
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 简要介绍 Vue-Router 和 Vue 组件
- 二、Vue-Router 中的 name 属性
- 解释 name 属性在 Vue-Router 中的作用
- 如何使用 name 属性定义路由路径
- name 属性在路由懒加载中的应用
- 三、Vue 组件中的 name 属性
- 解释 name 属性在 Vue 组件中的作用
- name 属性在组件通信中的应用
- name 属性在组件命名约定中的重要性
- 四、name 属性的最佳实践
一、引言
简要介绍 Vue-Router 和 Vue 组件
Vue-Router 是 Vue.js 官方提供的路由管理工具,可以帮助开发者构建单页应用程序(SPA)。它提供了一种基于 URL 的路由系统,使得用户可以在不同的页面之间进行导航。
Vue 组件是 Vue.js 中的基本构建块,用于构建用户界面。组件可以被看作是一个独立的、可重用的模块,它包含了自己的模板、样式和逻辑。通过组合不同的组件,开发者可以构建出复杂的用户界面。在 Vue 中,组件通过.vue 文件进行定义,其中包含了模板、脚本和样式等部分。
Vue-Router 和 Vue 组件在 Vue 应用程序中扮演着重要的角色。Vue-Router 用于管理应用程序的路由,而 Vue 组件则用于构建应用程序的用户界面。通过合理使用 Vue-Router 和 Vue 组件,开发者可以构建出高效、可维护的 Vue 应用程序。
二、Vue-Router 中的 name 属性
解释 name 属性在 Vue-Router 中的作用
name 属性在 Vue-Router 中用于定义路由路径。它是一个字符串,用于唯一标识一个路由。
在 Vue-Router 中,每个路由都需要有一个唯一的 name 属性。这个属性被用来在路由配置中引用该路由,以及在导航守卫和路由懒加载等功能中使用。
通过使用 name 属性,开发者可以在不同的地方引用同一个路由,从而避免了在代码中硬编码路由路径的问题。这样可以提高代码的可维护性和可读性。
例如,在下面的路由配置中,“/home” 和 “/about” 是两个不同的路由,它们分别有自己的 name 属性:
const routes = [{path: '/home',name: 'home',component: HomeComponent},{path: '/about',name: 'about',component: AboutComponent}
]
在这个例子中,“home” 和 “about” 是两个路由的 name 属性。通过使用这些名称,我们可以在代码中引用这些路由,例如:
router.push({ name: 'home' }) // 导航到"/home"路由
router.push({ name: 'about' }) // 导航到"/about"路由
如何使用 name 属性定义路由路径
在 Vue-Router 中,name 属性用于定义路由的名称,而不是路由路径。路由路径是通过 path 属性来定义的。
path 属性是一个字符串,用于指定路由的路径。它应该是一个以"/“开头的绝对路径,例如”/home"或"/about"。
例如,在下面的路由配置中,“/home” 和 “/about” 是两个不同的路由,它们分别有自己的 path 属性:
const routes = [{path: '/home',name: 'home',component: HomeComponent},{path: '/about',name: 'about',component: AboutComponent}
]
在这个例子中,“/home” 和 “/about” 是两个路由的 path 属性。当用户访问"/home"或"/about"路径时,相应的组件将被渲染。
name 属性用于在代码中引用路由,例如在导航守卫或路由懒加载等功能中使用。通过使用 name 属性,我们可以在不同的地方引用同一个路由,从而避免了在代码中硬编码路由路径的问题。
name 属性在路由懒加载中的应用
name 属性在路由懒加载中也有重要的应用。路由懒加载是指在需要的时候才加载对应的组件,以提高应用程序的性能。
在路由懒加载中,我们可以使用 name 属性来指定要懒加载的组件。具体来说,我们可以在路由配置中为需要懒加载的路由设置一个 name 属性,并在对应的组件中使用这个 name 属性来加载组件。
例如,在下面的路由配置中,“/lazy加载” 是一个需要懒加载的路由,它有自己的 name 属性:
const routes = [{path: '/home',name: 'home',component: HomeComponent},{path: '/lazy加载',name: 'lazyLoad',component: () => import('./LazyLoadComponent')}
]
在这个例子中,“/lazy 加载” 路由的 component 属性被设置为一个函数,它返回一个 Promise 对象,用于异步加载组件。在这个函数中,我们可以使用 name 属性来指定要加载的组件,例如:
const routes = [{path: '/home',name: 'home',component: HomeComponent},{path: '/lazy加载',name: 'lazyLoad',component: () => import('./LazyLoadComponent')}
]
在这个例子中,“/lazy 加载” 路由的 component 属性被设置为一个函数,它返回一个 Promise 对象,用于异步加载组件。在这个函数中,我们可以使用 name 属性来指定要加载的组件,例如:
import('./LazyLoadComponent').then(component => {Vue.component('lazyLoad', component.default);
});
这样,当用户访问"/lazy 加载"路径时,对应的组件将被异步加载并渲染。通过使用 name 属性,我们可以在代码中引用这个懒加载的组件,从而避免了在代码中硬编码路由路径的问题。
三、Vue 组件中的 name 属性
解释 name 属性在 Vue 组件中的作用
name 属性在 Vue 组件中也有重要的作用,它用于在模板中引用组件。
当在 Vue 模板中使用组件时,我们可以通过使用组件的 name 属性来引用该组件。例如,在下面的模板中,我们使用了一个名为 MyComponent 的组件:
<template><div><my-component /></div>
</template>
在这个例子中,我们使用了 <my-component> 元素来引用 MyComponent 组件。my-component 是 MyComponent 组件的 name 属性。
通过使用 name 属性,我们可以在模板中方便地引用组件,而无需在模板中硬编码组件的路径或名称。这样可以提高代码的可读性和可维护性。
此外,name 属性还可以用于在 Vue 实例中注册组件。通过注册组件,我们可以在其他地方使用该组件,而无需在每个地方都重新导入该组件。
例如,在下面的代码中,我们在 Vue 实例中注册了一个名为 MyComponent 的组件:
const app = new Vue({components: {MyComponent}
})
在这个例子中,我们使用 components 对象来注册 MyComponent 组件。MyComponent 是 MyComponent 组件的 name 属性。
通过注册组件,我们可以在其他地方使用该组件,例如在其他模板中:
<template><div><app-my-component /></div>
</template>
在这个例子中,我们使用 <app-my-component> 元素来引用 MyComponent 组件。app-my-component 是 MyComponent 组件的注册名称,它是在 Vue 实例中注册的。
通过使用 name 属性和注册组件,我们可以在 Vue 项目中方便地使用和管理组件,提高代码的可读性和可维护性。
name 属性在组件通信中的应用
name 属性在组件通信中也有重要的应用,它可以用于在父子组件之间进行通信。
在 Vue 中,父子组件之间可以通过 props 进行通信。父组件可以向子组件传递数据,子组件可以通过 props 接收这些数据。
然而,有时候我们需要在子组件中触发一个事件,并将一些数据传递给父组件。这时,我们可以使用 name 属性来指定事件的名称,并在子组件中触发该事件。
例如,在下面的例子中,子组件 MyChildComponent 中有一个名为 handleClick 的方法,它触发了一个名为 updateParent 的事件,并传递了一个数据 message:
<template><div><button @click="handleClick">点击我</button></div>
</template><script>
export default {methods: {handleClick() {this.$emit('updateParent', '这是一条消息');}}
}
</script>
在这个例子中,updateParent 是事件的名称,它是 MyChildComponent 组件的 name 属性。在子组件中,我们使用 $emit 方法来触发这个事件,并传递一个数据 message。
在父组件中,我们可以使用 v-on 指令来监听这个事件,并在事件处理函数中接收传递的数据:
<template><div><my-child-component @updateParent="handleUpdateParent"></my-child-component></div>
</template><script>
export default {methods: {handleUpdateParent(message) {console.log(message); // 输出:这是一条消息}}
}
</script>
在这个例子中,handleUpdateParent 是父组件中监听 updateParent 事件的处理函数,它接收传递的数据 message。通过使用 name 属性和事件,我们可以在父子组件之间进行通信,提高了组件的灵活性和可复用性。
name 属性在组件命名约定中的重要性
在 Vue 中,组件命名约定是一种良好的实践,它可以帮助提高代码的可读性和可维护性。其中,name 属性在组件命名约定中扮演着重要的角色。
在组件命名中,
name属性通常用于指定组件的名称。这个名称应该是有意义的,并且能够清晰地表达组件的功能或用途。例如,一个用于显示用户信息的组件可以命名为UserInfoComponent。
遵循组件命名约定可以带来以下好处:
-
提高可读性:通过使用有意义的名称,可以使代码更加易于阅读和理解。其他开发者可以通过组件的名称快速了解组件的功能和用途,从而提高代码的可读性。
-
提高可维护性:当代码库逐渐增大时,遵循命名约定可以使代码更加易于维护。通过使用有意义的名称,可以减少命名冲突和歧义,从而提高代码的可维护性。
-
提高可复用性:通过使用有意义的名称,可以使组件更易于复用。其他开发者可以通过组件的名称快速了解组件的功能和用途,从而更容易地在其他项目中复用该组件。

因此,建议在编写 Vue 组件时遵循命名约定,并为每个组件设置一个有意义的 name 属性,以提高代码的可读性、可维护性和可复用性。
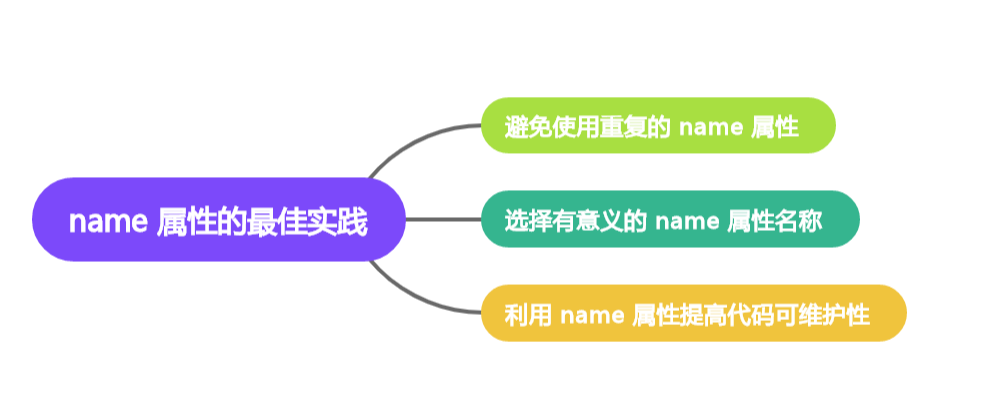
四、name 属性的最佳实践
- 避免使用重复的 name 属性
- 选择有意义的 name 属性名称
- 利用 name 属性提高代码可维护性