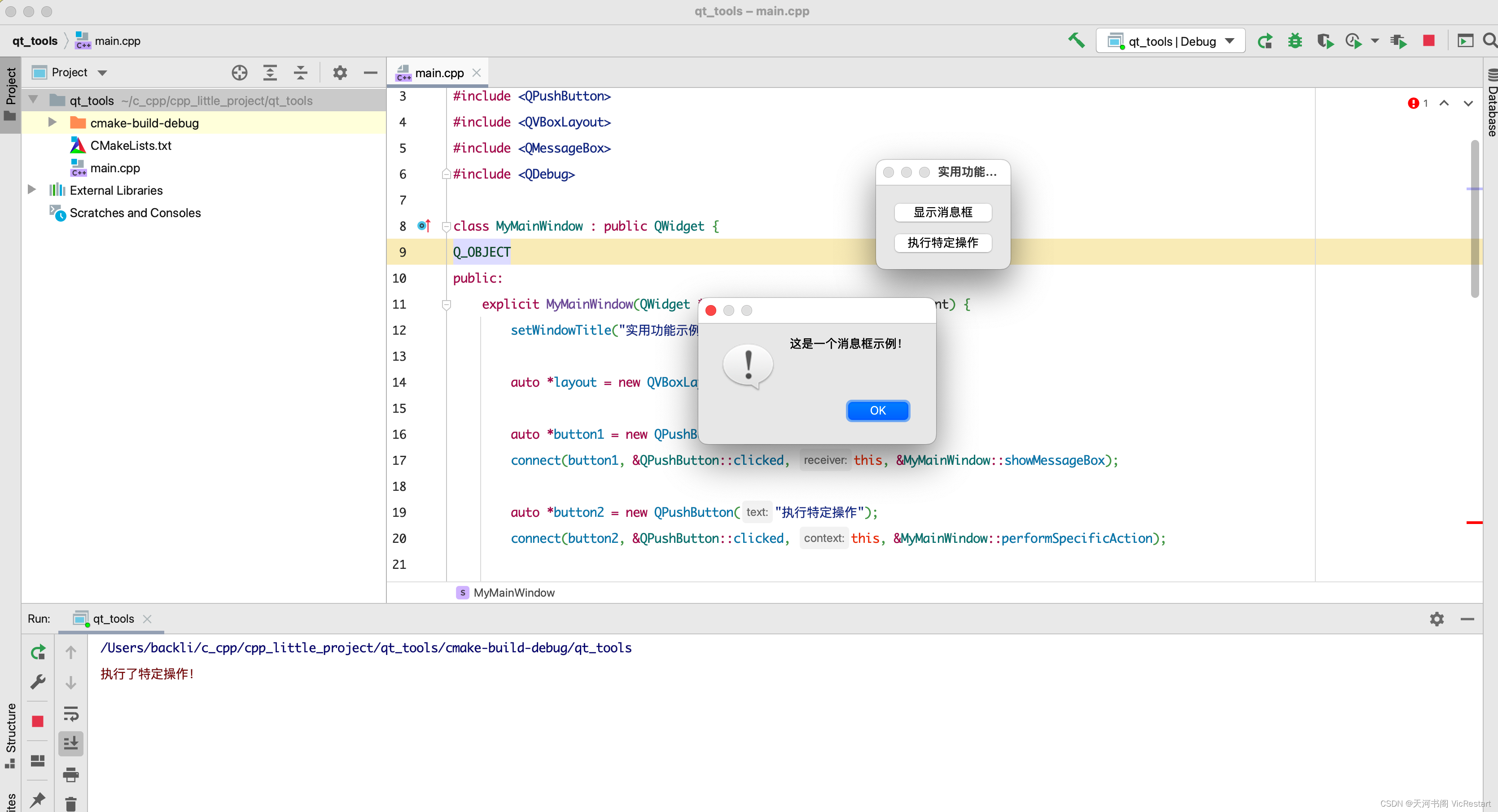
这个示例创建了一个主窗口,其中包含两个按钮。第一个按钮点击时会显示一个简单的消息框,第二个按钮点击时会执行一个特定的操作(在这个例子中,仅打印一条调试信息)。

功能描述:
-
创建窗口和布局: 使用
QWidget和QVBoxLayout创建主窗口并设置垂直布局,将按钮放置在布局中。 -
按钮操作: 创建多个按钮,并且为每个按钮连接了不同的操作,例如显示消息框或执行特定操作。
基础知识点:
-
QWidget 和布局管理器(QLayout):
QWidget是Qt应用程序中所有用户界面对象的基类,它代表一个窗口或一个控件。QVBoxLayout是Qt提供的一种布局管理器,用于垂直排列控件。 -
QPushButton 和信号槽机制:
QPushButton是Qt中的按钮类,通过信号槽机制,按钮的点击事件(clicked信号)连接到槽函数(showMessageBox和performSpecificAction)来执行相应的操作。 -
QMessageBox:
QMessageBox是Qt提供的对话框类之一,用于在程序中显示消息框、警告框、错误框等。 -
事件循环: Qt中的应用程序需要进入事件循环(
QApplication::exec())来响应用户的交互操作,比如按钮点击等。 -
宏
Q_OBJECT和元对象系统:Q_OBJECT宏用于启用Qt的元对象系统,这是信号和槽机制的基础,允许在运行时识别对象及其属性、方法和信号。对包含Q_OBJECT的类,需要使用元对象编译器(moc)进行预处理。
示例在Clion中运行步骤:
1. 新建项目

2. 粘贴代码
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
#include <QMessageBox>
#include <QDebug>class MyMainWindow : public QWidget {
Q_OBJECT
public:explicit MyMainWindow(QWidget *parent = nullptr) : QWidget(parent) {setWindowTitle("实用功能示例");auto *layout = new QVBoxLayout(this);auto *button1 = new QPushButton("显示消息框");connect(button1, &QPushButton::clicked, this, &MyMainWindow::showMessageBox);auto *button2 = new QPushButton("执行特定操作");connect(button2, &QPushButton::clicked, this, &MyMainWindow::performSpecificAction);layout->addWidget(button1);layout->addWidget(button2);setLayout(layout);}private slots:void showMessageBox() {QMessageBox::information(this, "消息", "这是一个消息框示例!");}static void performSpecificAction() {// 执行特定的操作qDebug() << "执行了特定操作!";}
};int main(int argc, char *argv[]) {QApplication a(argc, argv);MyMainWindow mainWindow;mainWindow.show();return QApplication::exec();
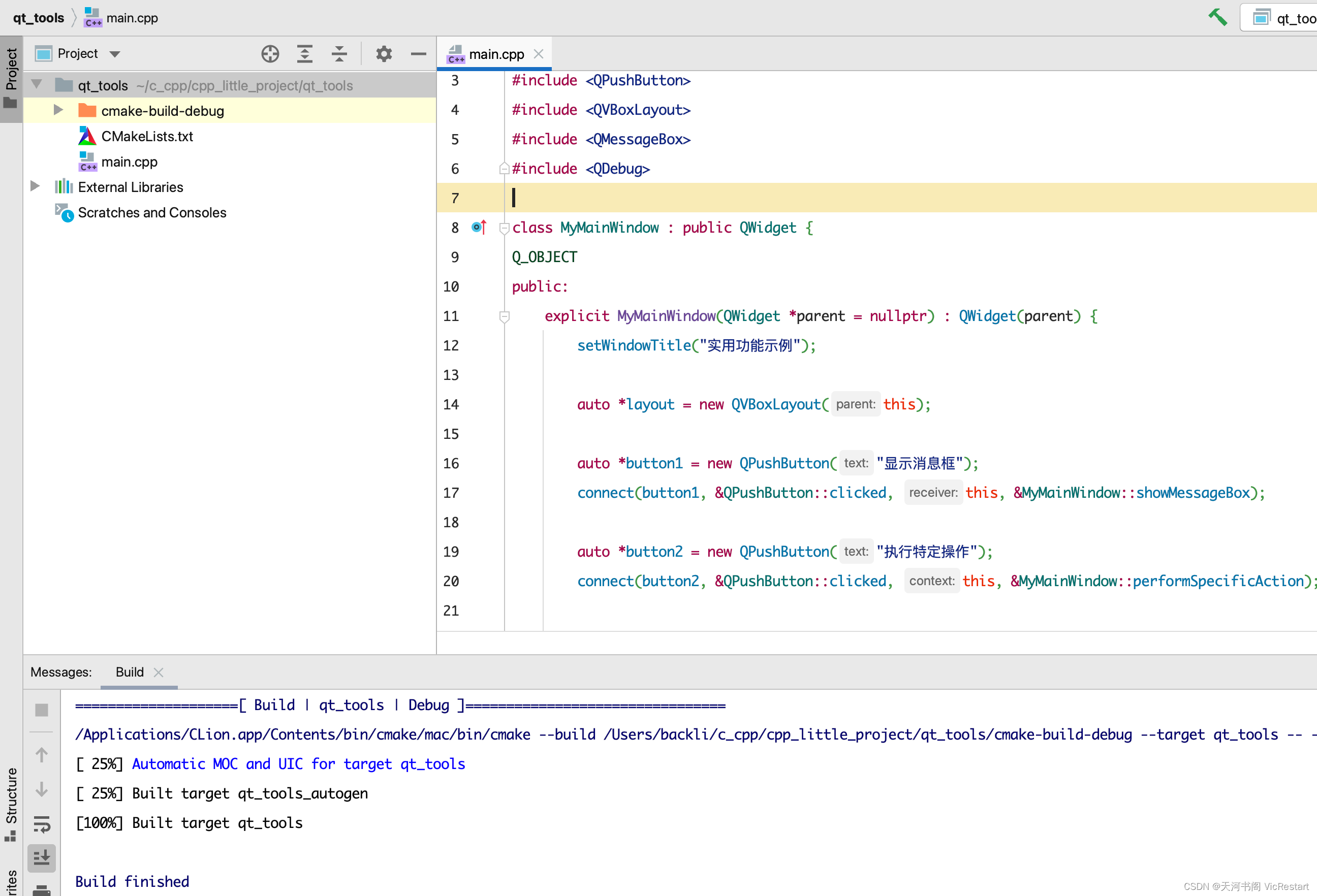
}#include "main.moc"这个示例可以作为一个起点,我们可以进一步添加更多按钮,并且为每个按钮连接不同的功能。Qt提供了丰富的UI组件和信号/槽机制,可以轻松创建具有各种实用功能的用户界面。
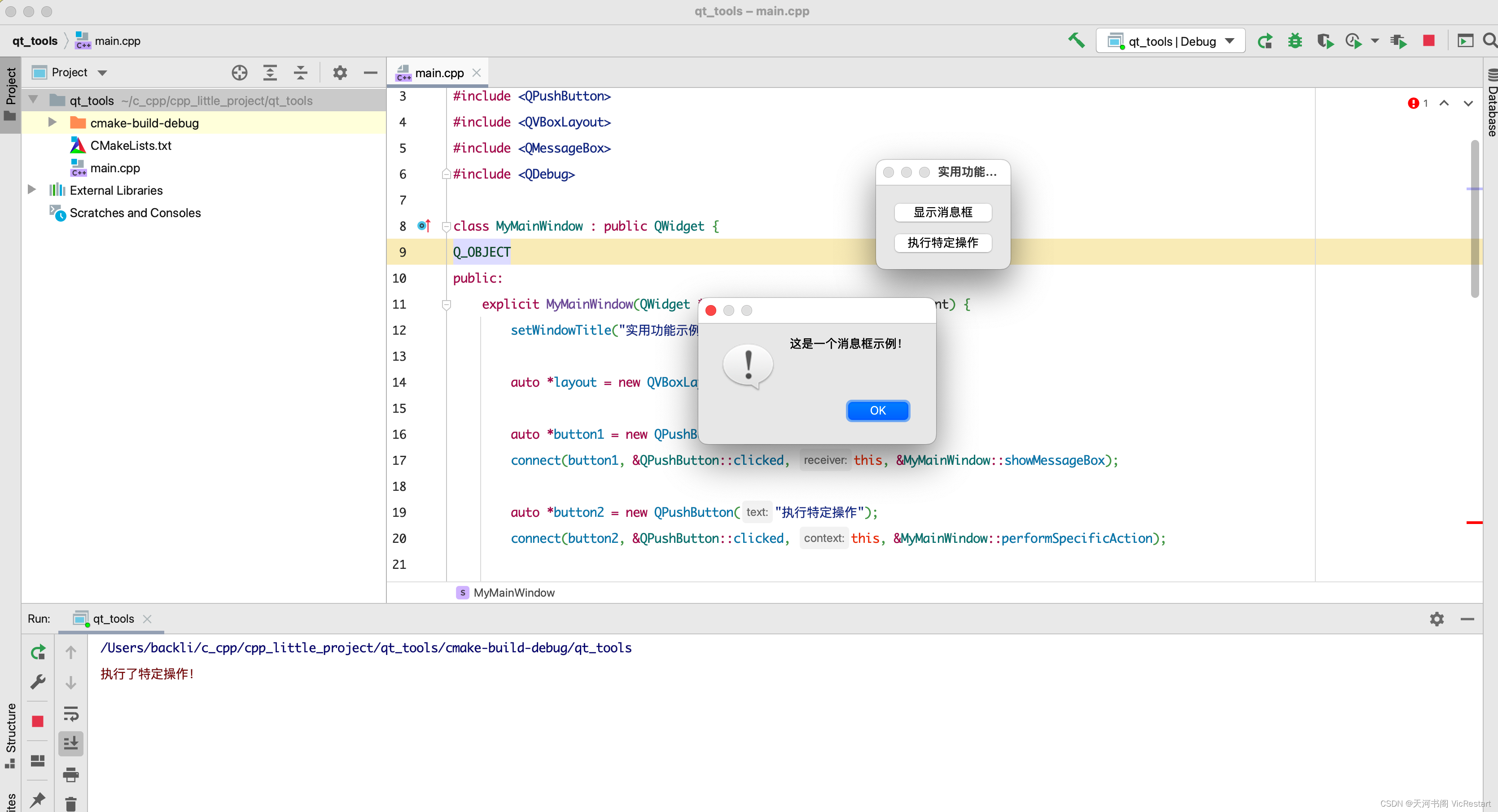
3. 编译运行


代码拆解,知识点总结
这个示例中的代码涉及了许多Qt中的关键概念和功能。我们来拆分讲解一下示例代码:
🟥 1. 创建 MyMainWindow 类:
class MyMainWindow : public QWidget {Q_OBJECT
public:explicit MyMainWindow(QWidget *parent = nullptr) : QWidget(parent) {setWindowTitle("实用功能示例");auto *layout = new QVBoxLayout(this);auto *button1 = new QPushButton("显示消息框");connect(button1, &QPushButton::clicked, this, &MyMainWindow::showMessageBox);auto *button2 = new QPushButton("执行特定操作");connect(button2, &QPushButton::clicked, this, &MyMainWindow::performSpecificAction);layout->addWidget(button1);layout->addWidget(button2);setLayout(layout);}private slots:void showMessageBox() {QMessageBox::information(this, "消息", "这是一个消息框示例!");}static void performSpecificAction() {qDebug() << "执行了特定操作!";}
};
-
构造函数
MyMainWindow:- 设置主窗口的标题为 “实用功能示例”。
- 创建了一个垂直布局管理器
layout。 - 创建了两个按钮
button1和button2,并将它们添加到布局中。 - 使用
setLayout设置主窗口的布局为layout。
-
槽函数:
-
showMessageBox()槽函数在按钮1被点击时被调用,显示一个信息框(消息框)。 -
performSpecificAction()静态函数与按钮2的点击事件关联。它用于展示静态函数的连接方式,此处用于打印调试信息。
-
🟥 2. 主函数 main():
int main(int argc, char *argv[]) {QApplication a(argc, argv);MyMainWindow mainWindow;mainWindow.show();return QApplication::exec();
}
- 应用程序入口
main():- 创建了一个
QApplication对象a,Qt应用程序的入口点。 - 创建了
MyMainWindow对象mainWindow。 - 调用
show()函数显示主窗口。 - 通过
QApplication::exec()进入事件循环,等待并响应用户的交互操作。
- 创建了一个
🟥 关键知识点:
-
QWidget 和布局管理器(QLayout): 使用
QWidget和QVBoxLayout来创建主窗口及其布局。 -
QPushButton 和信号槽: 使用
QPushButton创建按钮,并使用信号槽机制连接按钮的点击事件与相应的槽函数。 -
QMessageBox: 使用
QMessageBox::information创建一个信息框,显示消息。 -
静态函数的使用: 示例中展示了一个静态成员函数与按钮点击事件关联的方法。
在这个示例中,初学者要注意哪些地方?
对于初学者来说,这个示例涉及到了Qt的一些基础概念和常用功能。以下是初学者在阅读和理解这个示例时可能需要注意的地方:
1. 对象和类的基本概念:
-
继承和构造函数: 了解
MyMainWindow类继承自QWidget,并学习构造函数的作用。 -
布局管理器的使用: 理解如何使用布局管理器(这里使用了
QVBoxLayout)来管理窗口内部的控件。
2. 按钮和信号槽:
-
QPushButton 的创建和连接: 学习如何创建按钮,并且使用
connect函数将按钮的信号(比如clicked)连接到槽函数。 -
槽函数的定义和使用: 理解槽函数的定义方式,以及它们被触发时执行的操作。在这个示例中,
showMessageBox()和performSpecificAction()是两个槽函数。
3. Qt中的一些类和方法:
-
QMessageBox 的使用: 了解
QMessageBox类用于创建不同类型的对话框,并在应用程序中显示消息、警告等。 -
QApplication 和事件循环: 了解
QApplication的作用是启动Qt应用程序并管理应用程序的资源。QApplication::exec()进入Qt的事件循环,负责处理用户输入、事件和信号等。
4. 静态成员函数:
- 静态函数的使用: 在这个示例中,
performSpecificAction()是一个静态成员函数,它与按钮的点击事件关联。初学者可以理解静态成员函数的使用方式和它们的作用。
5. Q_OBJECT 宏和元对象系统:
- Q_OBJECT 宏的作用: 了解
Q_OBJECT宏的作用是启用Qt的元对象系统,它是信号和槽机制的基础,在使用信号和槽时需要加上这个宏。
理解以上概念和注意点对于初学者来说是很重要的,因为它们构成了Qt应用程序开发中的基础知识,能够帮助初学者更好地理解和编写Qt应用程序。
这个示例中的QT文档应该去哪查看?
当涉及到Qt文档的查阅时,Qt官方文档是最全面和权威的资源。你可以在以下网址找到Qt的官方文档:https://doc.qt.io/,本示例使用的是Qt5版本 https://doc.qt.io/qt-5/ 。
在这个网站上,你可以找到与Qt相关的全部文档,包括但不限于以下内容:
- Qt的类和模块文档: 包括每个Qt类的详细说明,它们的成员函数、属性、信号、槽等。
- 教程和示例: 提供了许多用于学习的教程和示例,逐步介绍Qt的各种功能和用法。
- Qt的指南和手册: 包括使用Qt开发的指南、最佳实践、Qt Quick、Qt Widgets等方面的手册。
- 发布说明和版本信息: 如果你想查看特定版本的Qt的发布说明和变更信息,也可以在官方文档中找到。
对于初学者,Qt的入门指南、教程和示例是很有帮助的,它们可以帮助你快速入门并掌握Qt的基础知识。同时,Qt的类和模块文档是深入了解Qt API的重要资源。
除了官方文档,Qt还提供了许多其他资源,比如Qt的论坛、博客、示例代码等,这些资源也可以帮助你更好地理解和应用Qt。
本文就到这里了,感谢您的阅读,明天还有更多的实例学习文章等着你 🎆。别忘了点赞、收藏~ Thanks♪(・ω・)ノ 🍇。