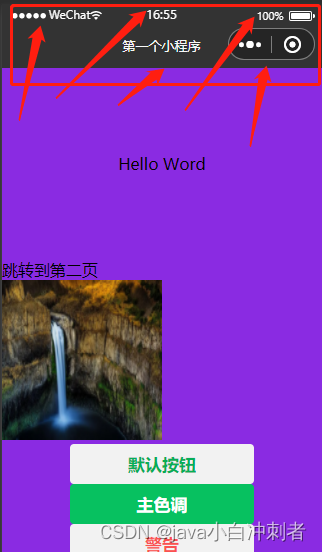
🏀🏀🏀修改导航栏背景颜色为黑色
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "black","enablePullDownRefresh": true},

3.navigationBarTextStyle:导航栏标题颜色,仅支持 black / white
🧀我们通过代码来演示
🏀🏀🏀修改导航栏标题颜色为白色
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","enablePullDownRefresh": true},

4.enablePullDownRefresh:是否开启全局的下拉刷新
🧀我们通过代码来演示
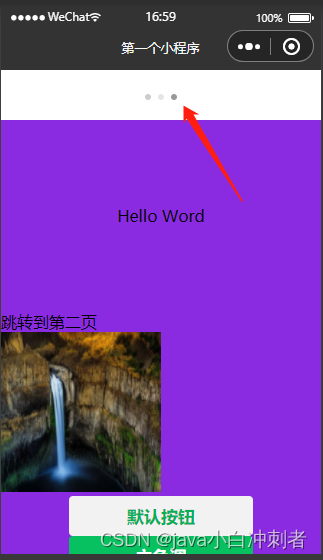
🏀🏀🏀开启小程序下拉选项
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","enablePullDownRefresh": true},

5.backgroundColor :下拉刷新窗口的背景色
🧀我们通过代码来演示
🏀🏀🏀开启全局下拉刷新功能后,默认的窗口的背景颜色为白色,我们把下拉背景颜色改为#efefef
"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","backgroundColor":"#efefef","enablePullDownRefresh": true},

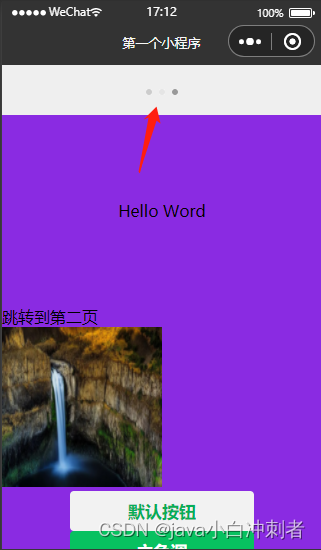
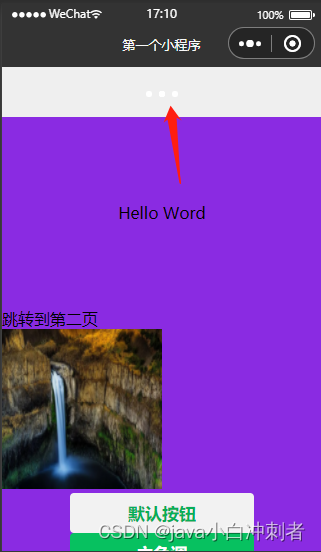
6.backgroundTextStyle:设置下拉刷新样式
🧀我们通过代码来演示
🍉🍉🍉backgroundTextStyle 的可选值只有 light 和 dark
🏀🏀🏀 dark
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","backgroundColor":"#efefef","enablePullDownRefresh": true},

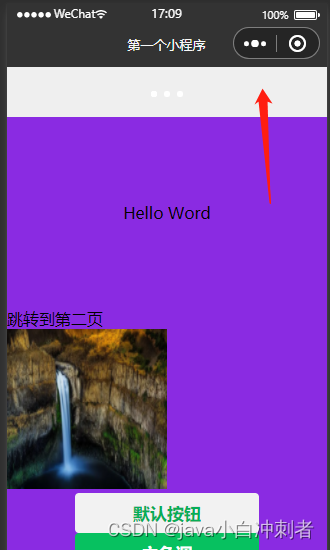
🏀🏀🏀 light
"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","backgroundColor":"#efefef","enablePullDownRefresh": true},

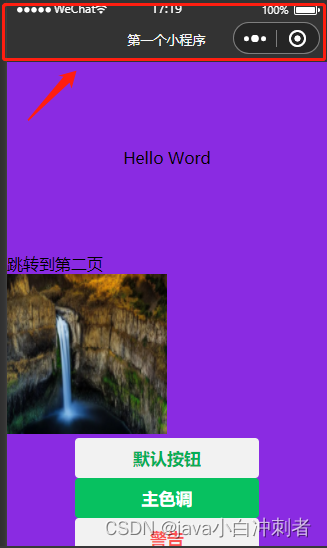
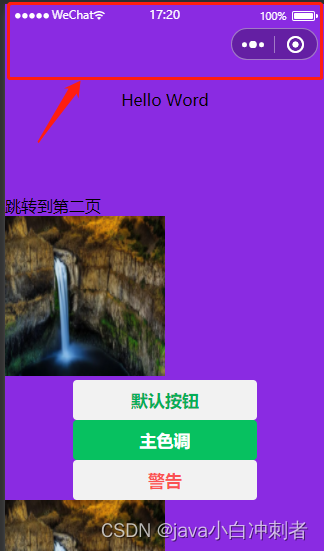
7.navigationStyle:导航栏样式
🧀我们通过代码来演示
🍉🍉🍉backgroundTextStyle 的可选值只有 default 默认样式和 custom 自定义导航栏,只保留右上角胶囊按钮
🏀🏀🏀 default
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","backgroundColor":"#efefef","navigationStyle":"default","enablePullDownRefresh": true},

🏀🏀🏀 custom
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","backgroundColor":"#efefef","navigationStyle":"custom","enablePullDownRefresh": true},

8.onReachBottomDistance:上拉触底
🧀我们通过代码来演示
🍉🍉🍉上拉触底 是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而 加载更多数据 的行为。 默认距离为50px ,如果没有特殊需求,建议使用默认值即可。
🏀🏀🏀 设置上拉触底距离为80px
"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","backgroundColor":"#efefef","navigationStyle":"default","onReachBottomDistance":80,"enablePullDownRefresh": true},

四、底部tab栏配置
如果小程序是一个多 tab 应用,可以通过tabBar 配置项指定 tab 栏,以及 tab 切换时显示的对应页面,即:实现小程序多页面的快速切换。
🍉🍉🍉小程序通常分为:
- 底部tabBar
- 顶部tabBar
注意:
tabBar只能配置最少2个和最多2个tab页签- 当渲染顶部 tabBar 时,
不显示 icon(图标),只显示文本
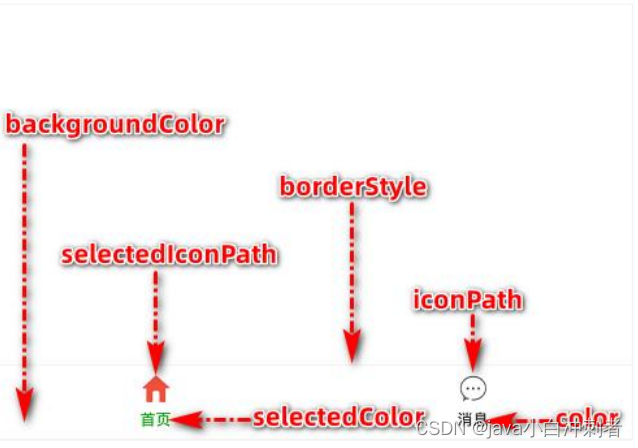
1.tabBar 的 6 个组成部分
这里引用小白白大佬博客的图片

2.tabBar和每个tab项的属性配置
🍉🍉🍉 tabBar 节点属性配置
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持 black / white |
| color | HexColor | 否 | tab上文字的默认(未选中)颜色,仅支持十六进制颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| backgroundColor | HexColor | 否 | tab 的背景色,仅支持十六进制颜色 | |
| list | Array | 是 | tab 页签的列表,最少 2 个、最多 5 个 tab | |
| custom | boolean | 否 | false | 自定义tabBar |
🍉🍉🍉 每个tab项的属性配置
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中预先定义 | |
| text | String | 是 | tab 上按钮文字 | |
| iconPath | String | 否 | 图片路径,icon大小限制为40kb,建议尺寸为81px*81px,不支持网络图片;当 postion 为 top 时,不显示 icon | |
| selectedIconPath | String | 否 | 选中时的图标路径,icon大小限制为40kb,建议尺寸为81px*81px,不支持网络图片;当 postion 为 top 时,不显示 icon |
3.代码示例
🧀我们通过代码来演示
🏀🏀🏀 实现通过配置tabBar选项来切换不同页面
图片素材:






我们把图片名称改为页面名称,选中的图片加-selected。

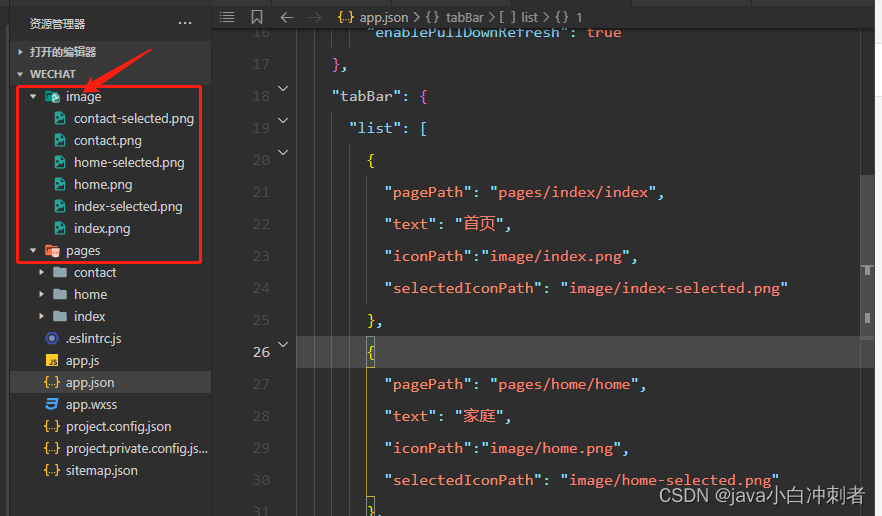
把图片的文件夹拷贝到小程序项目的根目录。

app.json
{"entryPagePath": "pages/index/index","pages": ["pages/index/index","pages/home/home","pages/contact/contact"],"window": {"backgroundTextStyle": "dark","navigationBarBackgroundColor": "#333","navigationBarTitleText": "第一个小程序","navigationBarTextStyle": "white","backgroundColor":"#efefef","navigationStyle":"default","onReachBottomDistance":80,"enablePullDownRefresh": true},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath":"image/index.png","selectedIconPath": "image/index-selected.png"},{"pagePath": "pages/home/home","text": "家庭","iconPath":"image/home.png","selectedIconPath": "image/home-selected.png"},{"pagePath": "pages/contact/contact","text": "联系我们","iconPath":"image/contact.png","selectedIconPath": "image/contact-selected.png"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
主页

家庭页

联系我们

总结
以上就是今天要讲的内容,本文简单介绍了全局app.json文件中入口文件的配置entryPagePath、页面配置Pages、全局默认窗口配置window和底部tab栏配置tabBar 使用,下一章我们将讲解小程序JS文件调用后端接口。