3.4 开发参与投票页面
3.4.9 显示投票结果
在实际使用中,一个用户不能对同一个投票进行重复提交,因此需要向服务器端提交投票结果和提交用户ID。另外页面,需要完善。用户提交完投票后 ,还需要显示投票目前的结果,提交过的用户再打开这个页面也能看到投票结果而不是重新投票。通过用户ID可以查询到这个用户的投票信息。
小程序在用云开发技术实现服务端存储时,小程序会自动在请求中携带用户ID。(我还未验证)。
实现以上效果,需要在data对象增加一个voteStatus,记录当前用户是否已经投票,每个选项的投票情况,总投票数量,用户投了哪个选项的票。vote.js代码如下:
voteStatus: {//当前的投票情况
alreadyVoted:false, //当前用户是否已经投票
optionStatus: [], //每个选项的投票情况,包含用户投了哪个选项的票
totalVoteCount: 0 //总投票数
}
修改onLoad页面初加载函数和onTapVote提交投票的事件处理函数,增加对服务器端该用户的投票信息的请求和处理,增加一个getVoteStatusFromServer,代码如下:
onLoad(options) {
const voteID = options.voteID //通过页面路径参数获取投票ID
this.getVoteDateFromServer(voteID) //从服务器端获取投票信息
this.getVoteStatusFromServer(voteID) //从服务器端获取投票情况
},
onTapVote(){
if(this.data.isAnonymous) {//匿名投票的情况
const postData = {//需要提交的数据
voteID: this.data.voteID,
pickedOption: this.data.pickedOption
}
// TODO 将postData数据上传到服务器端
this.getVoteStatusFromServer(voteID) //从服务器端获取投票情况
} else {//实名投票的情况
const _this = this //在API接口的函数中,this会被改变,因此需要提前获取this的值到_this中
wx.getUserProfile({
desc: 'desc',
success:(res) => { //授权成功后,调用wx.getUserProfile接口时会回调这个函数
const postData = {
voteID: _this.data.voteID,
userInfo: res.userInfo, //获取用户信息
pickedOption: _this.data.pickedOption
}
console.log(postData)
// TODO 将postData数据上传到服务器端
_this.getVoteStatusFromServer(_this.data.voteID)
}
})
}
},
getVoteStatusFromServer(voteID){
if(voteID === 'test'){ //如果投票ID为test,则伪造一些测试数据
const voteStatus = {
alreadyVoted: true,
totalVoteCount: 100,
optionStatus: [{
count:25, //第1个选项的投票数量
vote:false
},{
count:35, //第2个选项的投票数量
vote:false
},{
count:10, //第3个选项的投票数量
vote:true //用户选择了该投票
},{
count:30, //第四个选项的投票数量
vote:false
}]
}
/* 以上是伪造的测试数据*/
this.setData({ //将获取的投票更新到data对象中
voteStatus
})
}else{
// TODO 真的从服务端获取投票情况
}
},
然后修改wxml文件,加入投票结果显示的部分。代码如下:
<view wx:if="{{voteStatus.alreadyVoted}}" class="option-list">
<view class="option" wx:for="{{optionList}}" wx:key="index">
<text>{{item}}</text>
<text class="vote-count">({{voteStatus.optionStatus[index].count}}/{{voteStatus.totalVoteCount}} 票)</text>
<text class="vote-picked" wx:if="{{voteStatus.optionStatus[index].vote}}">[已选]</text>
</view>
</view>
<block wx:else>
<checkbox-group wx:if="{{type === 'multiVote'}}" class="option-list" bindchange="onPickOption">...</checkbox-group>
<radio-group wx:else class="option-list" bindchange="onPickOption">...</radio-group>
</block>
...
<button class="btn" type="primary" disabled="{{isExpired || pickedOption.length === 0}}" bind:tap="onTapVote" wx:if="{{!voteStatus.alreadyVoted}}">确认投票</button>
这里有个特殊标签block,它不是一个组件,不会在页面中做渲染。和wx:if,wx:for属性一起使用,将条件或列表应用到内部的所有组件。当需要 一次性判断多个组件是否条件渲染,使用block。
block学习小例子代码如下:
<block wx:if="{{condition}}">
<view>View A</view>
<view>View B</view>
<view>View C</view>
</block>
最后为vote.wxss加入一些样式美化:
.vote-count{
color: #ccc;
}
.vote-picked{
color: #09BB07;
}
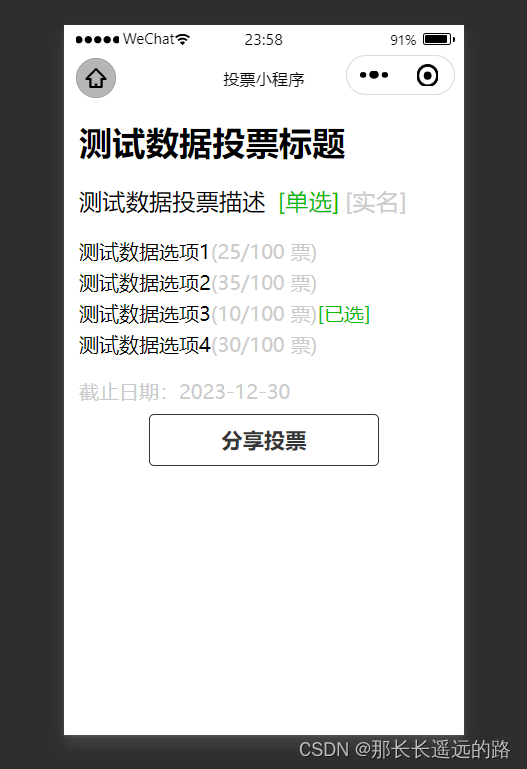
预览效果如下:

3-41
实践的时候顺风顺水,不知道为什么确认投票按钮没实现隐藏,后来发现是参数没加{{}}所以没取到值。又是粗心大意,也许是太累。
期待每一位读者的回音。欢迎打赏,评论,点赞,收藏,关注。